但是尽管它色彩漂亮,卡片的使用提供了强烈的纵深感与操纵感。我时常扪心自问,这真的像许多设计师说的那样,比Apple的iOS设计优秀吗?我要发表一下我的看法,我觉得它只是独辟蹊径,并未全面胜出。
我们从iOS的3项核心原则说起:清晰、遵从和深度。
清晰是指文字易读、图标明显、对比强烈。清晰的定义,对于不同平台是特定的。对于iOS和Android用户而言,什么是清晰的取决于他们熟悉什么。iOS用户可以立刻辨认的图标,Android用户或许不行,反之亦然。

深度是两大平台共有的另一项原则。但它们用不同的方式表达这一概念。iOS提倡模糊和渐变,Android却强调投影和纸张的概念。
虽然都这么说,两大平台都用了重要的方式重现了现实世界。它们通过模糊、投影,还有符合物理规律与空间关系的动画呈现一种拟物化。拟物设计使用熟悉的隐喻,有助于引入新概念,但是过度细致的纹理和立体效果绝对是自取灭亡。作为用户,由于科技对我们而言已经不那么陌生,我们已经不适应拟物设计了。皮质日历和黑胶唱片,在这个时代已经比不上数码概念了。
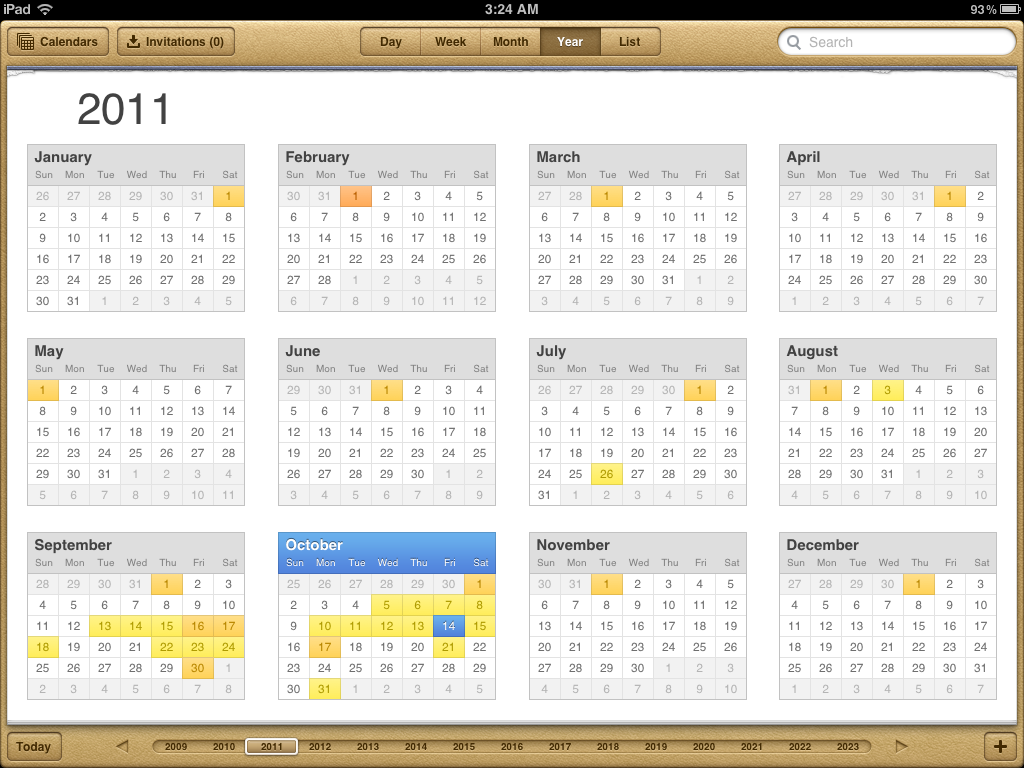
设计的数字化,使得陈旧的概念显得过时且莫名其妙。

没有人再用这样的日历了。

这两种设计语言都有各自的弱点。
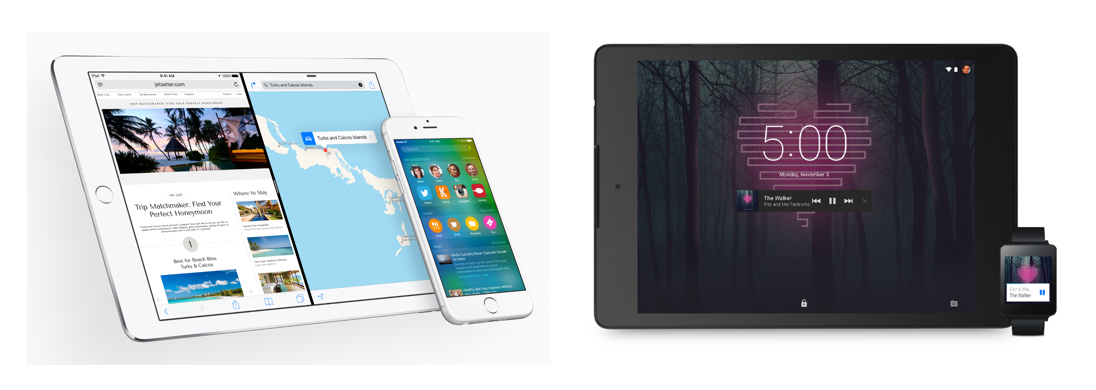
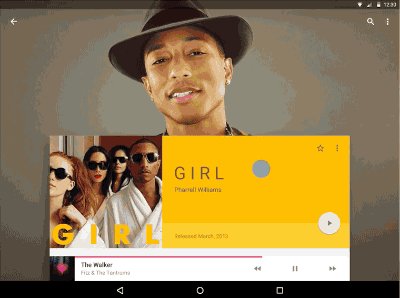
例如,多层模糊相互叠加,有种割裂感。而且,有点太鲜艳了。

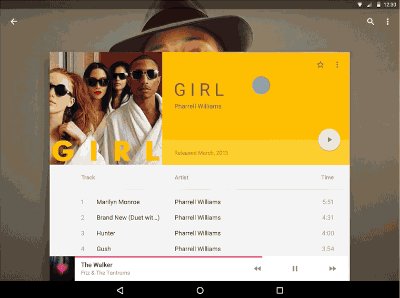
卡片的概念在圆形屏幕上看起来截然不同。卡片占据了整个宽度。文字的对齐方式感觉不协调,因为有很多不必要的留白。在圆形屏幕上,列表也难以使用,因为边角处隐藏了重要内容。

不过这些Android Wear界面看起来非常棒。真的给人一种专为圆形屏幕设计的感觉。
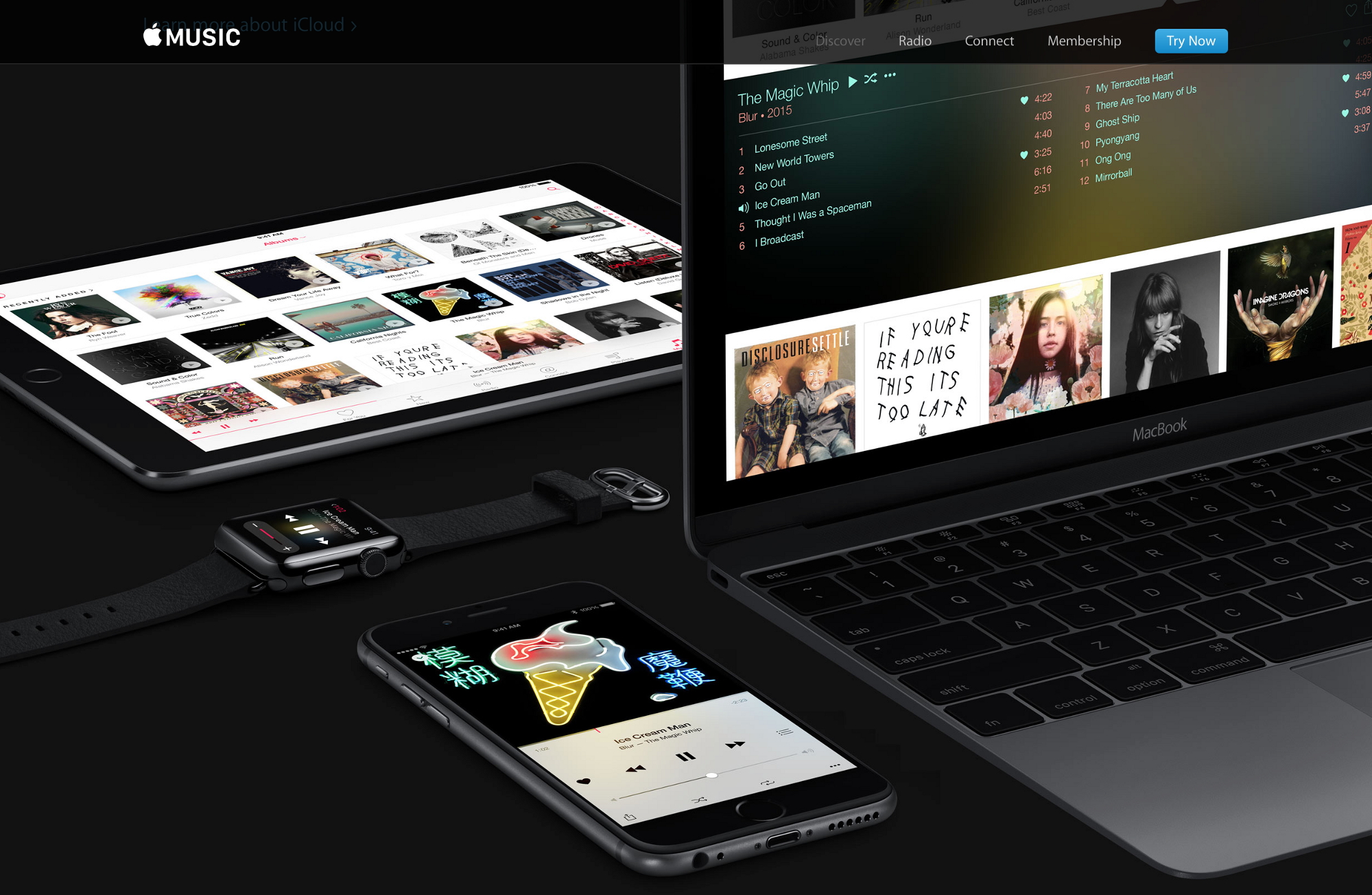
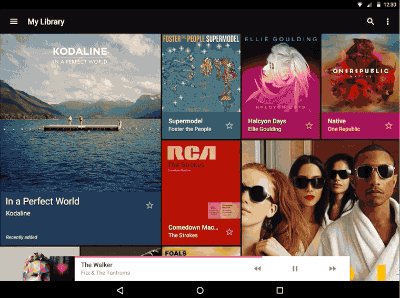
顺从是这两者的差异所在。iOS完全是内容优先,而Android使用卡片的概念来使内容显得更有触感,尽管这样会在左右两侧损失一些重要的屏幕空间。眼花缭乱的色彩也盖过了内容。
华丽隐藏了内容,阻碍了交互。

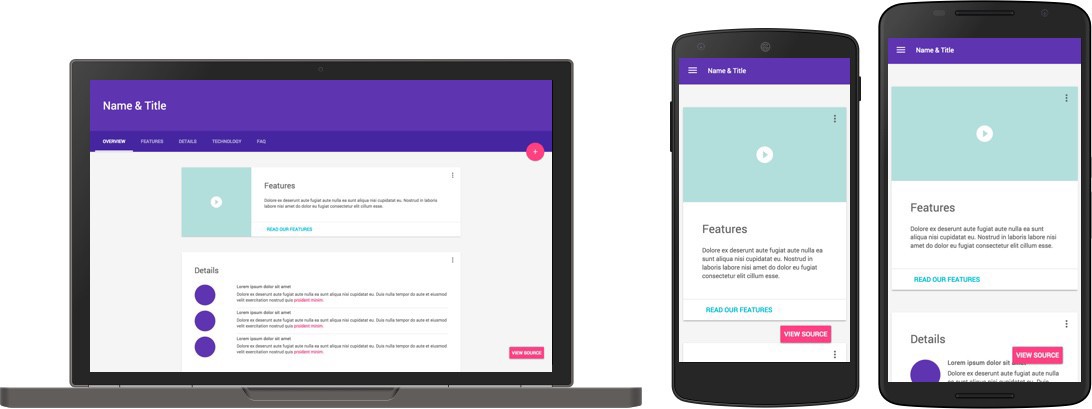
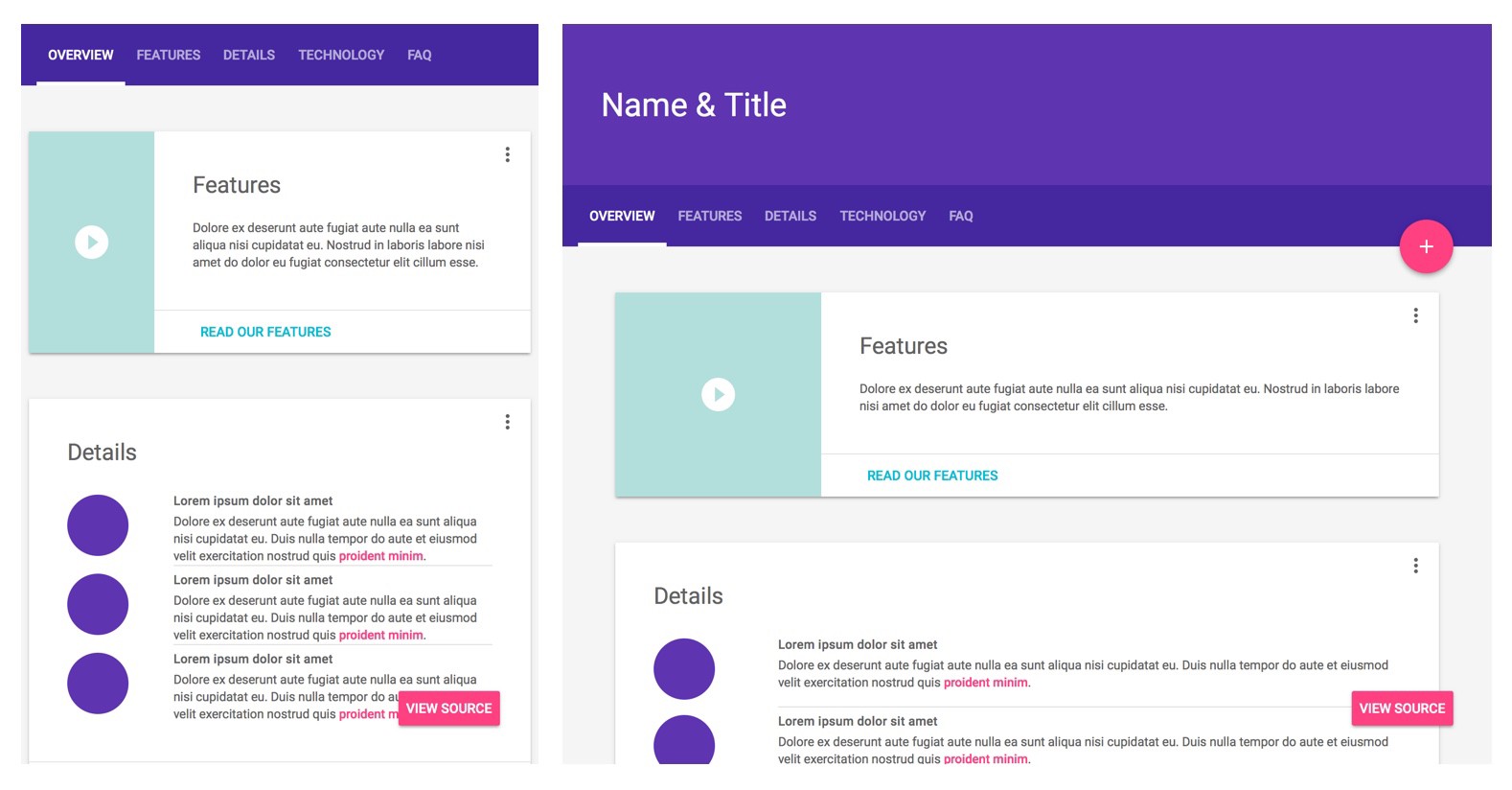
色彩、导航和行动召唤有强烈的聚焦作用。(这就是新的Material Design Lite,为网页而生)

相反在iOS中,关注点更多在内容上。界面的颜色更加中性、符合情境(它们会根据内容变化)。鲜明的色彩尽量少使用,通常都用于操作项。

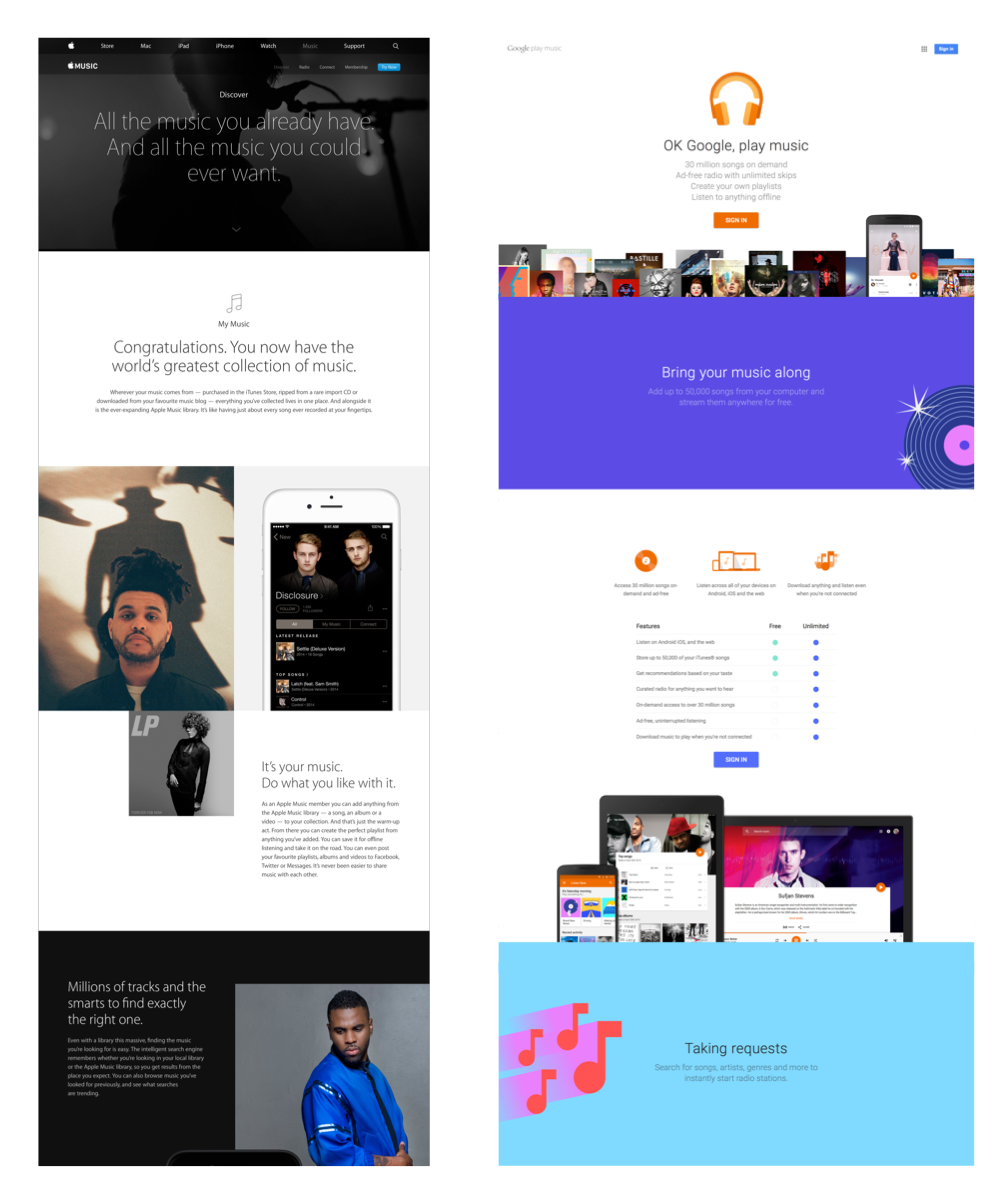
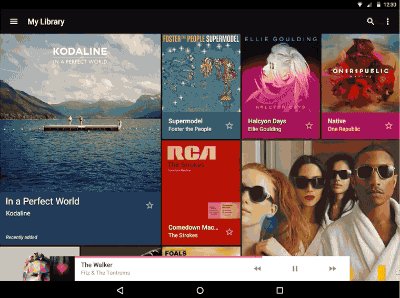
Apple Music与Google Music的简单对比显示了Material Design使用了更多亮色和插画。对于Apple Music,唯一使用的亮色就是“立即试用”按钮。

关于是否应该使用汉堡菜单,争议由来已久。距离结束尚遥遥无期。尽管Apple在设计中很少使用。
但至少可以这么说,自从Material Design 鼓励使用之后,我们通常更多在Android上见到它们。
iOS更偏好标签栏作为导航。有趣的是,LukeW指出明显的就是更好的。Facebook的iOS版改用了标签栏后,用户粘性有了重大改善。

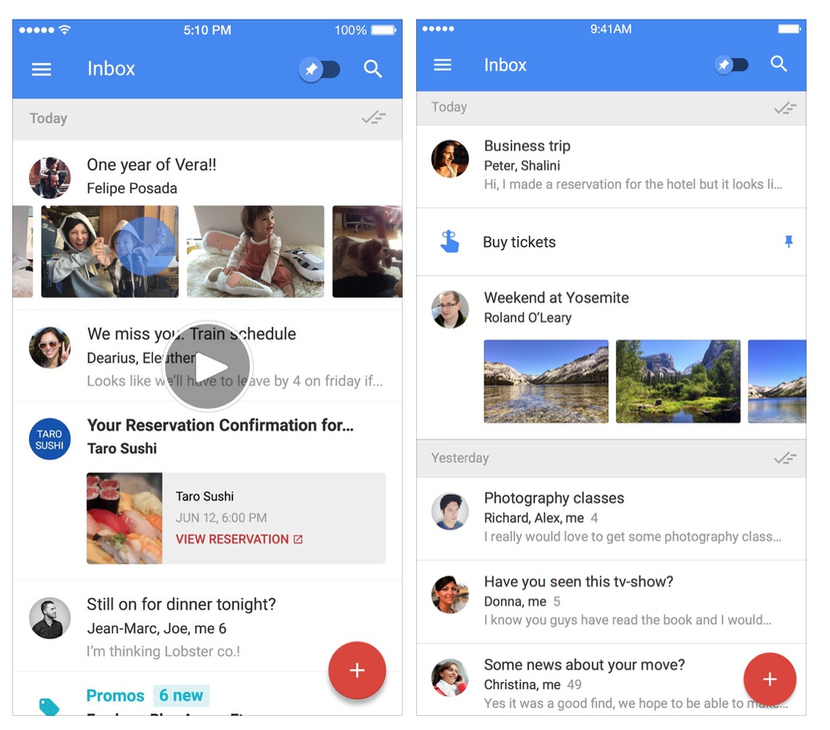
Google Inbox使用了汉堡菜单。
但有些时候汉堡菜单是个好主意,比如最重要的内容就在主页上。汉堡菜单内的选项必须只能是次要的,例如设置和登出。
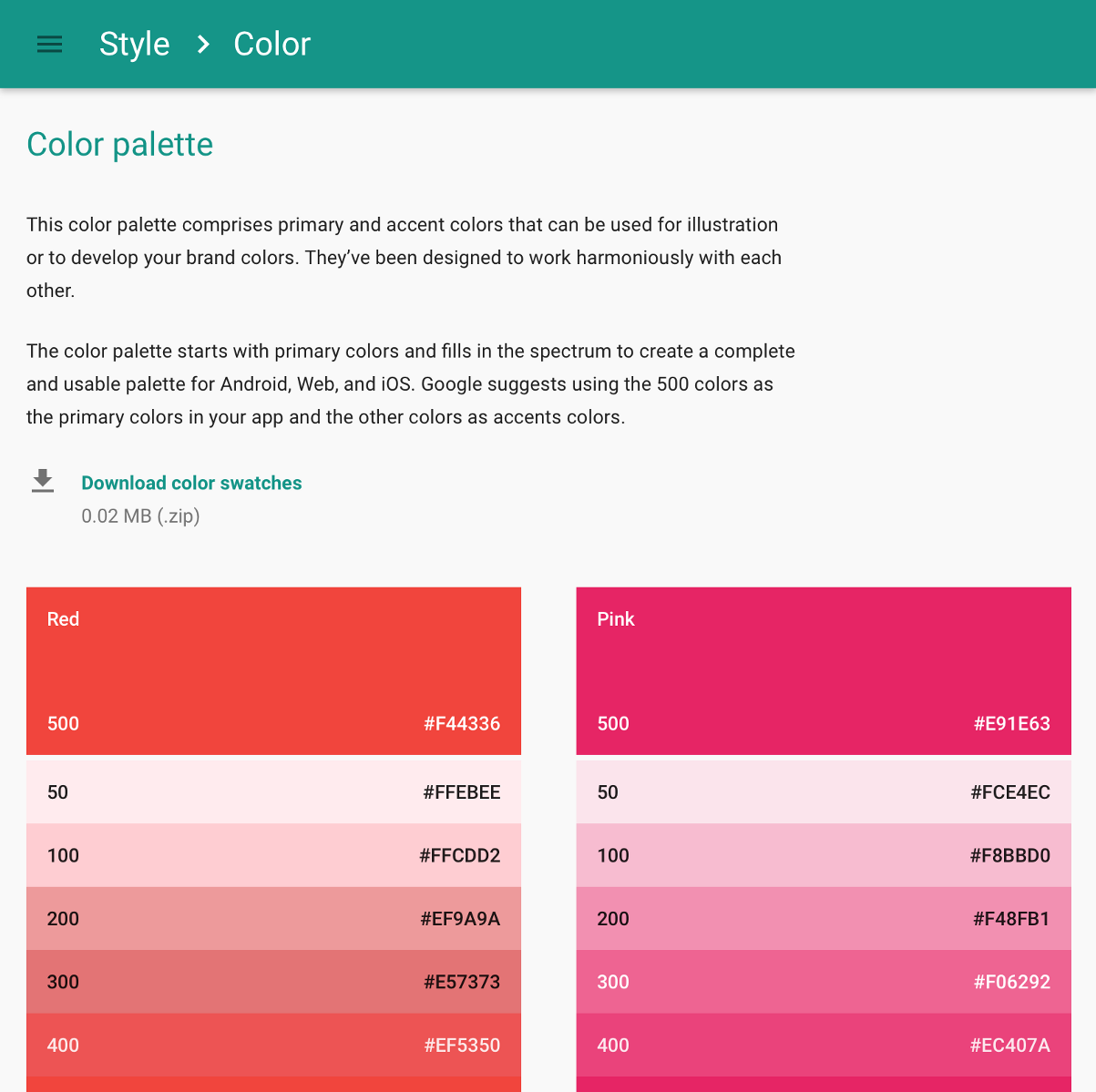
Material Design突出地使用颜色。当然,它们非常漂亮。Flat UI配色方案也是。我们都知道,柔和色在各种状况下效果都很好,不像CSS或Xcode中那些耀眼的默认色彩。

iOS配色(左),Flat UI(中),Material Design Palette(右)
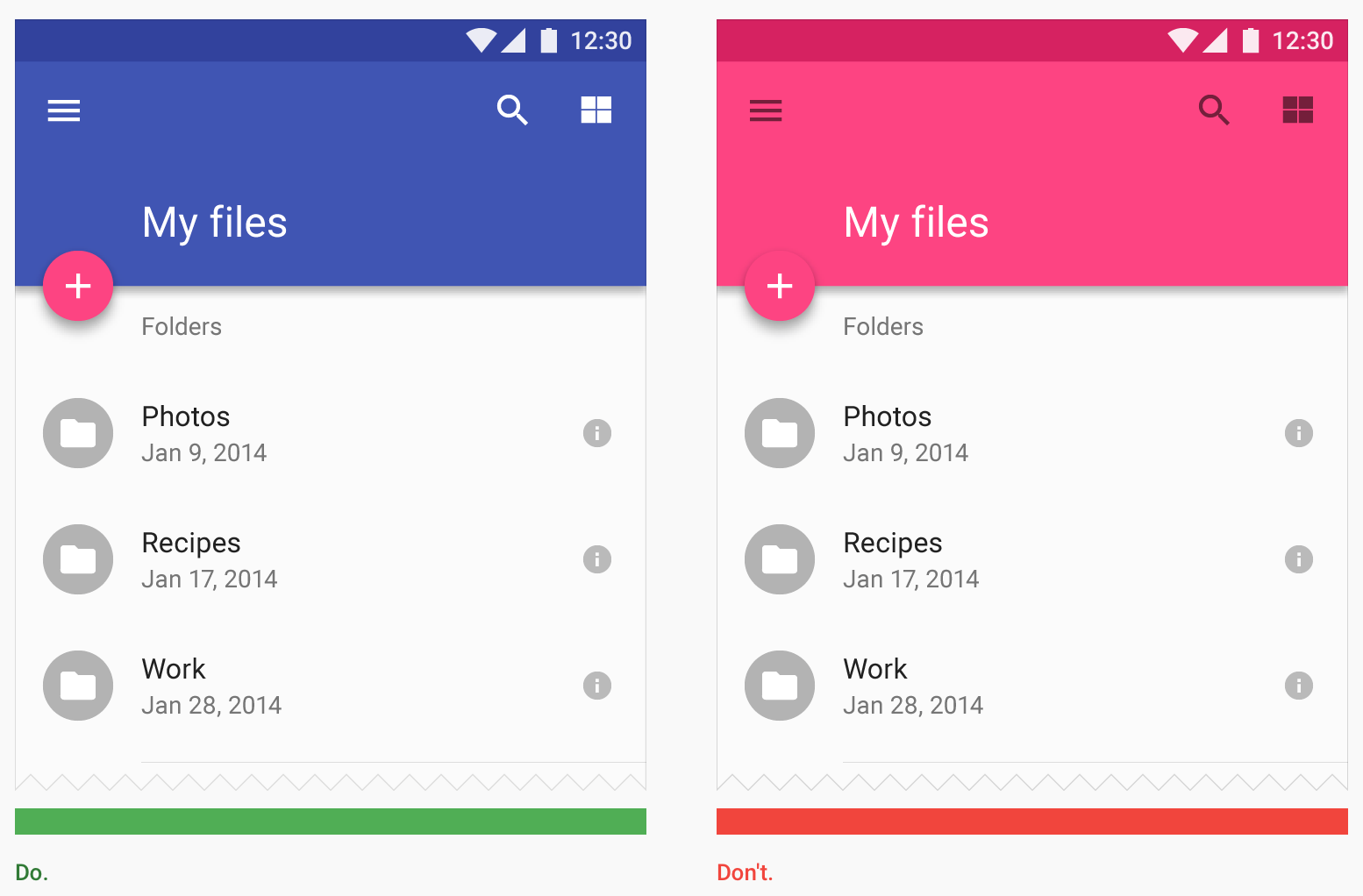
不过Material Design在页头中使用那些色彩,有时甚至盖过了内容。许多颜色竞相展现时,其他元素的重要性便降低了。

页头是可以操作的吗,因为它有颜色?应该改用图片来表现我的产品吗?“Goals”这个标题为什么和链接颜色相同?
色彩确实有含义,但这些含义很有限(例如红色意味着警报,黄色意味着警示等等)。颜色也能传达品牌,但是品牌不应该占据界面的中心。实际上,应用图标是最适合呈现品牌的地方。除非你确定要在页头使用一种单色,不然就该想想更富表现力的方式。用某种方式确切表现你的应用。
同样的,这对Android有意义,iOS则否。
如果一图胜千言,一种颜色只胜十言。
不得不承认,我曾经认为一套设计语言统一全平台是最好的方法。但不幸的是,这会导致用iOS的设计语言来设计Android应用。从我的观点来看,它确实有意义,但最终对用户是不友好的。Android用户就是不熟悉iOS。
Material Design统一全平台的目标是个勇敢的尝试,是我所见过的在这方面做得最好的。但这真的是最好的方式吗?

网页上真的需要华丽吗?卡片适合小屏幕吗?
卡片的概念,在Android wear上,有时还是圆形的屏幕,真的起作用吗?给人感觉这套设计语言并没有优先考虑设备。相反,像是事后聪明。
看看Apple Watch,它的设计完全为了手表而重新思考过。这就意味着会有新的UI范例要考虑,尤其对于按压、数字表冠、手腕检测和黑色屏幕边缘。

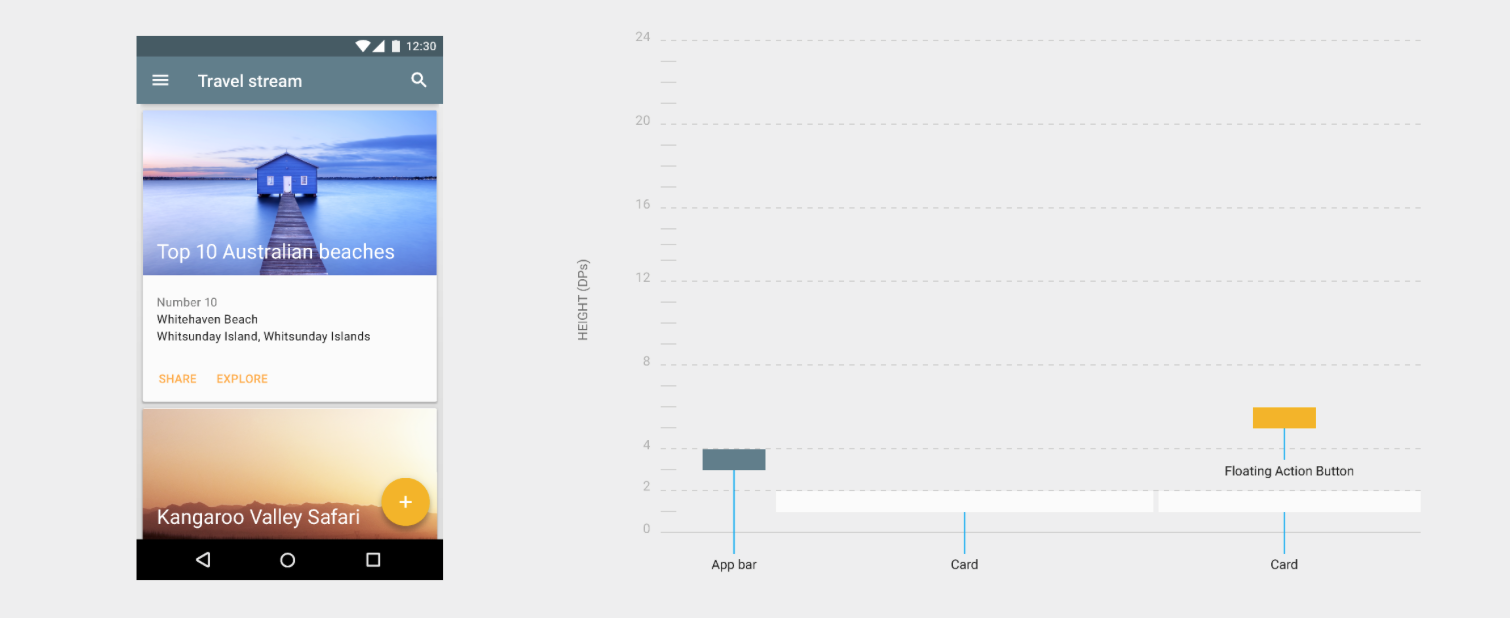
从材质如何操作和选用,到色彩如何结合,一切都在指南中有详细解释。

每种设计元素应该如何选用,来创造统一的构造和投影。

有一套特定的配色方案和颜色的组合方式。

Material Design甚至还提供了一整套系统图标。
有一套严格的风格指南,好处是不容易出差错。就像Bootstrap。它提供了一套统一且方便的体系。坏处是它限制了创造力,会让多数应用同质化。
不要误会我,还有很多地方Material Design做得很好。只是似乎每个设计师都没有认真考虑其缺点,就高唱赞歌。
设计规则从来都在不断变化,将人们的生活推向时代前沿。只要我们的生活在变化,设计也会改变。
例如,他们新的设计细则是一流的。在多个设计议题上都作出了指导,让你在Material Design的领域之外也有所收获。

Material Design中的颜色和动画指南确实让人印象深刻。
卡片的概念在整个平台表现很好。它可伸缩且模块化。当然也适用于网页——在移动浪潮来临前,设计师们已经使用了很久了。但我相信屏幕越小,它越没用。
之前我提过,柔和色并非一项新事物。但是Flat UI trend和Material Design都很推崇它。我们正在返璞归真,创造协调的色彩和漂亮的字体。这是件好事。我们越了解设计的基础,就能更好地塑造上层的设计。
Material Design的动画优雅,讨人喜欢,尽管不像人们理解的那么革新。在iOS7之前,过渡式的界面仍然是个非常新鲜的概念。很高兴看到两套规范都推崇更加顺滑、渐进式的动画,来逐渐引导用户,而非通过骤然变化来引人注意。

Material Design中有意义的动画。
永远不会有完美的设计语言和模版。本文的目的不是为了批判其中之一,而是从优势与弱点的角度来审视。设计就是为了某个目的选择最适合的方式。那么继续前进吧,持续实验来找出最适合你产品的那个。别忘了考虑人们所用的设备。
我经常写一些关于iOS、Android和代码的文章。你可以在Twitter上通过@MengTo找到我。感谢阅读!
作者信息:
Meng To
I design, code and write. @mengto