淘宝首页上的一个小技巧。
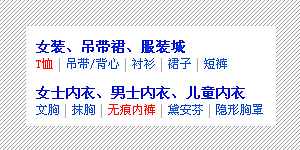
类目之间的横竖线

从很久很久以前开始,类目间的竖线无非都只有三种。
看到这里,可能已经有人打开淘宝首页用firebug查看源码来看是怎么做了。
其实现有是利用ul的overflow:hidden 再将li的margin-left:-1px的做法做出来的。这样的做法就可以同时避免以上的缺点了。
为什么之前都没有那么做的,寡人也不知道了。难道寡人是第一个发现这样的做法?
不管是谁先此之前利用了这样的方法实现类目间竖线。
不过在淘宝首页上线后不久就有同行的网站在首页改版中也用了这样的方法。
那个网站不看也罢。class实在是写的有点多。加载html会变得多得多。
反正一个首页需要加载1.17m的网页我的大脑会自动屏蔽。
圆角的做法.
为了这个圆角,前段开发们付出的努力是在是太多了.又要考虑http连接数,又要考虑css与html的代码量与语义.
贴出的是最近考虑替换现有圆角做法的方案,可能还有许多未考虑的状况.但是大体的编写方式便是如下.
好处是便于维护,只有一个图片.还可以某种程度上的任意缩放.缺点是多了无意义的html代码.
css:
.c,.c i,.c i i,.c b,.c b b,.c p{
background-image:url(//images.sj33.cn/uploads/allimg/200710/20071025021934233.png);/*背景图片*/
background-repeat:no-repeat;
}
.c{
width:200px;/*临时定的宽度*/
background-position:0 -4px;
}
.c i{
display:block;
height:4px;
}
.c i i{
margin:0 0 0 4px;
background-position:right 0;
}
.c b{
display:block;
height:4px;
background-position:0 bottom;
}
.c b b{
margin:0 0 0 4px;
background-position:right bottom;
}
.c p{
margin:0 0 0 4px;
padding:0 4px 0 0;
background-position:right -4px;
}
html:
< P class="c">
< i>< i>< /i>< /i>
< p>
按钮按钮按钮按钮按钮按钮
按按按按按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮按钮
< /p>
< b>< b>< /b>< /b>
< /P>
table的全局定义
caption这个标签在firefox下会有左边有1px空隙的bug,很讨厌.能想到的简单的方法只有-1px的margin了.
css:
table{
border-collapse:collapse;
}
table caption,table td,table th{
border:1px solid #a2bbdd;/*边框颜色*/
background:#c3d9ff;/*背景颜色*/
}
table caption{
text-align:left;
border-bottom:none;
margin-left:-1px;
}
html:
< table>
< caption>表格标题< /caption>
< tr>
< th>标题< /th>
< th>标题< /th>
< th>标题< /th>
< th>标题< /th>
< /tr>
< tr>
< td> 内容< /td>
< td> 内容< /td>
< td> 内容< /td>
< td> 内容< /td>
< /tr>
< /table>
需要正视的二个标签
标题右侧“更多”的实现

曾经做上图所示的效果,会使用到position来相对定位到h2标签的右侧.这样的做法,代码确实会多好几行. 其实可以用个笨一点的办法来实现的:
譬如html代码如下:
< h2>< a h ref="#" >标题< /a> < span>更多…< /span> < /h2>
使用potsition的css差不多如下:
h2{
position:relative;
height:20px;
}
span{
position:absolute;
right:0;
top:0;
display:block;
height:20px;
}
这样才能实现更多在右侧.其实真的还可以更简单:
h2{
height:20px;
}
span{
float:right;
display:block;
margin:-10px 0 0 0;
height:20px;
}
其实只是利用了margin-top 的负数来实现,因为默认的float会换行到h2标签下面去,所以让它自个跳上去。大致代码就是如此了,是不是很简单?我说很简单嘛!由于很简单,所以就不放出单独的测试页面了.
ps:我说咱们啥时候也得搞个和蓝色理想一样的编辑器吧…
淘宝的css属性顺序书写规范
以前部门的同事们,每个人都有一套书写的规范,导致看对方的css代码非常吃力,所以就推行了一套书写标准 ,或许对您也有帮助。
*{
/*显示属性*/
display
position
float
clear
cursor
…
/*盒模型*/
margin
padding
width
height
/*排版*/
vertical-align
white-space
text-decoration
text-align
…
/*文字*/
color
font
content
/*边框背景 为什么要把 boder和background放在最后的原因是修改的频率会较之前的频繁,放在最后查看起来方便,哈哈。*/
border
background
}
说到底其实属性的书写顺序规范就是:神仙?妖怪? - 身材怎么样!- 服装类型(比基尼?棉袄?) - 服装款式(黑色?白色?纽扣?拉链?) - 用了啥化妆品和发型.
这个书写标准小部分并不是浏览器厂商推行的书写规范,所以可能被广大标准推广者所不认同 。但这些个都是弟兄几个实践出来认为最符合现有淘宝环境的。
css代码的简写
css缩写的语法,对新手有一定帮助,老鸟就不用看了.
