二、Illustrator CS3优越的改进。
1.Adobe Device Central CS3
什么是Device Central?
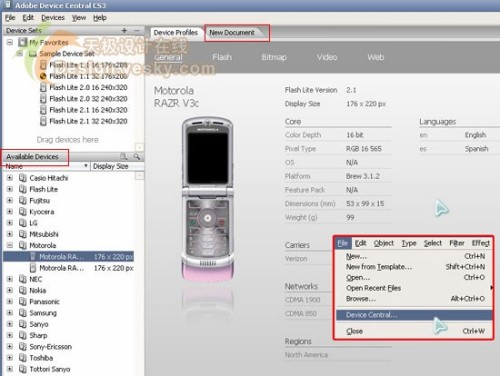
Adobe® Device Central ® 为移动内容开发人员和测试人员提供了一种方式,可以在多种设备上轻松地创建和预览移动内容。 Adobe Device Central 可以显示多种移动设备的逼真皮肤,即显示设备外观以及内容在这些设备上的显示外观。 这使您可以与模拟的设备进行交互,而且就像真实世界中的交互一样,包括测试不同的性能级别、存储器、电池电量和灯光类型。Adobe Device Central 提供了一个可供选择的设备库。 每个设备都有一个包含设备相关信息的配置文件,其中包括设备所支持的媒体和内容类型(即各个设备上可以使用的内容,例如屏幕保护程序、墙纸和独立 Flash Player)。 您可以搜索所有可用的设备、比较多个设备和创建常用的自定设备组。Adobe Device Central 支持不同的媒体格式,包括 Flash 格式、位图格式、视频格式和 Web 格式。 您可以使用不同的媒体格式创建不同类型的内容(例如屏幕保护程序或墙纸)。 Adobe Device Central更新为CS3,位于File - Device Central下。

在左侧Available Devices下选择一个,然后在顶部的New Document标签的右下角点击Create即可创建一个带裁切标记的空白透明文档。

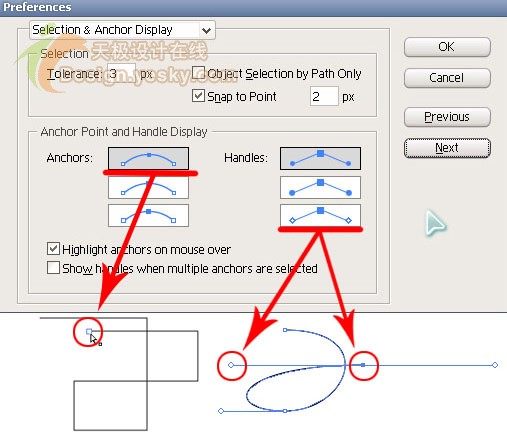
2.锚点显示
将选择工具放在某一个锚点上时会自动将此锚点放大显示,这样会方便用户在有大量锚点的情况下快速选择,提高工作速度。

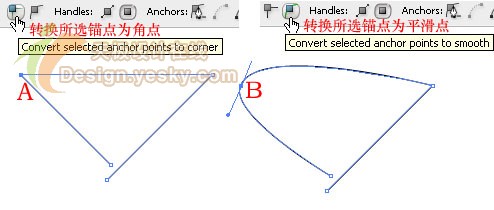
3.路径和锚点的新功能
3-1.利用图中所示可以在角点和平滑点之间快速转换,比以前用转换锚点工具更方便。

3-2.选择点后可以在控制调板上选择是否显示或隐藏节点方向柄。

?-3.选择所需节点,点击Remove selected anchor points即可去除所选。和直接删除锚点不同的是相邻两锚点会自动连接。

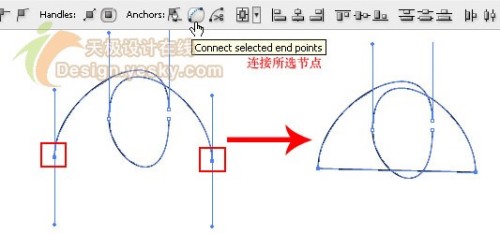
3-4.连接所选锚点,和对象-路径-连接 是一样,用Ctrl+J可以快速完成。

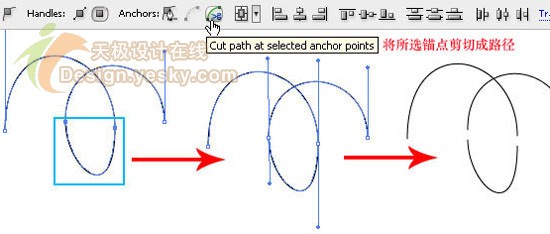
3-5.选择图上蓝框中的锚点,点击Cut pathat selected anchor poonts可以将路径分开成两部分,与剪刀工具的用法是一样的。

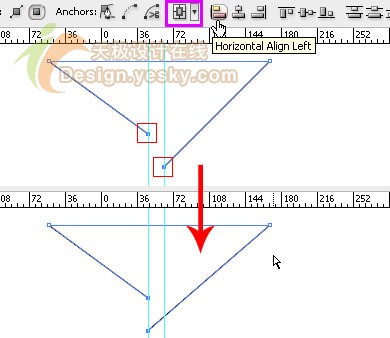
3-6.AI CS3终于加入了锚点对齐的功能,而这一功能在之前的版本中需要用插件来完成。
选择多个点,点击控制调板上的任一对齐按钮将点对齐到面板或裁切区域。(需要先点击图中紫框确定是对齐到图板还是裁切区域)

3-7.如果说有了锚点对齐还不够的话,那么AI CS3为你准备了锚点移动到坐标。
这一功能可以将锚点移动到指定的坐标区域,精确、无误!

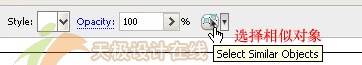
4.选择相似对象
使用很多工具的时候都可以看到下图中的“选择相似对象”按钮。它将魔棒的功能集成到在控制调板中,在绘制和修改图形的时候方便选择,提高便利性。在没有选择任何对象的时候点击该工具,将以最后一次选择的对象为基础选取相似。


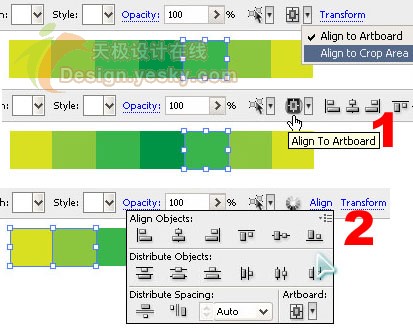
5.快速对齐工具栏
仔细观察下图中的1和2各有什么不同。看出来了吗?选择一个对象时的对齐工具栏和
选择多个对象的对齐工具栏在控制调板中的打开方式是不一样的。

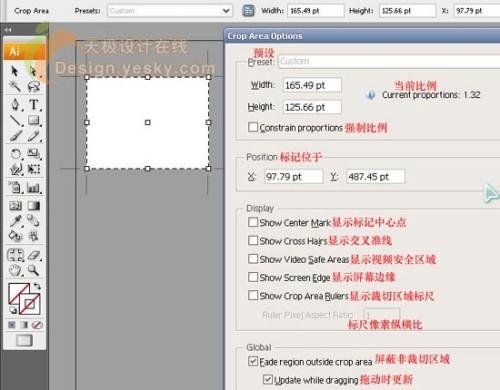
6.裁剪区域工具
在以前的版本中创建裁切区域需要专门绘制一个无色无边的矩形才可以。在AI CS3中增加了裁剪区域工具。该工具可以根据用户习惯或特定要求定义多个裁剪区域,并根据需要在这些区域之间轻松移动,打印或导出。预设中的Fit Crop Area to Artboard能够快速将裁切区域定义到图板大小。详尽的辅助显示功能则应该是专门为视频文档而量身定做的。屏蔽非裁切区域可以设置是否将图中的灰色部分显示为透明。

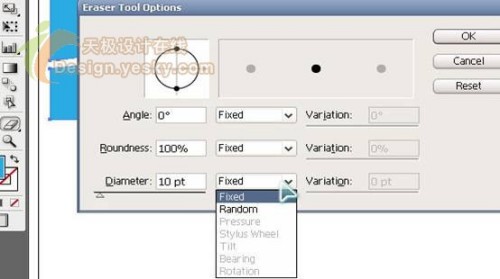
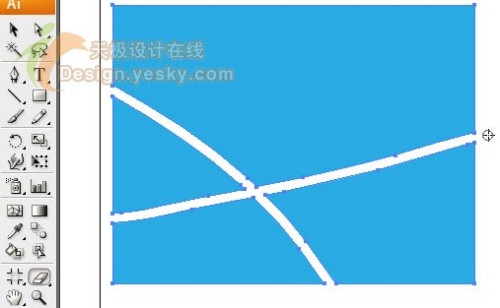
7.橡皮擦工具
就像在PS中用橡皮擦工具一样简单、容易。我们要做的就是用它划过图形。AI会自动创建新路径。被抹去的边缘将会自动闭合,并保持平滑过渡。

如果有需要还可以双击橡皮擦工具来调节其选项,以便符合自己所需。