一、栅格系统的必要性
二、栅格系统的基本概念
三、栅格系统的分类及计算公式
四、栅格系统在响应式布局中的应用
五、网页栅格系统的使用步骤
更专业
使设计有迹可循,具有逻辑性,同时也更规范,减少设计中的尺寸计算和无效尝试,设计师可以将更多的精力放在设计本身。
更高效
统一设计规范,减少决策时间,使沟通更高效。
布局更方便
特别是对响应式布局,能够使不同设备上呈现的界面更具统一性。
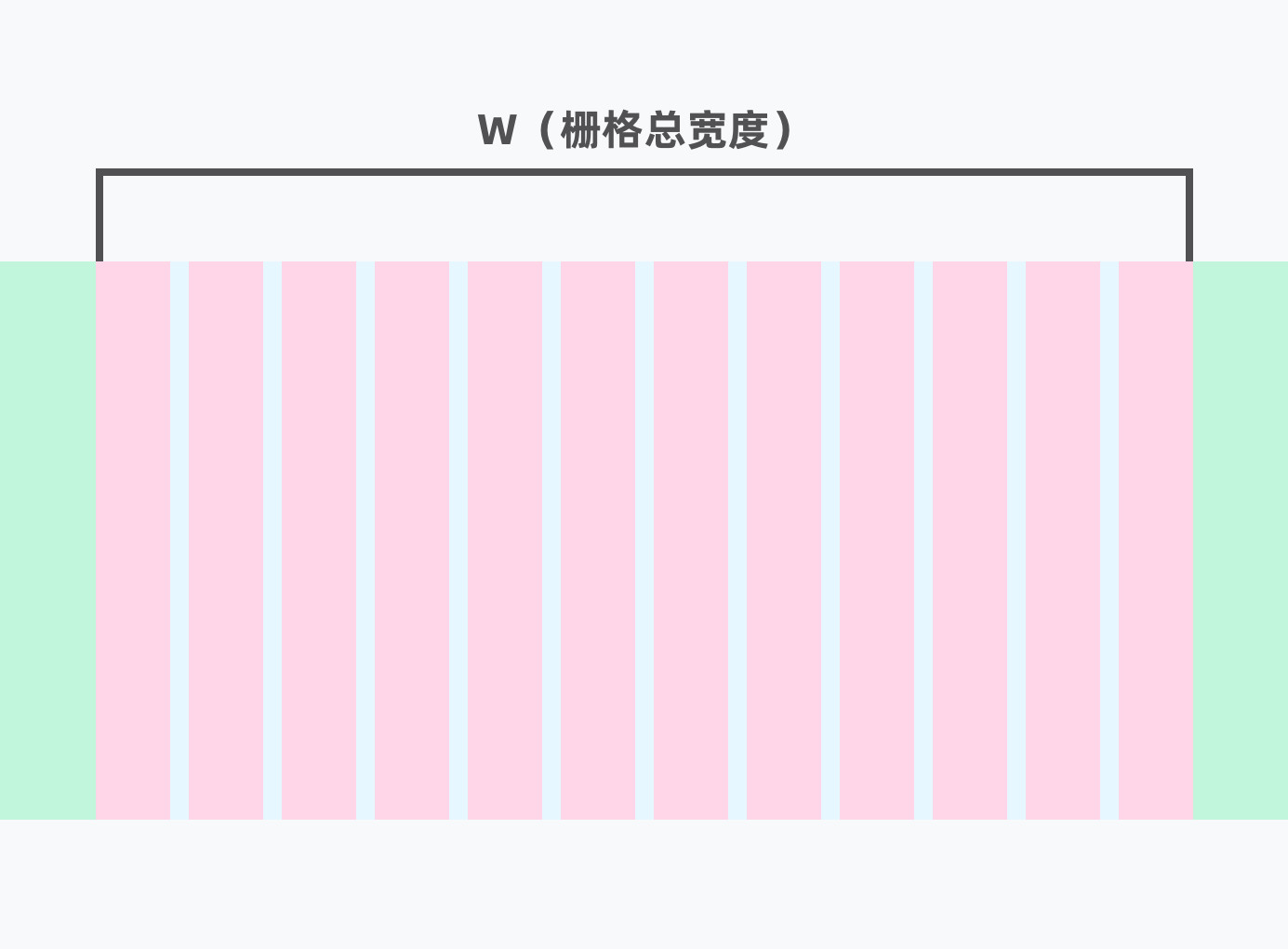
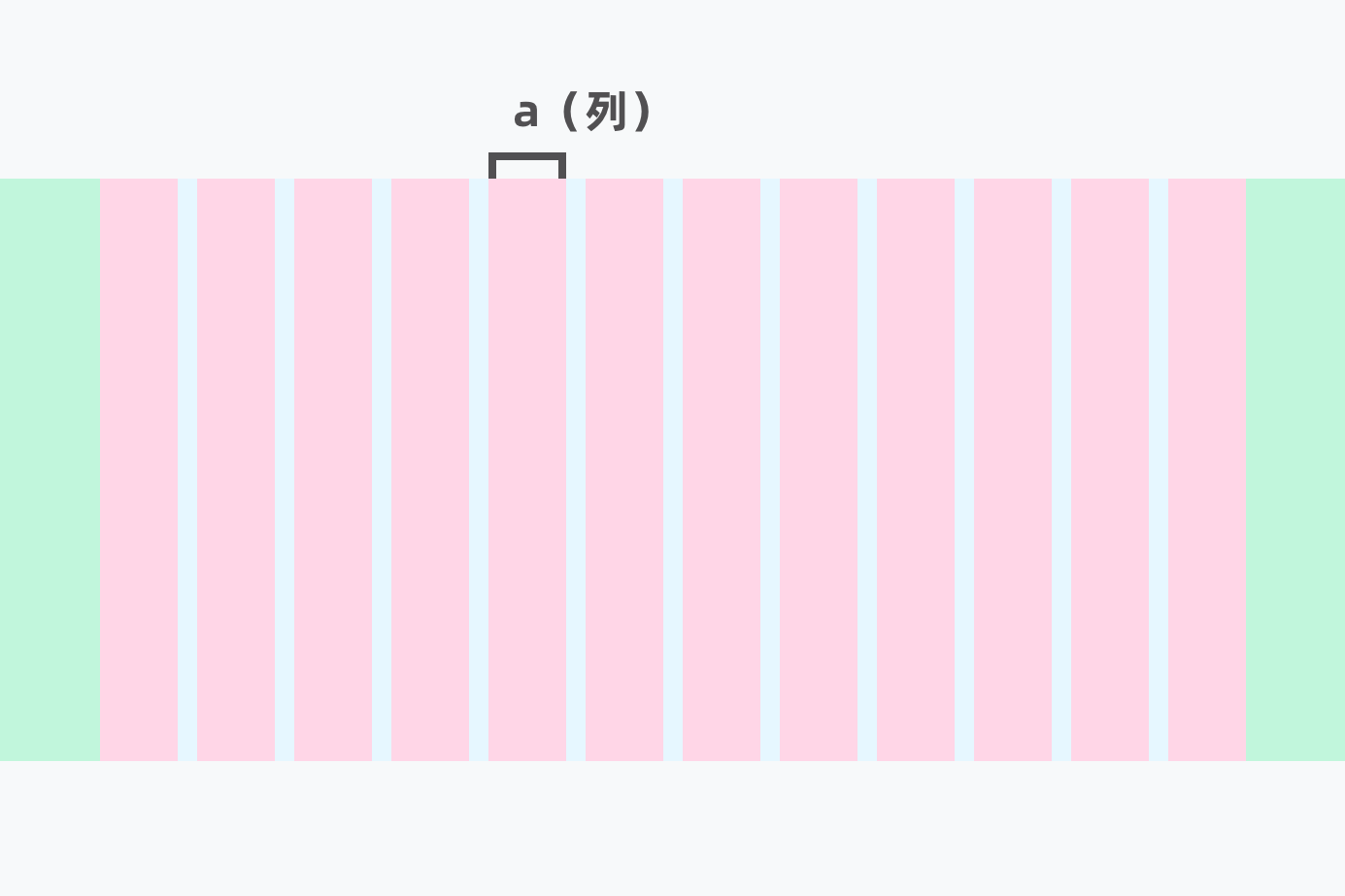
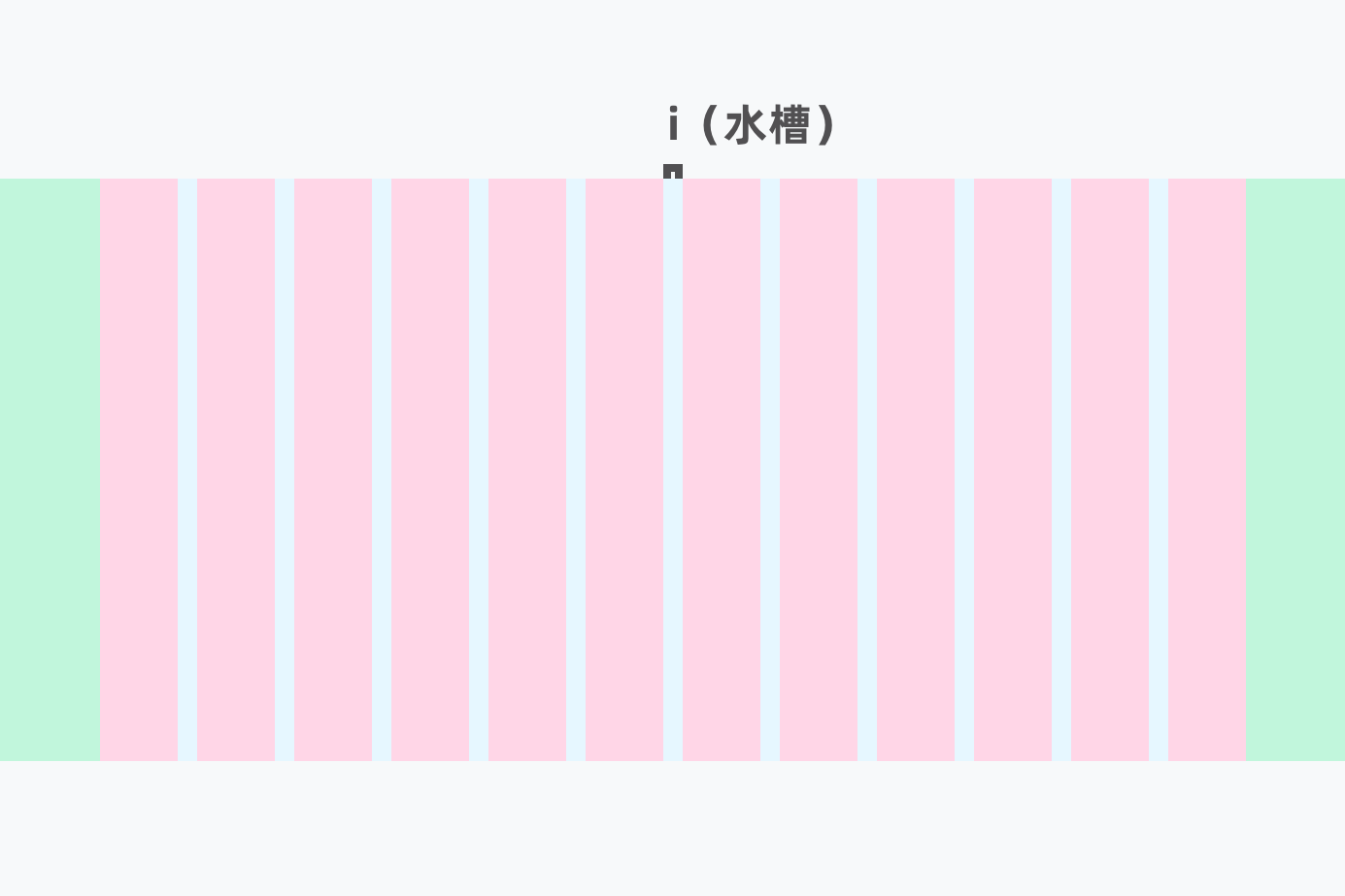
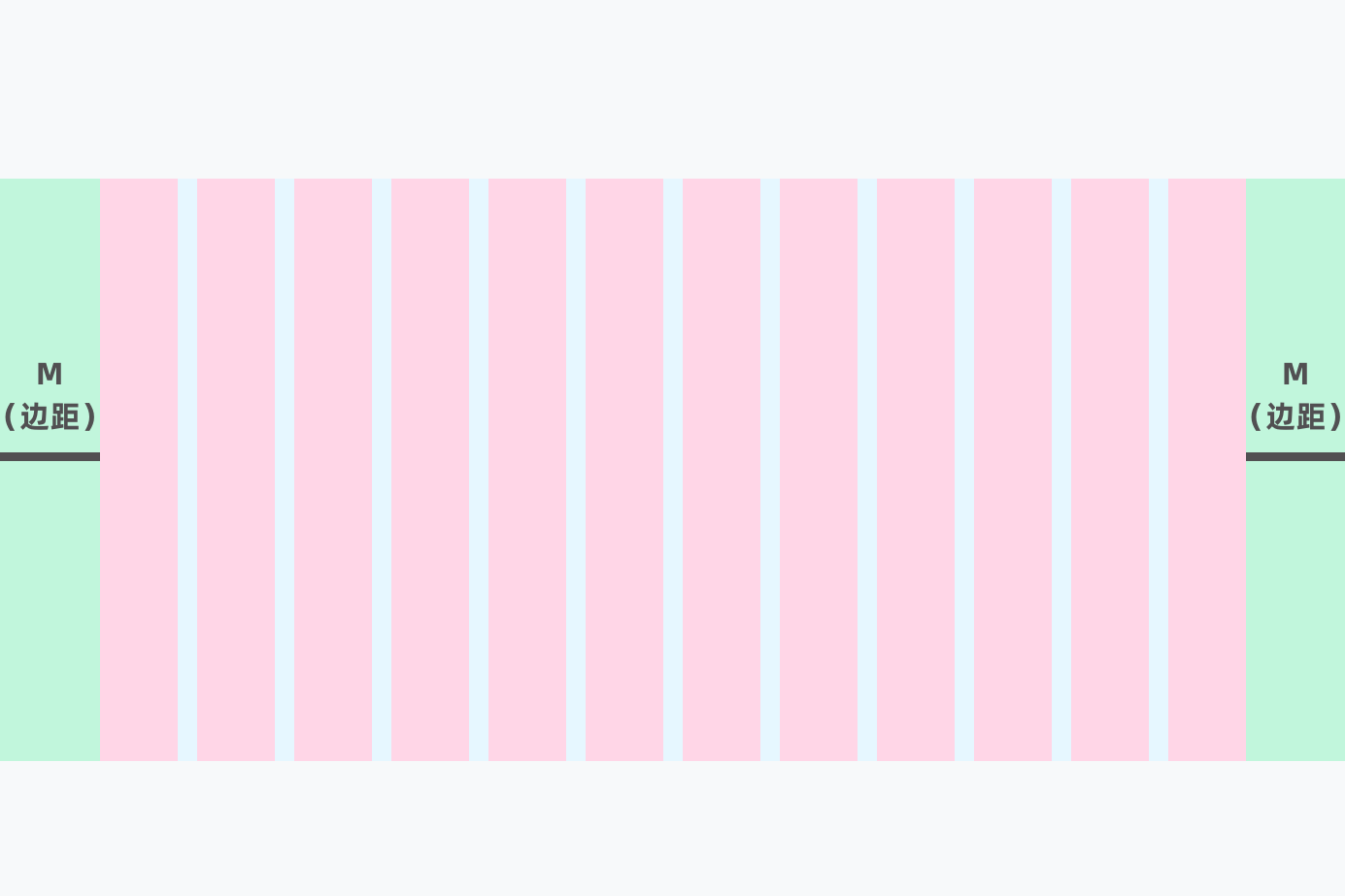
基本组成:

栅格总宽度就是设计内容的宽度,一般来说网页的顶部和侧边导航、背景装饰元素、通栏banner和底栏(footer)可以不受栅格总宽度限制。

栅格的单位,它们构成了内容宽度。最常用的12列、24列。列的宽度一般会计算得出,或直接自定义,首先要确定的是列的数目。

水槽是列与列之间的间隔,水槽宽度越小内容越紧凑;越大留白越多,页面更有呼吸感,但水槽宽度不能比列宽大,否则不利于内容的展示。水槽内不可以放内容,不然的话使用栅格还有什么意义。

是内容宽度之外的留白部分,会随着设备的宽度不同而变化。外边距一般有个安全距离,可以按照水槽宽度的(常用0.5、1.0、1.5、2.0)倍数来计算。
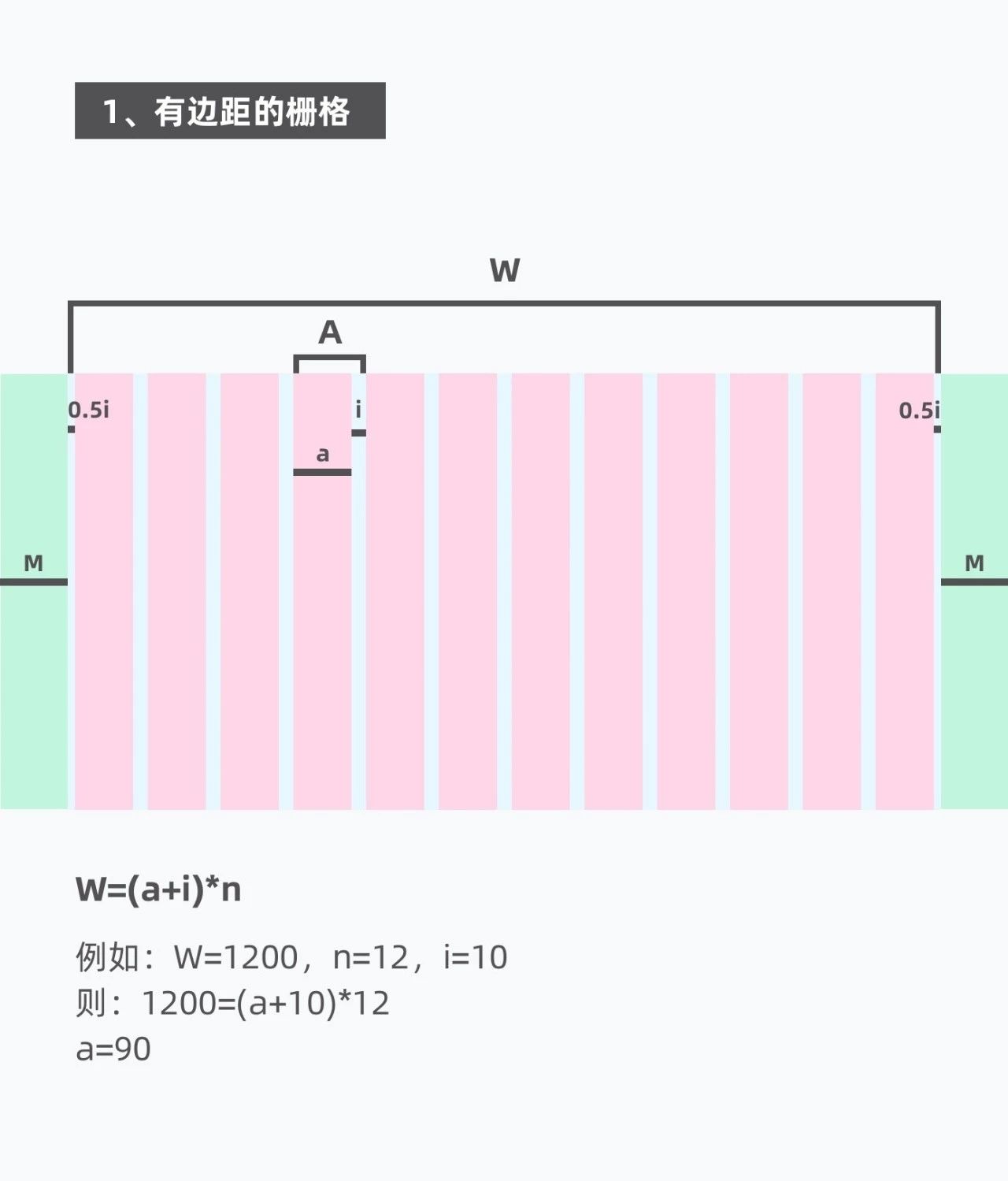
a、有边距的栅格:适合已知要设计的内容宽度(即W已知)

b、无边距的栅格:适合已知要适配的网页尺寸,使用最接近网页内容尺寸的栅格系统。

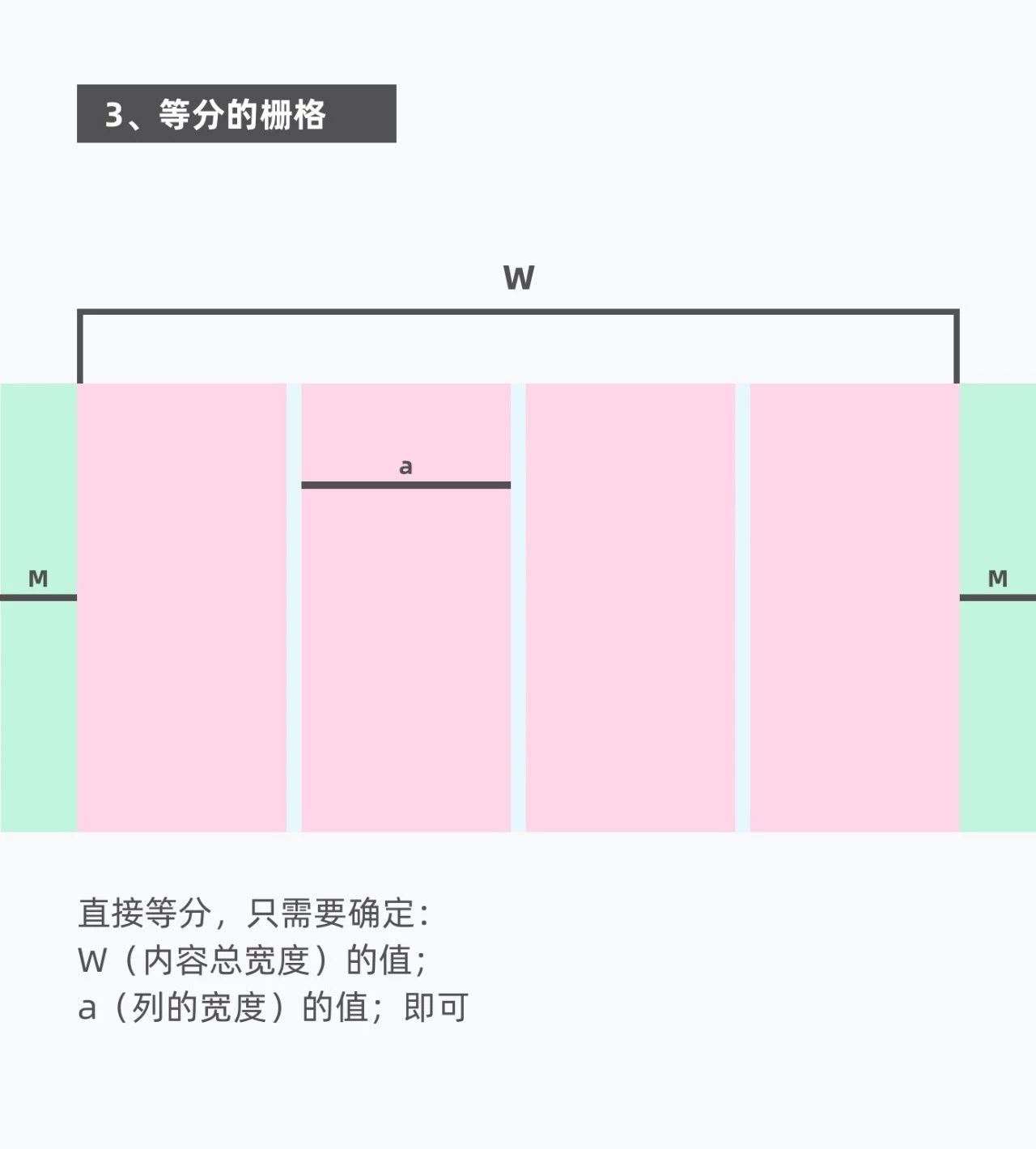
c、直接等分的网格:已知要设计的内容宽度和列宽及列的数目

栅格系统应用于响应式布局,有三种类型:
在此之前有个断点的概念,需要了解一下
断点:是具有特定布局要求的预定屏幕尺寸的范围。在给定的断点范围内,布局会根据屏幕大小和方向进行调整。超出范围则相当于达到某个临界点,界面布局会发生变化。
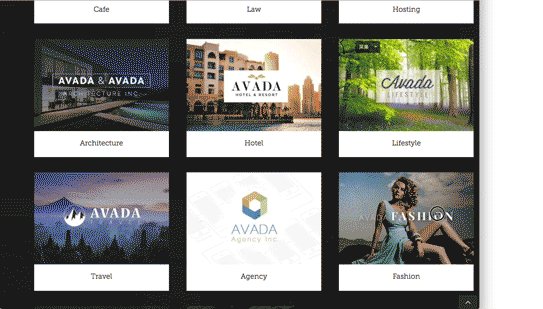
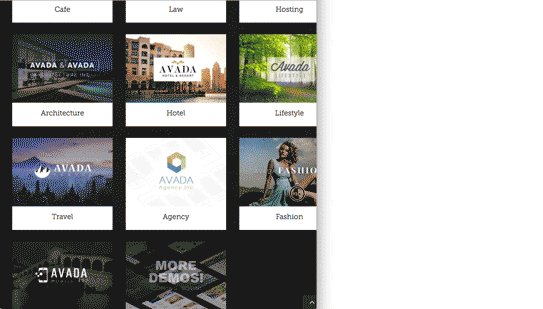
固定网格,列宽和水槽宽不会改变,只是改变列的数目,当窗口缩放时,排版布局不会发生任何改变,只有当达到一个临界值(开发那边设置好的固定的值),界面才会发生改变。在此之前界面排版都是不变的,就像一部分被切掉了。

内容宽度会随着窗口的缩放而发生改变,例如图片会缩小,文本会换行。水槽的宽度不一定是固定的,可以随着页面宽度变化。

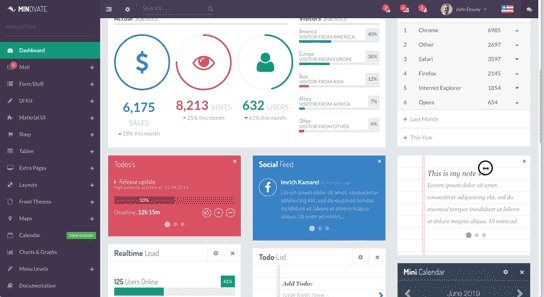
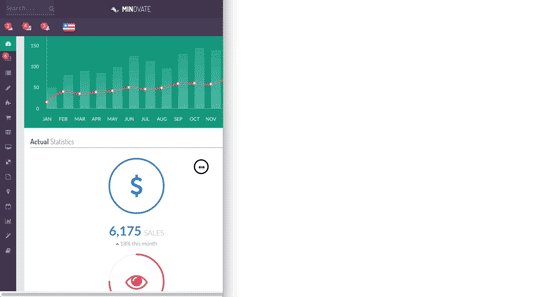
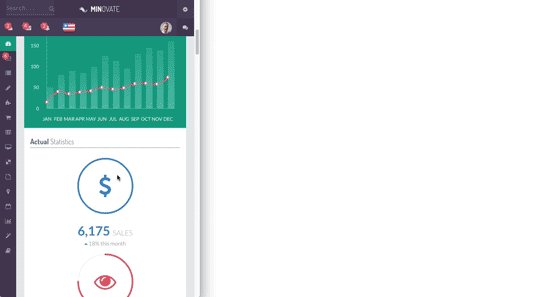
即固定网格和流动网格组合的形式,常用于后台系统设计、工具型界面设计等。

例如上面的后台管理系统(dashboard)侧边栏是固定网格,右侧内容是流动网格。水槽宽度保持不变。
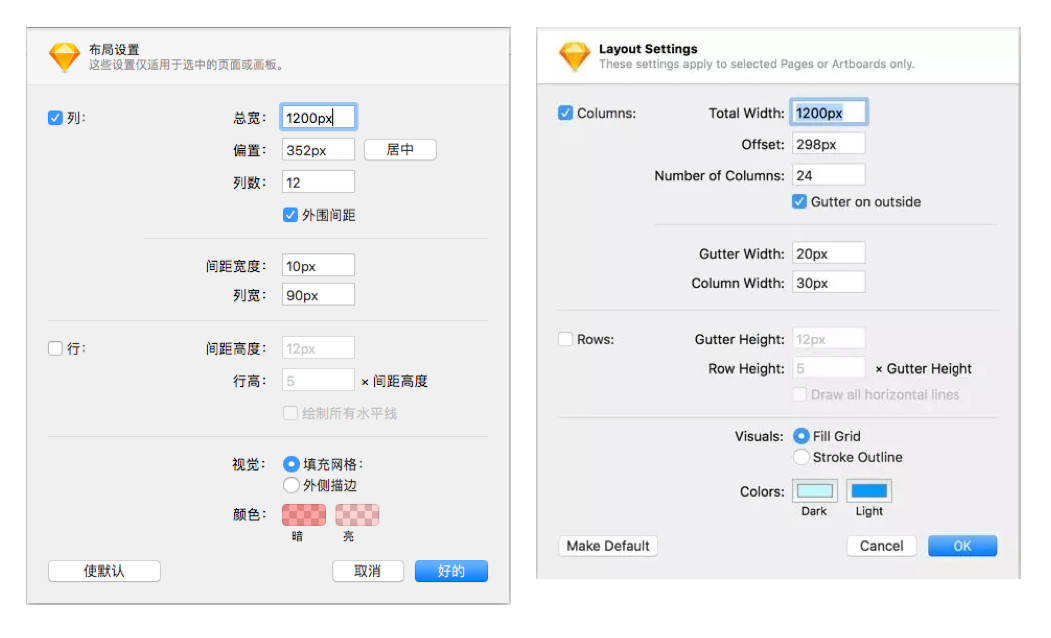
Sketch非常方便,在「视图」-「画布」-「布局设置」即可得到如下界面设置栅格系统(中文和英文对照)

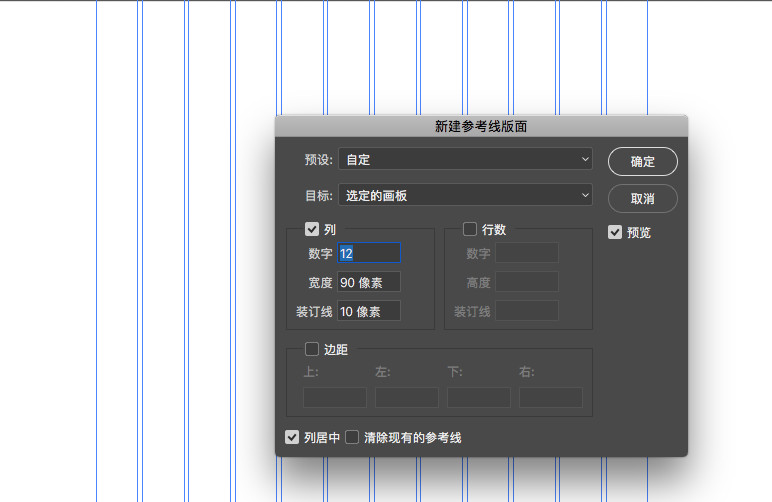
Ps中「视图」-「新建参考线版面」,虽然没有Sketch那么方便,但依然能够很方便设置出栅格系统,如图。

其他的一些小技巧:
推荐一个智能生成栅格系统的网站:http://grid.guide/

有了这个省去了很多计算的过程,可以直接下载下来png格式,放到软件里面直接拉参考线,就有了一套网格系统,是不是很方便。
原文地址:UI设计进阶(公众号)
作者:阿倩

