创建表单时,交互设计师总是会面临一个选择,选用哪种UI元素来表示可选项的操作。当然,我们每个人都有自己的法则。但是,在选用可选项控件时,仍然要多加考虑。
可选项可以用勾选框、开关、单选框和下拉菜单表示。选择得当的话,任何一种都非常出色。本文中,我们重点关注勾选框和开关。
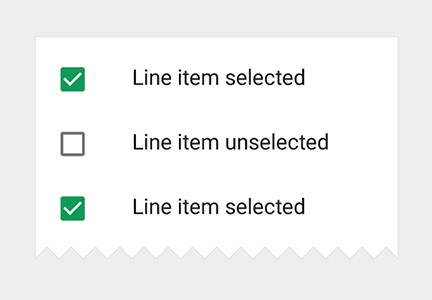
勾选框用在一系列选项中,用户可以选择任意数量,包括0个、1个,或者许多个。换言之,每个勾选框在列表中都是相互独立的,勾上一个框并不会取消其他选项。

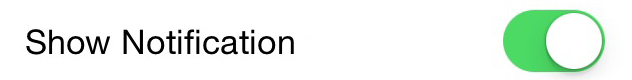
开关组件是在仿照物理开关,让用户打开或关闭某个项目。

开关组件通常用于表现一个动作(例如开始或停止某个操作)。它类似于电灯开关:

勾选框应当是一个小方框,选中时有一个勾,或者一个叉。

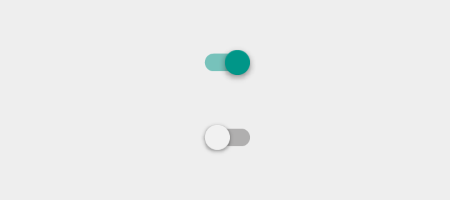
开关应当看起来有开和关的状态

用户在操作各种控件时,应当提供清晰的视觉反馈。细微的动画能让体验更细致——在移动应用中尤其如此,

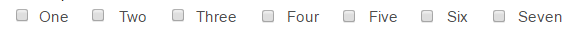
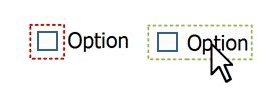
纵向展示列表,每行一个选项。这对于开关和勾选框都有效。如果一定要横向排列,一行有多个选项,就要调整好按钮和标签的距离,哪个选项对应哪个标签清晰明了。下面的例子中,元素之间的距离都太近了。

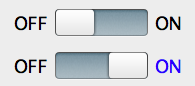
设计开关时,你应该避免状态和操作的歧义。我们以iOS6的开关设计为例,注意看写着ON的蓝色状态按钮。

你能判断按钮当前是开着的吗,或者拖动滑块、点击、点按时会开启?“ON”在这里是个状态(名词)还是动作(动词)?并不清楚。
不应该让用户感到困惑,区分出操作和状态非常重要。实际上,高亮显示当前状态,能够让它更加友好。

使用肯定、有效的文案作为勾选框的标签,用户就很清楚如果勾上选框会发生什么。避免“不要给我发邮件”这样的否定文案,这就意味着用户要勾上选框来阻止某些事发生。

所有的勾选框都有标签,但并非都使用label标签。勾选框本质上很小,但是根据费茨定律,它们就很难点击或者点按。要增大操作区域,让用户在点击或点按标签与相关文字时就能选中选项,而不仅仅是那个小方框。

作为一个二元选择,勾选框和开关的主要区别,是勾选框是状态,而开关是操作。如果一个操作适合用物理开关表示,那么开关可能就是最适合的控件。
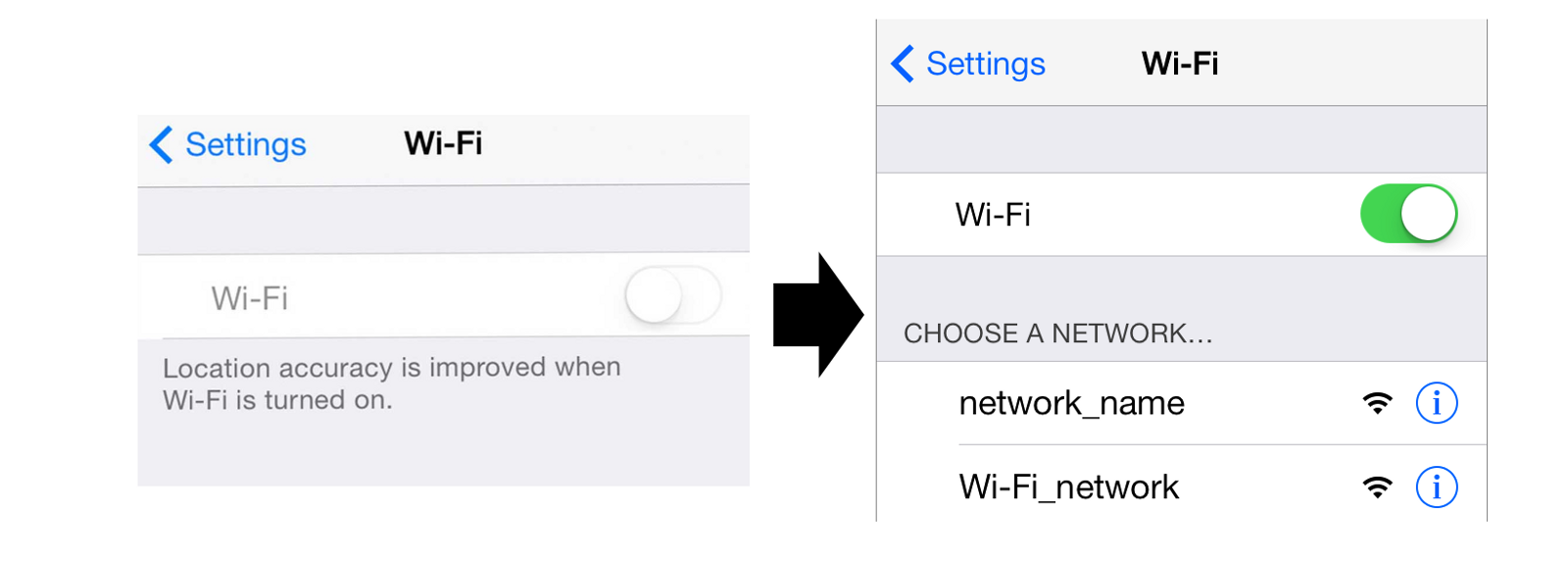
下面的例子很明显,在开关中,无线网络是开着的。但在勾选框里,用户还需要思考无线网络是否开启,是否需要勾选这个框来开启无线网络。

勾选框的操作可以延后(例如作为表单的一部分),但开关的操作应当立即触发。
良好的用户体验,是立即改变开关对应的设置项,而不是点按了“保存”或返回上个界面之后才保存。我们在现实生活中对开关的期望就是如此(例如我们知道,按下开关灯立刻就亮了)。

当用户必须执行额外步骤才能让改变生效时,使用勾选框。

设计界面时,交互元素的选择要保持一致、可预期。遵循设计标准,能让用户更好预测控件的功能、如何操作。相反,违背标准会让界面感觉很脆弱——好像会毫无预兆发生任何事情。
非常感谢!
原文链接:http://babich.biz/checkbox-and-toggle/
译文链接:http://colachan.com/post/3510
作者信息:
Nick Babich