Facebook 的主色调为何是蓝色?按着The New Yorker的说法,其原因很简单,就是因为Mark Zuckerberg 是一个红绿色盲,蓝色对他而言是最具可读性的颜色。
听起来不是非常科学,对吧?原因可能并非如此,不过这里有一些令人吃惊的例子,让我们意识到颜色究竟是如何影响到我们的购买决定的。毕竟,视觉是人们最为强大的感官之一。数据显示,人们在看待一件商品时,90%取自商品的颜色如何。
那么究竟颜色是如何影响我们的,色彩营销的背后又有何科学解释?当我们在 Buffer 中努力尝试提升商品的销量时,研究这一问题就显得至关重要。接下来就让我们一起深入探讨一些最新的,最有趣的相关研究。
在我们深入研究之前,这里有一些相当了不起的实验,透过它们证实了颜色的作用是如何的强大。你不妨试试看,仅靠这些按钮的颜色,你能猜得出哪个公司对应哪个按钮吗?(答案见文末∨)
例1:

例2:

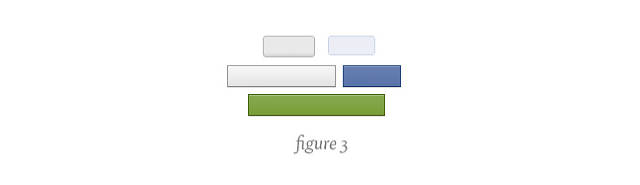
例3:

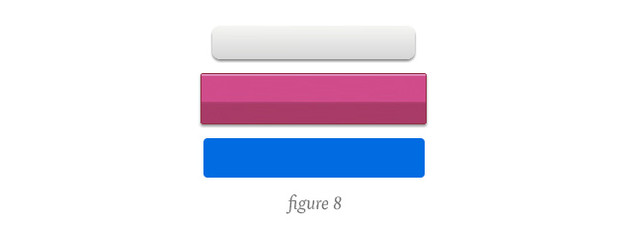
例4:

这些示例来自 YouTube 的设计师 Marc Hereon ,我认为它们比任何其他的研究都能彰显出颜色的强大。
要完全的意识到每种颜色究竟会触发我们何种心理情感往往并非显而易见。 Logo Company 想出了一个的分类方案揭示出了哪个颜色最适合哪个公司以及为什么。这里是4个非常棒的例子:
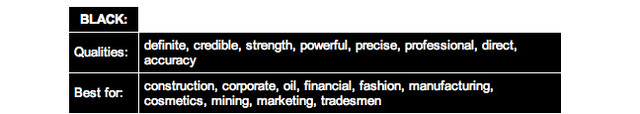
黑色:

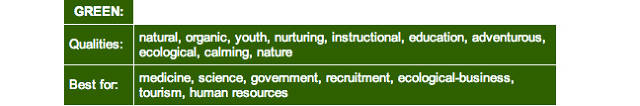
绿色:

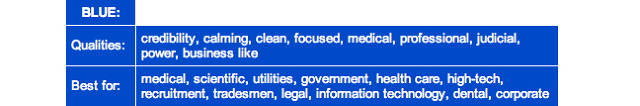
蓝色:

显然,每一个公司都在寻求合适的颜色向用户传达一种特殊的心理情感:

当我们感觉被迫要买一些东西时,颜色能发挥很重要的作用。下面是数据分析公司 KISSmetrics 针对颜色对我们的购买行为的影响绘制出的一张非常棒的信息图。

可以看出,绿色能够向用户传达出一种最为放松的状态,使得用户能够更容易的处理购买过程。不过事实上,在 Buffer 中我们并非故意选择了绿色作为主色调——尽管它一直表现很好。
另外,从上图中,我也意识到为何黑色常常用在奢侈商品上。
这个问题可能很有趣,但我们不得不搞清楚,针对我们的网站或应用程序,我们究竟可以应用到哪些实际性的决策?
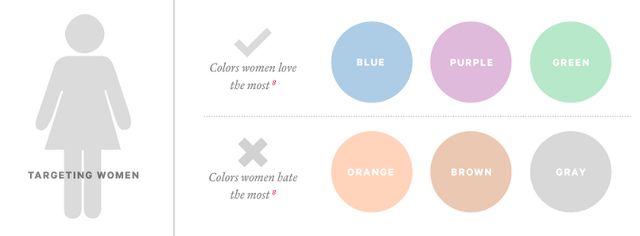
如果你正在创建一个目标用户为女性的应用程序, KISSmetrics 建议使用那些女性比较钟爱的蓝色,紫色及绿色,避开橘色,棕色和灰色。

如果你的程序主要面向男性用户,那在颜色的取舍上就有些不同了,因为男人们更喜爱蓝色,绿色及黑色,而不中意棕色,橘色和紫色。

在另外一项实验中, Performable (now HubSpot) 想要探索仅仅改变按钮的颜色是不是可以导致不同的转换率。
他们一开始,尝试猜测使用绿色和红色的按钮会带和何种不同结果。
他们认为绿色通常意味着像“自然”和“环境”这样的想法,它广泛使用在交通信号灯中,表明前进。而红色,则常常代表着兴奋刺激,激情,血液和警告。它同样用在交通信号灯中,不过表示停止。红色也被普遍认为是引人注目的,是耀眼的。
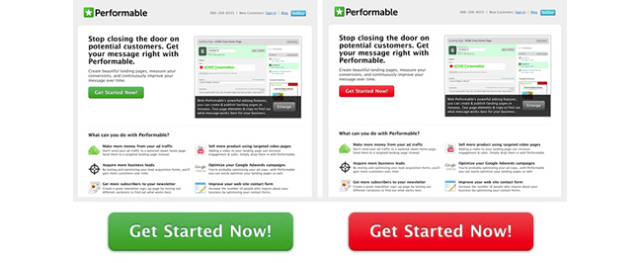
因此,他们猜测在绿色和红色间使用 A/B 测试后,绿色——更为友好的颜色,会表现的更好。最起码这是他们的猜测。这里是他们的实验中网站界面的样子:

那么这个实验的结果究竟如何?事实令人惊讶:红色按钮带来的转换率要比绿色按钮高出21%。
可以看到,除了颜色的区别外,界面上的其他一切元素都是相同的,这就不得不承认仅仅是按钮的颜色差异就带来了如此不一样的结果。
这个结果使我相当惊奇:如果我们有阅读过这个实验之前的所有研究并让每个研究者来猜一猜哪个按钮才是更好的,我敢打保证几乎所有的人都会认为是绿色的那一个。
在我的公司,我们也通过改变颜色来做了一系列的实验尝试提升转化率。虽然结果并不是相当明晰,但我们确实看到颜色的差异所带来的巨大的变化。
虽然相关的研究很多,但我们很难归纳出一般性的结论。不过对你来说,不管做出何种变动,先要尝试做出一个假设结果,然后通过实验再来看看实际情况是不是符合你的假设。就我个人而言,我更倾向于根据以往的研究结论整理自己的意见看法。不过无论如何,数据才是更重要的。
这确实是一件令我感兴趣的事情,实际上这件事的背后还有一段有趣的故事。简而言之,在早期网站所使用的颜色中,蓝色提供了最高的对比度。

这里是完整的解释:“Tim Berners-Lee,作为万维网的主要发明人,也被认为是第一个使用了蓝色超链接的人。Mosaic,一个非常早期的浏览器,其界面中使用了非常丑的灰色背景和黑色文本,在那个时候,能够从黑色文本中轻易辨别出来的最深的颜色就是蓝色,因此,为了把超链接从纯文本中区分开来而不影响其可读性,蓝色就很幸运的被选中了。"
附文中测试答案:例1—Facebook、例2—Google、例3—Flickr、例4—LinkedIn
译自:http://www.fastcompany.com/3009317/why-is-facebook-blue-the-science-behind-colors-in-marketing
原文链接:jianshu
