现在你随便打开一个网站,似乎都有堆叠排版的身影,特别是方格堆叠堆叠,已然成为一种设计趋势,越来越多的设计师开始采用这种排版方式。
这种模块堆积排版趋势难以忽视,并且值得复制,因为这种排版本身就具有独特的魅力。你可以采用不同的方式来搭配文字图片,使其变得引人注目。今天我们就来好好谈谈,如何利用方格堆叠排版模式的设计方法来进行设计。

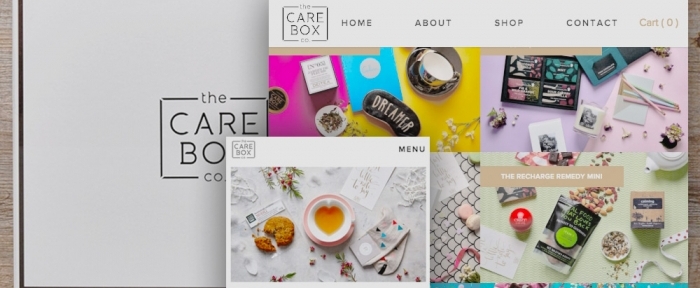
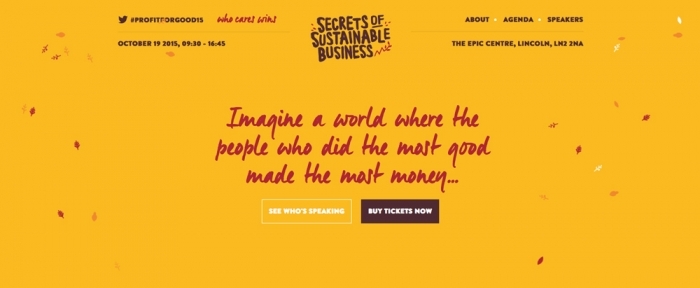
方格堆叠排列最重要的作用之一就是美化图片或视频。这项设计方法,既流行于网站或者应用的设计,同时也广泛应用于图片处理。
为了充分利用方形堆叠式排版于图像或视频,你要特别注意文字的位置。词不应遮挡形象的重要组成部分,搭配和谐,表现清楚明确。
颜色的搭配同样相当重要。文本和背景必须对比鲜明,易于区分。这样才能提高可读性。这就是为什么大多数设计师选择在图片上放置白色或者黑的的文本,这样更容易建立对比度和避免文字之间的冲突。

方格堆叠排版中的反方格并不永远是设计中最耀眼的那一部分,有时它仅仅是个视觉元素。要使其成为页面中主导元素的关键有两点:大量的留白和排版内部的视觉元素。方格本身可能有一种或多种颜色,内部填充图片,文本或者链接。无论你想使用哪个”绝招“。方格都能使文本或内部其他内容脱颖而出,使视觉呈现更加流畅。
别一下子就想做个大工程,一步一步来。打个比方,你可以吧方格想象成一个色块,在黑色的背景上,就需要将它表现的像白色突出。在你工作之前,先制定一个指南或许会事半功倍。

在这一点上,许多项目都犯了致命的错误,他们使文本看起来相当特别,却忽略了文本的可读性。记住,在一个界面中,关键词永远是最重要和最需要突出的一个部分,没有了可读性什么都没意义。
说起来容易做起来难。当设计文本的时候,你需要计划考虑很多,你需要搭配长短句和短语。当所有事都排版好了,确保看一下每一个元素都是如何落实的。你文本中最重要的部分表现的方式是否是最佳的,他们的比重如何?放置的位置又是否合适呢?
如果还觉得哪里不对,那就重新排版,这种排版方式并不适用于所有文本,同样的方式,一些文本就会更加有效。如果效果不好也不要沮丧,下次再试试别的项目就好。

我们之所以这么频繁的看到这种排版方式,是因为方格这种形状常用于设计社交媒介中的各种图标按钮或者链接,这点以Instagram的卡片式界面图像为例就可以看出。
由于这种现象,设计师想到了由于图片具有高度共享性所以图片上的文字也必然具有相同特性。纵览你的社交媒介平台,如果不采用这种展示方式,你恐怕很难浏览很深去了解。
更重要的是,它提供了一个机会,以可视化的方式向人们展示了一条信息。这给了用户更多的空间去代入他们自身的共鸣,并有助于在视觉上提请注意主要消息。(相当聪明,是吧?)

虽然许多这种类型的设计无论是外观还是给人感觉都差不多,但是你自己其实可以在其中添加一些有趣的东西,将自己的想法融合到方格堆叠排版中去。

这种排版设计方法之所以有效,是因为其视觉美感和简约。要想利用的好,首先确立一个正确的设计理念。下面这些原因说明了为什么方块堆积排版会那么流行且有效。

现在你已经更加深入的了解了一些关于方块堆积排版的信息,或者你甚至已经完全掌握了其中精髓。关于如何使你的作品的可读性和视觉吸引性更强,我们已然有五点建议。
有时候,最流行的设计潮流往往是最容易复制的。想要创建一个有效的方块堆叠设计时,最困难的一点在于信息的传递。它只有在合适的内容时才适用(所以不要刻意去使用)。
如果你手头没有适合这种排版方式的项目,社交媒介是一个很好的平台,你可以在上面进行实践。写一些简单的信息作为方形叠层元件,并搭配一个炫酷的背景,分享,看看会得到什么样的反应。 玩的开心!
