登录网站已经融入到大多数人的生活当中。也许是登录操作太过频繁,在这个过程中常常出现这样或那样的问题,比如,忘了密码,用户名或注册的邮件地址。
这样的经历不只让我们感到挫败,而且对企业也有不利影响。到底有多糟糕的影响呢?网站User Interface Engineering对主要的网络零售商进行了调查,结果显示,45%的客户在这些系统中进行了重复注册,每天有160,000人进行了找回密码的操作,而一旦他们寻回密码之后,75%的客户再也不会完成之前的支付。
没有登录的访客无法看到网站个性化视图和精选内容,这样大大降低了网站的转化率和参与度。由此可见登录操作的重要性,因此,有的网站已经开始思索新的设计思路来解决这些问题。
这是我的账户信息吗?
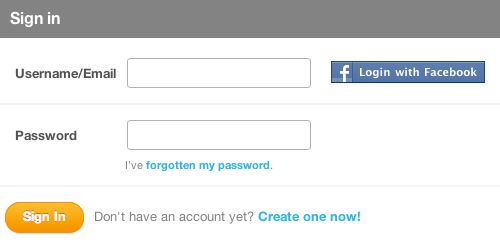
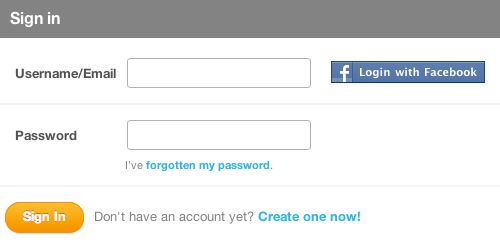
Gowalla的登录表单(下图)非常标准:输入用户名(邮箱地址)及密码,然后登录。下方也配有“忘记密码”和“新手注册”等提示信息。总之,常见的登录界面该有的,一个都没少。((译注:编译本稿件时,Gowalla已经关闭)

不过,Gowalla对登录表单做了一些创新,提升了用户登录成功的几率。如果用户首次登录失败,比如用户名,邮件地址或是密码出错,它不仅会提示错误,还会显示你当前想要登录的账户头像和用户名等信息。

头像和用户名为用户提供了直观的判断:“这是我的账户,可能只是忘记了密码”,或者“这不是我的帐号,我肯定是输错用户名或邮箱地址了”。Gowalla也针对这种情况给出了解决方法:“这不是我的账户”,或是“我忘记密码了”。
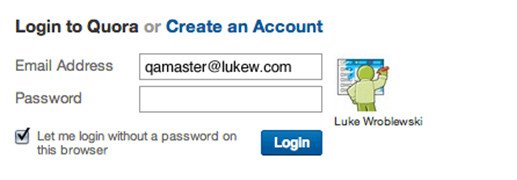
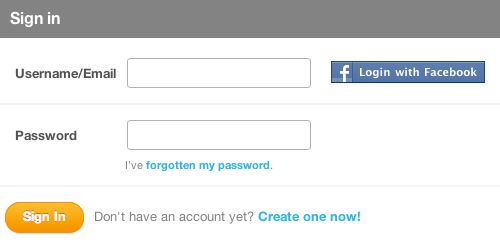
问答网站Quaro也采用了类似的验证机制,不过,它更为超前,在提交登录表单之前就会显示相关信息。如果输入的账户不存在,它会马上提示你创建新的账号。

如果你输入的邮箱地址有误,用户头像和名字会显示在登录框的右边。这种验证机制与Gowalla类似,不同之处在于,Quora是在提交表单之前就显示相关信息。

快速登录
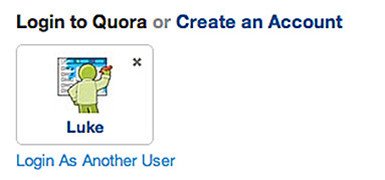
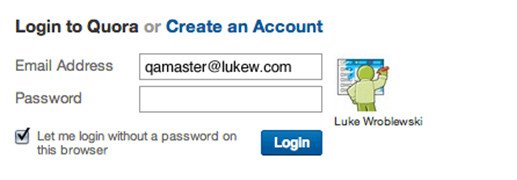
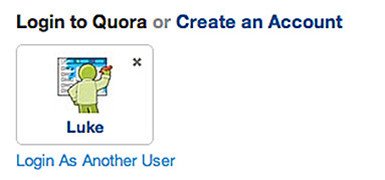
Quaro的登录框下方还有另一条提示信息:”在当前浏览器无需密码登录”。如果你默认勾选此项,也就是说,当你再次登录时,不必再次输入密码,只需点击登录框旁边的头像或用户名即可。

如果你不小心点到“x”,或用“登录其它账号”,你又得麻烦地重新输入邮件地址和密码。Quaro的一键登录虽方便,但并不是对所有网站都通用。为此,许多网站转向采用第三方登录解决方案。
比如以Facebook,Twitter,openID等为代表的“单点登录方案”(Single-sign-on),它的解决办法是通过减少用户在不同网站的登录细节(比如用户在不同网站的用户名,密码可能有所不同),一个帐号即可通用许多不同网站。

这种登录方式更快速。如果将Facebook或Twitter帐号与某个网站绑定,你只需点击“Facebook或Twitter登录”按钮进行登录。当然前提是你已经注册了Facebook或Twitter账户。每天有3.75亿Facebook活跃用户(占Facebook总活跃用户的一半)会登入该网站,因此,这种方式大有可为。
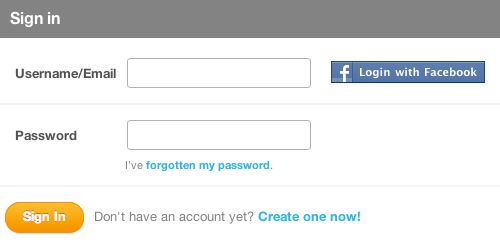
Gowalla也采用了这种方案(下图)。已绑定Facebook账户的Gowalla用户只需点击“Facebook登录”即可,当然,前提还是已注册Facebook。如果尚未注册Facebook的用户,点击该按钮之后会进入Facebook的注册页面,之后才会跳转到Gowalla的页面登录。
 登录操作的新麻烦
登录操作的新麻烦不过,这些新的便利举措却产生新的问题 ― 第三方登录的选择太多。当用户面对网站众多登录选项时,可能会产生如下行为:
1.他们记得曾注册过该服务或绑定过帐号,很快登录成功。当然,这是最好的情况。
2.不管他们是否注册了当前登录的网站帐号 ,他们想当然地认为任何第三方服务的账号都可登录当前网站。既然我可以登录Facebook,我也有Facebook帐号,理所当然能够登录当前网站。
3.他们忘记以前到底使用的是哪种服务,要么就挠破头皮,要么就登录失败。
更糟糕的是,如果用户记错了第三方服务,登录绑定之后,反而又创建了一个新帐号。网站可以尽量与不同服务的账号相匹配,但也无法精准判断出某个Facebook帐号和Twitter帐号是否归同一人所有。
第三方登录方案在解决一部分问题的同时,又产生了新的问题。为解决这些新问题,我们把目光转向网站Bagcheck的登录设计。
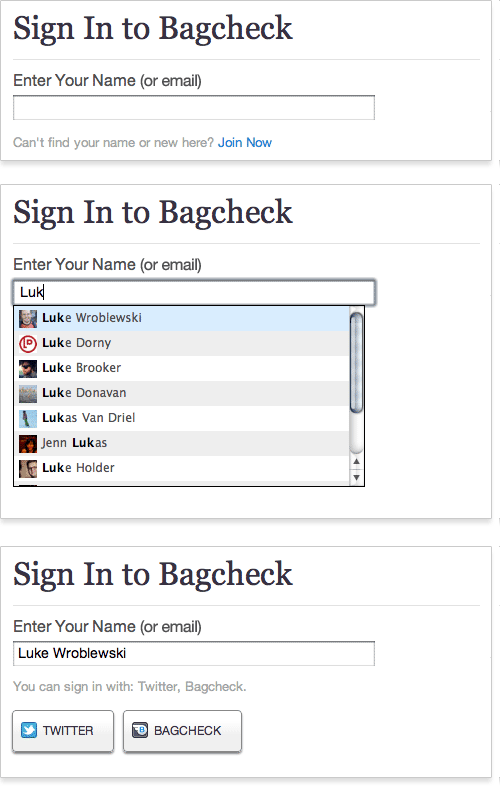
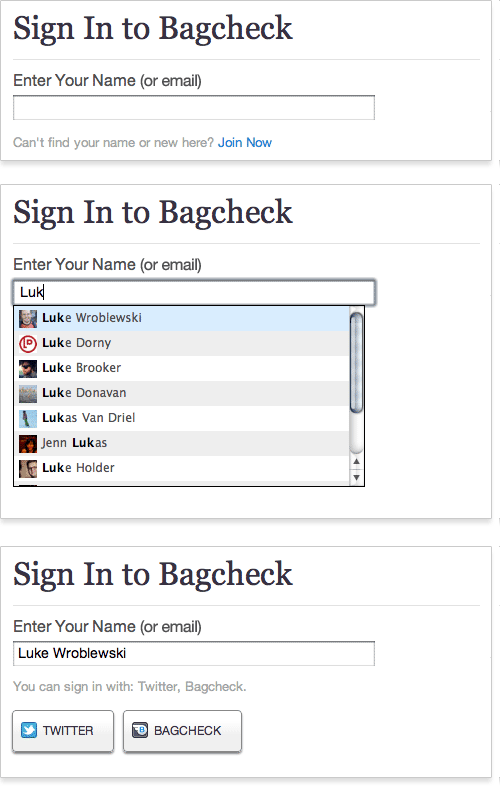
Bagcheck的登录设计很好解决了一键登录输入错误(用户名或密码)的问题。它的原理是,使用即时搜索的结果与Bagcheck已存在的账户进行匹配。当输入用户名的前几个字母,就能迅速找到你的账户,速度比输入完整的邮件地址快很多。不过,考虑到可能出现重名的情况,我们还是选用邮件地址登录。
一旦你输入用户名或邮件地址之后,登录框才会显示已注册的账号。

事实上,Bagcheck的设计摒弃了过去传统的一键登录形式,因为,登录按钮默认不显示。不过,这种方式也不妨一试,原因如下:
1.用户在确定登出之前,一直处于登录状态。因此,用户几乎不必经历整个登录过程。切记:用户登录次数越少,登录出现的问题也越少。
2.用户登录方便:要么输入用户名,然后选择搜索结果,要么就输入完整邮件地址,点击登录按钮。虽然不是一键登录,但操作起来并不麻烦。
3.如果你登录的第三方账号没有与Bagcheck建立连接,是无法登录的。因为,登录按钮要等到你选择用户名之后才会显示。此举可杜绝同名帐号,同时用户也不必纠结于到底选择哪个已经注册或是绑定的帐号。(尤其是没有设置cookies的浏览器或电脑)
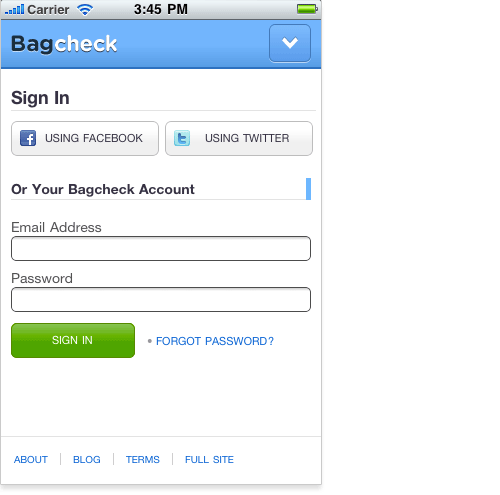
不过,这种做法在Bagcheck的移动页面可能就不大灵光了。大家都知道,在移动设备上打字不方便。因此,他们把第三方登录按钮放在了移动页面的重要显示位置,这样用户只需一点,就能实现登录。这也反映出不同设备对设计所产生的影响。

自从Bagcheck的这种登录方式推出以来,我们收到了许多读者对于提升其交互性的良好反馈和创意。许多人提议通过浏览器的cookies为老用户建立默认的登录选项。这或许对使用相同浏览器登录的老用户很有帮助,但问题来了,更多的用户是在不同浏览器或电脑登录。在这种情况下,cookies不起作用。
另一个常见问题:是否应该允许通过用户名或邮件地址来搜索Bagcheck用户,因为这样会降低安全性。虽然这样的设计确实在某种程度上降低了账户的安全性(相比上一个登录设计),但相比那些要求你使用公开的用户名登录的网站(比如Twitter)而言,也没那么糟糕。
由于Bagcheck的用户资料页面是公开的,用户在Google和Bagcheck上都能搜索到。因此,如果你想体验一下,首先确保你的个人主页是处于开放状态,同时你也要意识大家对个人信息都比较敏感。
对邮件地址登录的思考有的人还不太习惯采用用户名登录,所以,邮件地址登录依然是主流。Google的Identity Toolkit和Account Chooser允许用户使用其邮件地址登录网站,这样一来,本文所提到的问题也就很好得到解决。

当多个用户在同一浏览器登录时,每个账户都会列在一旁供选择,这样既方便又省事。 你可以去Google体验一番,也可用Google Toolkit在你自己网站上实现。
 细节至关重要
细节至关重要Bagcheck和Google从宏观角度重新思考了登录页面的设计,但并非所有针对登录页面的创新都要做得如此全面。即便是细微的改动也能产生很大影响。比如,在移动设备上打字的准确率很低,再加之密码采用的是暗文显示方式,这就为移动设备登录带来了难度。
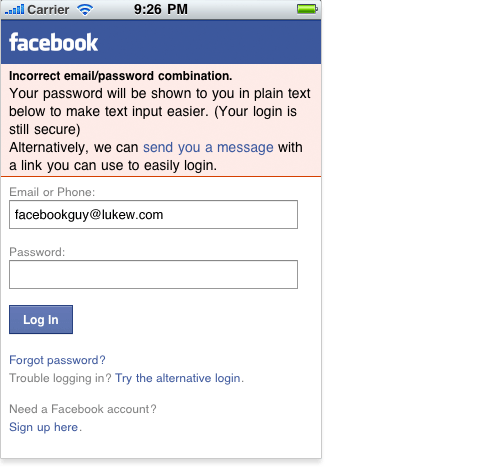
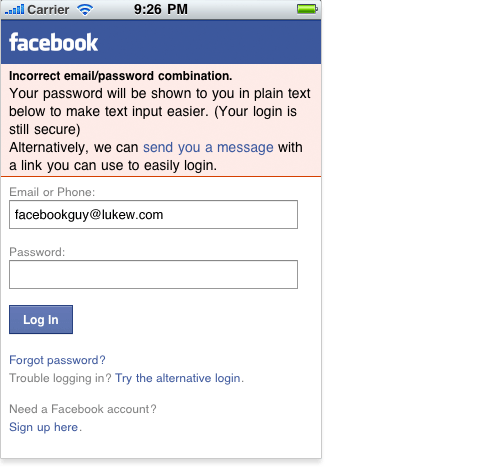
Fcebook的移动页面解决了这个问题,虽说是细微改动,但却很有用。如果你在登录时输入的密码错误,输入框中密码字段会显示明文密码,这样一来你就能看到你输入的密码。Facebook还有另一种登录方式,使用电子邮件或电话号码(下图)登录。这是一种细微的提升,但却对移动页面的体验意义重大。
 前路漫漫
前路漫漫前面的例子告诉我们,就算网页上最常见的交互行为(比如登录)也能从新的构想和设计改进上受益。并非所有的登录表单都会用到今天所提及的设计思路,但也不尽然。请不要停止尝试,路漫漫,其修远兮。