2006-09-29
库是一种用来存储想要在整个网站上经常重复使用或更新的页面元素(如图像、文本和其他对象)的方法。这些元素称为库项目。
使用库的意义:很多网页设计师讨厌频繁的改动网站,使用Dreamweaver的库,可以很好的解决这个问题!如果使用了库,就可以通过改动库更新所有采用库的网页,不用一个一个的修改网页元素或者重新制作网页。使用库比使用模板,有更大的灵活性。
主要内容:打开“资源”面板,◇创建库项目;◇插入库项目;◇修改库和更新站点。
◇创建库项目
1.选择文档的一部分,例如选择一个图片。

2.打开资源面板,点击“库”按钮,打开库类别。

3.点击“新建库项目”按钮。

4.给库项目命名。一个库就创建好了。

◇ 插入库项目
1.将插入点放在“文档”窗口中。

2.选择一个库项目,单击“插入”按钮。

3.插入库后的页面如下图。

◇ 修改库和更新站点
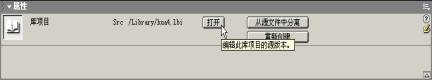
1. 选中页面中的库项目。

2.在属性面板中点击“打开”按钮。

3.修改库项目,修改完成之后保存。
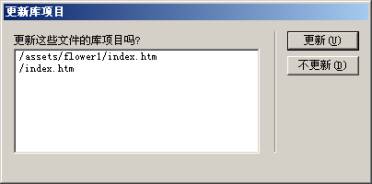
4.在“更新库项目”对话框中点击“更新”按钮。

5.选择更新的范围,更新完成之后关闭。

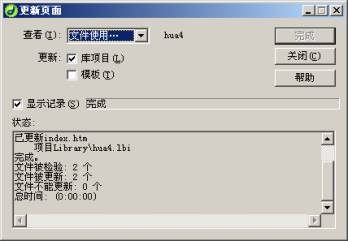
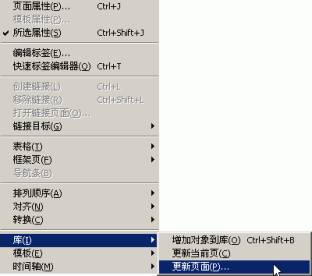
◇更新整个站点或所有使用特定库项目的文档:
选择“修改”→“库”→“更新页面”。


◇更改当前文档以使用所有库项目的当前版本:
选择“修改”→“库”→“更新当前页”。


