2007-12-26
两种或两种以上的色彩合理搭配,产生统一谐调的效果,称为色彩调和。色彩调和是求得视觉统一,达到人们心理平衡的重要手段。
调和就是统一,下面介绍的四种方法能够达到调和页面色彩的目的。
■ 同种色的调和
相同色相、不同明度和纯度的色彩调和。使之产生秩序的渐进,在明度、纯度的变化上,弥补同种色相的单调感。
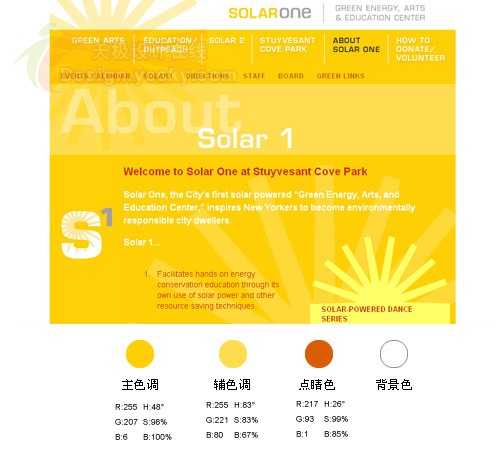
→ 同种色的调和网页例图:http://www. solar1.org

同种色的调和分析:
同种色给人的感觉是相当协调的。它们通常在同一个色相里,通过明度的黑白灰或者纯度的不同来稍微加以区别的,产生了及其微妙的韵律美。为了不至于让整个页面呈现过于单调平淡,有些页面则是加入极其小的其他颜色做点缀。该页面使用了同种色的黄色系,淡黄、柠檬黄、中黄、通过明度、纯度的微妙变化产生缓和的节奏美感。
结论:
同种色被称为最稳妥的色彩搭配方法。
■ 类似色的调和
在色环中,色相越靠近越调和。主要靠类似色之间的共同色来产生作用。
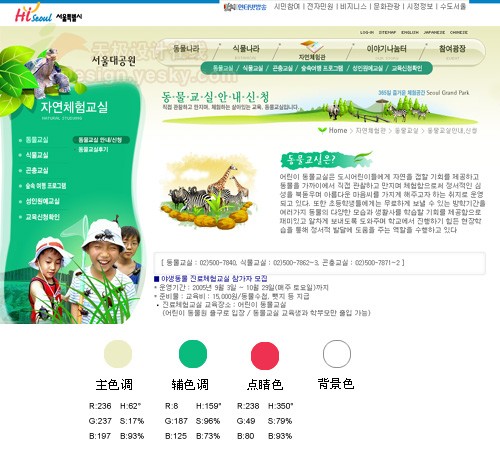
→ 类似色的调和网页例图:http://www. solar1.org 
类似色的调和分析:
类似色相较于同类色色彩之间的可搭配度要大些,颜色丰富、富于变化。
以上页面主要取的是色环中的黄色、绿色、蓝色通过明度、纯度、面积上的不同实现变化和统一的。虽然主色调的米黄色在页面中使用面积最大,但是我们看到由于它的明度非常高,饱和度就降低了,因此在页面中处在不明显的角色。而绿色的纯度最高,且使用面积次之,页面显示较显眼,因此用于次级导航位置上。整个页面主次的视觉引导分明。
结论:
不是每种主色调都是极其显眼的位置,通常多扮演着用于突出主体的辅助性配角。而重要角色往往在页面中用的份量极少,却又起到突出主体的作用。
