
TIPS:这里这么做的目的是为了给你要滑动的图层前面加一个挡板,只有当点击的时候图层才从你的这个图层下缓缓的滑动出来。
现在开始,才正式进入到我们今天要制作的滑动菜单的制作过程中。
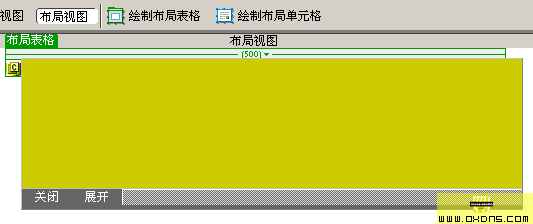
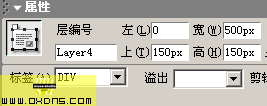
1.现在让我们再次重复上面的步骤5,再插入一个图层layer4,设置图层属性为宽500 、150高,刚好是刚才layer2和layer3的高度之和,并将图层layer4调整到另外两个图层下面。如图:

然后我们点击图层layer2前面的眼睛让他闭合,这样可以让我们看到它下面的图层layer4.
2.这时,我们点击ALT + F9 打开时间轴面板,DW已经为我们添加了默认的时间轴Timeline1,然后,我们选中我们要滑动的图层layer4,在上面点击右键,选择 [添加到时间轴] 这时我们可以在时间轴面板中看到我们刚刚制定的图层layer4,这说明,我们已经添加成功了!

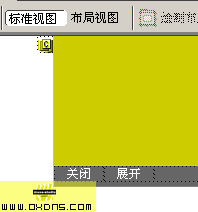
3.然后我们点击时间轴上的第15桢,将图层layer4的属性面板中的上边距调整为150。到这里,一个能滑动的图层就算做好了,你可以拖动时间轴上面的红色方块慢慢从1走向15,你就可以看到你的这个图层慢慢的从layer2和layer3下面滑动出来!

4.好了,现在我们只需要给这个会滑动的图层layer4设置一个可以激活他的动作就算over了:)这之前,我已经在我添加的layer3上插入了一个表格,并为layer4设置了两个按钮。

5.我们先设置激活滑动图层的动作。选择上展开这个按钮,转到行为面板,点击在出来的菜单中选择 [时间轴――播放时间轴] DW会弹出一个窗体,在上面的下拉菜单中选择timeline1。

然后在行为面板中确认事件为onclick

好了,到这里,你可以预览一下,当你点击上展开按钮时,你的图层就会慢慢的从上而下滑动出来!
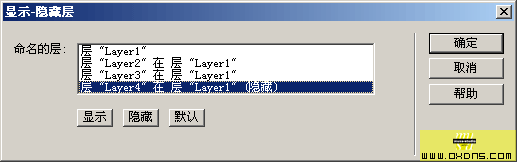
6.怎么样,看到了吧:)我们再给图层添加上一个简单的关闭动作,就是点击关闭按钮后图层隐藏。选择上关闭按钮,转到行为面板,点击菜单中选择 [显示隐藏层] ,在跳出的窗体中选择上layer4,然后点击下面的隐藏按钮,将其设置为隐藏,如图:

7.好了,再预览一下,发现展开后点击关闭图层就没有了:)不过,似乎有一个问题,再次点击展开的时候,似乎没什么反应了,那是我们还有一个动作没有设置。
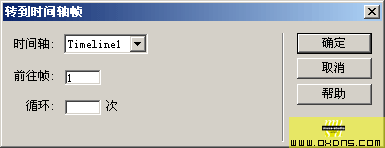
重复刚才的步骤5,选择上展开按钮,添加动作 [时间轴――转到时间轴桢] ,在跳出的窗体中的下拉菜单选择timeline1,桢数添上1。

好了,这次预览发现这个问题解决了。但是我们似乎还是忽略了一个问题,点击关闭后这个图层被设置为隐藏了,再点击展开也没反应了。还是运用老办法,给展开按钮添加一个动作就可以解决了!
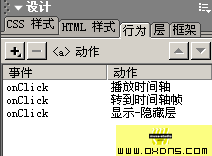
8.重复步骤5,选择 [显示隐藏层] ,和刚才步骤6相反,这次我们选择显示,确定后,保证行为面板中显示隐藏图层的时间都是onclick。此刻展开按钮的行为面板如图:

好,再次预览,一切正常!
至此,这个效果就算完成了,当然,大家完全可以自我发挥制作出更好的效果来,但是万变不离其宗,只要我们掌握好了时间轴配合动作行为的运用,所有的效果只是操作问题:)
