前言:今天的illustrator教程重点在于“封套扭曲”→“用顶层对象建立”的变形功能,利用这两个功能实现立体字的设计,全过程是不用C4D就能完成的立体造型哦,大家跟着一起学吧。


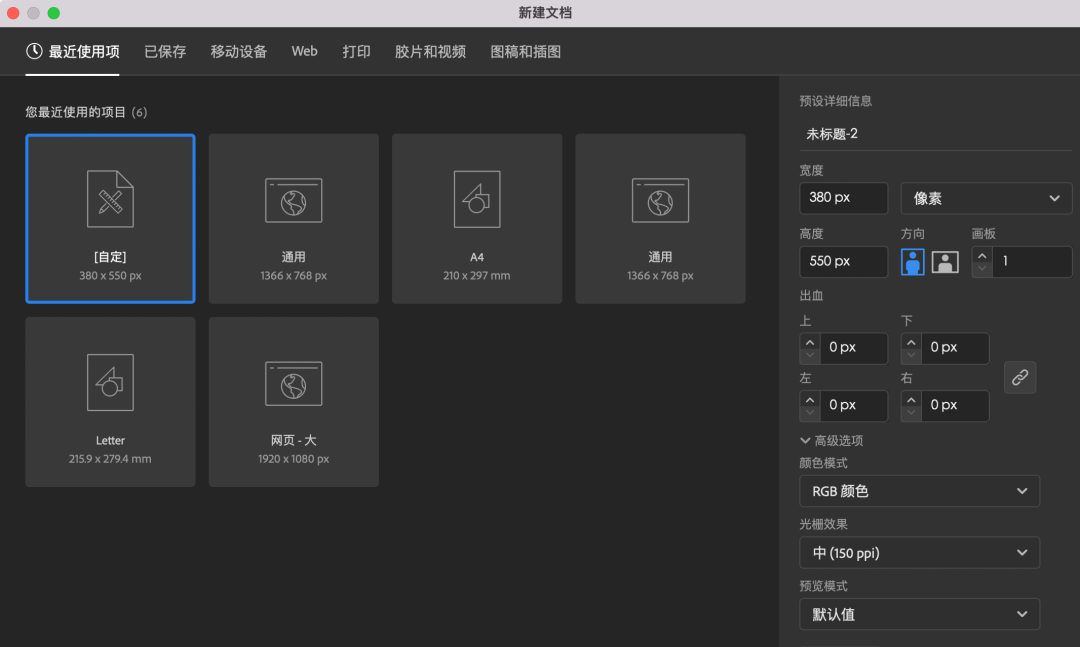
首先打开你的Adobe Illustrator软件,新建文档。(我的软件是2021版本)

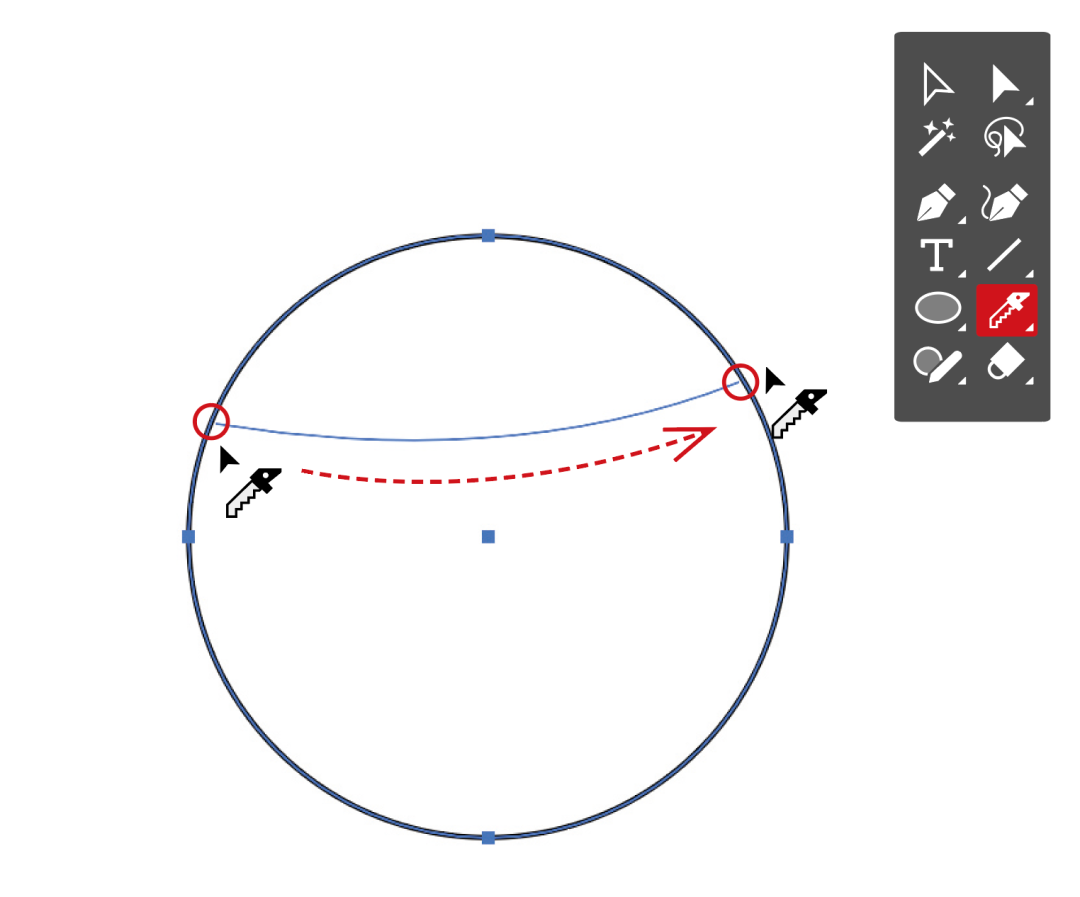
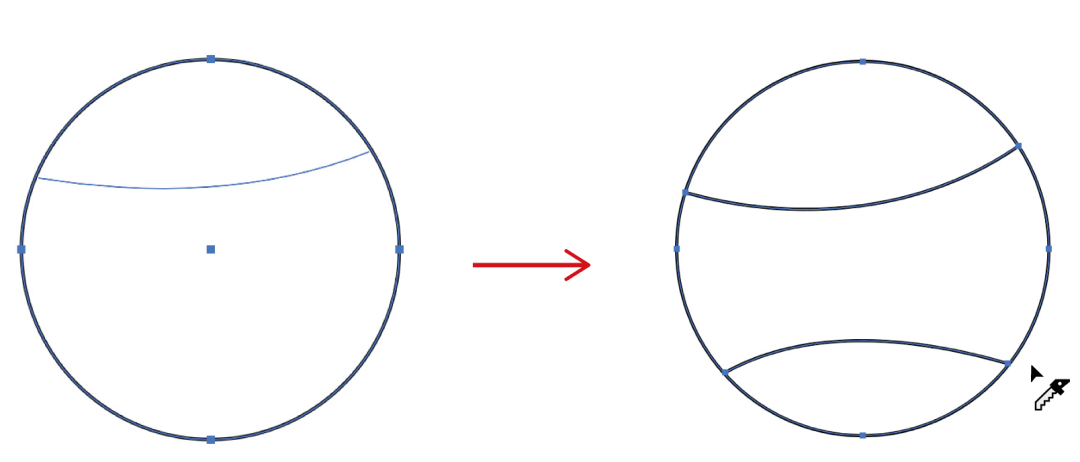
使用“椭圆工具(L)”绘制一个圆形,再使用“美工刀”工具将圆分割为三个部分,操作如下。



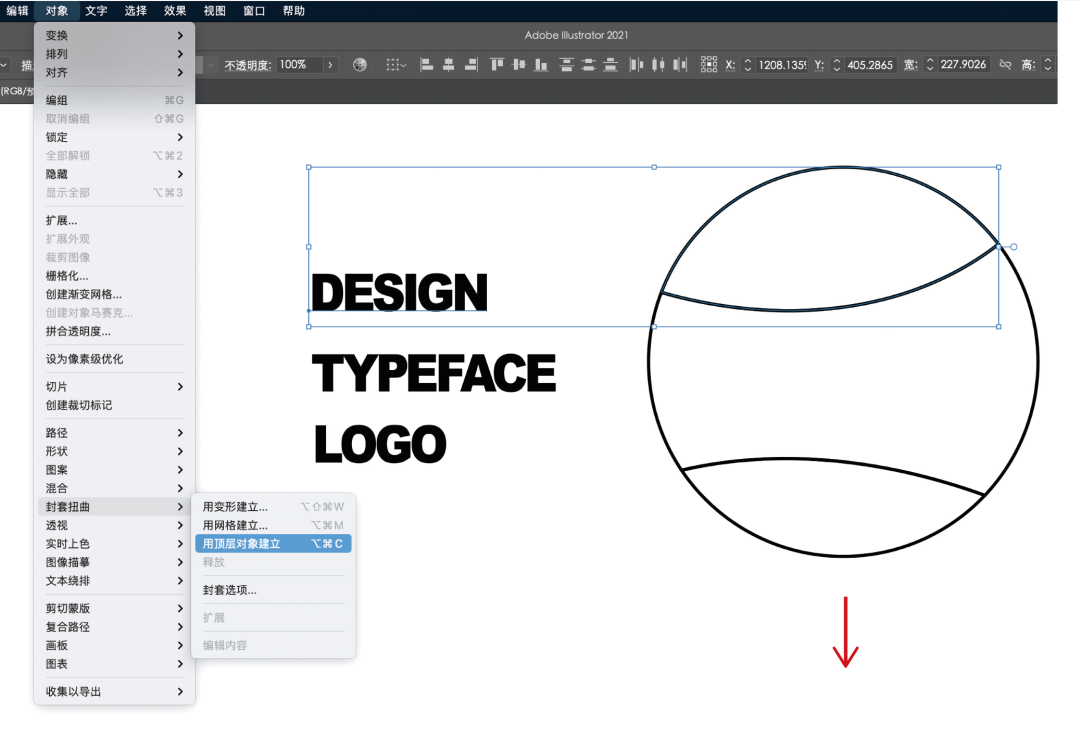
输入文字,内容可自定义,如“DESIGN、TYPEFACE、LOGO”三个词,字体为Arial Black,调整字体宽度,字间距。建议字体选择一个粗体,便于后续完成立体的效果。

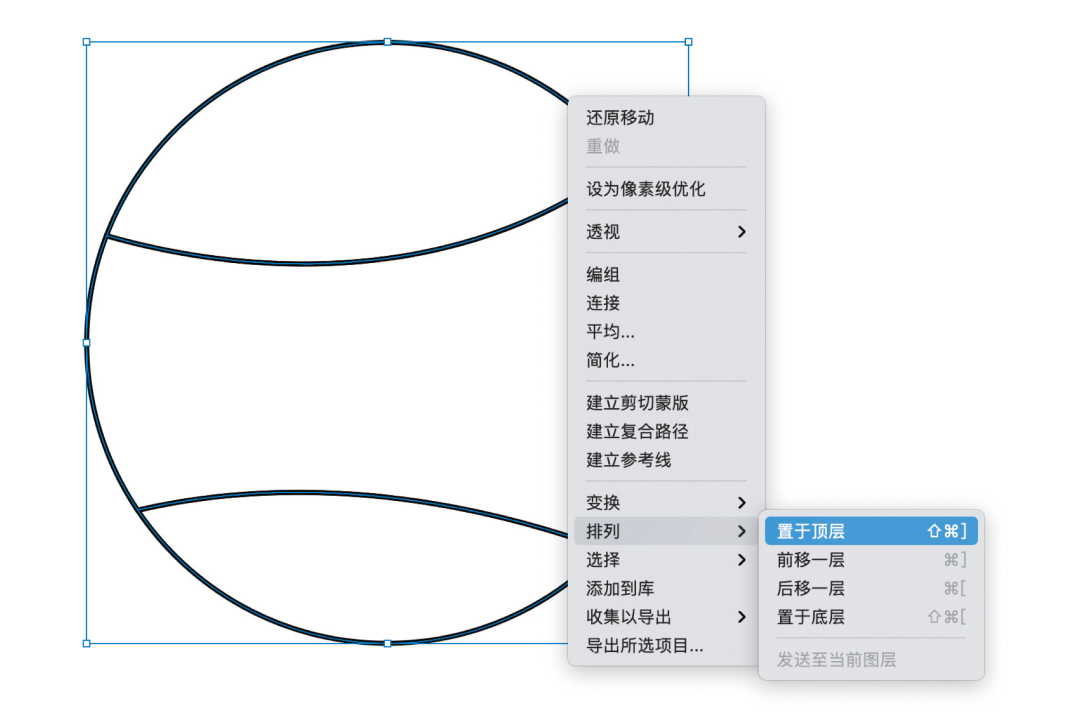
接下来开始进行“用顶层对象建立”封套扭曲。选中刚分割好的圆形,鼠标右击,选择“排列”→“置于顶层”。

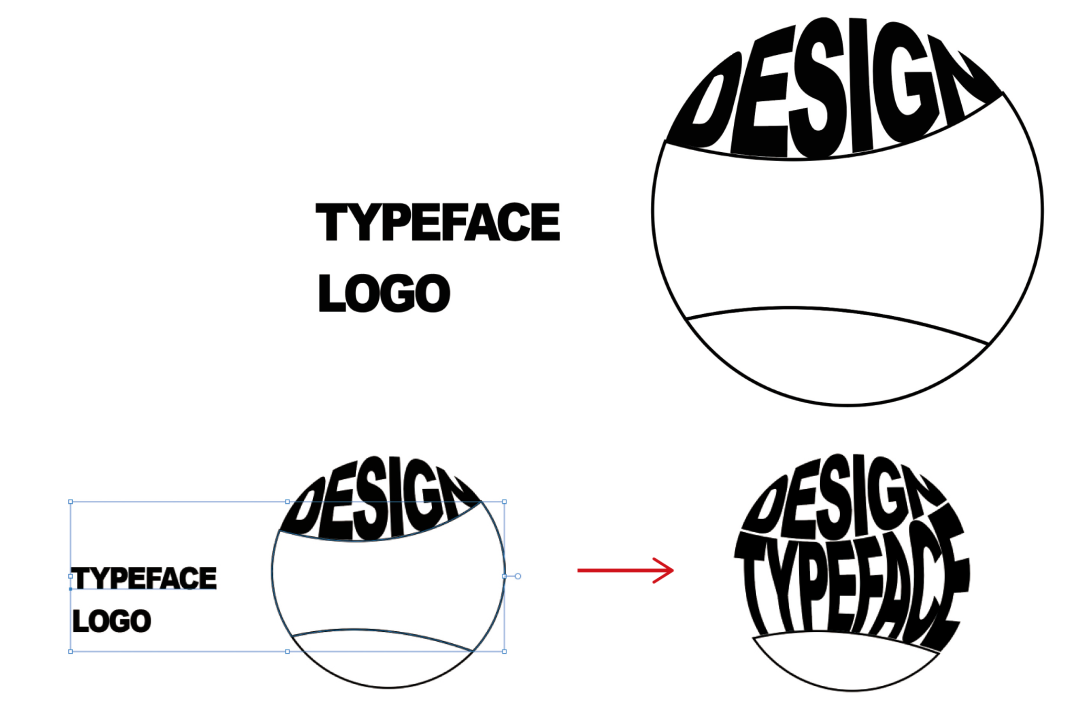
选中第一个单词“DESIGN”和被分割的第一个部分,再执行“对象”→“封套扭曲”→“用顶层对象建立”命令(快捷键Alt+Ctrl+C),即可看到文字被置入于图形中,跟随着图形的形状而变形扭曲,如下图所示。



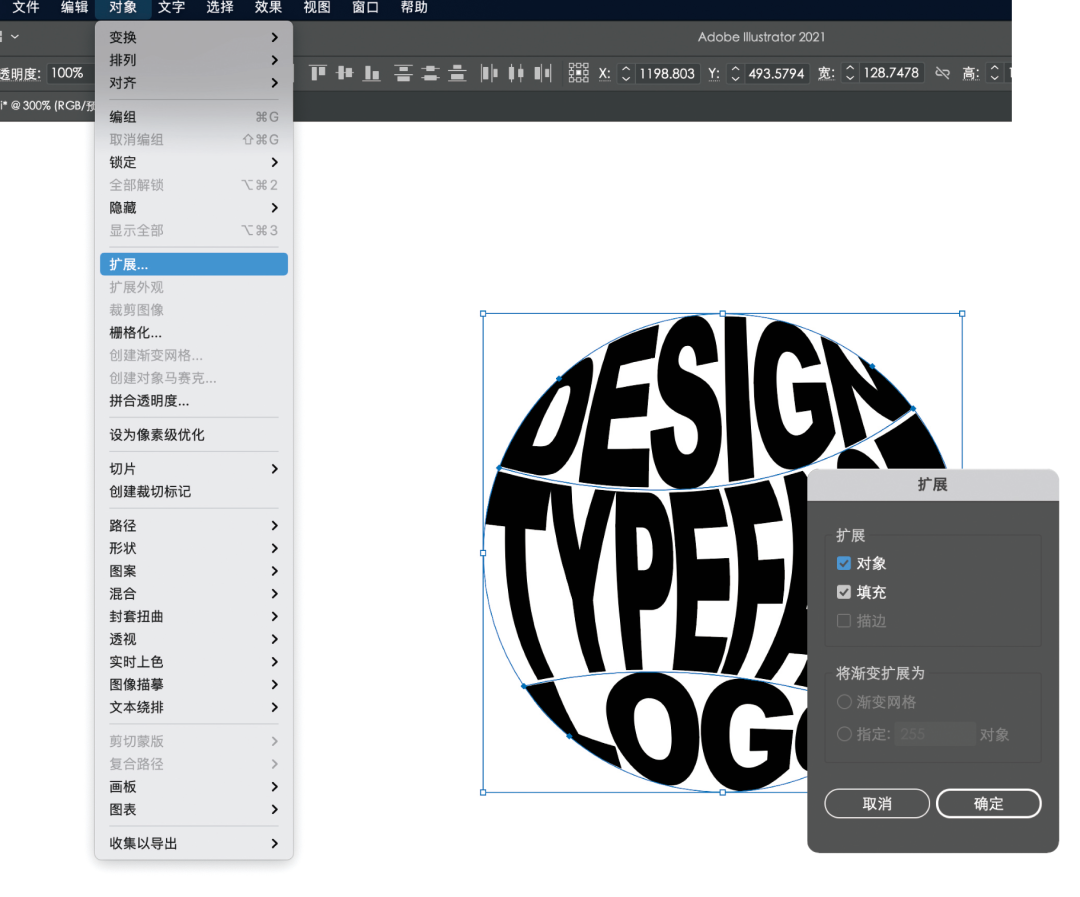
选中刚才完成的变形图形,执行“对象”→“扩展”,弹出“扩展对话框”,点击确定。(这步也可以不对文字扩展,如果后续需要更改文字内容,还可以直接编辑“封套内容”进行更改。)

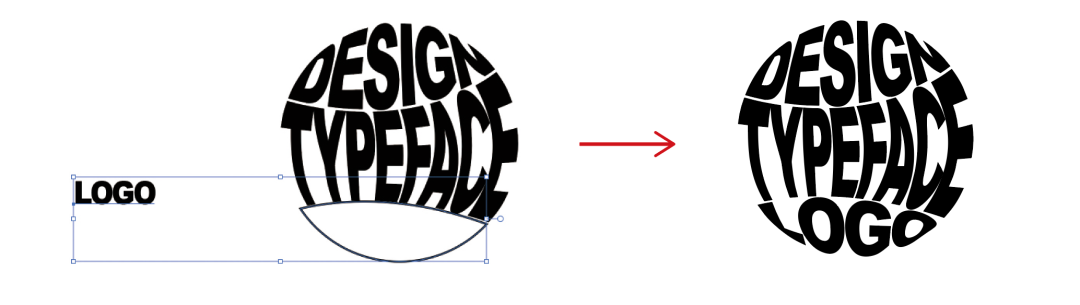
完成“扩展”后,将图形“群组”,再复制一个出来,并改变它们的大小及颜色,如下图所示。

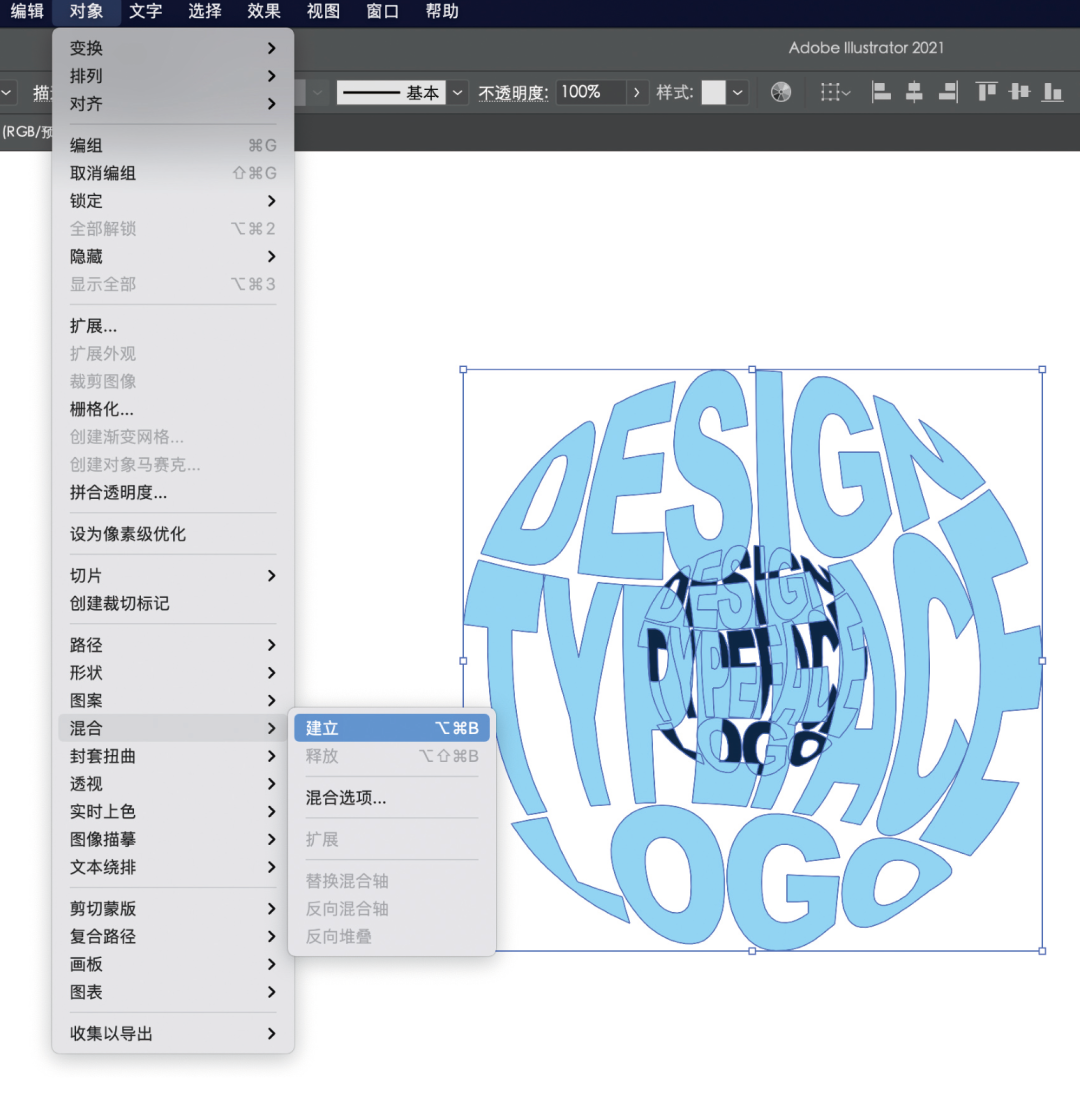
将小图形置于底层,并与大图形居中对齐。全选再执行“对象”→“混合”→“建立”。

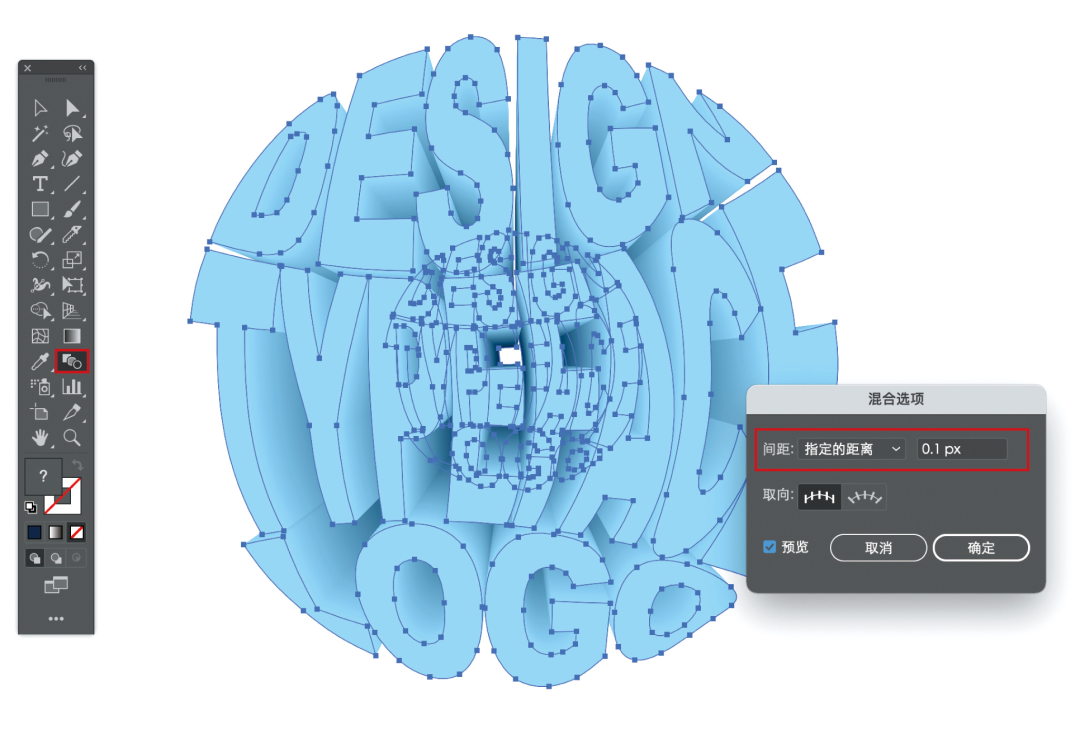
建立“混合”后,需要再次打开“混合选项”设置参数。可以双击工具栏的“混合工具”,即可打开“混合选项”对话框,设置“指定的距离:0.1px”,形成渐变效果。

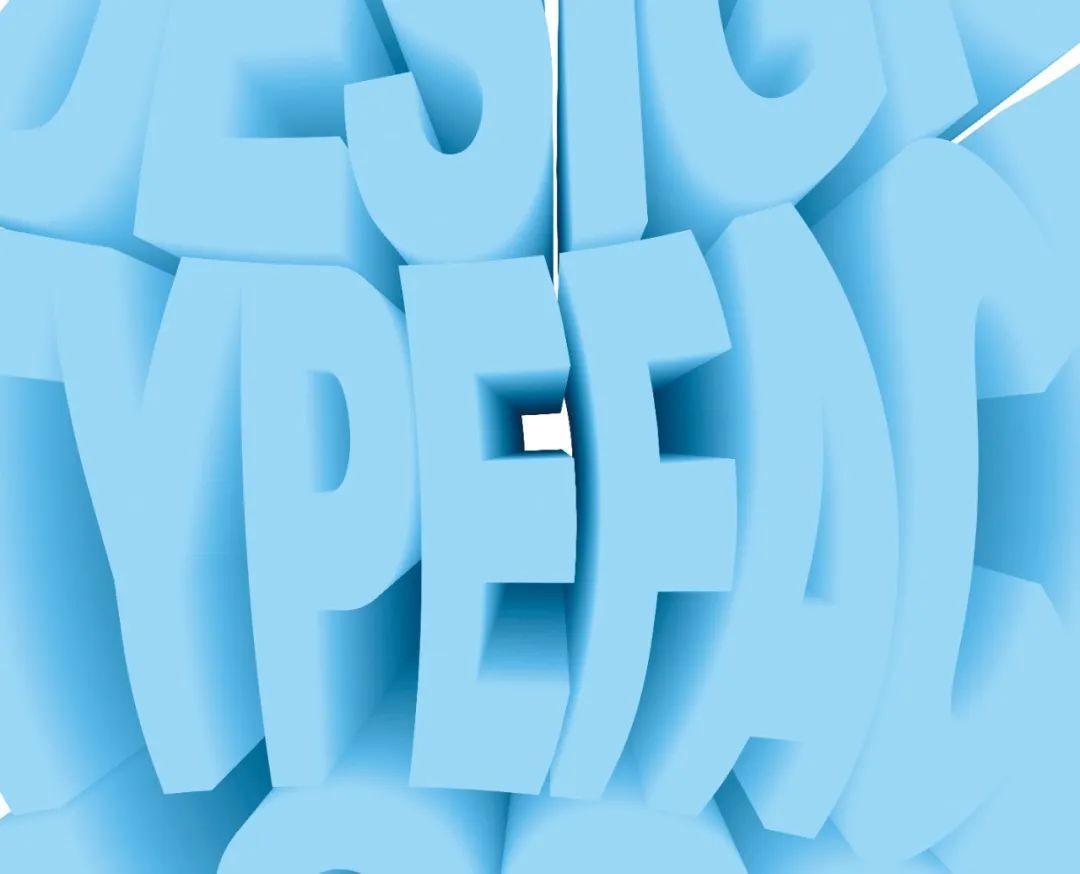
完成立体效果设置,选择合适的颜色搭配,完成版面的元素编排。



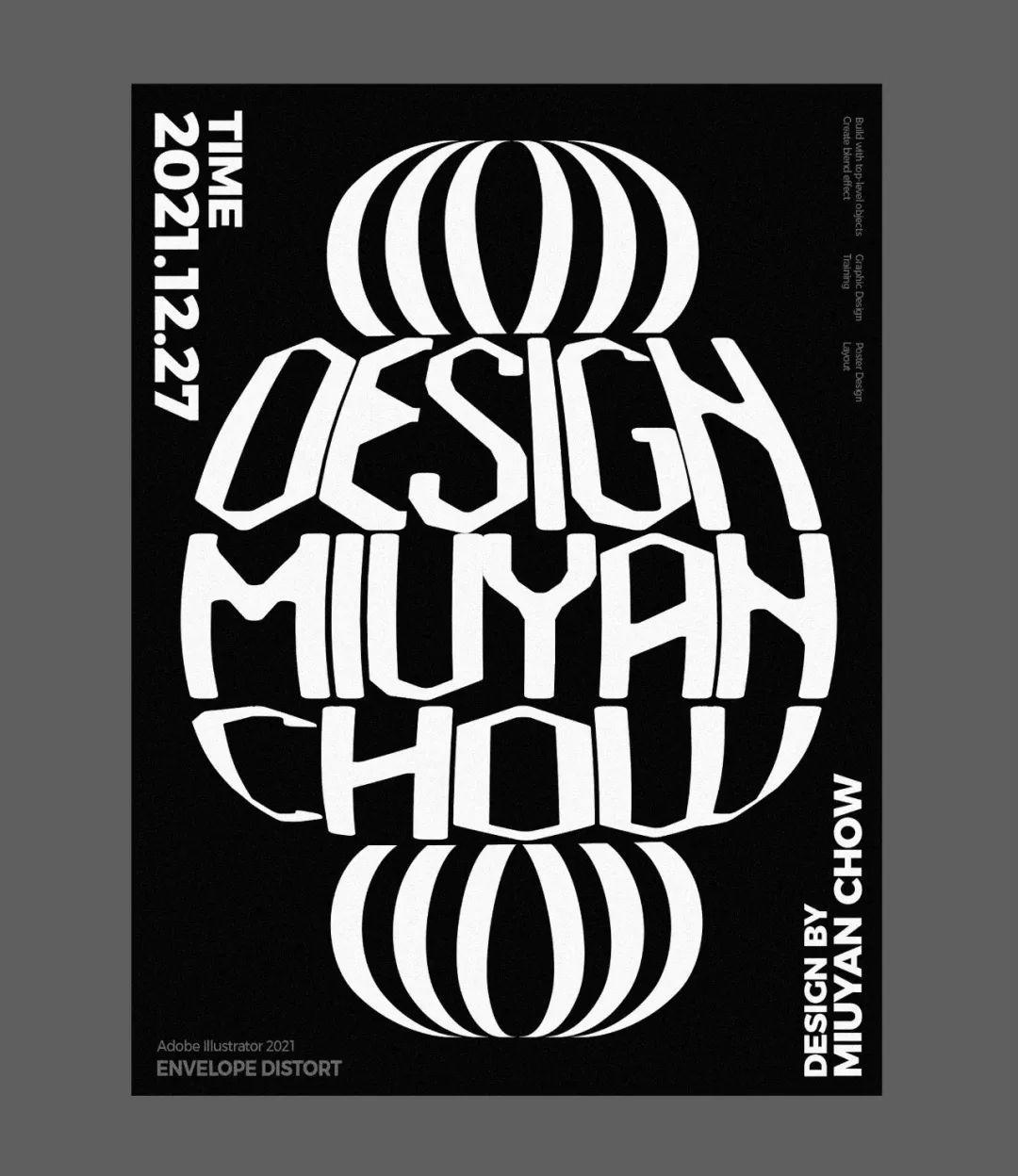
这次教程的重点在于“封套扭曲”→“用顶层对象建立”的变形功能。而且这个方法能适用于不同字体和图形的造型使用,特别在海报中能大大提升图形的设计感。如下图,将字体变形为主体,瞬间提高版面率。




今天教程分享到这里,喜欢请分享给更多小伙伴们吧。
作者 | Miuyan Chow
来源 | 版式设计很简单(ID:format_design)
