在网上,我们无时无刻都在使用表单(Form),在网上购物、邮件注册、参与评论等等。不夸张的说,它已经成为了数字信息时代不可分割的一份子。然而,这么多年伴随着一些改进我们发现,表单设计在我们的使用感受中也仅仅停留在“还可以”的程度。不过,现在我们可以使用新的方法设计出更好、更便捷的表单体验。
p.s.我们简单说说表单中含有哪些元素:

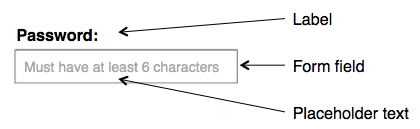
标签(Label)告诉用户该表单需要填写什么类型的信息,通常放置在表单文本框之外。
表单字段(Form field)则是用来收集用户输入的信息,在我们平常使用的表单之中,每个字段包含着某一类型的信息(如姓名、性别等)。
占位符文本(Placeholder text),又叫提示文本,位于表单文本框里面,一般用于提示用户填写。在大多数的做法中,当用户开始输入,这些提示文本会自动消失。
一条经典的表单设计原则是表单越短越好。这条法则看上去似乎有理有据,但是它却没给我们带来预期高的用户转化率。这条指导原则错就错在没有考虑其他因素,如用户输入,它们该如何设计、如何影响表单的体验。
举个例子,在我的研究中发现这篇文章被设计师们引用的次数远远超过其他文章,被大多数人奉为经典,想想就可怕。这篇文章来源于Imaginary Landscape(一个开源的网络开发社区)将近10年前的一次报告,文章里面提到如果将一个11个字段的表单减少至4个字段,那么转化率就会提升160%。但这份报告只给出了一个页面、二个变量和一次测试的结果,他们没有做更多的测试,比如对比不同的4个字段表单之间的测试结果,对比10和11个字段以及5和4个字段表单之间不同的结果,所以这份报告存在很明显的漏洞,根本不能令人信服。
来自Michael Aagaard在Call To Action 2015分享的一个与上面类似的案例。案例中,他负责提升某表单的用户转化率。他一开始的做法是将原本表单的字段从9个减少至6个,但是转化率没有提升反而降了14%。后来经过研究,他发现原本表单中最吸引用户注意的恰好是被删除的字段,结果显而易见,表单对用户的吸引力变弱了。发现问题后,Michael Aagaard进行了第二次测试,他在保持9个字段不变动的情况下调整了表单的结构使之更清晰,结果转化率提升了19%。事实证明,减少表单字段不一定能提升用户转化率。
所以,我们该如何设计出好的表单?这里有一些新的设计原则也许适用:
1.优先考虑用户浏览方式
2.能够轻松填写的格式
3.限制输入
4.利用定位
(1)优先考虑用户浏览方式:
来自Jakob Nielsen很早之前的研究:用户浏览网页是通过眼睛快速扫描的方式浏览,而不是从上往下逐字地阅读。即使是在填写表单上面,用户也是如此。考虑到表单输入的效率,用户有效的扫描网页对于减少错误或错失字段的情况至关重要,尤其是当表单只能填写(提交)一次的时候(电商地址填写,注册帐号等等)。
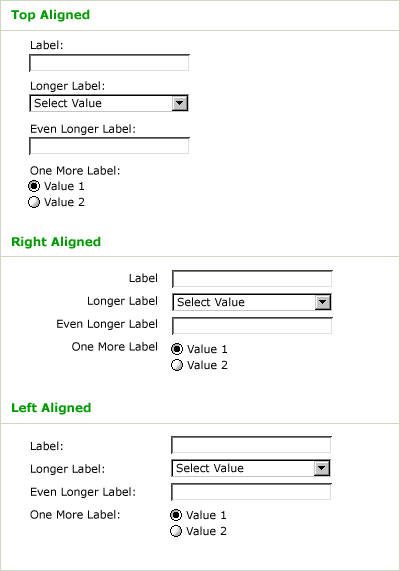
表单标签的位置
虽然已经有了大量关于表单标签位置的研究,但仍然存有争议。表单方面的专家Luke Wroblewski有一篇研究明确了表单标签采取顶部对齐的方式能让用户更快完成浏览,原因是这种对齐方式对眼球移动的需求比其他对齐方式要更少。其中采用右对齐方式标签的表单浏览时间仅次于顶部对齐标签的表单,如果你的网页高度有限的话推荐这种对齐方式。采用左对齐标签方式的表单是三者之中浏览时间最长的,但是,这种对齐方式能够在你想要用户放慢速度阅读,仔细考虑的时候使用(如一些重要的输入)。

提示
占位符文本(又叫提示文本)。关于提示文本,一般来说它对用户来说弊大于利。其中包括把标签作为占位符文本来使用的情况,这样的话当我们在表单里面添加内容的时候,提示文本会自动消失。这种做法虽然可以让用户不再看到提示文本,但是这很容易造成用户短期记忆的压力以及增加犯错的机会。
即使标签不作为提示文本,另外添加一个提示文本。用户这种扫描式的浏览很容易造成框内已经被输入了文字的误会。来自NN Group的研究,研究中表明了空字段对比有文字的字段更吸引用户注意,以及用户更多的会跳过那些有提示文本的字段。换句话说,被认为对用户有利的提示文本其实对用户来说弊大于利,尤其会对用户浏览网页方面造成困难。


在某些情况下,为了减轻上面所说的问题,占位符文本可以使用比普通的文本更浅的颜色。然而这种方法容易导致一个对比度的问题,白色背景上的浅灰色文本不符合W3C Web内容的可访问性指南(正常文本比4.5:1)。此外,根据W3C,占位符文本不支持辅助残疾人的设计(如屏幕阅读器),这会让这部分用户填写表单变得很困难。
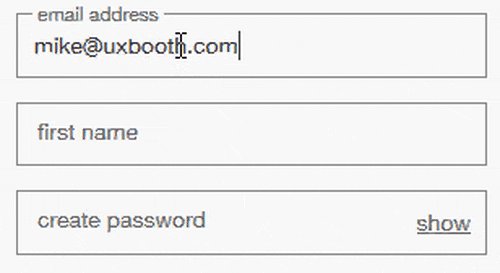
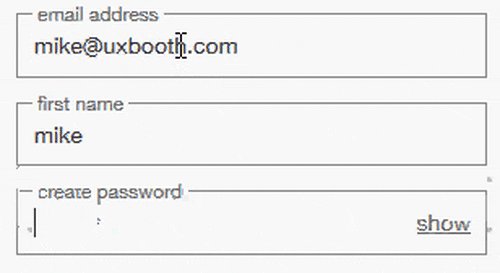
浮动标签(Floating Labels)
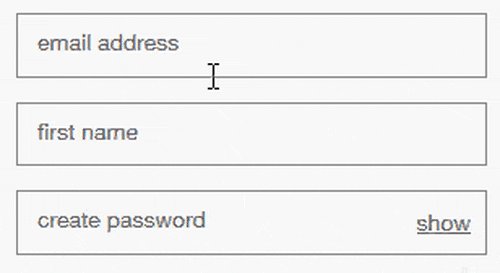
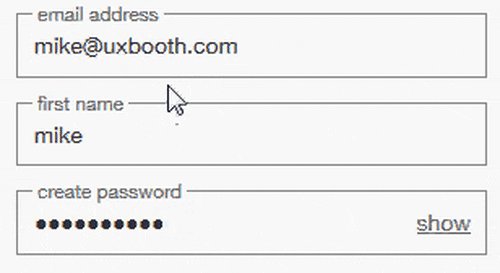
这是一个现在很受欢迎的新颖的交互设计方式:浮动(或自适应)标签。整个交互过程,一开始标签文本作为占位符文本,之后一旦用户开始填写它就会移动到表单字段的上方。这种方式很好的解决了上面所说关于标签消失的问题。

而且这种方式应用在移动端上还能帮助我们减少页面长度。但是,它还是没有解决上面所讲的一个很重要的问题:用户扫描式的浏览很容易误会框内已经被输入了文字。因此,NN Group建议还是避免这种交互方式,仍然采用标签在字段上方的做法,除非页面长度是现阶段你需要解决优先级最高的问题。
(2)能够轻松填写的格式
以前,我们填写表单是需要靠猜的,比如我的手机号码应该用哪种格式?信用卡号码填写有没有遗漏?“@”符号在键盘的哪个位置?现在,新的表单设计能够帮助用户做出判断,提高表单使用体验。
输入掩码(Input Masks)
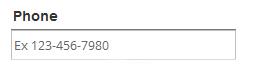
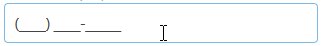
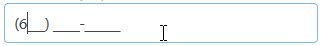
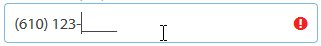
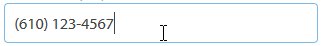
字段掩码,能帮助用户输入的文本编排格式。首先,用户填写一个字段的时候只能出现一种掩码,以免出现上述问题。其次,当用户填写时自动为文本编排格式,让用户将关注的重点放在所需要填写的信息以及更容易被发现的错误上面。在下面的例子中,括号、破折号和间隔被应用于电话号码的输入上面。

当我们填写电话号码、信用卡号、货币等等的时候,这个简单的方法能够节省我们的时间和精力。
输入字段(Input Fields)的HTML属性
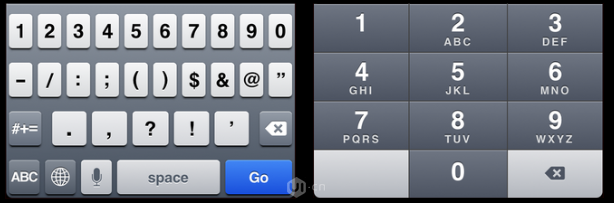
现在设计师们已经知道如何正确调用手机上的小键盘,但实际上仍有很多人不会使用正确的键盘类型。

对于仅包含数字的字段,如日期、邮编、信用卡号等,使用“电话号码”样式的小键盘因为触发面大的原因能让用户轻松的输入数字。(前端的实现方式, 标签的type属性里使用“tel”或者添加属性 “pattern=”[0-9]*”)。
这里还有其他几个属性,将它们添加到文本字段里面也能帮助我们消除多余的按键以及错误。(注:以下建议需考虑中文适用性)
自动填写:利用浏览器显示用户之前填写的数值。但需要将敏感数据设置为“关闭”。
自动更正:当用户出现文字拼写错误的时候自动更正。但要注意如果是姓名、地址等特殊字段的时候需要关闭此功能。
自动大写:第一个字母大写。
拼写检测:用红色强调拼写错误的单词。但也需要注意如果是姓名、地址等特殊字段的时候需要关闭此功能。
(3)限制输入
如今越来越多人使用手机去处理生活中各种各样的事情,考虑到手机的使用场景以及它本身屏幕小的情况,我们需要让用户在填写表单的时候避免一些不必要的输入,这样不仅能够提高用户满意度还可以降低操作的错误率。
地址预填充(Pre-Fills)
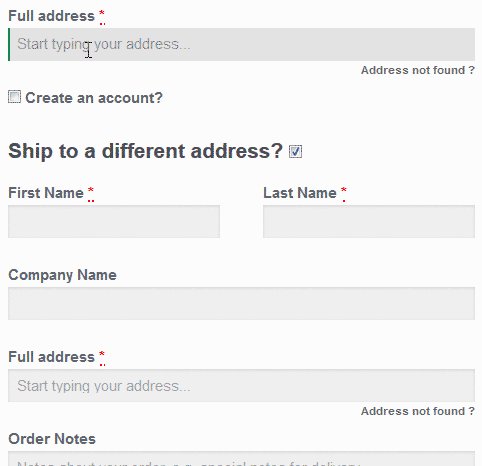
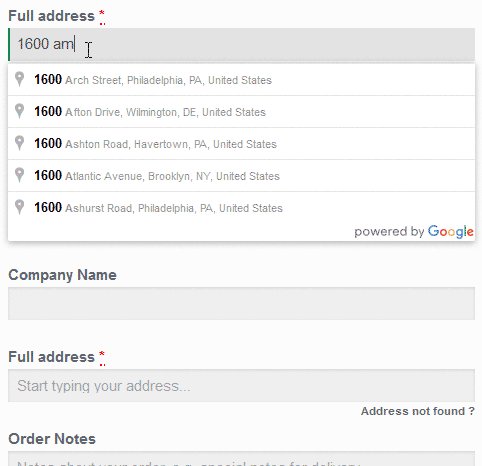
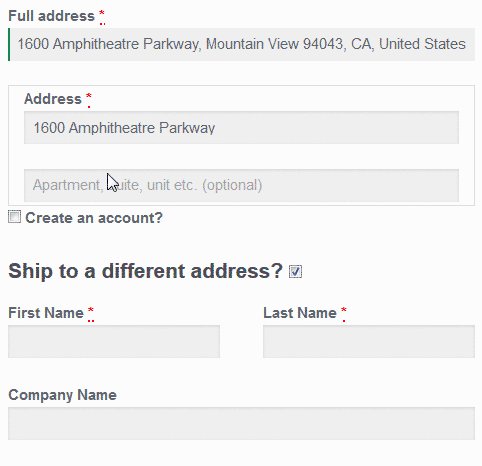
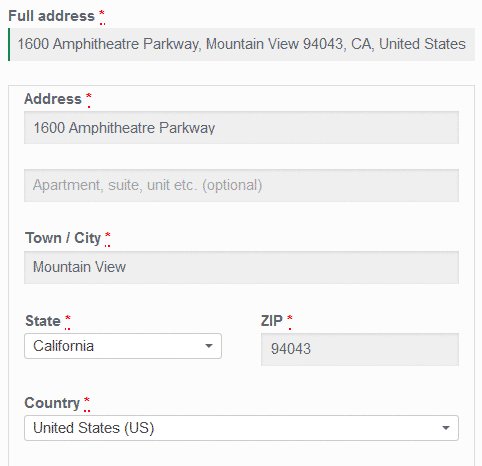
地址的填写是任何注册表单中最麻烦的部分,里面含有多个字段。通过调整表单字段至单个字段,我们发现用户不仅仅能保持在当前输入的状态(不需要频繁的切换),还可以削减大量的用户输入。
在下面的例子我们试着填写了谷歌总部的地址(街道、城市、州、邮编、国家)。整个表单我们只用了不到10次按键就完成了填写。这看似简单的输入背后隐藏了超过50次的潜在手动输入。

邮件地址预填充
另一种减少输入的方法就是在邮件地址字段中提供常见的域名。当用户开始输入@键的时候就会出现这些常见的域名。

利用定位
在移动端APP里面调用地理位置信息是很常见的做法,但也别忘了这种做法同样适用于平板电脑和台式电脑。特别是触摸屏,众所周知,在触摸屏上填写表格特别麻烦。使用基于地理位置信息的预填充方式刚好能帮助用户节省宝贵的时间,同时提高用户转化率。
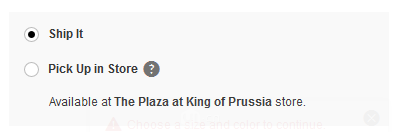
Nordstrom网站的产品详情页就是个很好的例子,该页面调用了位置信息来自动搜寻离用户最近的店铺。这样做除了节省时间外,用户不需要花费精力就能得到可能对其有用的信息。

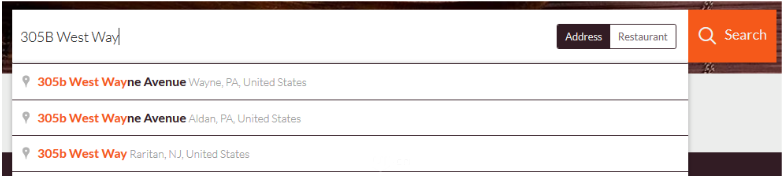
但是,由于精度问题,想要通过预填充填写一个完整的地址是很困难的。谷歌的Places API基于用户位置,通过使用地理位置信息和地址预填充两种方式来解决这个问题,为用户提供准确的位置参考。

当然,因为不可能完全准确,所以需要允许用户对这些自动生成的位置信息进行修改。
总结
总之,遵循这些设计原则能帮助大家设计出更易用的表单以及创造更好的表单体验:
1.优先考虑用户浏览方式,设计易于用户阅读的“标签(labels)”,并避免无关紧要的信息干扰用户浏览;
2.提供能够轻松填写的格式,考虑每一种字段类型,为其提供掩码(masks)以及合适的键盘输入;
3.限制用户输入,使用预填充的方式;
4.利用定位,节省用户时间。
原文作者:Mike Madaio
译文链接:UI中国
