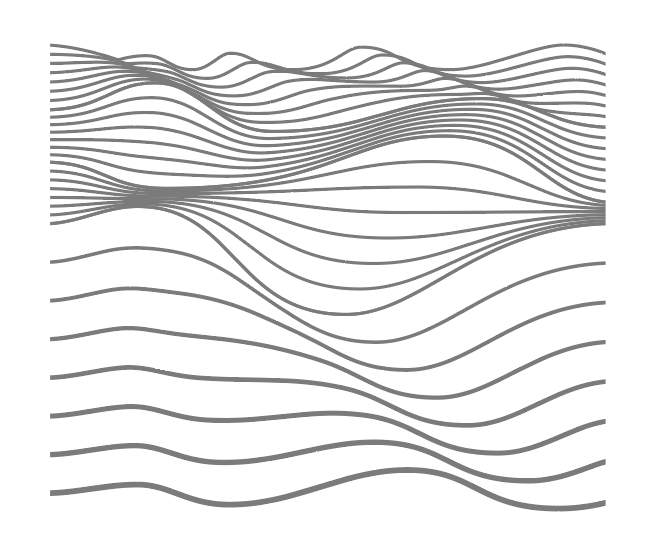
前言:大家看看下面这个LOGO,波浪形的曲线加上黑白的配色,看起来是不是很有艺术感?那么如何制作抽象艺术LOGO呢?打开你的Adobe illustrator软件,跟着本教程一步一步来做吧!

该logo为网络搜集,版权及创意归原作者所有,本文只探讨做法。
老规矩,观大思法。

三十秒过去了……
OK,时间到。
这个图形通过线条造型(疏密、粗细)的过渡,营造出高低不一的地表变化,与品牌业务高度契合。
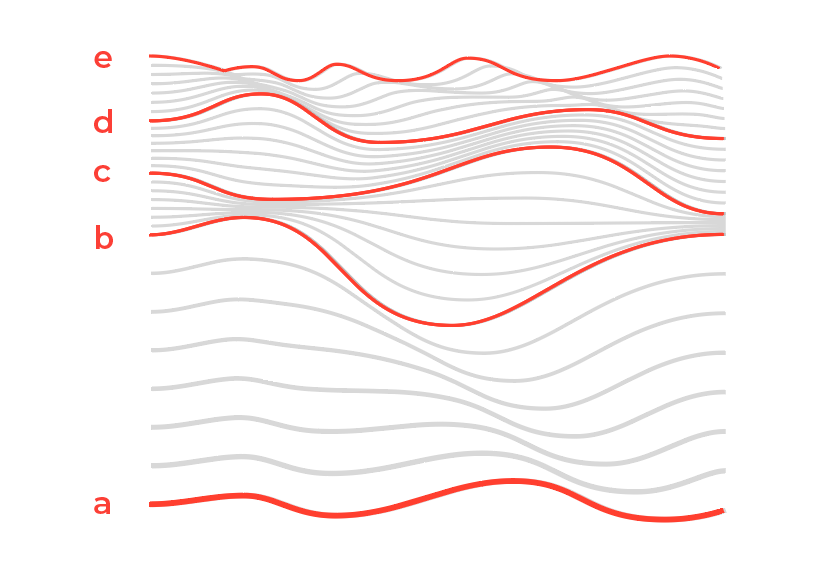
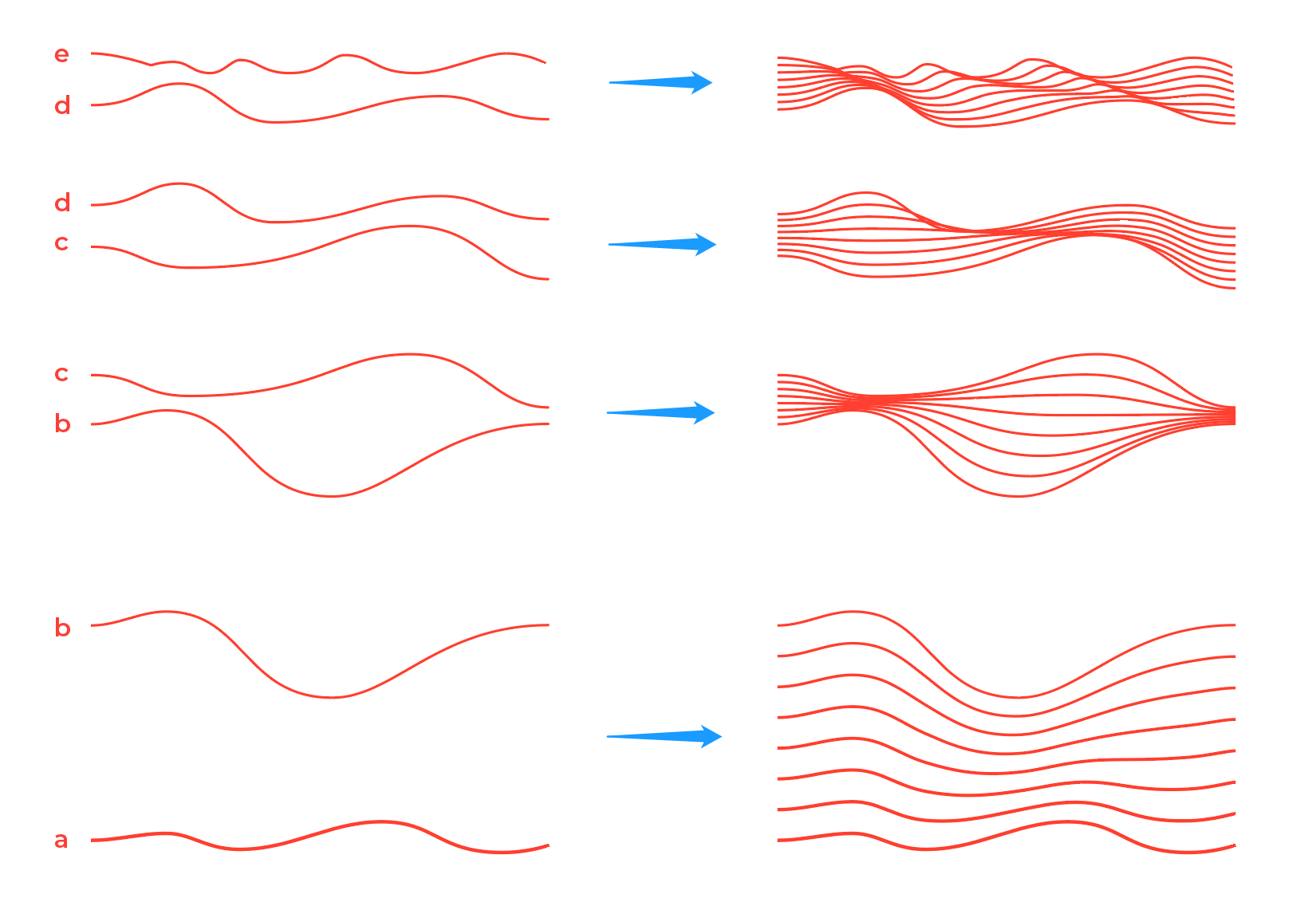
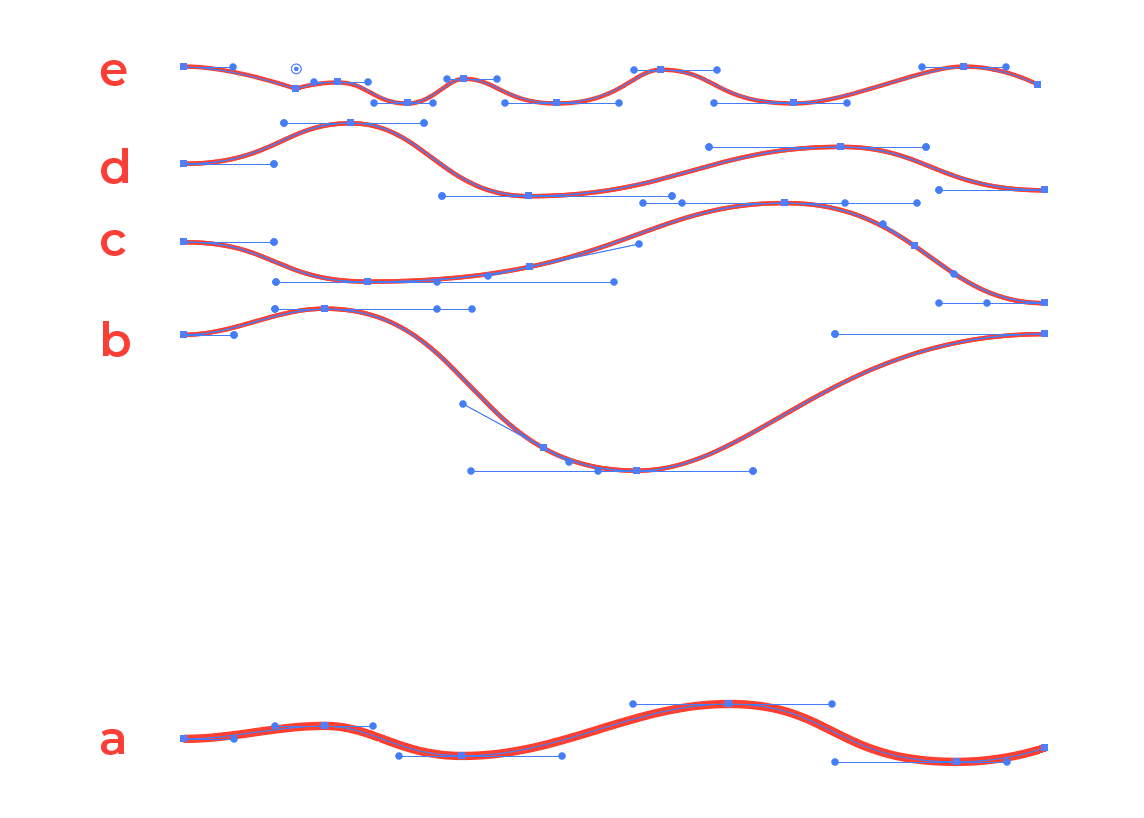
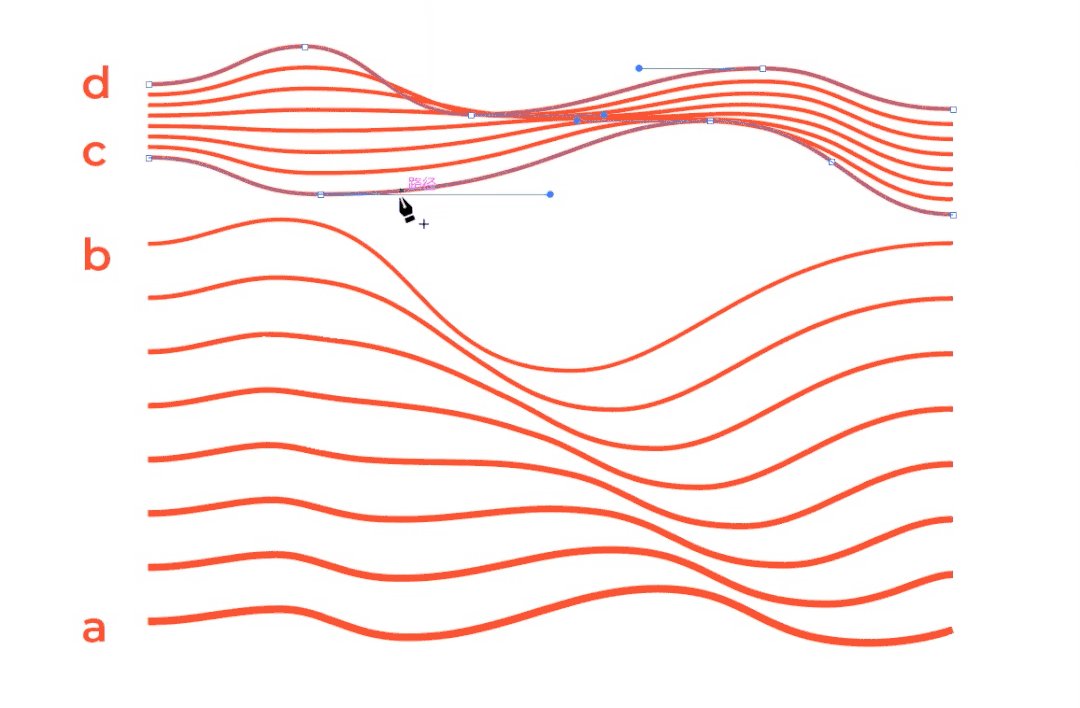
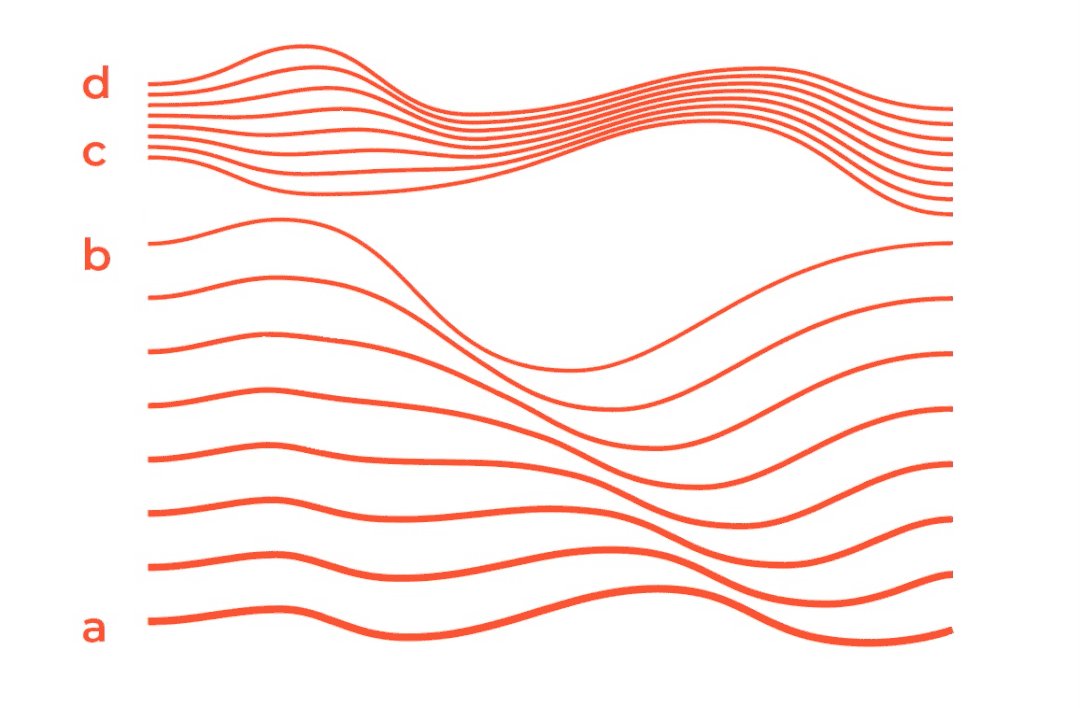
既然是过渡,我们自然会想到混合命令,而这个图形就是通过绘制abcde这5根关键的首尾线条,然后再两两混合完成的,如下:

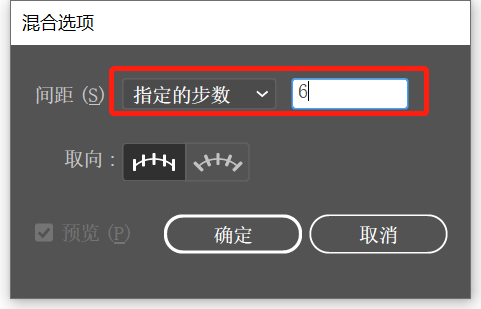
混合操作也很简单,直接用混合工具(W)分别点击两条线,间距选择指定的步数,数值为6,如下:

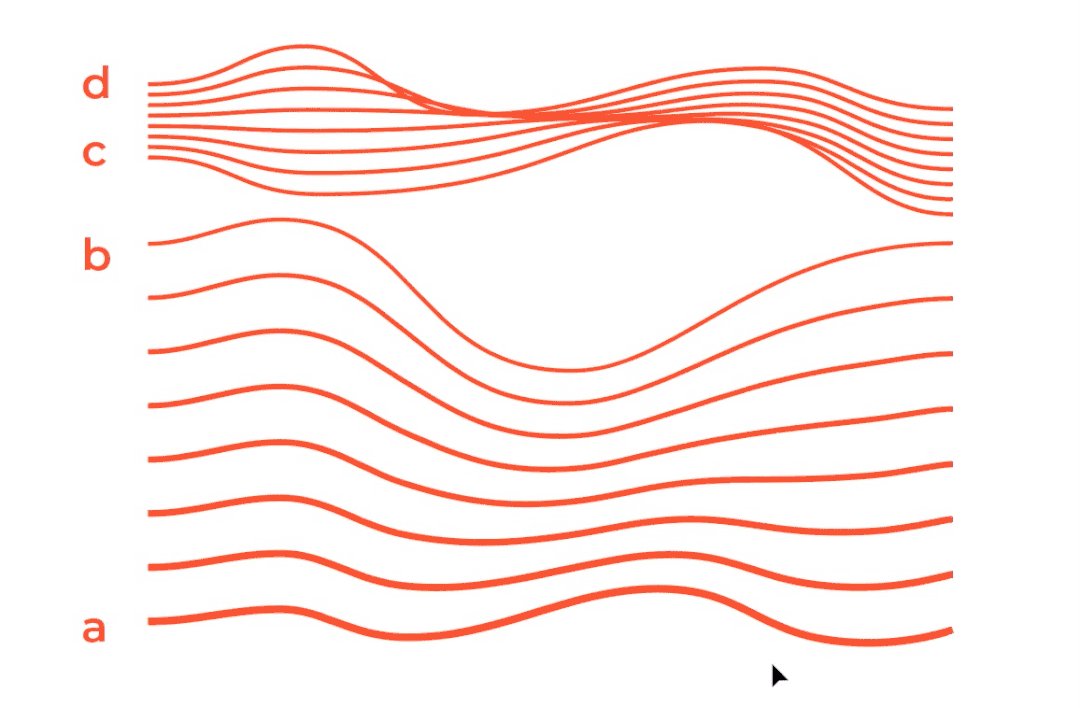
看下混合后的效果。

绘制过程中,需要注意两点:一是线条的粗细不同,其中a是2pt,bcde是1pt;二是线条的锚点尽量放到极值点,方便调整,如下:

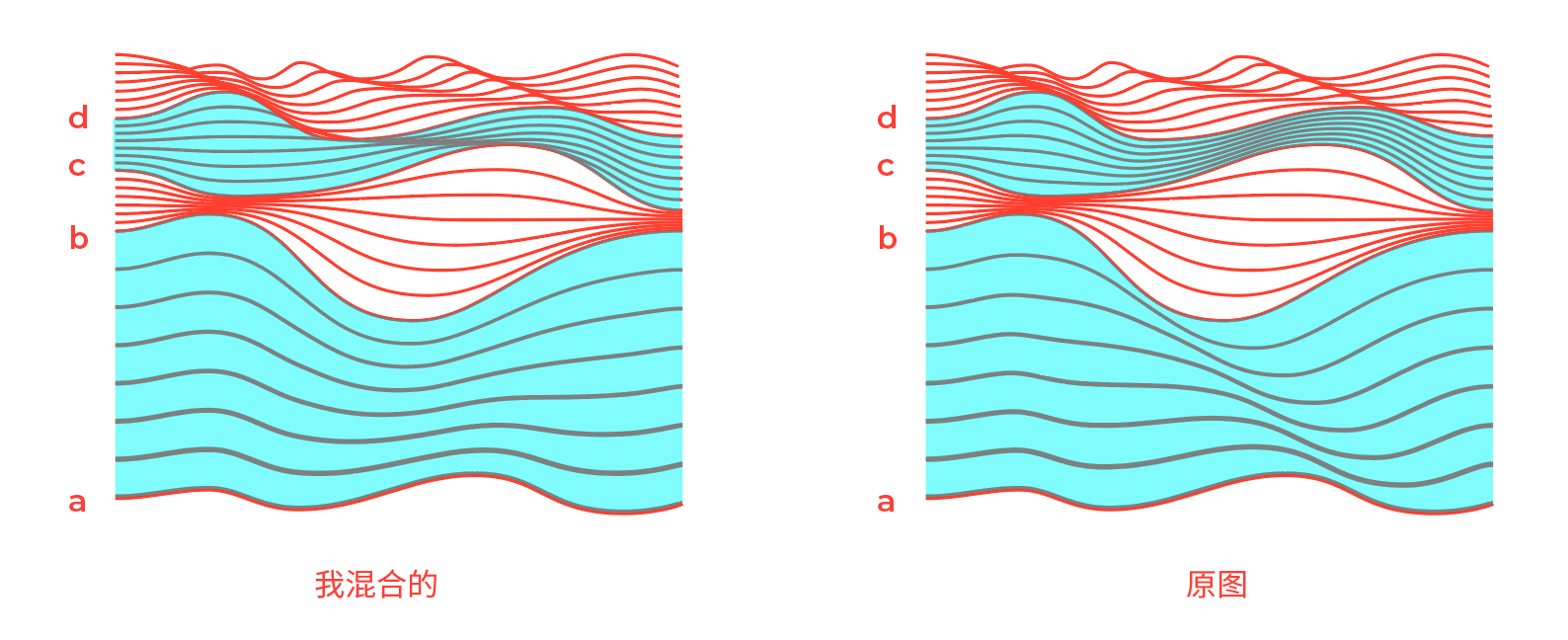
混合过程中,如果发现混合结果和原图不一致,也不用着急。如下图所示,我混合后就发现有两段(ab和cd)和原图的造型不同。

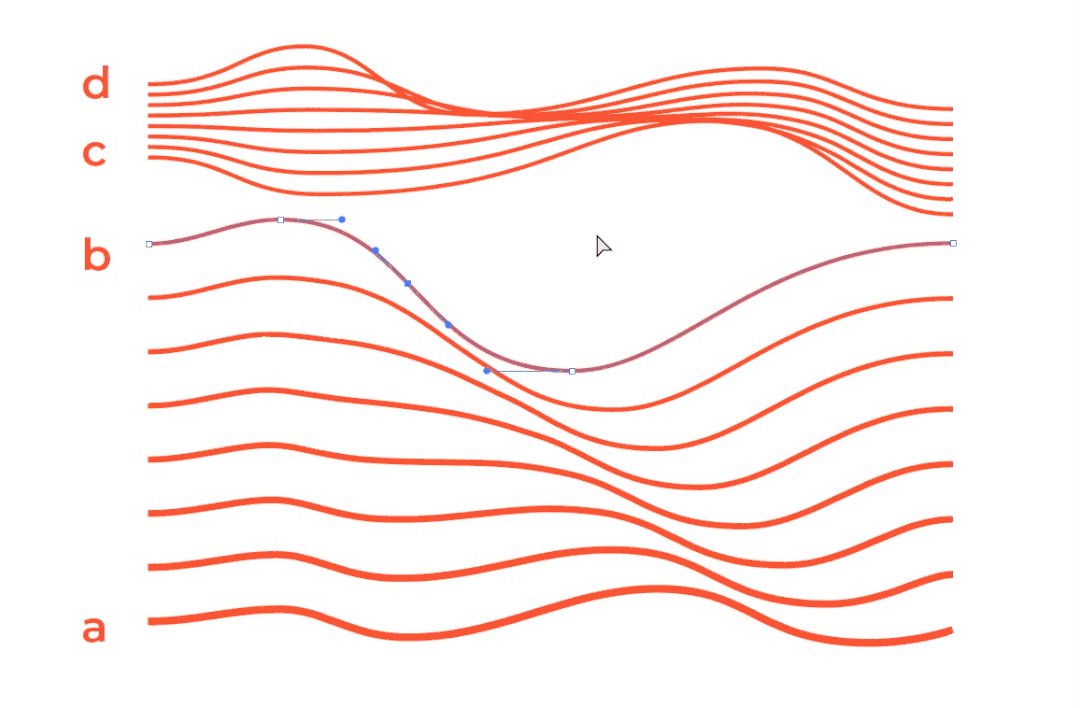
这时我们可以通过增加锚点的方式控制线条的混合结果,看下动图操作。

关于锚点添加的位置,仔细分析两条线段锚点的位置分布就不难理解了,大家多多尝试便能深谙其中的奥义。
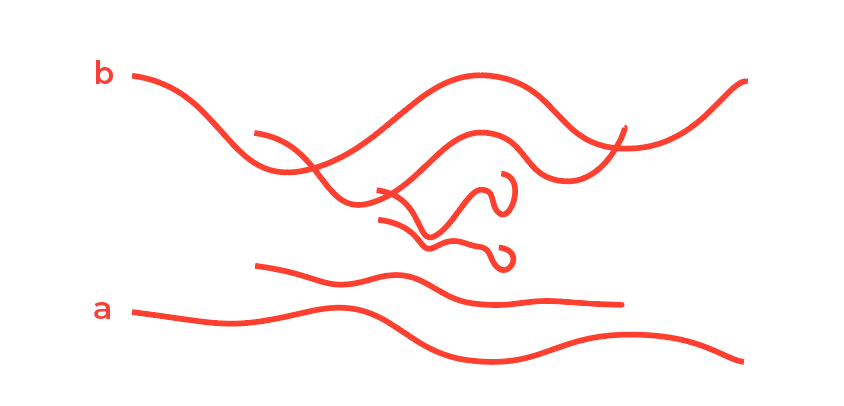
再举个例子,如果你在混合的时候出现了下面这种情况:

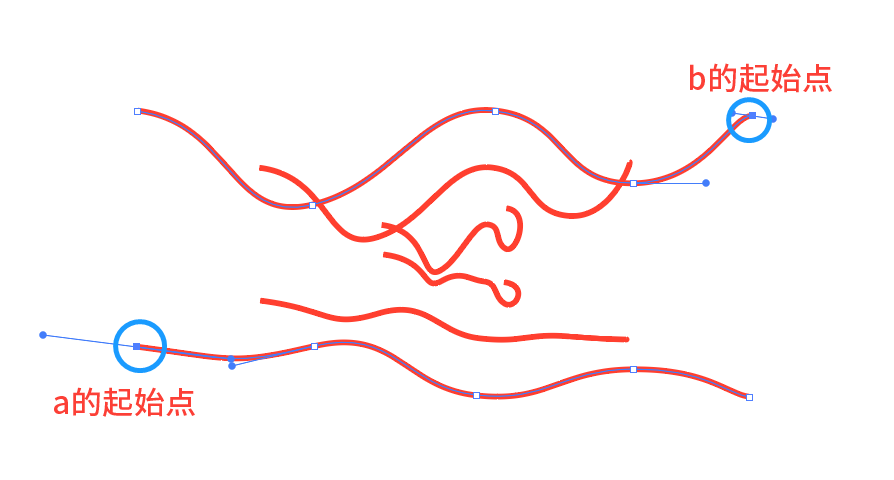
说明你这两条线段的绘制起始点不在同一侧,如下:

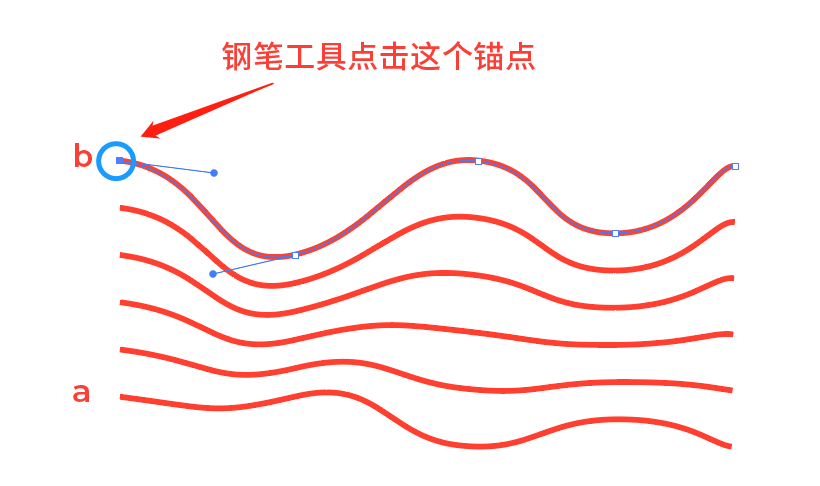
此时只需要用钢笔工具(P)点击线段b的最左端锚点,即可将其定义为起始点,混合效果就正常了,如下:

好啦,今天的抽象艺术LOGO案例教程就讲到这里,操作和原理比较简单,建议大家动手实操,这样才能发现问题,解决问题。我们下期再见鸭~
作者 | 君小阳
来源 | 这logo怎么了(id:wtf-logo)
