这篇文章我们讨论的是2015年新兴的设计趋势。作为设计师的你,你可以通过这篇文章发现新的灵感。
大屏幕的体验是如今网页设计必不可少的一个部分。尽管对于很多人来说,很难接受主页只有零星几个词,取而代之的是图片和视频。有的时候,甚至导航都被隐藏成了一个小小的图标。
这两种类型的网页设计可以被标签为“影院效果”和“杂志效果”。前者常常是受到了电影和电视广告的启发,而后者往往是从书本或者页面的提炼出了传统精华。
这种趋势形成的缘由可以从两方面来分析:一是视觉性,而是实用性。当用户登陆上你的页面时,PC端也好,移动端也好,你应当给用户最大的视觉冲击。
大屏幕的的图片从去年(2014年)开始流行,随着图片品质的大大提升和页面速度的不断优化,我们可以看到那些采用杂志效果的页面给人的整体感觉提升到了一个新的高度。
现在这种趋势流行的很快,很多大型网站比如Paypal都用起了这样的背景。
多媒体这个概念因为被滥用,所以它听上去似乎已经过时了。在如今,多媒体一词也需要被重新定义。越来越多的设计师和程序员在增加多媒体体验这一条道路上前赴后继。
在这之前,Flash是这些体验的平台。而如今HTML5的CANVAS元素慢慢取代了原来网页上Flash的地位。
另一个值得一提的用HTML5的例子是音乐家Jonathan Dagan的项目DNA-PROJECT。一打开页面就是就是一个视频作为网站的背景,Dagan通过这样的表现形式,用他的个人经历来讲述他的个人音乐专辑的故事。
Raise the river是另一个很棒的项目。不仅仅是因为它的视觉隐喻,更在它的多媒体展现上。页面滚动的速度和页面右边小河流淌的速度一致,暗示了每张图片之间的联系,也给了整个页面更丰富的表现效果。
我们在做页面设计的时候,我们做的所有事情就是增强用户的可用性。这个网页反其道而行之,它限制了你的滚动,反而会给页面带来更好的视觉效果。
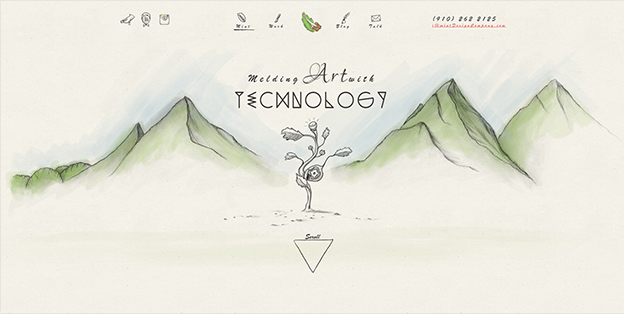
视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验。完美的展示了一个复杂的过程,让你犹如置身其中。厌倦了千篇一律,呆板网页设计的你不防一试。感受一下下面的Mint Design Company这个网站。

Mint Design Company这个网站巧妙地运用了CSS技术,效果简单但是视觉效果很棒。
在Boldking的页面中,和第一个例子类似,当你的滚轮滚到一个特定的位置的时候,就展现出了特殊的页面效果。通常情况下,一般都是一些页面元素采用淡进和淡出的效果。
这种轻量级的SVG和Java script的运用可以很好地达成这种效果。不仅仅因为带来的效果很出众,而且它们的运用才使整个页面大小为1.5MB。
Colin and Dewi的婚礼这个页面可以让用户专注于阅读他们的故事。你当前仅仅展示了他们故事中的一个部分,如果你需要看下个部分,往下滚动就可以了。
看上去有点像视差滚动的效果,但是3D CSS就完全可以做到隐藏和显示文字部分的效果。
在过去三年中,扁平化设计一直占据着主导地位。就目前看来,这种趋势还将继续延续下去,尤其是一些更小的元素,比如图标、菜单和图片。比如Colin and Dewi这个网站。
扁平化元素看上去非常简洁,而且大小可控。icomoon.io是一个免费的生成ICON的的网站,非常好用。
Lab 21把扁平化设计转化为“手工设计”。
如果你的页面元素不全都是扁平化的,那也没有关系。设计师经常通过看上去与页面那么协调的元素来创造出惊人的效果。扁平化设计通过不同元素的拼接合成,来形成很好的视觉效果,并且适应不同大小的页面。
我想这种趋势会和更多的视觉元素混合发展,就像HábitatWeb这个网站一样。
网页设计师总是喜欢炫耀自己的思维能够跳出框框,而且能以不止一种方式跳出方框。姑且称之为“画一个框框然后证明你能打破它”理论。矩形显示器本身就是对网页设计师的束缚(别说你见过圆形显示器)。网页上的每个HTML元素也是方形的。
但是跟大多数人一样,设计师不喜欢被束缚。下面提供据我判断目前处于上升期的几个趋势,可以作为证明你不是矩形奴隶的长期战略计划。

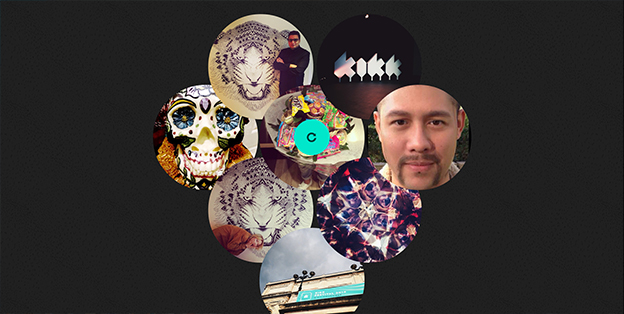
详情点DAN Paris. DAN的instagram photo由圆形组成菜单导航.
和谐元素:圆形,六边形,不规则形状,甚至菱形。

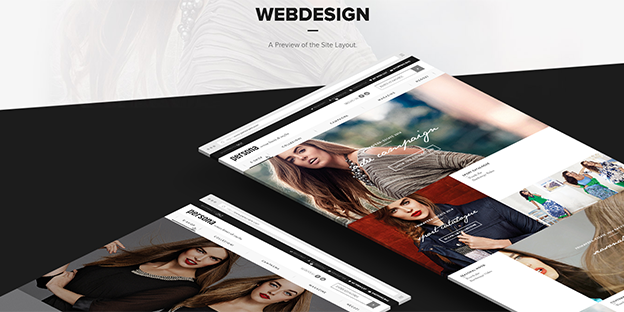
以轴测图的视角展示的水平倾斜视角和网站布局预览,给人空间和运动的感觉。

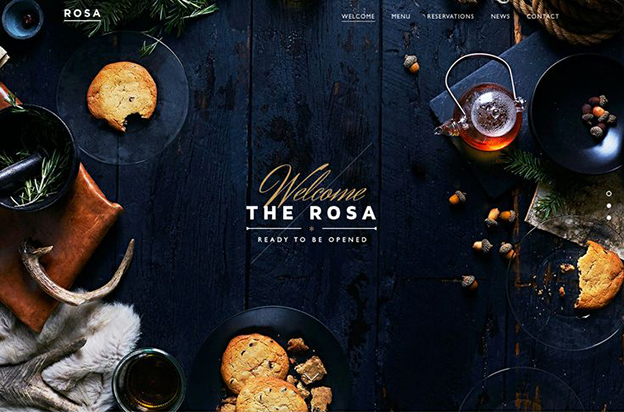
详情点The Rosa
在罗萨餐厅主页你的感官会被骗到–你几乎可以闻到饼干的香味。其实不是新技巧,它是一个现代版的以百年老技术trompe-l’œIL,模拟镜头下的真实桌面。例如,把木桌作为背景,然后把所有的布景物体放置在上面。

否定矩形的根本方法是将用户置于一个无限的空间里,滚动页面就可以飞行,呃,滚起来。
瑞士航空公司的挑战了你的网站导航的理解。浏览他们的页面,你会感慨我们对文档空间的理解是多么常规和局限。在这里,不是鼠标在向上或向下,而是我们在云里自由穿梭。

如果你和矩形相处得很融洽,那么有一个很酷的方式来组织你的内容:贴瓷砖。不知为何瓷砖在网页设计这块比在Windows 8 Metro界面这块更为流行。瓷砖非常适用于响应式布局,同时是一个形成令人印象深刻的布局元素。
如果贴瓷砖变得太无聊,可以尝试进一步把边缘锯齿化,然后把对象或者文本推出锯齿边缘。

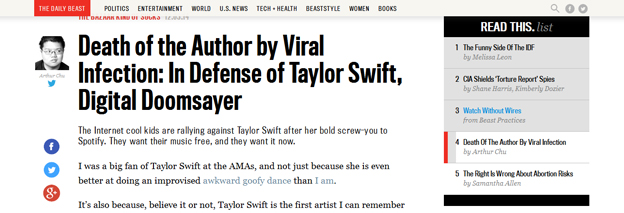
Daily Beast网站导航控件把滚动方向显示在文章内部。
导航设计一直是网页设计师最喜欢的游乐场。“玩”导航达到顶峰的时候,网站是纯粹的Flash设计。Flash消失后菜单
变得安静了,没有了动画或夸张的交互。
但尖锐导航趋势又一直在上升,部分是由于新的网页设计趋势和现有的导航模式的低效。由于Java的不断演化和现代CSS在各个浏览器中更频繁的被阐释,Java Script脚本的更广泛的应用(通过框架和插件),因此尖锐导航设计的实现变得更为容易。
这里有几个导航设计试验和趋势的几个例子。其中部分想法已得到了广泛的应用,而其余的作为一种新生力量在推动网页设计
走向。

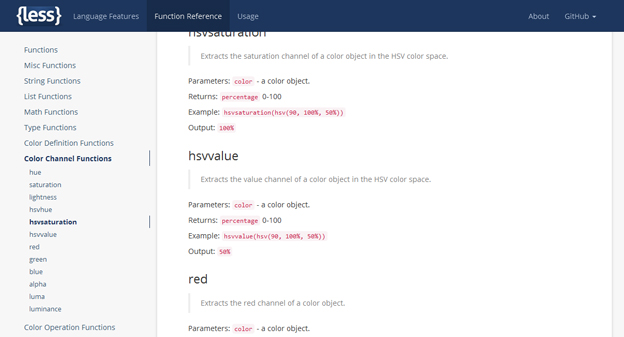
菜单在鼠标滚动时不断扩展相关项目。它适用于有很多内容的单页网站。The LESS的菜单是一个少有的非常舒适的使用“手动”的网页。
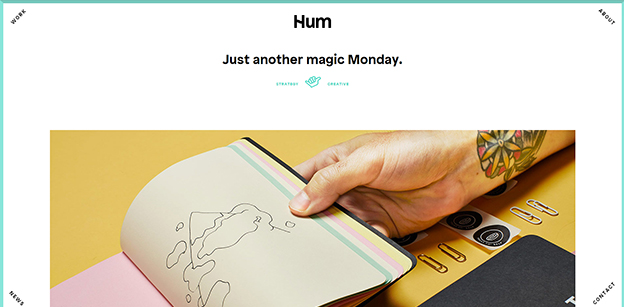
粘性菜单是当鼠标滚动时菜单仍停留在屏幕的顶部或边缘。不管你喜不喜欢,它正在成为单页网站的标准。
有时它结合scrollspy脚本创建一个部件能准确显示浏览者在页面具体位置,这在是有长长层次关系菜单的网页里尤其实用。

详情点Hum

谷歌地图,特别是街景,启发了这个网站开发者创建类似通过谷歌街景步行的导航。时间会告诉我们它是否能成为一种趋势。

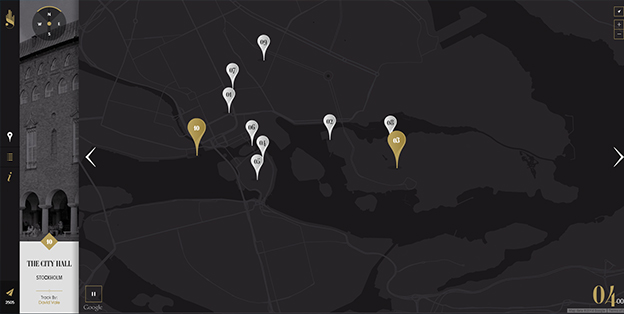
把这个特点作为2015一大趋势,不仅因为它已经在近几年逐渐崛起(而且我们看它几乎无处不在),而且它正变得越来越有趣,这得益于谷歌提供的易用定制选项。
按这个特点做的最有趣的网站是在一个地图概念图周围进行功能区和视觉上的创意构造。当然,它使用的是定制的谷歌地图以良好地配合页面的外观和感觉。

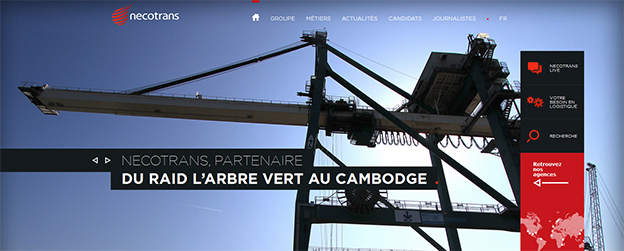
详情点Necotrans
对单页网站持续的偏爱所带来的挑战是可以解决的,而且是以一种创造性的,用户友好的且直观有吸引力的方式解决。面临的挑
战是要在一个页面上包容很多信息,实现很多功能。所以页面必须有一个整洁,现代的外观和易用的导航。
该解决方案可以称为混搭界面:一个布局包括许多“层”,适应所需的功能或内容。实际这不是新概念,它本质上很类似于桌面应用程序,却没有在主流的互联网上广受欢迎。最近,这种界面的使用率在增大,他们变得越来越精致,功能多样。
Necotrans网站在网页上方似乎没有什么内容,仅仅在全屏背景上打上一行字。但是右侧菜单允许访问所有必要的功能,为用户提供站点搜索工具,定制的谷歌地图,新闻版块和联系方式表单。

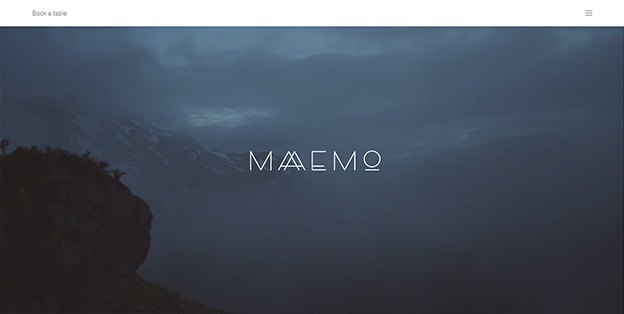
详情点Maemo
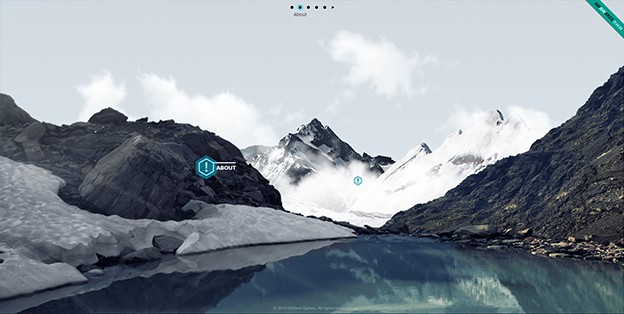
20世纪60年代以来,经典的KISS原则(“Keep It Simple, Stupid”的首字母)已被用于军事,企业和政府。然而,即使你可能已经很努力的简化你的设计了,它也许还有进一步简化的可能。
Maemo餐厅用不可抗拒的口吻,最精炼的语言讲述自己的故事,冷雾萦绕的峡湾上悬着餐厅的名字。浏览者只面临一个去诱惑——行动(订一个餐位)。
向下滚动会看见随意布置的几张照片,很难说是水平还是垂直对齐。照片的主题看起来也很随意。然而,浏览网页会给人强烈的感官体验。
苦行僧的形式提升了照片的质量,而这种极简主义让你很愿意去读照片下方的几句禅语。
从这里能学到什么?你可以在网页上保持视觉上的沉静,同时实现震撼的视觉效果!尽量减少文字、表格和色彩的同时,要添加大幅逼真的视频来营造趣味性。

我们能以前所未有的快速度创建网站,如使用高清视频网站后台。但每一步都是有代价的,在这种情况下,代价是加载时间。
现在我们可以看到一个大逆转的视觉魅力的加载页面,而不像在Flash时代小游戏式的加载网页。

详情点grid.io
截图的是显示有错误的一个页面,没有人会去做这样的东西:在黑暗的背景放上不易读的黑色文本。
本文如果不提“grid”的话就不算一篇完整的文章–“grid”是由最近经常搞出动作的“折衷的设计师”提出的一个吸睛的想法。它试图以人工智能取代设计师和程序员的位置。未来网页设计师会变成多余的?有待观察。
现在仍然无法测试这个假想系统,所以很难判断其可用性。这个系统做出的网站似乎是其理论的唯一依据,这个网站对大多数问题应对良好,但试图创造完全人工艺术似乎是这个时代做不到的。例如,绘画傻瓜创意软件还没有消灭掉绘画艺术画廊。
这13个网页设计的趋势已经蔓延在过去一年,也很可能会极大影响2015年的网站建设样貌。然而,如果我们用一句话来概括今年的建站趋势,就是“内容为上”。
这条定律一直很准。但如今,网页设计越来越强调美感,可以不断指出许多在前期设计中所犯的错误:概念,导航流程规划,线框,文案写作等等。所以扩大视野和学习新技术的同时,要确保自己不要忘记最基本的东西。
原文:应酷
