
按钮是一个普通的、日常交互中都可能碰到的基本元素。但对创建一个流畅的交互体验过程来讲,按钮则是一个至关重要的元素,因此,投入一定精力到该元素的设计上是非常有意义的。另外,我们也为大家梳理出元素的基本类别跟状态——都是为了创建出高效的按钮进而提升用户体验你所必须了解到的基本信息。
仔细想想一个按钮究竟是如何通过良好的设计向用户传达其功能可见性的。用户又是怎样将一个元素理解成按钮的?最简单的办法就是使用形状和颜色让元素看起来像一个按钮。

另外,你需要认真考虑下设计中涉及到的元素的可触摸尺寸。就帮助用户从一堆元素中识别出按钮一事,按钮本身的尺寸大小也发挥着重要的作用。其实各种平台中的设计指南中也都指出了其要求的最小设计尺寸。而来自 MIT Touch Lab 的一项研究表明,手指的平均触摸大小在10-14mm之间,指尖的范围则在8-10mm,这就使得最合适的尺寸下限应该在10mm x 10mm左右。

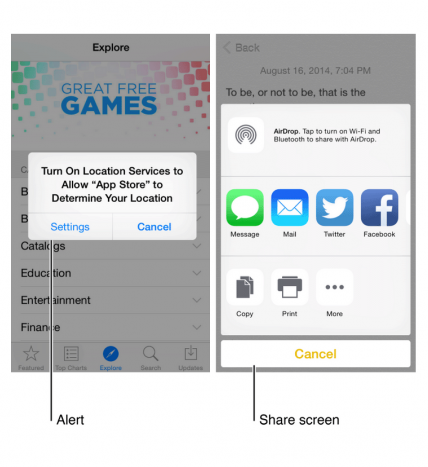
应该把按钮放在用户容易发现或预期看到的位置。例如,iOS UI guidelines 中的实例:

按钮的摆放顺序也非常重要,尤其对一双成对的(比如“前一个”和“下一个”)选项按钮。一定要确保最重要的按钮在视觉设计上更为突出。
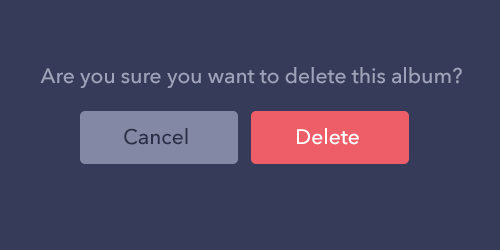
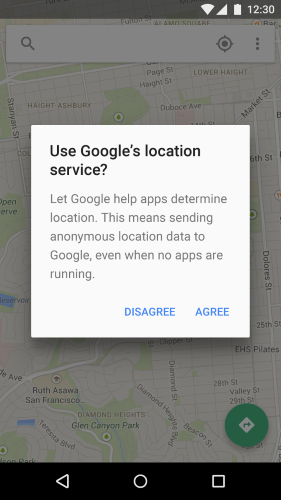
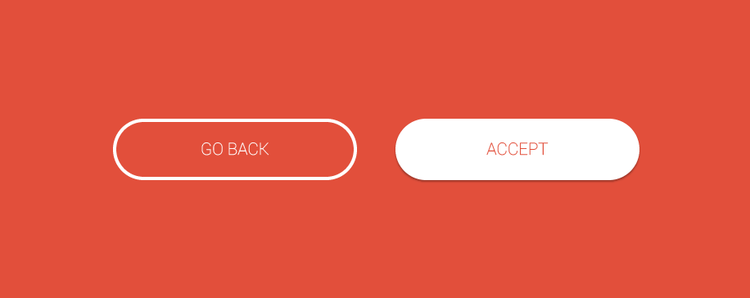
在下面的示例中,我们使用红色标示出可能代表毁灭性操作的按钮。请注意重要按钮不光在颜色和对比度上更加突出,其位置也放在了对话框的右侧。

标签用来告诉用户操作按钮后会发生什么。
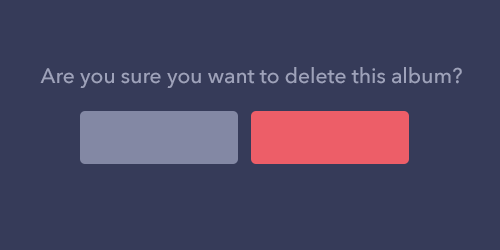
同样是上面的示例,如果没有使用合适的文本标签,情况如下,瞧瞧,你感觉到这其中的不同了吗?

应该使最重要的按钮(尤其是行为召唤类按钮)看起来确实是最重要的。

通常情况下,你会根据网站/应用程序的类型将按钮设计成直角或圆角型。一些研究指出,圆角按钮能够提升信息的表现力并吸引用户的注意力到元素的中心处(文本部分)。

你当然也可以更具创新,使用其他诸如圆形、三角形或者自定义形状的按钮,但是请牢记选择后者可能会更有风险。

请确保贯穿整个应用程序的控件保持良好的一致性,好让用户能够轻易的识别出你的界面元素并能够分辨出究竟哪些是按钮。
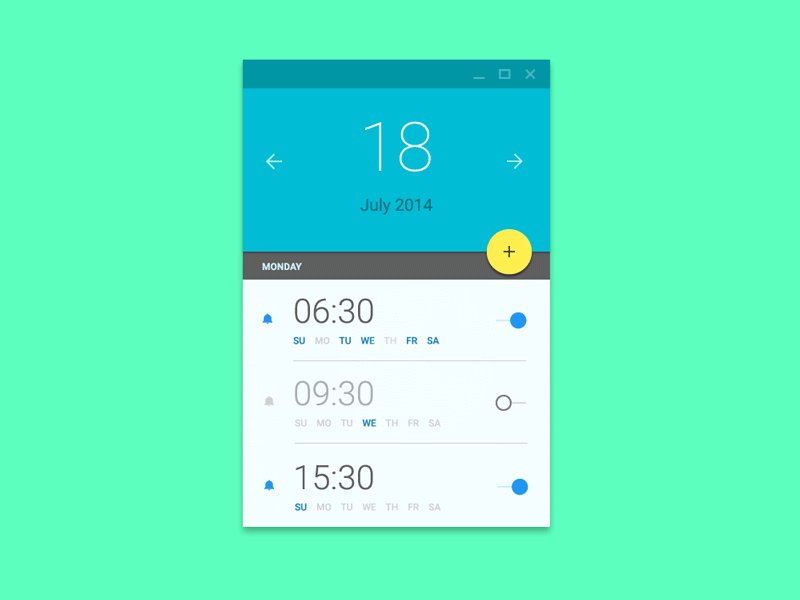
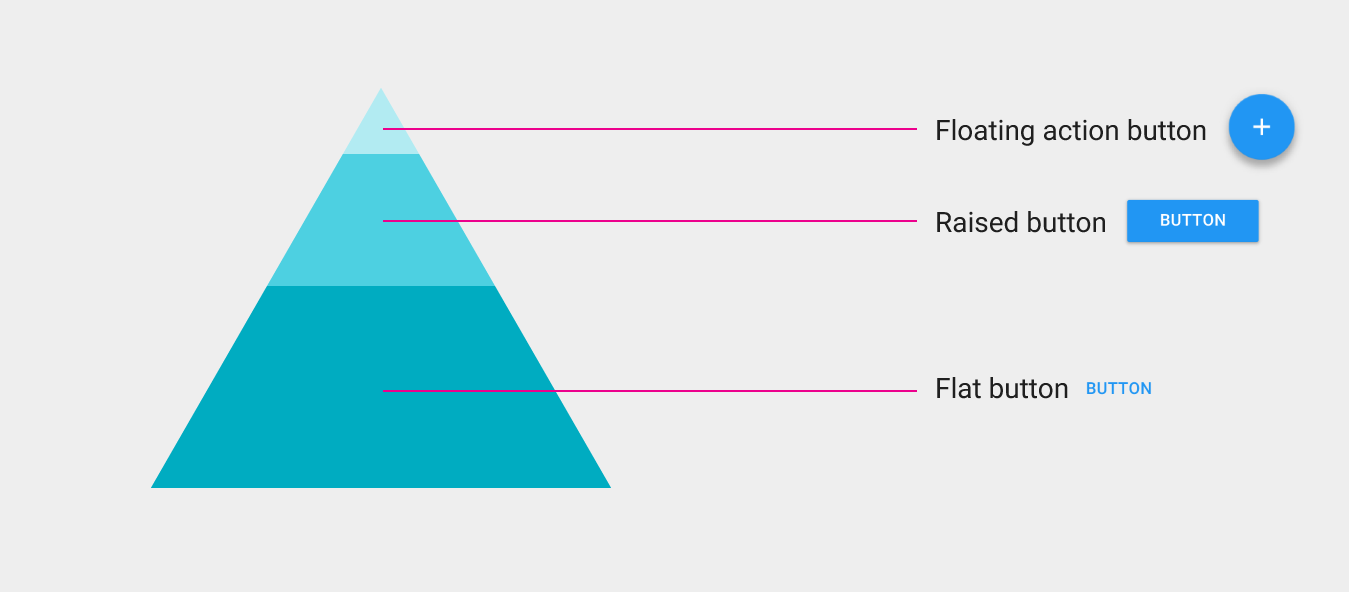
浮动按钮通常成直角型,通过一定的阴影表明其可点击性。相比与扁平的设计,其增加了整体尺寸,在比较拥挤的界面上更清晰可见。

(1)使用。作为内联元素使用,在一个包含多样性内容的布局里面强调动作。
(2)行为。按下后浮动按钮略微弹起并填充颜色。

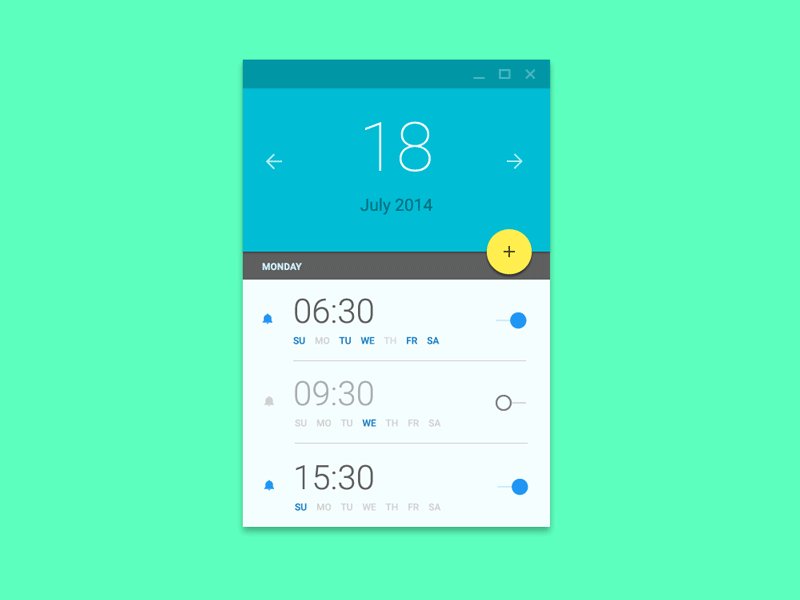
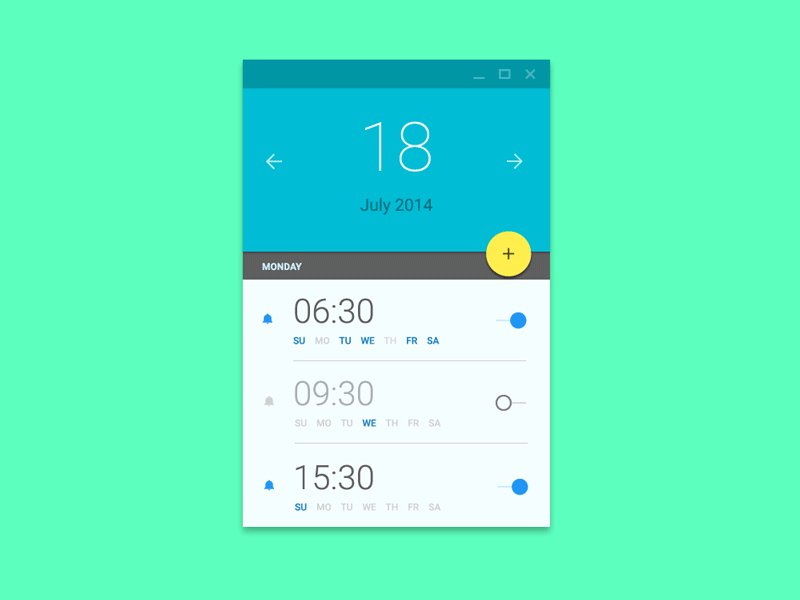
(3)实例。浮动按钮要比扁平按钮更为突出,实例如下:

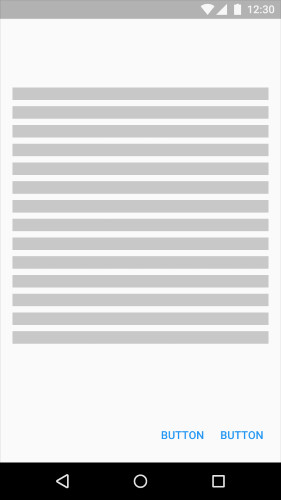
按下时,扁平按钮并不会弹起,但同样会填充一定颜色。扁平按钮的主要好处简单明了——它们最小化用户从内容中分心的可能性。

(1)使用。
① 在对话框中,统一按钮本身跟对话框内容的样式:

② 在工具栏中:

作为有一定内边距的内联元素,用户能够轻易地注意到它们。

(2)行为。

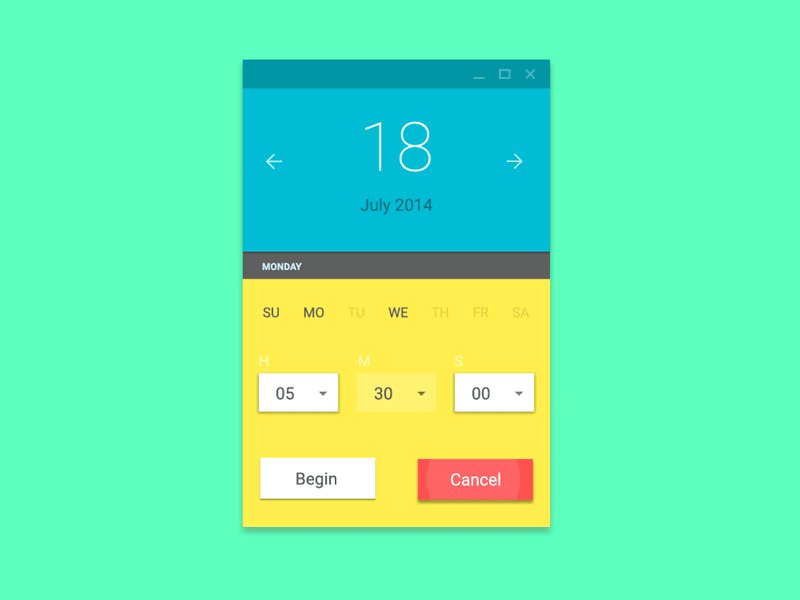
(3)实例。

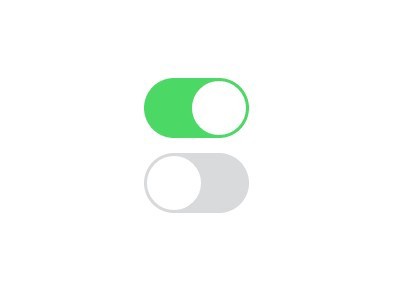
一个开关按钮允许用户在两个(或多个)状态之间切换。

(1)使用。开关按钮最常用来标示On/Off状态。
开关按钮同样能够用在一组关联的选项上,但此时你的设计应该向用户传达当前的开关按钮是这一组中的一部分。另外,开关按钮要求:
① 一个开关按钮组至少由三个开关按钮组成;
② 使用纯文本、图标或者两者结合作为按钮;

使用图标对于开关按钮来说非常合适,它能够友好的标示出按钮究竟是选中还是未被选中,就像向一个条目中加入或移除一颗星一样,它们主要用在应用程序中的标签栏、工具栏、操作按钮或具有开关意义的选项中。

对你的按钮选用正确的图标是非常重要的,我先前在这篇文章表达了该主题。
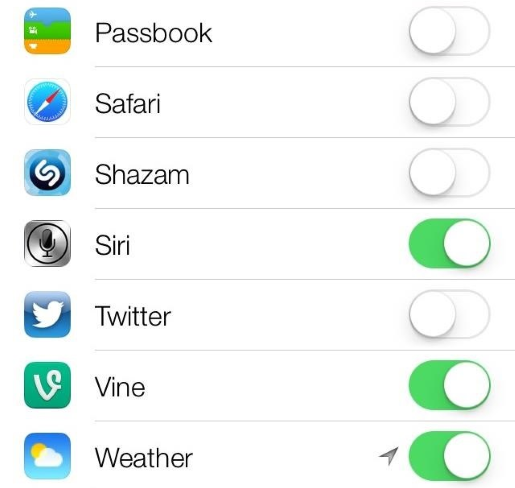
(3)实例。iOS在设置部分使用到了开关按钮。

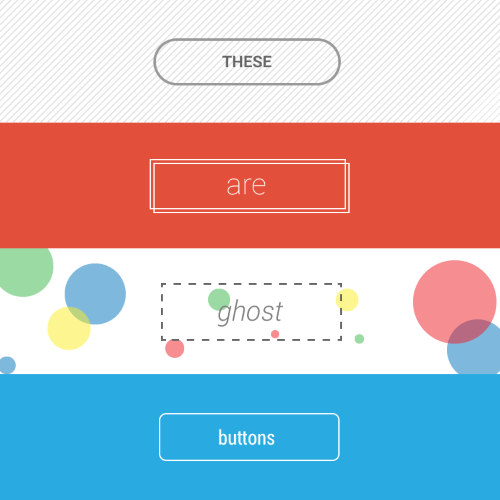
虚拟按钮是指具备基本的按钮形状(如直角形)的透明按钮,但有细实线的边框,并在边框内部包含纯文本。

(1)使用。使用虚拟按钮作为一个主要的CTA按钮通常不是一个好想法。在 Bootstrap 一例中,你可以看到虚拟按钮“Download Bootstrap”看上去跟它们的logo使用了同一种样式,其结果便是可能造成用户疑惑。
虚拟按钮最适合用于相对次要一些的操作,因为它无法(或者说也不应该)跟主要的 CTA 按钮比较重要性。理想状态,你一般希望用户看到你的主要 CTA 按钮,如果不相关,用户也可以跳至次要按钮上。
(2)行为。

(3)实例。Airbnb的网站上有“Become a Host”的虚拟按钮。

悬浮按钮是 Google Material Design 中的一部分,是一种点击后会产生墨水扩散效果的圆形按钮 。
(1)使用。悬浮按钮用在一个促进操作(promoted action)上。
(2)行为。悬浮按钮的特性在于,它是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。

选择按钮类型应该基于主按钮、屏幕上容器的数量以及屏幕的整体布局来进行选择。


1、审视功能:它是不是非常重要而且应用广泛到需要用上悬浮响应按钮?
2、考虑容器和层次:基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用何种类型。
3、检查布局:一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。
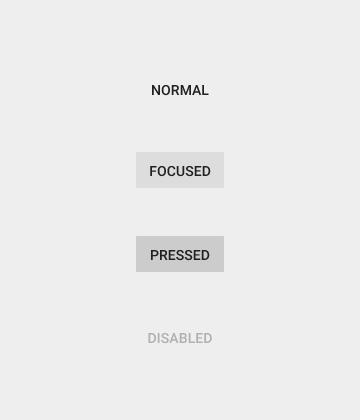
按钮状态并不太关心用户看到按钮的初始态样式如何,而是要考虑当用户将焦点悬停按钮之上(或其他操作),未发现任何改变时系统应如何处理,因为面对这种结果,用户可能就会产生疑惑:“它究竟是不是一个按钮呢?看样子我现在还必须点一下它,看看这个长得像按钮的元素是不是真的是按钮,哎......”
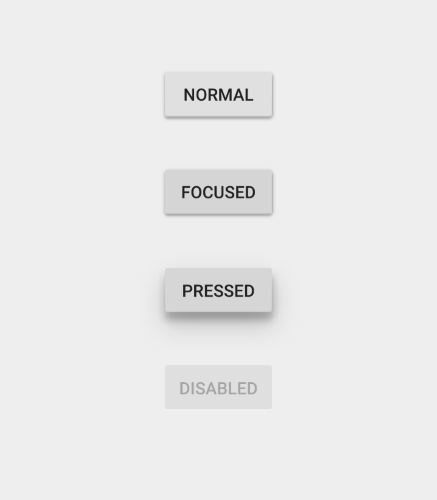
按钮并是不状态如一的。相反,一个按钮通常是有多种状态的,因此,如何通过一个视觉反馈向用户传达出按钮当前的状态,这是非常重要的一项任务。
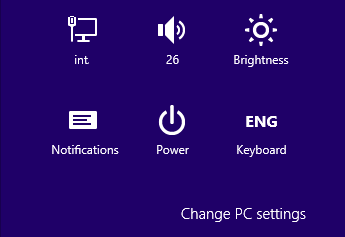
该状态的重要原则——按钮在正常状态下应该看上去确实像一个按钮。Windows8是一个极好的反例——在设置菜单下,用户很难直观地识别出这些元素究竟可不可以点击。

当用户焦点悬停放置按钮之上时,应该给用户一个好的视觉反馈告诉其按钮的状态变化,这样用户能立刻意识到自己的操作生效,他们也期望这种视觉反馈的效果本身能够令人愉悦。

通过给不同元素赋予生气(添加创新且有意义的动画效果),你可以一定程度上愉悦用户。

针对这种状态的按钮,通常有两种处理方法——要么将按钮隐藏起来要么显示为禁用状态。
(1)隐藏按钮的理由:
① 清晰明了。只需要向用户显示那些需要用到/可用的按钮。
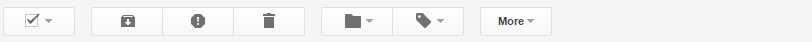
② 节省空间。允许用户在不同的操作下使用不同的控件,尤其当有很多按钮时特别方便。例如,Gmail这种做法:


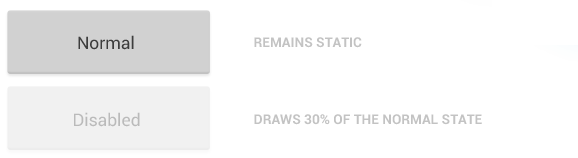
(1)禁用按钮的理由:
① 可以显示出可能的动作。即使当前按钮不可用,用户也能够意识到按钮可能有用。你甚至可以有一个工具提示来解释使用的条件。
② 控件位置清晰可见。用户可以搞清楚界面控件和按钮都在哪里(增强用户的可控性)。

按钮是用户使用你的网站/程序的介质之一,你希望用户通过点击相应的按钮从而能够顺着你的想法继续向下走。如果你使用合理的按钮类型、摆放位置并精心设计按钮的状态变化,这自然而然能够创造一个流畅的体验过程。而如果你的设计糟糕,导致用户甚至不能找到正确的按钮,那最好的结果可能就是用户被打断而已(需要花时间整明白),最坏的则可能是的用户产生误操作、满心抱怨甚至是放弃你的网站/程序。
按钮的用户体验设计通常关注于识别性和清晰度。若将你的网站/应用程序视作是跟一个忙碌的用户进行人机对话的渠道,你应该意识到按钮在这个过程中发挥着至关重要的作用了吧。
