→ 灰色配色(灰色+对比色)网页例图:http://www.fantasy-interactive.com

灰色系分析:(灰色+对比色)
从RGB和HSB模式上可看出主色调不是纯正的非色系,里面掺杂了其他色彩,肉眼识别及H色相为32范围上都能看出含有微弱的黄色调在里面,S13%B46%分别显示该种颜色含浓重的灰色,有少量的黄色加入结合整个页面的配色是比较调和的搭配。辅色调则是运用了比较正的浅灰色。
点睛色主要是一组橙色、蓝色对比色构成,从双方的H色相上也能看出来。RGB模式上看到这两种颜色都或多或少的掺杂了其他的颜色在里面,所以明度纯度上呈灰色阶倾向。另一点睛色浅黄色相上呈现正黄色,但由于明度非常高因此色彩呈不饱和状态,尽管如此在主色调灰色的背景下还是比较突出的。
结论:
该页面依旧以灰色为主导位置,虽然主色调灰色少量掺杂了黄色,与页面其他黄色色彩元素较统一调和。点睛色主要是以两对比色做主导,相对其他颜色饱和度较高且面积使用得不少,较响亮和突出产品目的。在主色调灰黄色特性掌控下却也到达醒目又和谐的目的。
→ 灰色配色(灰色+青蓝色)应用网页例图:http://www.stylestation.net

灰色系分析:(灰色+青蓝色)
肉眼看上去已经能识别到了深灰色主色调有青蓝色倾向,从HSB模式上能够看到色相为180度,该深灰色饱和度和明度都比较低。
点睛色是浅青蓝色,HSB模式H色相所呈现的色相与主色调的数值一致,属高明度低饱和度色系。
主色调是明度较低的深灰色,是属于较沉闷的颜色;而点睛色是浅青蓝色,在深灰色的背景下略呈现有些暗淡,并没有改善和带来明快的感觉,辅助色是白色大面积的介入而因此使得整个页面得到一定的透亮缓解,这是该页面至关重要的一色。
结论:
该页面用色不多,深灰、浅青蓝、白,但合理的运用这三种颜色的配色角色,能使页面焕发与众不同的气质魅力。
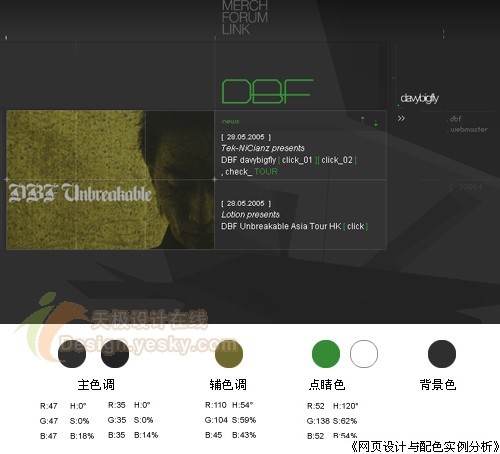
→ 灰色配色(灰色+棕黄色)应用网页例图:http:// www.davychan.com

灰色系分析:(灰色+棕黄色)
主色调是由两种明度较接近的灰色构成。从RGB和HSB模式上能看到这两种灰色属于纯正的非色彩,没有其他的颜色掺杂进去。
辅助色为复色,我们知道复色是由两种间色或者原色和间色混合产生,通常所混合产生的颜色色相不明显,当某种颜色所占的比重大时,该颜色的色相才相较突出。从H色相上看颜色稍偏黄色,由于混合其他颜色且明度较低,因此呈棕黄色。复色棕黄色在背景深灰的衬托下低调不张扬,能很好的与之融为一体。
点睛色H显示120度是正绿色。该绿色选择了明度适中纯度不高的配色,既表达了主题又能与整个页面灰调子很好的调和一起。另一点睛色白色让所有的颜色的特性都得以很好的发挥并起到拉开色阶层次的作用。
结论:
深灰色具有谦虚、平凡、沉默、中庸、寂寞、忧郁、消极的心理感受。
主色调主要集中在背景的运用和变化上,增强页面的空间感,视觉元素颇有时尚现代的气息,与前景的色彩明度纯度稍有变化又在视觉上达到风格统一。
→ 灰色配色(无彩色搭配)应用网页例图:http://www.hejz.com

灰色系分析:(无彩色搭配)
就像回到了古老的黑白照年代。初看该页面容易把背景的深灰色误认为是黑色,再仔细观看就感觉到了此种深灰色不凡的作用,假如背景色使用了黑色,页面的主体人物和空间感的相互作用就变得僵硬且呆板。
从RGB和HSB模式上可知主色调深灰色为纯正的非色彩,明度很低。但与人物的毛发对比下就能看出它们明度之间的差异。
辅助色这里取的是照片的肤色,也是纯正的浅灰色,该人物占据了该页面三分之一的面积,主次鲜明。
尽管点睛色是明度最高的白色,但是由于只在小文字上的小面积使用,因此只起到了点缀一下页面细节突显主次关系的作用。
结论:
根据前面最初讲的网页应用部分的第一节色调,主色调、辅色调、点睛色所使用的面积比例来看,该页的例子得到了很好的诠释。
由于该页面是非色彩黑白灰构成,页面配色分析就变得简单化了不少,因此在其他页面实例里出现的主色调、辅色调、点睛色不同的色彩内敛与张扬的特性在这里也就涉及不到了。
本部分小节:
● 灰色谦和内敛的特性决定了不同明度的灰色扮演的是辅佐陪衬的角色。
● 非色彩就是没有彩度的颜色,而灰色相对黑色、白色要多些变化,因为它能的通过明度来表达不同的性格特征。
● 灰色与其他彩度色彩搭配时能降低张扬耀眼的颜色,调和色彩的方法之一。两种或两种以上的色彩混合,如能配上灰色,这两个色调本身必能相互调和。
● 以上的例子中不难看出,都是非色彩系灰色为主色调点缀极少面积的色彩系,色彩运用的面积反差越大,页面所呈现的独特魅力也就越强烈。灰色的特性在于能把刺激耀眼的颜色柔和化,这将是调和多个页面配色的利器,但要也要注意不同明度灰色所起到的配色作用,不同明度的灰色搭配不同的彩度颜色时,所得到的结果差别是很大,根据整体页面配色应在灰色明度上要反复的调整。
● 无彩度的黑白灰不同面积的使用,相对彩度色系来说是比较容易的颜色搭配,且能包容所有的彩度颜色。
