
众所周知,当初微软在Windows 8上做了非常大胆的变革,除了开创性的Metro设计语言,传统桌面和平板两种模式的融合也是一大特色,可这两种操作模式在使用体验上的不一致也成为Windows 8饱受用户诟病的原因之一,但微软自始至终都朝着平台大融合的目标坚定前行着。经过一路探索,微软终于通过在Windows 10系统的公布,展示了一个更加清晰明了的战略方向:构建一个面向全部Windows设备的核心操作系统。下面,本文就通过系统新特性和已公布的通用应用,来简单分析一下Windows 10通用应用的设计趋势。

首先,我们先来了解几点与应用设计相关的一些系统特性:
在微软Windows 10发布会上,通用应用(已经由Universal Apps更名为Windows Apps)是出现频率很高的一个名词,那什么是通用应用呢?简单来说,在Windows 10上将真正实现以尽可能少的开发量即可打造全平台都可运行的应用,从电脑、平板、智能手机,甚至到Xbox One都无缝过渡,并且保持整体一致的用户界面和操作体验。与Windows 8上的Metro应用只有全屏模式不同的是,通用应用在桌面模式下支持窗口模式,这意味着触屏和键鼠两种操作将得到更好的融合。
通用应用具有以下优势:
1. 统一的UI和体验可以减少用户在不同平台间的学习成本
2. 大大减少了开发成本
3. 可通过一个应用拉动不同平台的用户群
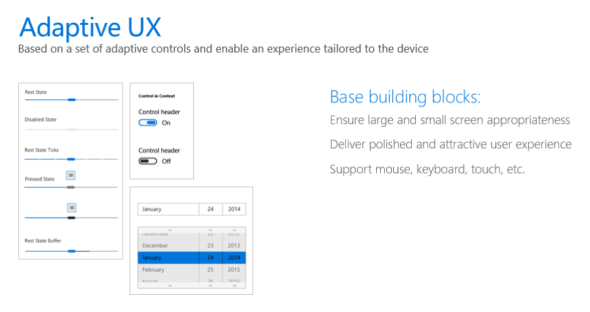
微软针对Windows 10系统专门提出了自适应用户体验的这种理念,并为通用应用提供了一套统一的跨设备自适应控件。这套控件的视觉元素和交互体验都是整体一致的,但针对不同的操作场景和设备有细微不同的体现,比如触摸屏、应用弹出控件等,当用户触摸时自动使用较大面积按钮,使用键盘时与之相反。

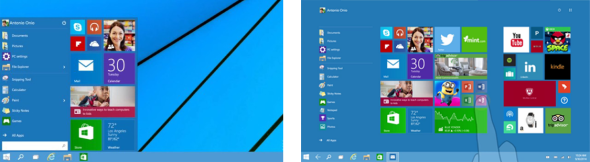
Continuum模式是专门为混合形态设备设计,比如Surface,也就是说开启此模式后我们的设备可以自由切换平板状态和笔记本状态,系统会根据是否为触控屏幕以及是否有键鼠来判断是否进入“平板模式”。比如有触控功能的设备拔下了键鼠配件,Windows 10 会提示是否开启“平板模式”并将应用全屏显示,整个界面会针对触控略微放大,而且开始菜单也会变成全屏。这种模式较好的融合了触屏和键鼠两种操作场景,减轻了桌面和平板模式间的孤立感。图为在桌面和平板模式下开始菜单的不同样式。

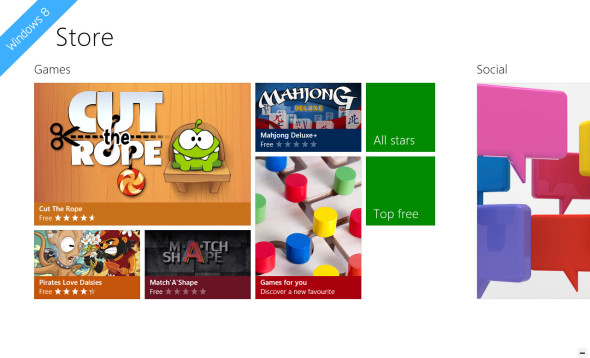
再来看看Windows 10上的官方应用对比Windows 8上的版本有什么不同:
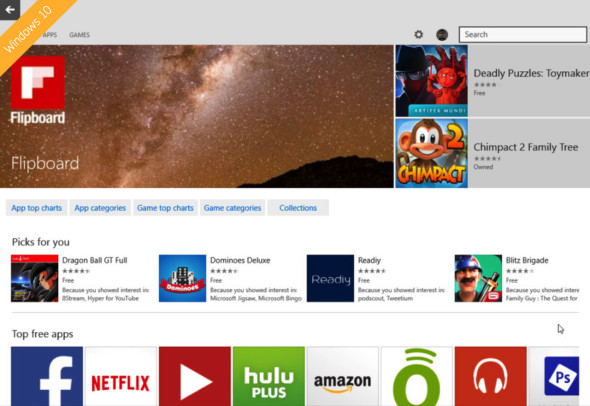
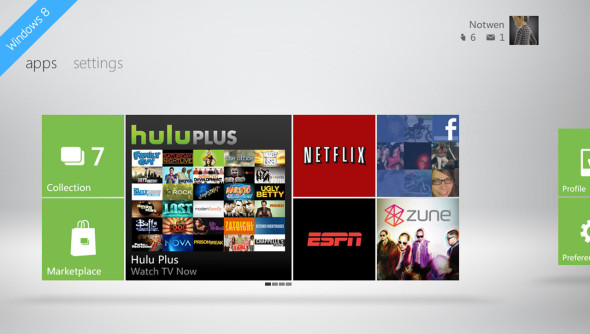
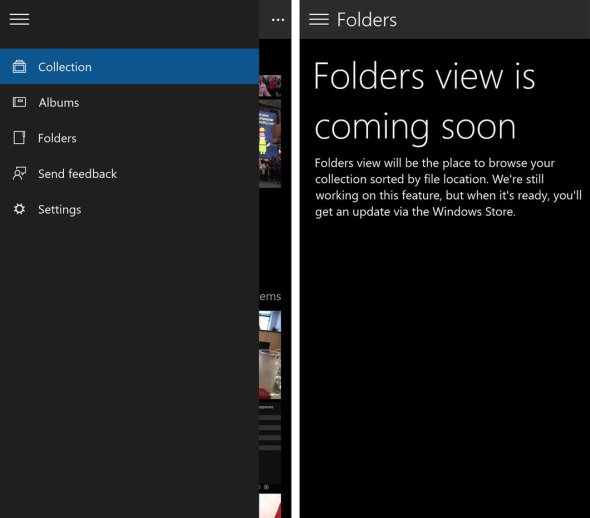
应用商店(平板)


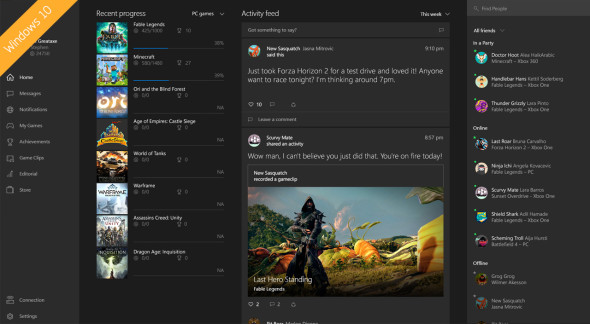
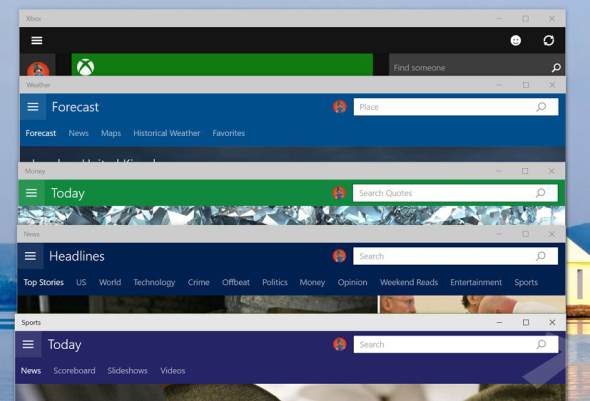
XBOX(平板)


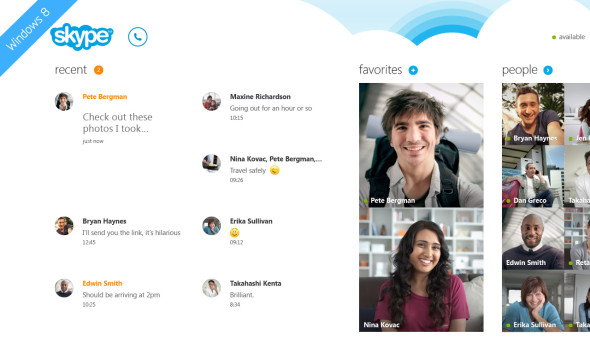
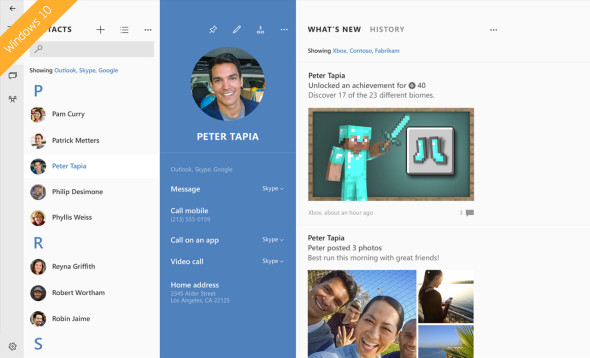
Skype(平板)


可以看出Windows 10的应用标准已经与之前的样式发生了非常大的变化,笔者认为可以归纳如下几点:
除了要应对通用应用在桌面模式下缩小放大的窗口变化,未来搭载Windows 10的设备尺寸也会多种多样,所以,灵活且高效的自适应布局理所当然是最符合通用应用跨平台、窗口化的特点的,在上面的图中我们可以看到Xbox和Skype都改为了多栏式布局。

我们都知道Metro UI的设计语言之一就是横向滑动浏览,但随着Surface系列设备的屏幕比例从前几代基于横向操作而设计的16:9变成了Surface Pro 3的3:2,似乎已经是微软在传递调整产品方向的讯息。而如今我们可以看到上图中Windows 10官方通用应用基本已经摒弃了整个信息流的横滑浏览,只是在个别分类下采用。对此变化,可以想到的原因之一是通用应用在桌面模式下为窗口模式,当窗口尺寸变得窄小时,自然不适合用横滑来浏览信息。
既然Windows 10已决定弱化横向浏览,那必然需要一种更好的导航形式来替代之前的大字号横滑导航,大部分的通用应用都开始尝试采用“汉堡菜单”(Navigation Drawer)来作为统一的导航形式。虽然汉堡菜单已经被广泛应用在网站、IOS及Android系统中,但是由于其易用性还存在很大争议(特别是在Phone上),所以在正式版发布前,汉堡菜单会不会成为微软的最终解决方案还不得而知。


在Windows 8上,不论是手机还是平板应用,在系统设计规范的指引下都显得“高度统一化”,以至于每一个应用看起来几乎都是大号字体+方块磁片的组合。Metro UI这种去掉所有装饰只呈现信息的设计理念其实一定程度上等于剥离了带给用户情感化体验的元素,从而使用户越发审美疲劳。还好在新的通用应用设计中,我们可以看到除了开始菜单以外,曾经那些单一的Metro元素已经越来越少,而线型图标、居中布局、圆形、分割线等等元素的加入使界面变得更加丰富起来,可以说Metro UI的设计语言已被逐渐弱化,微软开始鼓励并给予开发者更大的设计自由,未来Windows 10将逐渐和IOS及Android平台的扁平化风格趋于统一。
虽然在理论上开发者可以通过一次编写和一套UI使通用应用在所有Windows平台上运行,但根据实际情况来看,小尺寸的设备界面并不等同于大尺寸的设备界面缩小为窗口化时的效果,设计师仍然需要针对不同的设备和操作场景(如触屏或键鼠)来定制设计方案。在保证应用设计统一性的同时,也要兼顾不同设备的使用体验,这对设计师来说也许是一个挑战。

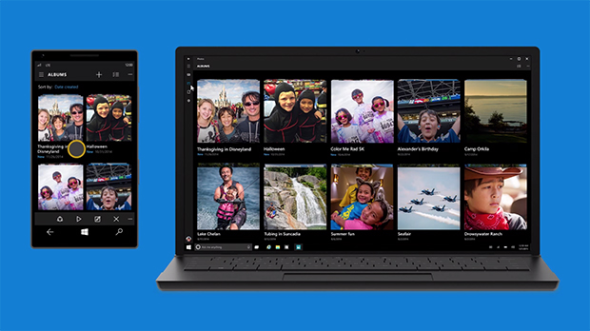
针对不同的设备特点,同一个通用应用运行在手机和平板上的区别
最后,根据以上趋势分析,再补充两个小Tips:
1.开发者们可以利用这次Windows 10设计风格向其他平台靠拢的机会,更方便的从IOS及Android平台将应用移植到Windows 10,或者对原有的Metro版本进行优化,保证品牌和设计的统一性。
2.很快,通过免费升级到Windows 10的PC用户将会占绝大多数,所以在为通用应用进行设计时应以窗口模式键鼠体验为基准进行设计,再保证全屏触控模式的可用性。
这一次,微软再次彻底的颠覆了自己,也许我们开始从Windows 10身上看到其他平台的影子,也许曾经独树一帜的Metro UI即将与我们告别,但是从目前的体验来看,笔者认为Windows 10毫无疑问是变得更优秀了,只不过跨平台统一这条路是否好走,未来还有待验证。现在,背负着改变微软命运这个沉重使命的Windows 10即将起航,祝愿它。
原文链接