
使用下拉菜单的形式似乎已是司空见惯:它不占用太多空间的界面,它自动验证输入,所有浏览器和平台都支持它,实现下拉菜单非常的方便且容易,用户对他们也习以为常了。
与此同时,根据Luke Wroblewski和被多人提及的原则:“下拉菜单应该是最后的选择”的说法,那么下拉菜单却是最经常被误用的。
让我们看一看下拉菜单的局限性和令人担忧的地方:

但是好消息是这里有大量的很棒的可替代下拉菜单控件的选择,能为你在不同的情况下所用到。
若只有两个选项(例如开/关),那么使用下拉菜单就是一个错误的选择。这里你需要用复选框(CheckBox)或者用切换开关(toggle switch)。

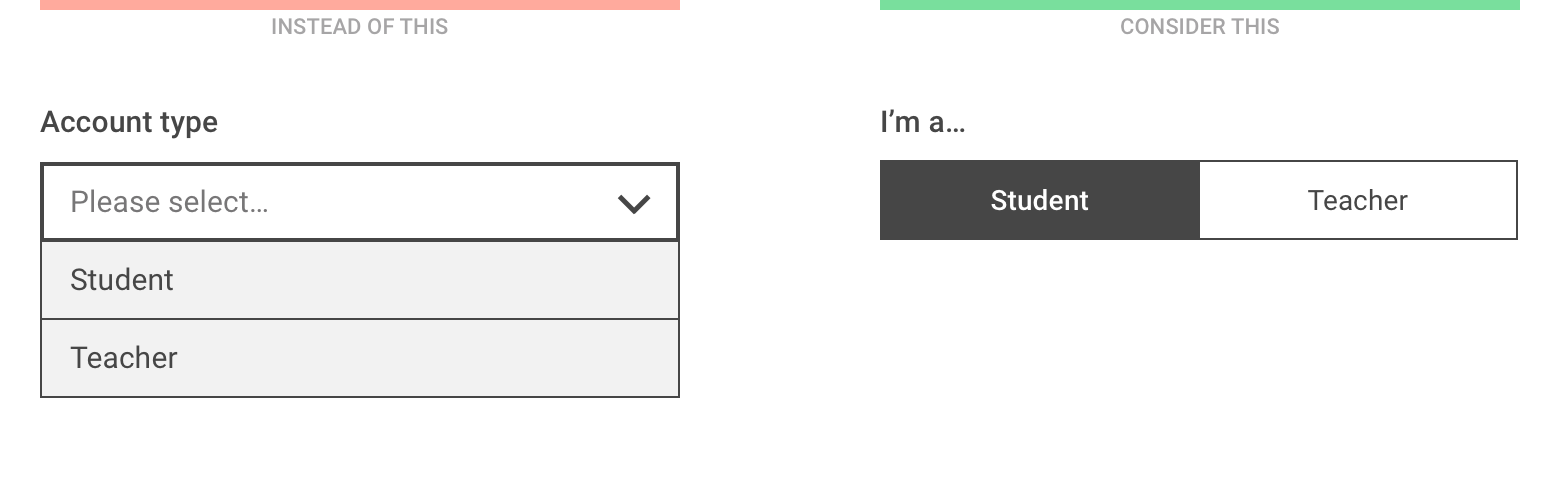
对于个数少且互斥的选项 ,建议使用单选按钮(radio buttons)或分段控件(segmented),使所有可用的选项第一眼可见,且无需打开列表。


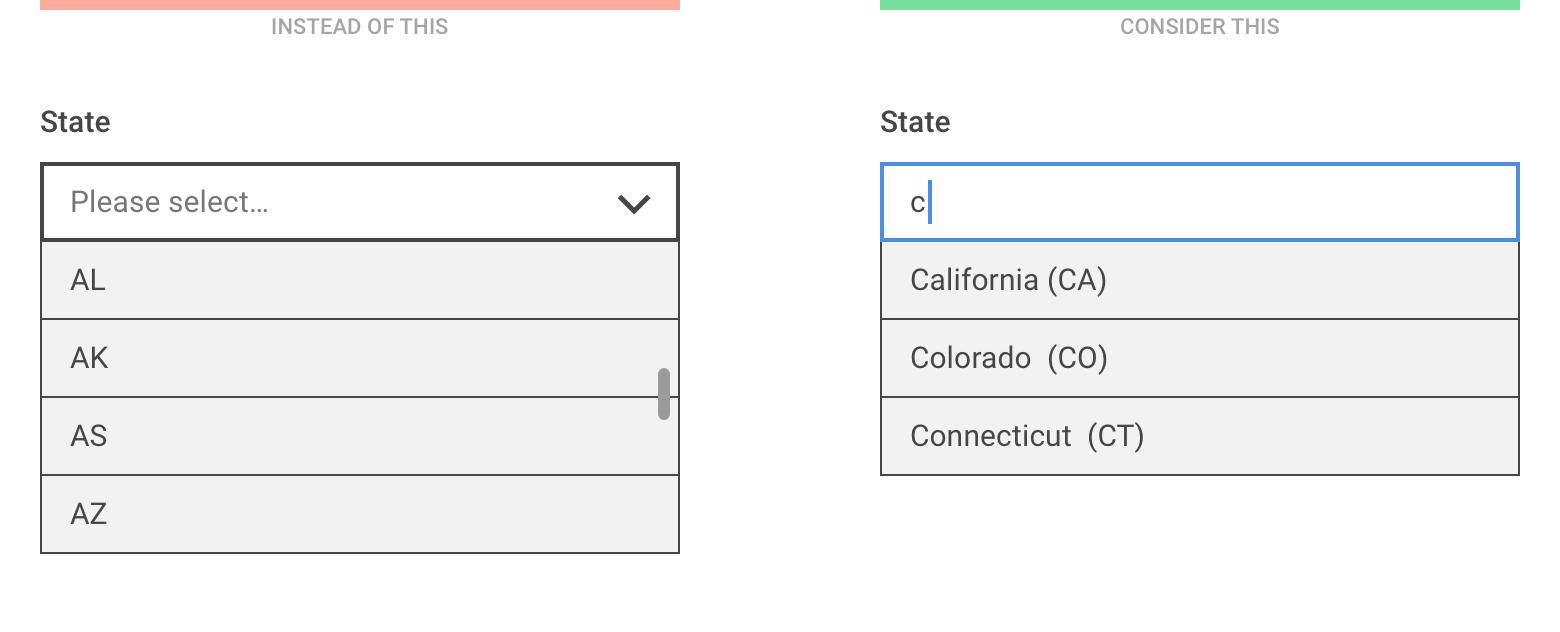
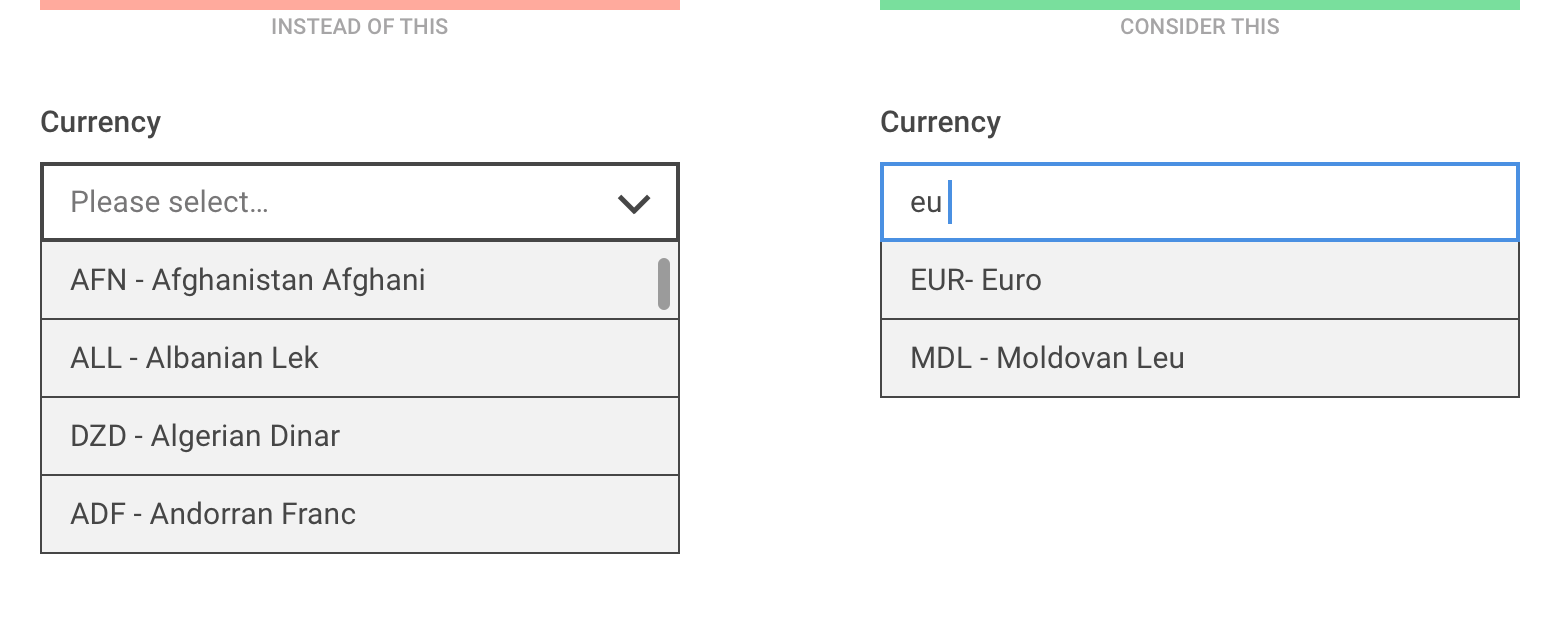
当用户确切地知道他们在寻找什么时,对于大量确定的选项,考虑使用“请输入…”这样的解决方案,其中筛选选项列表在输入第一个或两个字母之后显示。

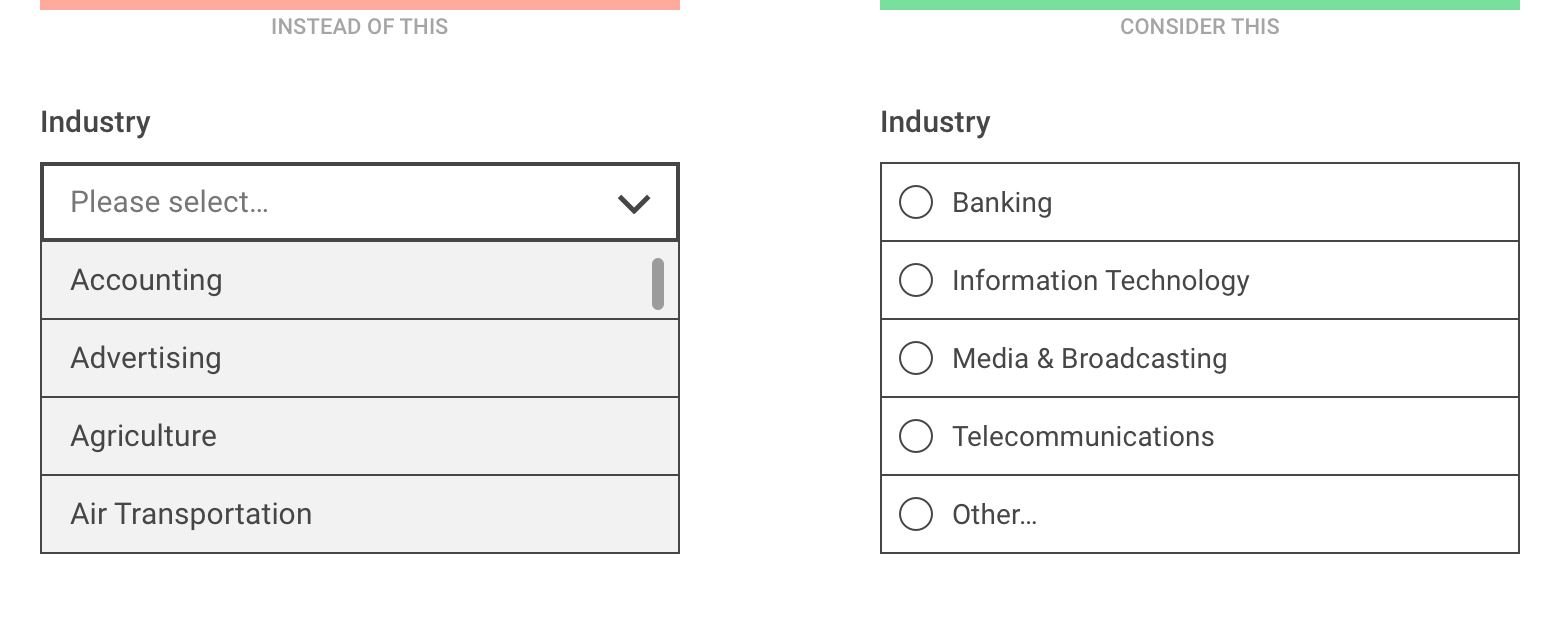
对于大型和多样的列表,尝试使用现有的用户数据来排列优先级,只列出几个用户常选的选项。这种方式有一个好处就是90%的用户会立即发现自己偏好的选择项,只有10%的人选择立即“其他”然后跳到指定的下一个问题。

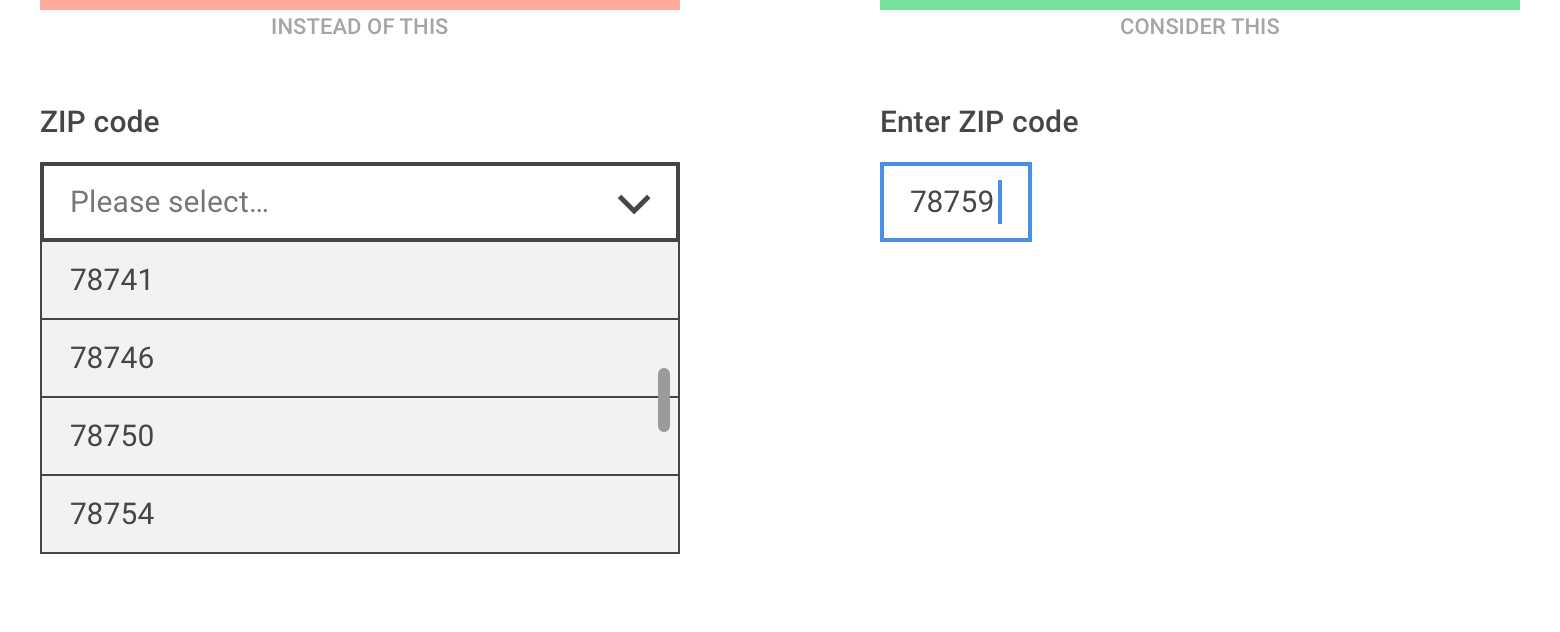
下拉列表的好处之一是用户不必输入很多内容。然而,如果预期的输入不是太长并且经常被问到(例如个人信息),通常用输入的方式是比较容易的,而不是从列表中选择:

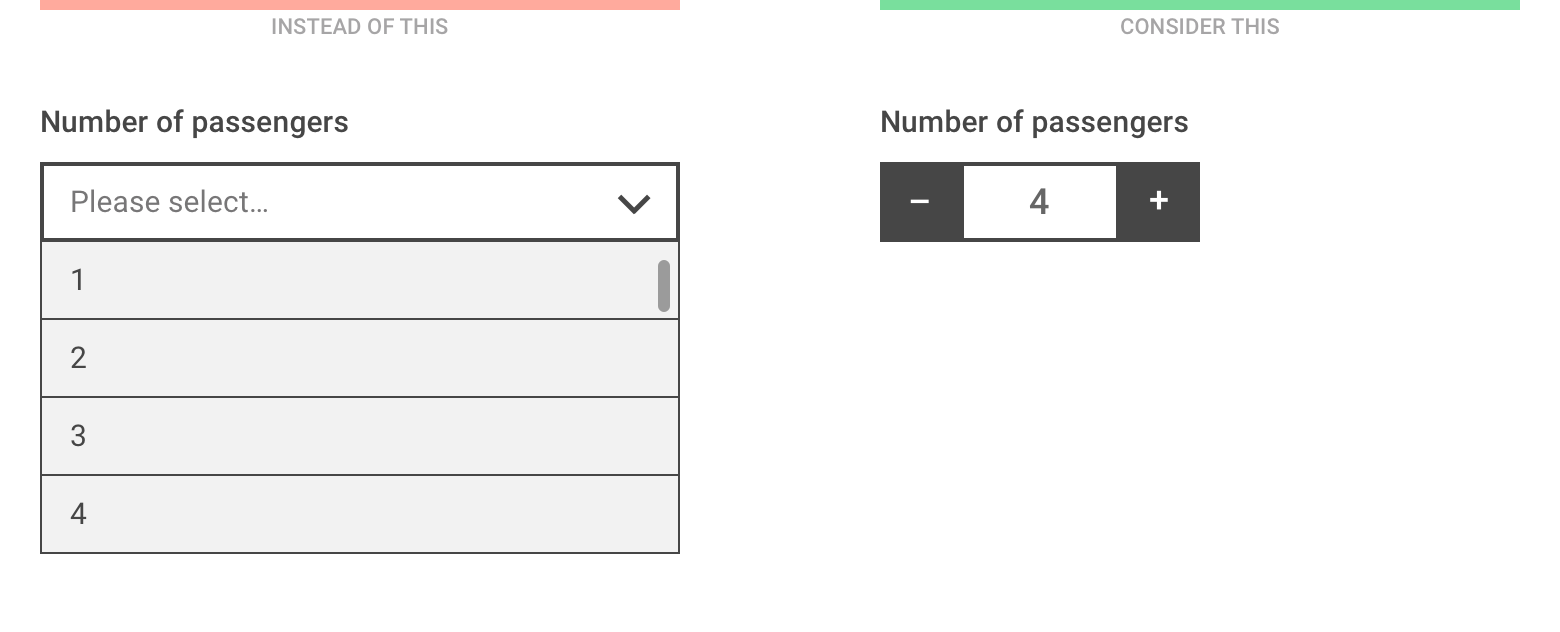
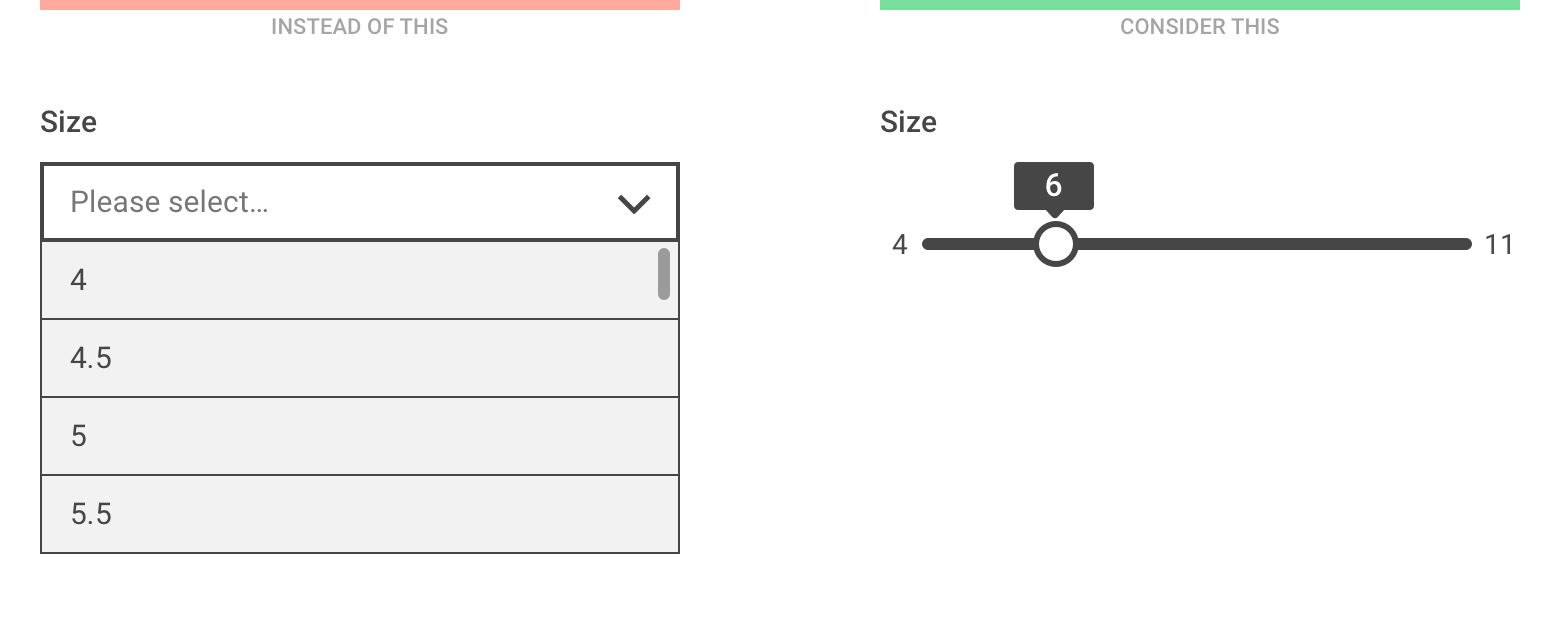
通常,在移动设备上输入数值会比数字下拉列表效率高。

如果验证用户输入的内容很重要,输入内容用于筛选可用选项时,“请输入……”这个方法可能是有用的。

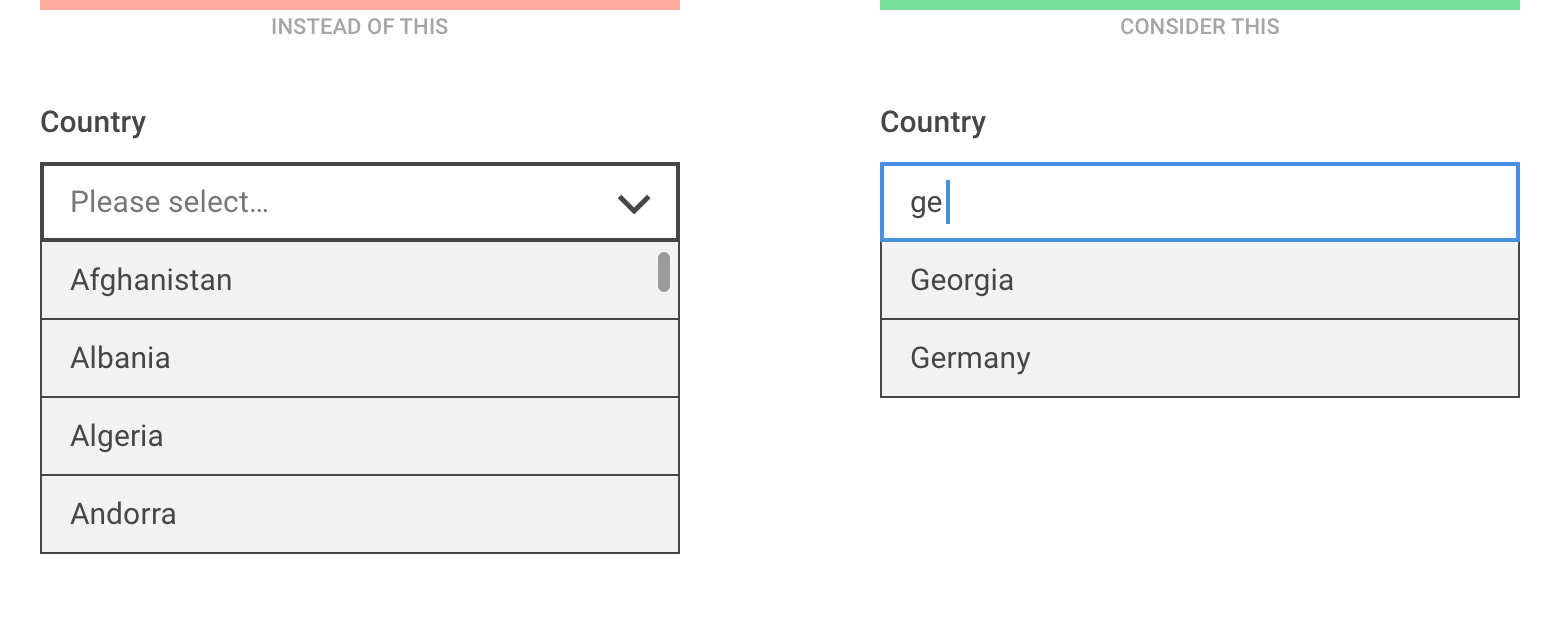
当列表元素的排序顺序不清晰时,在选项列表中搜索的能力特别有用。

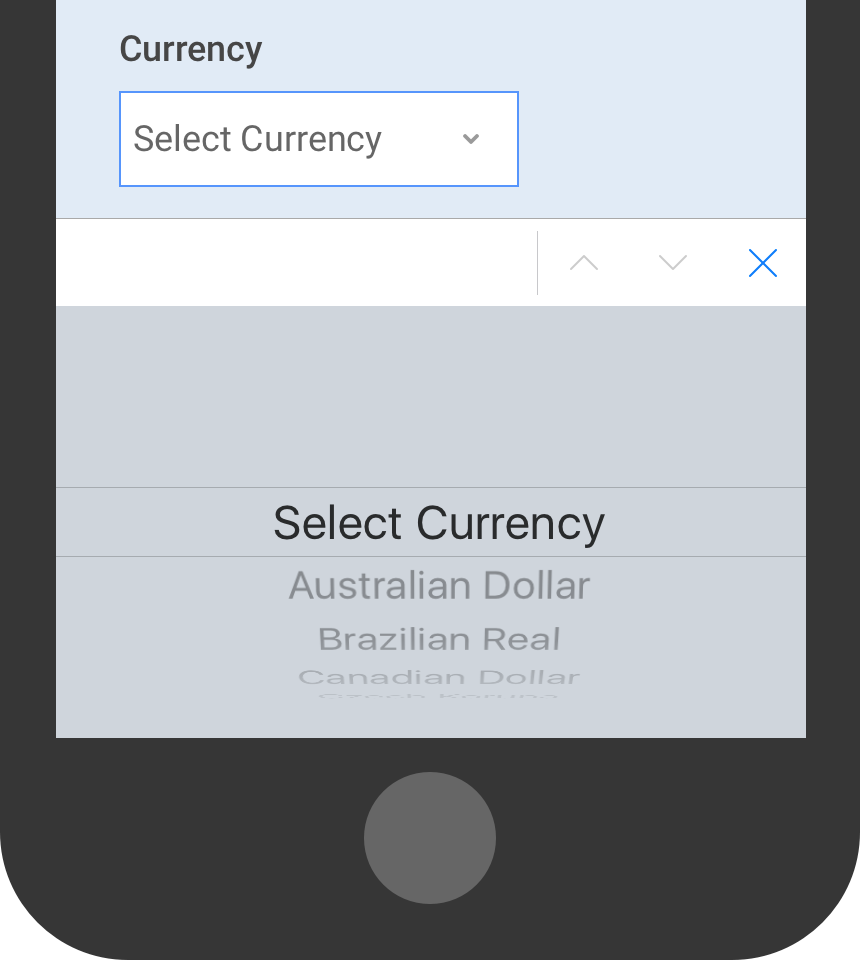
同样的技术也应该应用于国家列表上面:使用让用户尽快开始键入并过滤结果来替代列出200多个条目的方案。

对于表示数量的非连续值(例如乘客数量或购物车中的商品数量),步进器(stepper)允许用户点击来快速增加或减少数值。

对于连续数值或在某个范围内的数值,请考虑使用滑块。

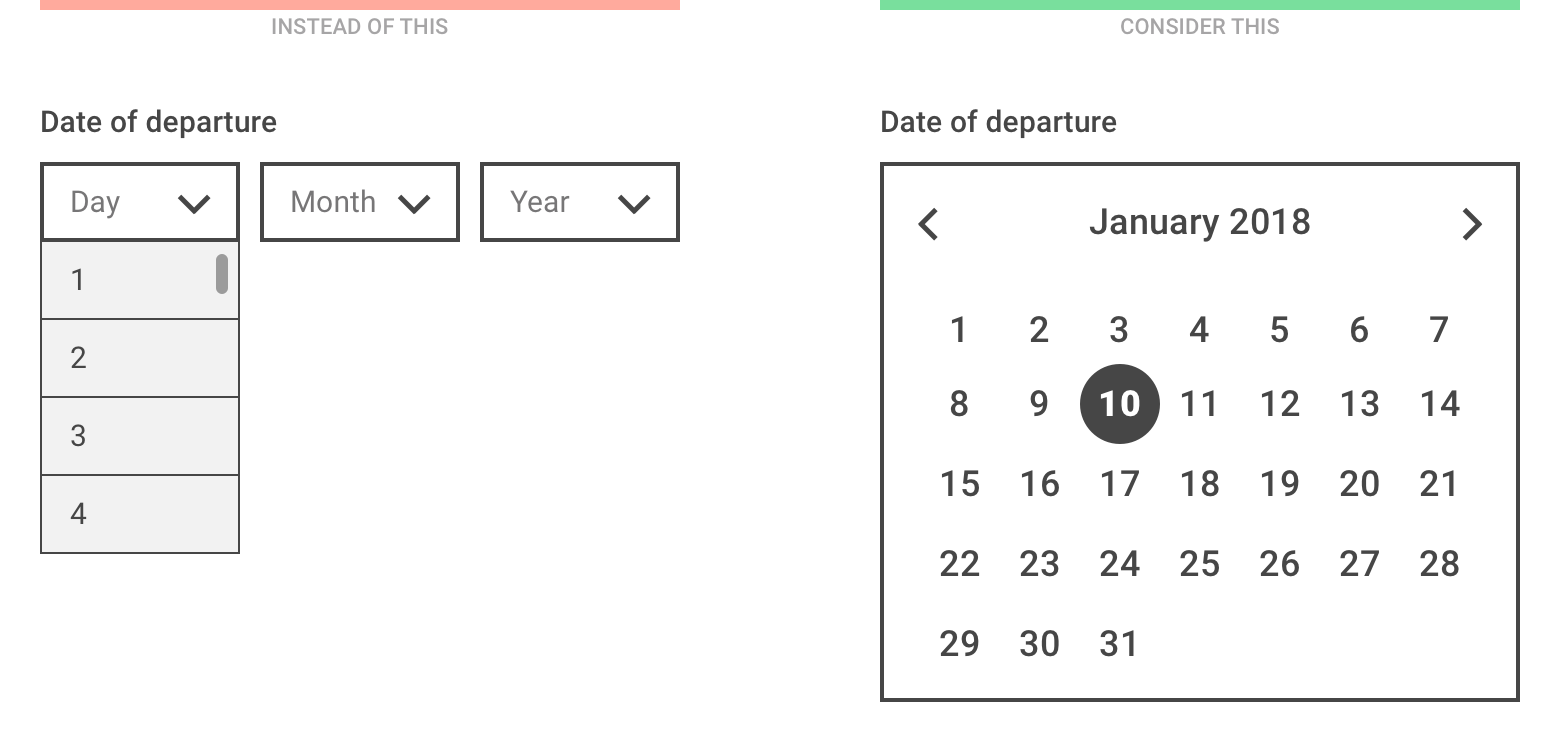
选择当下最近日期,使用多个选择菜单选择可能是一次非常痛苦的体验,因此我们选择使用日期选择器(date picker)。(但千万别用它输入出生日期)

虽然本文一直在告诫你不要使用下拉菜单,但如果在某些场景下,你确实认为让用户在下拉菜单中选择是一种最合适的输入方式,也没关系,不过你要进来让下拉菜单更友好一些。
如果你想知道更多关于下拉菜单的设计,请看Golden Krishna 和 Eric Campbell 在 SXSW的分享.https://www.youtube.com/watch?v=hcYAHix-riY(请自备梯子)
