在今天的Illustrator教程中,我将带领大家学习如何使用Illustrator软件的一些基本几何形状和工具来创建复古风格的火车插图。希望朋友可以喜欢。
先看看效果图

设置新文档
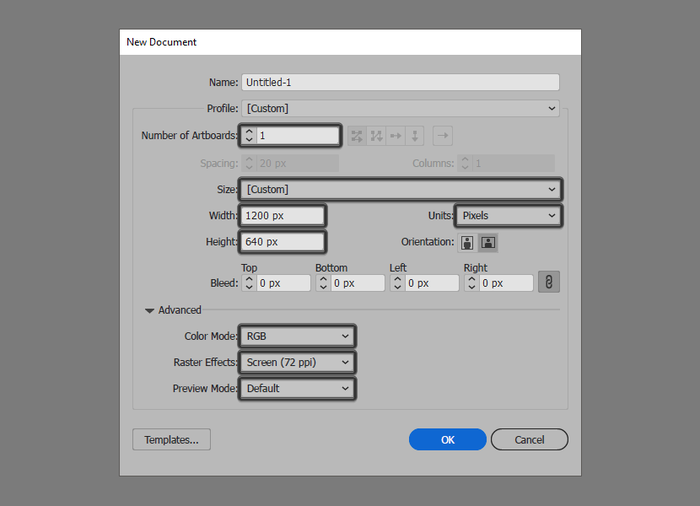
首先创建一个新文档(文件>新建或控制+ N),并进行以下设置:
画板数量: 1
宽度: 1200像素
高度: 640像素
单位:像素
进入“ 高级”选项卡:
色彩模式: RGB
光栅效果:屏幕(72 ppi)

设置图层
创建好了新文档,接下来创建图层。
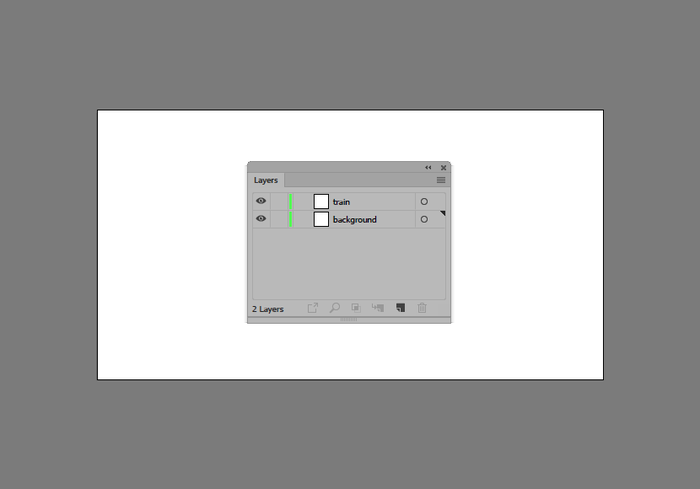
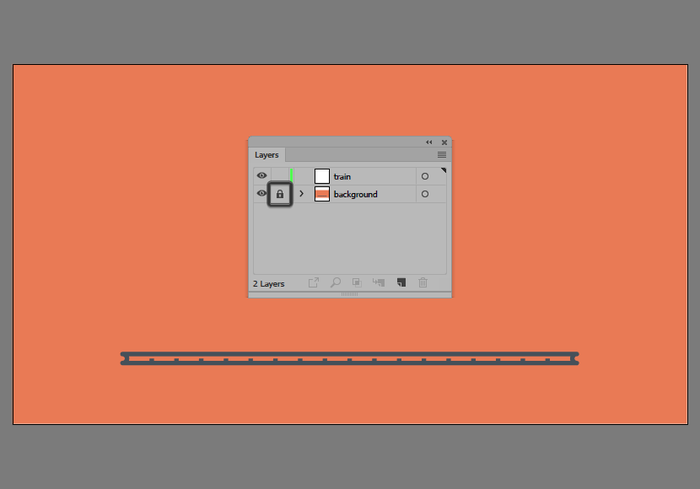
打开“ 图层”面板,创建两个图层,将其命名如下:
第1层>背景
第2层>火车

创建背景
图标开始之前我们首先创建背景图层
第1步
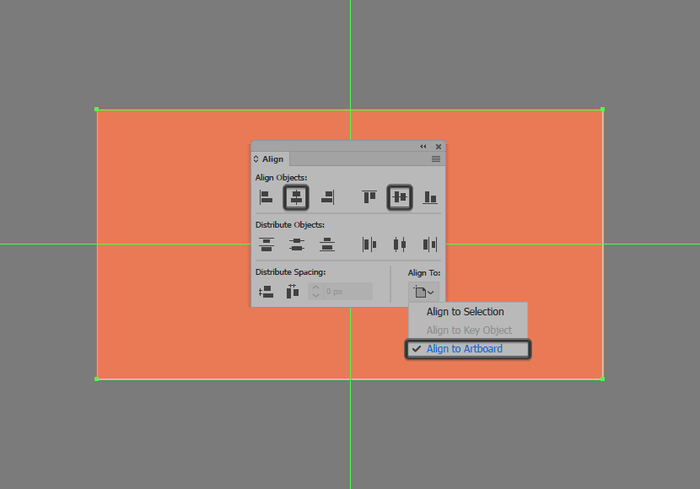
选择矩形工具(M)创建一个1200x640 px矩形,使用#EA7B54进行着色,然后选择“ 对齐”面板的“ 水平”和“ 垂直对齐中心”选项,将其中心对齐到底层的“ 画板”。

第2步
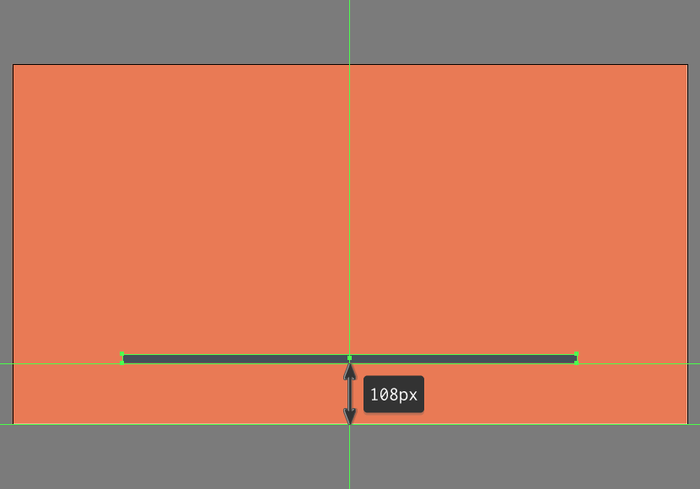
创建一个808x16 px矩形作为铁轨,使用#434F59进行着色,然后定位距离画板底部边缘108 px的位置。

第3步
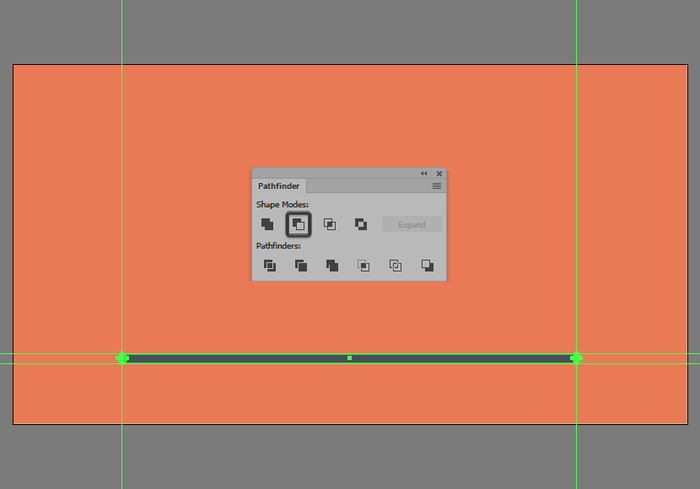
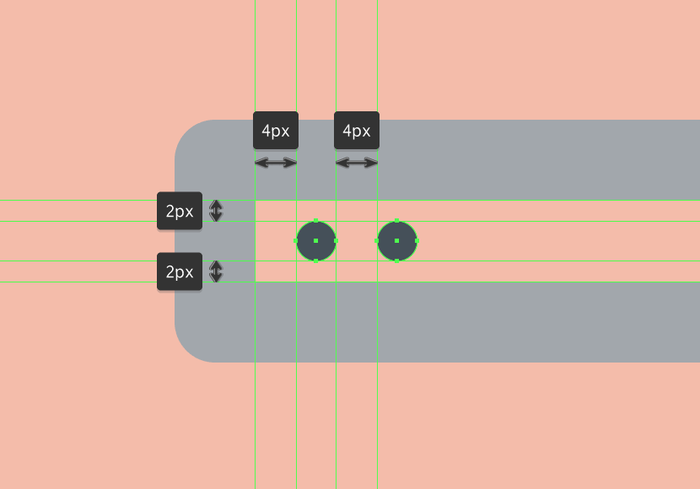
创建两个16x16 px圆圈(以绿色突出显示)并将它们放置在矩形的两边,然后使用路径查找器减去多余部分。

第4步
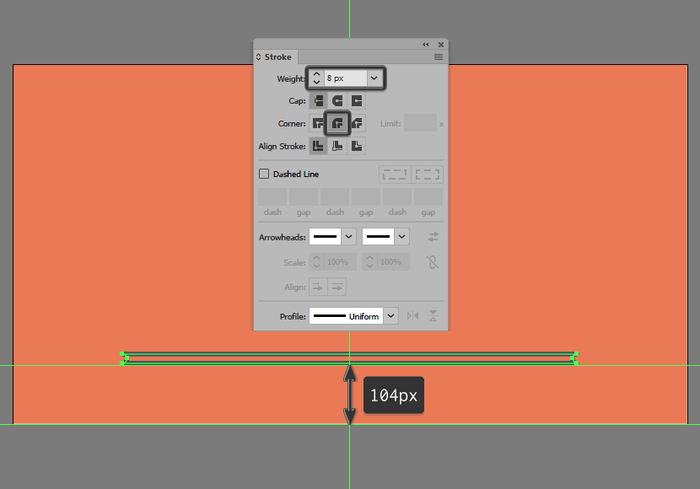
使用Shift + X键盘快捷键将生成的形状转换为轮廓,然后在“ 笔触”面板中将“ 笔触的权重”设置为8 px,将“ 角”设置为“ 圆形”。

第5步
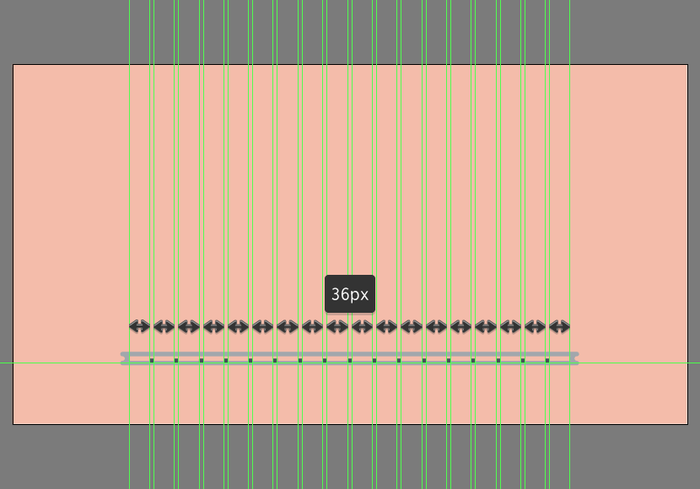
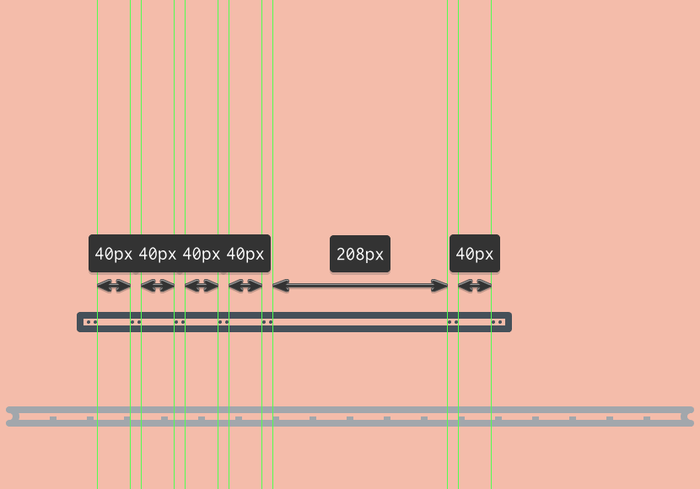
创建17个8x8像素正方形(#434F59)作为铁轨上的小螺栓,将彼此间隔调整为36 px,将它们定位在轨道的下边缘。然后选择它们和铁路使用Control + G键盘快捷键将它们组合在一起。

第6步
完成了背景的绘制,我们可以锁定它的图层然后继续进行下一步开始构建火车的图层。

创建火车底盘
完成了铁轨的绘制,我们就可以开始绘制火车的底盘部分了。
第1步
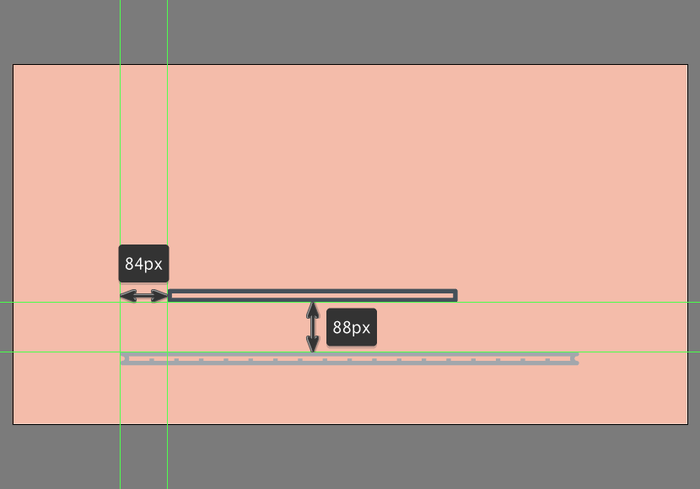
创建火车底盘的主形状,首先建立508x16像素的矩形调整8像素的轮廓(#434F59),我们将其定位在距离铁轨左边缘84像素,上方88像素的位置。

第2步
创建两个相距4 px的4x4 px圆(#434F59)给火车底盘上添加第一对螺栓,我们将分组(Control + G),然后定位到底盘的左侧,如参考图像所示。

第3步
创建六组由两个4x4 px圆圈(#434F59)组成的螺栓,放置到参考图像中的位置。完成后,使用Control + G键盘快捷键选择并将所有螺栓和底盘组合在一起。

创建火车头的后端
一旦我们完成底盘的工作,我们就可以绘制火车头的后端了。
第1步
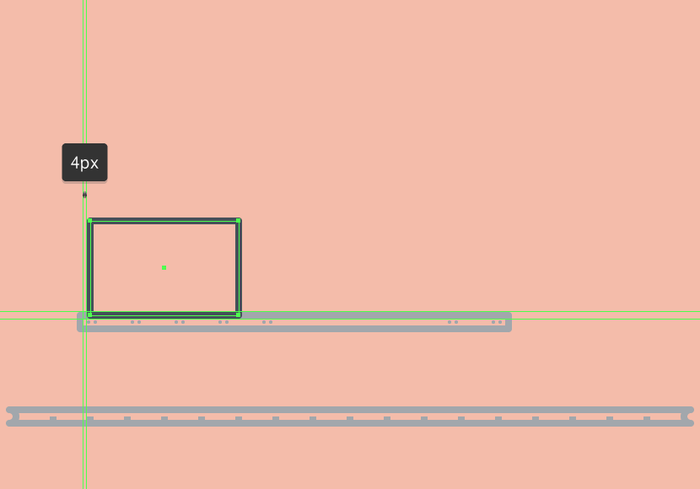
首先创建一个176x112像素的矩形,添加一个8 px的轮廓(#434F59),将定位它在底盘上方,距离其左边缘4 px。

第2步
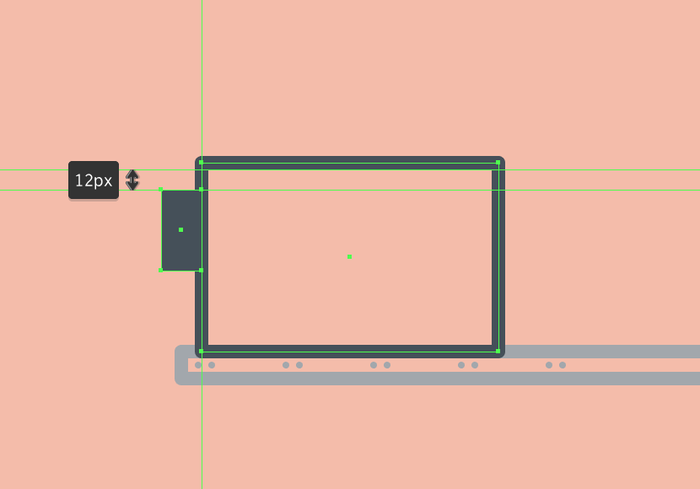
创建24x48像素矩形(#434F59)放置在先前创建的形状的左侧,将两者的边缘对齐。

第3步
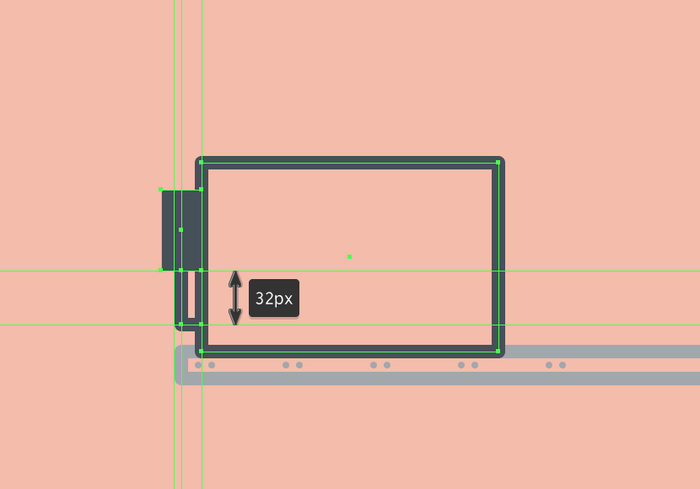
选择钢笔工具(P)创建一条”L”形状8 px的圆角线条(#434F59)。

第4步
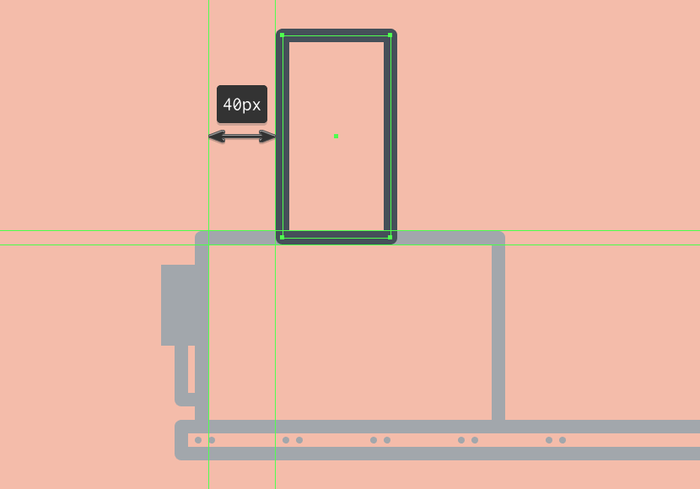
创建8 px轮廓(#434F59)的64x120 px矩形作为棚顶支柱,调整到距离下部矩形左边缘40 px的位置。

第5步
创建一个160x24像素的矩形,使用#434F59进行着色,然后定位到参考图像中看到的位置。

第6步
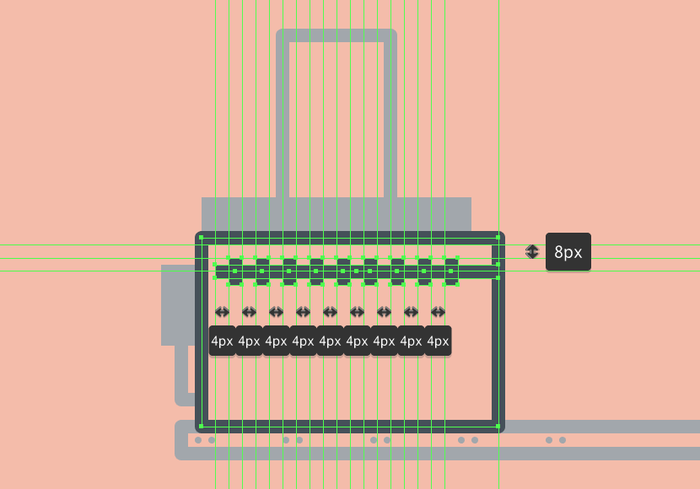
创建168x8 px矩形(#434F59)添加水平的细节装饰,然后在其上方添加9个8x16像素的较小矩形(#434F59),将彼此间隔调整为8 px。完成所有形状后,使用Control + G键盘快捷键选择并分组,然后再继续下一步。

第7步
创建16x112 px矩形(#434F59)创建车厢阴影,将其与当前部分的右边缘对齐,然后使用直接选择工具(A)选择其左下锚点进行调整,使用“ 移动”工具向外移动16像素(右键单击>“变换”>“水平”> -16像素)。完成后,使用Control-G键盘快捷键选择所有形状组合在一起。

第8步
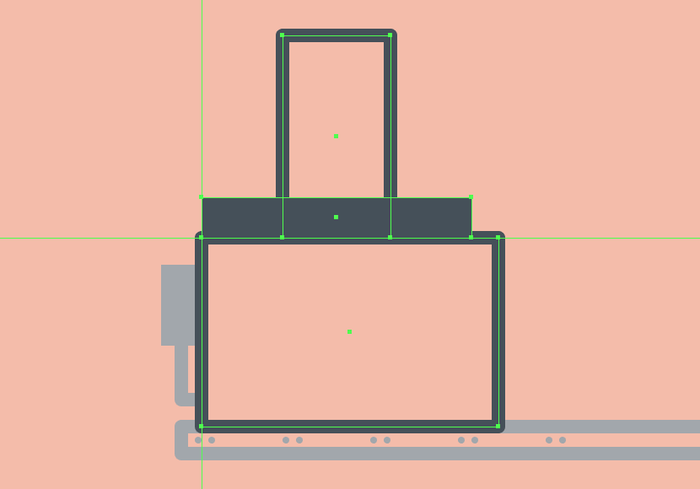
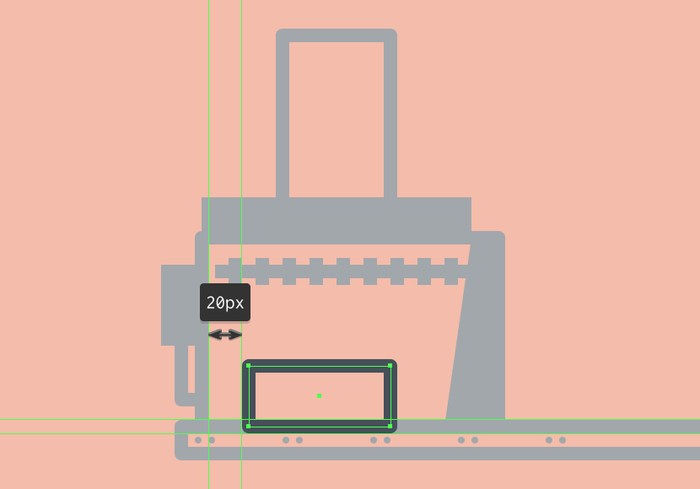
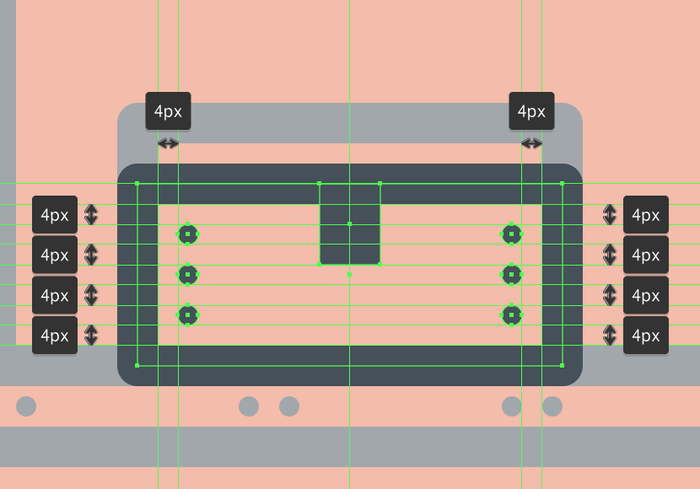
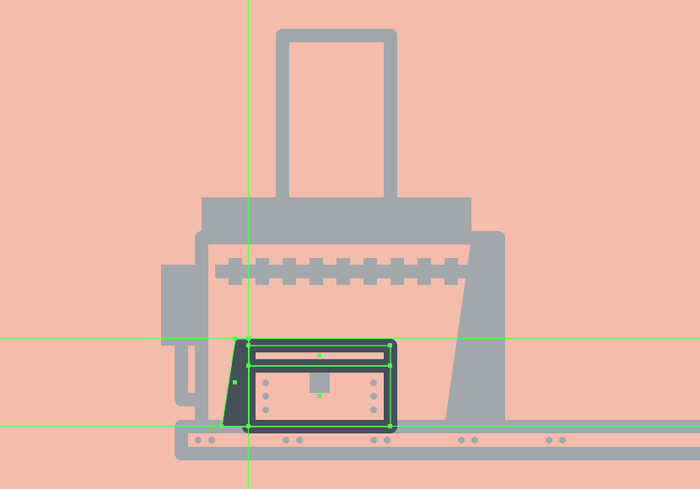
创建84x36像素大小8 px轮廓的矩形(#434F59)创建车厢上的小箱子,将其定位在火车车身上,距离车身左边缘20 px的位置。

第9步
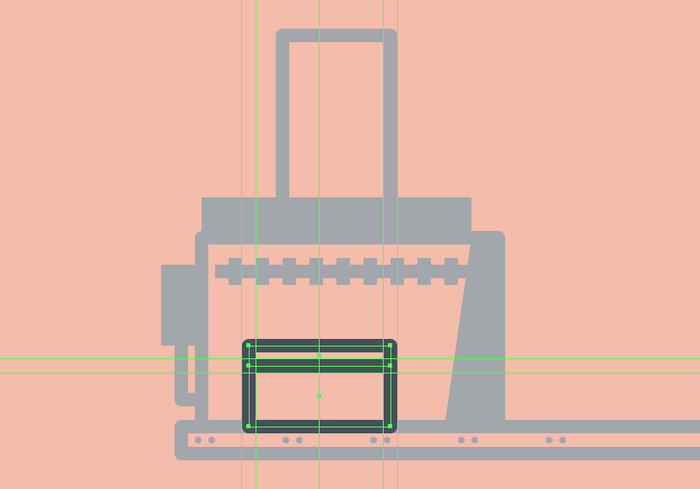
创建一个较小的84x12像素、8 px的矩形(#434F59)放置到箱子的上半部分,将其放置到上一个形状的顶部,使它们的轮廓重叠。

第10步
花一些时间在箱子上添加一些细节,例如4x4 px螺栓(#434F59)和12x16 px锁(#434F59),使用参考图像作为参考。完成后,选择并分组(Control + G)所有的组成形状,然后再继续下一步。

第11步
创建较小的8x52 px矩形(#434F59)创建箱子阴影,选择左下锚点并向外推动8 px(右击>变换>移动>水平> -8来调整px)。完成后,将生成的形状放在箱子边框的左侧,选择并将两者组合在一起(Control + G),然后再转到下一步。

创建火车的车厢
一旦我们完成了火车后端的工作,我们可以向右移动几个像素开始创建舱室。
第1步
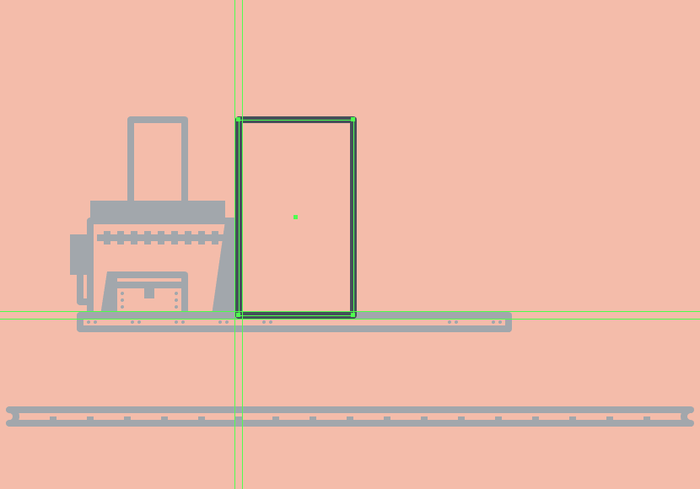
首先创建一个8 px轮廓(#434F59)136x232 px矩形,将其定位到机箱上,确保其左边缘与前一部分的右边缘重叠。

第2步
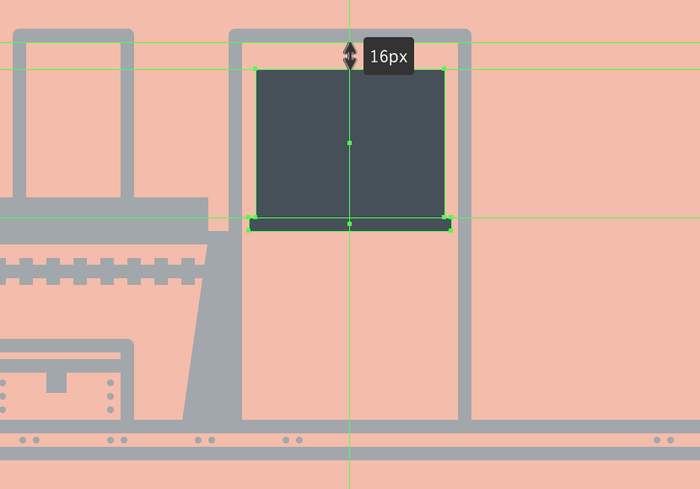
创建一个112x88像素的矩形(#434F59)添加窗口,将矩形堆叠在一个120x8像素(#434F59)的矩形上方,将两个矩形选择并进行分组(Control + G),然后定位在距离车舱中心16 px的位置。

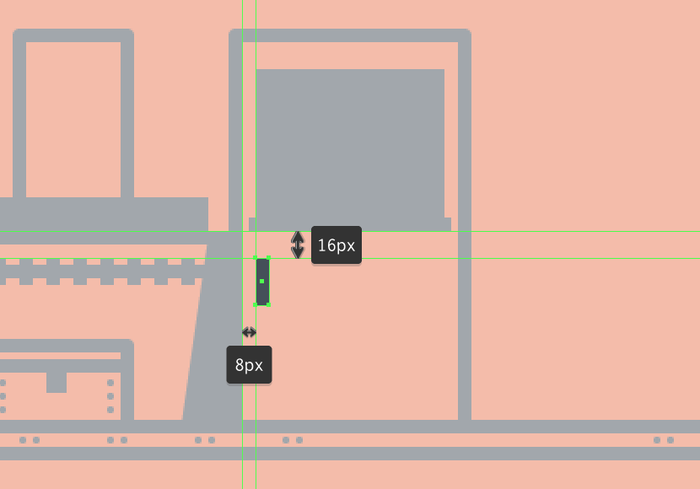
第3步
创建8x28 px矩形作为门把手,使用#434F59进行着色,然后如参考图像中所示定位到车舱的左侧。