在设计中的对比度(英: Contrast)是指,黑与白,大与小等等之类的差异性。
然而在实际的对比中,你需要从全部的项目上去思考,这是设计的重要原则之一。对比是为了将设计中的重要元素进行分类整理,然后按照不同的重要阶层来传递给读者。设计的重点,不仅仅是为了传递出焦点(英: Focal Point),也要给用户带来视觉性的趣味。相同大小的形状,颜色按照布局并列的放在一起,可能会让你觉得无聊。但是,如果在这之中加入对比,设计立马就变得有趣起来了。
当然很多的设计概念是相同的,平衡对于对比来说也是非常重要的。如果对比度太高,做成之后就变得混乱,视线就不能马上落在重要的东西上了。
那么,灵活运用对比的秘密究竟是什么呢?令人悲伤的是,并没有那样完美的魔法公式。就像学习设计技巧一样,学习的过程往往是无意识的积累案例的过程。这是设计师们所拥有的不可思议的力量,所以千万不要放弃。我们可以将与对比有关的项目情报进行整理,为了加上视觉的趣味性,成为谁都可以利用的设计工具。这需要有哪些需要注意的点与技术呢?这次就让我们一起来看一看吧。
详细从以下开始。
让设计增加对比的方法。

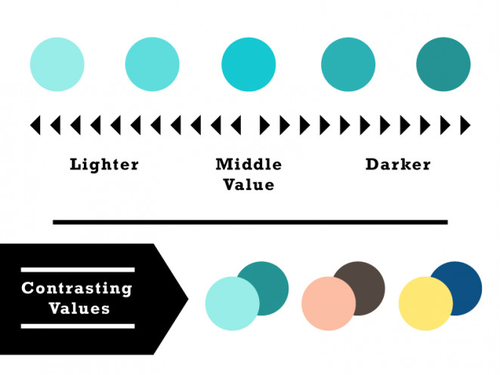
值(英: Value)是指,色彩的亮度或者暗度的表示用语。使用白色和黑色,可以做成无数的对比值(英: Contrasting Value)。但是,当作成对比度强的设计时,也就没有必要使用黑色和白色了。通过调整色彩的明暗度来增强对比使设计中的一部分变得可见是最简单的技术之一。
在下面的这个设计案例中,在照片上配上文字会使其变得难以阅读,在白色的文字上添加紫色到蓝色的渐变色,就成了一个很好的对比。


色相,色调(英:Hue)是指,在从很久以前就开始使用的12色色轮中,所选择的特定的颜色名称的绘画用语。但是这种色彩的原理,不管是绘画还是网页设计,都可以去利用他。不知道从什么世纪开始,为了创建出对比的组合,画家们就开始利用色轮上的对比色了。
1.互补色(英: Complementary):他指的是选择色轮上面对面的那一组颜色,例如红和绿,蓝和橙。互补色的特点是高对比度,所以如何掌握颜色之间的平衡,也就成了难点。
在下面的设计案例中,使用了简单的互补色,他看起来非常的有吸引力,他将图像中的各种情报都整理的很好,是非常具有实际意义的设计案例。

2.分散互补色(英: Split-Complementary):他只的是选中主色之后,分布在主色对面的互补色两侧相邻的颜色。这种配色有较强的视觉对比,可以设计出有着强烈碰撞的设计效果。
3.三色系(英: Triadic):他指的是选中主色后,以主色画一个等边三角形的配色方案。
当你在使用色轮进行设计时,我们要有“没必要只是用纯色”这样的念头。在越来越多的实践中,不断的去尝试提高降低颜色的明度和各种各样的颜色组合,来表现出最棒的对比效果吧。

所有的颜色都是有温度的,他可以被分为暖色(英: Warm)、冷色(英: Cool)或者中性色(英: Neutral)。红色、橙色或者黄色会给人温暖的感觉,而蓝色、绿色则会给人冷的感觉,黑和白就给人中性的感觉(还有些不常见的米色和茶色,也归属这一类。),颜色就按这样来进行划分。利用颜色的温度的不同来进行配色,例如暖色和冷色进行组合,可以给人一种巨大的反差。
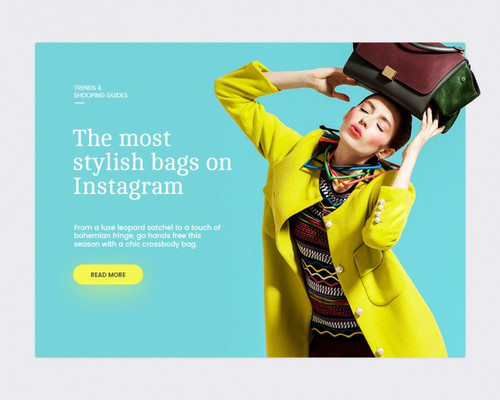
就好像下面这个设计案例,使用鲜艳的蓝色和黄色这样不同的色温,在网页布局上实现了对比。像这样,Call−to−Action(行为召唤:http://cued.xunlei.com/log046)将按钮与背景区分出来,产生引人注意的效果。更进一步来说,什么样的颜色被称为寒色(呈绿色的色调:英: ‘Greenish’ Tinge)等,已经有一个统一的对比的组合。


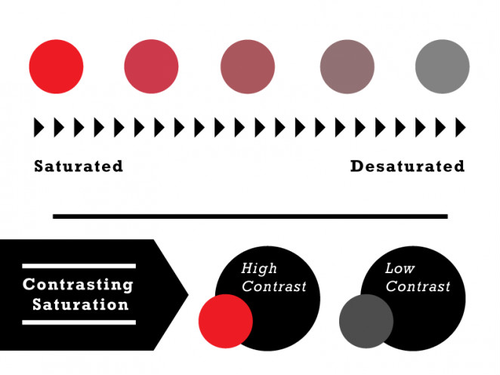
颜色的浓度(英: The Intensity of A Color),也被称为色彩饱和度(英: Saturation)。纯粹明亮的颜色,他的饱和度状态就是100%;越是接近灰色,他的饱和度也就越低。明亮的色调和黑色一起使用的话,就能产生特别的引人注意的效果。在设计中可以作为一个特别的组成部分,为了强调出重要的部分,一定要谨慎的使用。
在下面的这个设计案例中,可以使用降低了饱和度的橙红色,将其放置在山顶同样降低了饱和度的绿色上。利用互补色组合(英:Complementary Color Scheme),通过调整色彩的饱和度来吸引眼球,为你的设计赋予更多的活力。


大多数图形(英: Shape),是可以被分类为具有几何意义的几何图形(英: Geometric)(例如长方形,三角形和圆形),或者不规则(英: Organic)(流线型(英: Fluid)或者受自然影响的形状(英:Nature-Inspired))。在均匀对称的几何图形的角落,使用一些柔和的非对称(英: Asymmetrical Quality)的不规则图形,可以进行很好的对比。
下面的这个设计案例,在复杂抽象的(英: Abstract)有机图片中,我们可以看到,很好的插入了强调排版的直线和曲线,他们补充的位置非常好。


在使用图形帮助设计的另一个方法,就是利用边框。在任何设计要素中,比如按钮,就可以使用锐角边(英: Edges)或者是曲线边(英: Corner)。按钮的形状越柔软,圆滑,给人的视觉效果就越友好。角的形状越是整齐,给人的感觉就越是严肃。(参考:http://www.jianshu.com/p/f575891409c8)通过两种不同的形状,我们可以创建一个对比。在下面这个设计案例中,我们可以看到很好的利用了锐角和曲线进行排版,表现出了一种惊人的对比感。


图片相同,设计的要素不同,例如使用纹理(英: Textures),对比的效果也就出来了。粗糙(英: Rough)与细致(英: Smooth),硬(英:Hard)与软(英: Soft),立体(英: Raised)与平面(英: Flat)等。作为特殊的打印加工,纹理和别的技术不同,可以应用于任何内容。通过使用网络上免费的素材,可能性是非常广阔的。
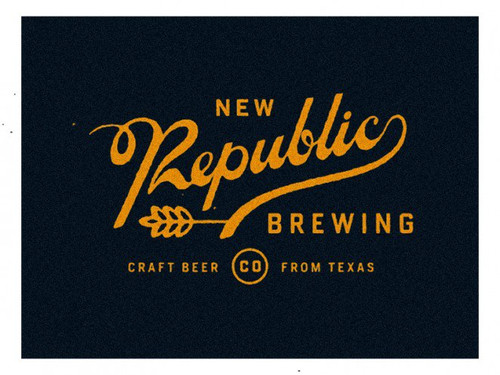
在下面这个案例中,在清爽的LOGO上,添加上砂质纹理(英: Gritty),表现出一种复古的质感。粗糙质感的纹理和复古的颜色,是为了表现出复古氛围的最佳选择。


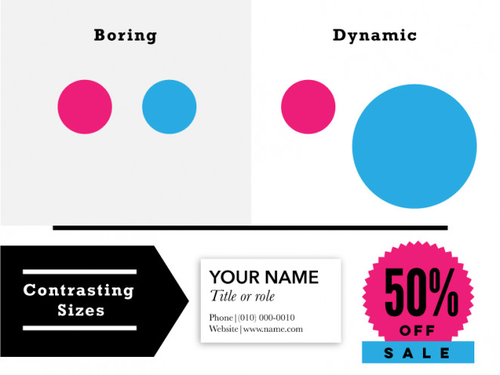
对比不仅可以增加视觉趣味,也可以帮助我们展现相关联的设计要素的优先级。如果设计要素的尺寸相同,就无法表现出他们的层级(英: Hierachy)关系。不管是怎样的读者,我们都需要将重要的东西优先传达给他们。有效的利用比例(英: Scale),在实践中不仅非常重要,在添加动态布局设计中,也是非常简单的一种技术。
在下面这个设计案例中,使用了被扩展的非常大的照片作为杂志封面,也不会对其他的设计要素进行干扰。实际上,通过调整大小,形状和配色、版式,可以强调出照片的焦点部分。


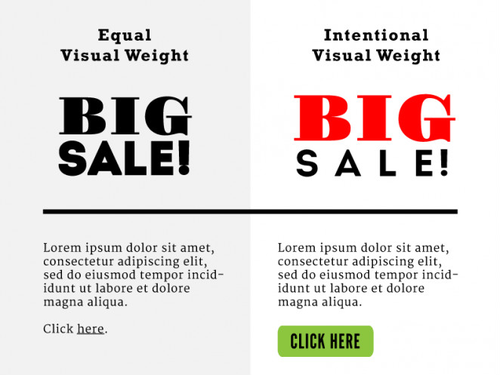
在比例和尺寸相同的情况下,利用视觉重量(英: Visual Weight)【http://uec.nq.com/works/176】就可以将设计中重要的部分给凸显出来了。在视觉重量中,将那个元素与剩余的元素进行显著的区分,这种方法我们称之为高对比度(英: High-Contrast)。被视觉重量所采用的设计要素,没有必要是最大的。此外,通过使用纹理。配色和图形等,给他一种【重(英: Weighty)】的印象,也能做出有魅力的设计。
在下面的设计案例中,是介绍在美国辛辛那提,有着当地文化气息的建筑的明信片。当然,建筑在明信片中是最大的设计要素,但关键词“Enjoy more”却更能吸引眼球。这当然是因为,他的颜色是最暗(英: Darkest)的。


在有限的空间中,为了最大化的填入信息,我们常利用填补式的设计,但留白或者空白(英: Blank),负(英: Negative)空间等方法,将设计要素进行区分/整理,做成一个平衡的布局,也是非常重要的。当然,如果你在设计时使用了很多复杂的布局,在设计重要的要素时就要记得留白。通过这种方法,你可以将用户的时间集中到重要的要素上,从而和其他的要素产生有效的对比。
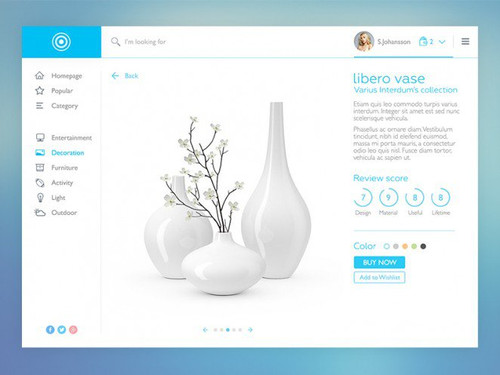
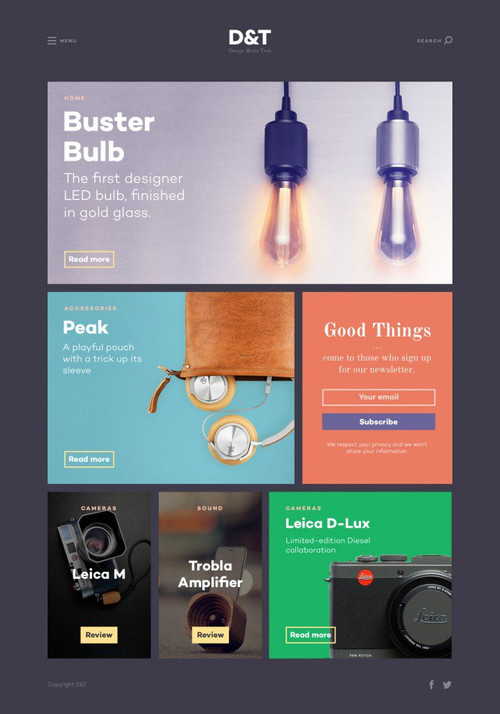
在下面的这个设计案例中,留白和细边框线相结合,我们就完成了将网页信息精辟概括的设计模型。在左右上下进行了适当的留白,在产品信息中也利用了留白,引起了用户的兴趣。


当你开始做设计时,需要有一定的布局的概念。那么,如何让设计变得平衡而不枯燥,动而不乱,想明白了这点,作品就会变得非常有魅力。我们可以从旧时代的艺术家和摄影师身上来学习构图的方法。
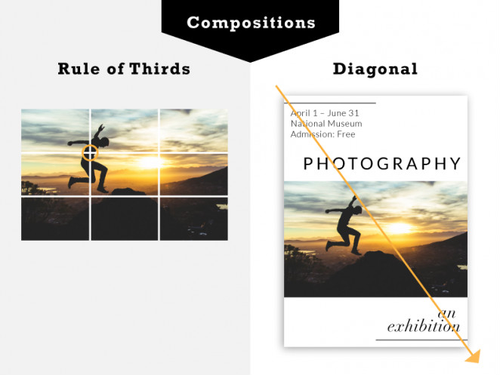
①.三分割法(英: The rule of thirds):也是老生常谈的一种方法。有时也称作井字构图法,是一种在摄影、绘画、设计等艺术中经常使用的构图手段。在这种方法中,摄影师需要将场景用两条竖线和两条横线分割,就如同是书写中文的“井”字。这样就可以得到4个交叉点,然后再将需要表现的重点放置在4个交叉点中的一个即可。
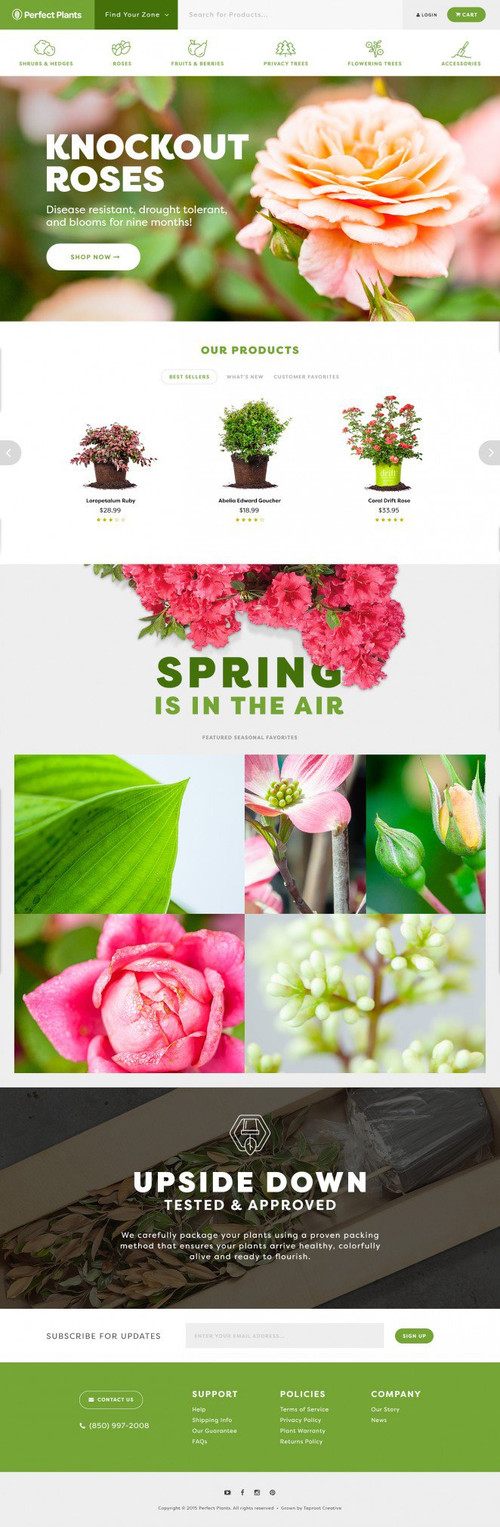
下面的这个设计案例中,作为banner的图片就利用了三分割法,将玫瑰放在了重要的地方,是一种非常方便均衡的构图方法。

②.对角(英: Diagonals):对角线或S形布局,可以给你的设计赋予一些流动感(英: Flow),帮助诱导用户的视线。相较于正常的网格布局,它可以给你的设计带来更多的乐趣。

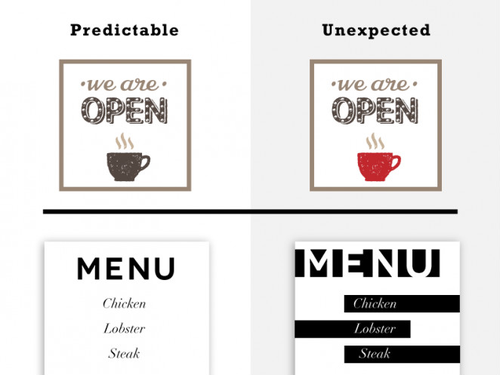
介绍这个合成效果方法的一个理由是,让用户对这个要素期望不大。利用适当的设计手法,赋予要素惊奇的感觉,从而产生对比。设计是一个自然的主题,通过添加上鲜艳流动的色彩,打破之前固有的规则,从而引起读者的兴趣。
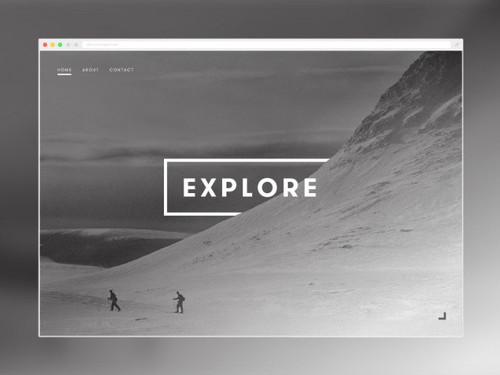
在下面这个设计案例中,将文字和照片上的山组合在一起,将边框隐藏在山后而资却放在山前,非常简单,且易于理解。


在设计战略上,通过不断重复(英: Repeating)利用设计要素和图案素材,创建一个视觉焦点,会产生与上图的合成技术类似的视觉效果。此外,通过不断的重复利用主题本身,你就能完成更好的设计。
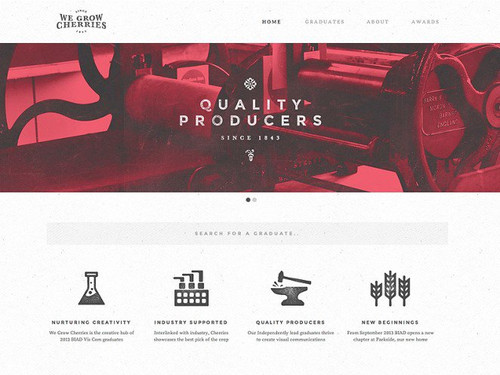
在下面这个设计案例中,通过重复利用图案,让文字成为焦点,很好的完成了平衡。在设计上成功的反应出了,和LOGO相呼应的效果。


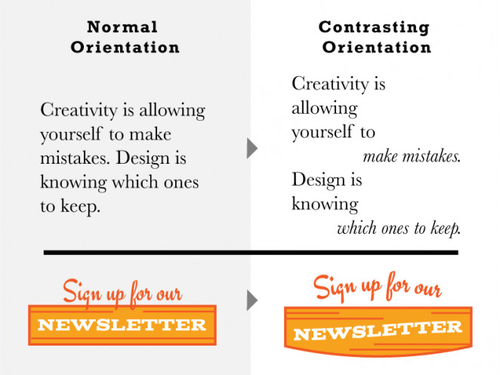
无论哪种设计,控制信息结构(英: Struction)是很有必要的。在文字或设计要素上,通过一定的编排,确保有留白的空间。整理你的设计,让他具有一致性(英: Consistency),然后我们再有目的的去打破、混合,从而引起用户的兴趣。
在下面的这个设计案例中,LOGO的设计使用了稍微沿着对角线稍稍向上倾斜,这立刻将它与其他沿直线分布的要素区别出来了。另外,通过使用和其他印刷字体有显著区别的手写体,进一步的提高了对比度。


将你的设计要素进行整理,有目的的将要素进行分组,让要素之间的关联性变得易懂,使其更容易的引导用户。同样的,将没有关联的要素分离独立出来,让用户易于了解,他们是不同的两个信息。此外,利用对比,还能将要素的数量表示出来。例如,在大量的设计要素中,单独存在的要素肯定会脱颖而出。
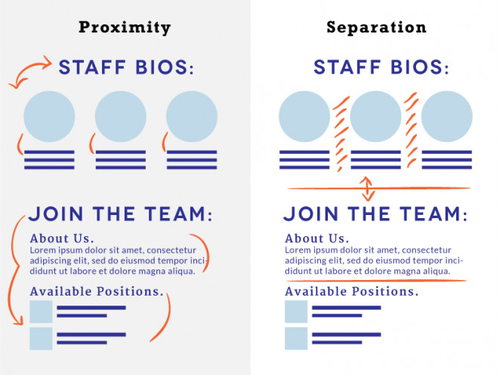
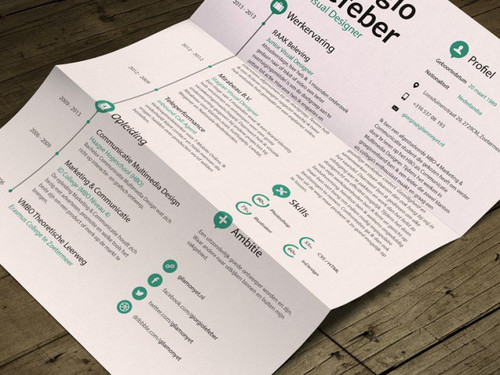
下面这个设计案例,是使用了大量文字的个人简历设计,良好的结构(英: Structure)会便于阅读。在这里,利用了接近(英: Proximity),对齐(英: Align)和配色技术相结合,将信息进行划分,诱导视线,使之更容易阅读。


根据最近的一项研究,人类记住的东西80%都是看到的,在这之中,优秀的设计也是帮助记忆的强大工具之一。但是要注意的是观看的时间其实是很短的,引导用户的视线,就显得很有必要了。在这种情况下,好的视觉提示(英: Visual Cues),能起到不错的作用。我们可以直截了当的使用箭头标记希望用户看到的要素,或者在它周围画个圈,来进行强调。
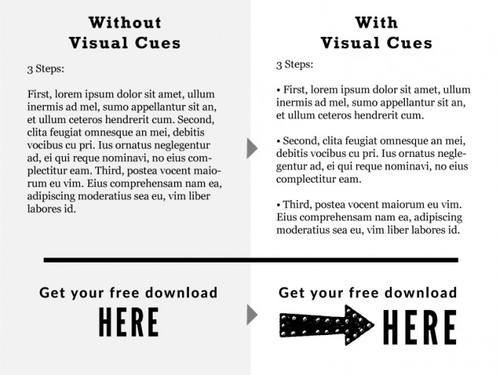
在下面的设计案例中,在文字下面使用了下划线(英: Underline),着重号(英: Bullet Points)和图标,可以看出是很好的利用了视觉化的概念。


复杂(英: Complex)或简单(英: Simple),利用这些个别的要素,可以进一步强化对比。在下面这个设计案例中,成功的利用了贴纸设计技术,通过在鲜花背景上放置一个清爽的白板,将文字与周围进行区分,让设计发生了急剧的变化。


在版式设计中,这是必不可少的设计要素,你可以用这种独特的方式来增加对比。事实上,在这篇文章中所涵盖的技术中,都可以应用到版式设计中。但在使用字体组合或这自己创建一个自定义的字体时,有特别需要注意的几点。
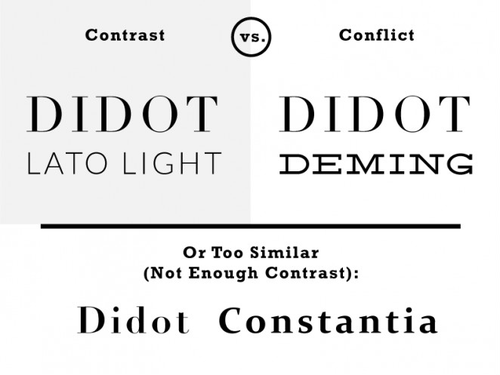
那么接下来我们来看一下在字体设计上最后需要注意的三点。首先,是字体组合(英: Combining Fonts)。当使用一种以上的字体时,良好的对比,是确保其成功的关键;当标题使用了,就不要将他再次使用在正文中了。如果标题和正文的字体太过相似,就会让用户变得混乱。这也是非常容易犯的一个错误。
另一个经验,可以选择一种衬线(英: Serif)字体一种无衬线(英: Sans Serif)字体。这种组合不但能互补,也是一种非常好的对比效果。至于其他的字体组合技术,你们可以参考这篇文章【http://photoshopvip.net/78213】【http://www.digitaling.com/articles/12293.html】,我就不进行详细的讲解了。


在字体组合中,使用设计性区别很大的字体非常容易导致失败。除非你有意去这样设计,否则就会非常难看。由字体的组合,可以决定设计的好坏。将各种各样的字体组合记录到你的笔记本中,不断的练习吧。字体组合这项技能,你可以利用电脑去摸索各种各样的组合,总有一天会掌握的(英: Second Nature)。
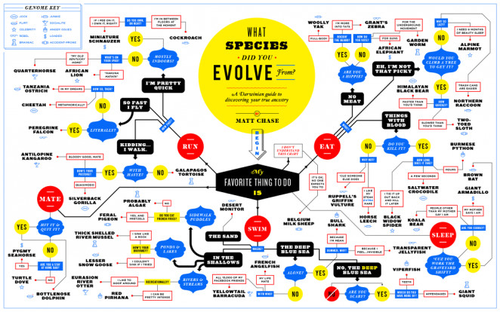
在下面的这个设计案例中,利用不同的字体营造了一个非常有趣的氛围,类似YES/NO形式的流程图。值得参考的地方是,字体的区别(英: Loud)不是很大,一直保持着平衡。通过有目的的巧妙编排,表现出了很棒的设计。


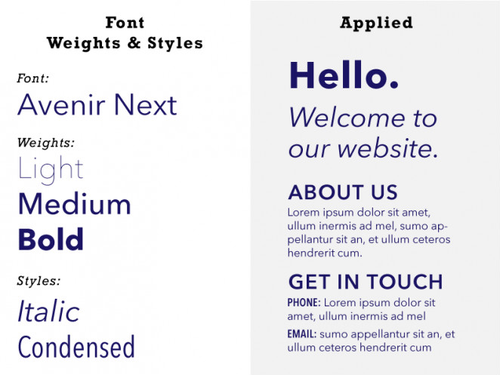
很多字体,都有着类似Light、Bold这样广泛的自定义范围。就算你只用一种字体来设计,都可以产生很多种不同的对比,让我们的设计变得更轻松。除了不同的重量,大小和配色方案,你能强调的对比有很多种。
在下面这个设计中,使用了粗和细两种无衬线字体,给人一种洗练的感觉。实际上衬线字体作为客串也被使用了,进一步的增加了对比感。

这些都是从过去的经验之中诞生的,非常实用的可以增加对比度的设计方法。那么,让我们一起在实践中去尝试这些方法吧~一起来感受设计的乐趣~
Via: Lofter
