连续性是眼睛的一种本能反应,我们倾向于将观看的多个对象形成一条路径。这条路径,可以是想象出来的,也可以是文字含义所提示的。

虽然上面的星星排列并无规律,但我们的眼睛会自动将上面的星星连成一条路径。

因为我们脑海里已经对“路”有了一个明确的概念,所以就算上述的图片中小路看起来是断断续续的,但我们的眼睛仍然是“看到”一条完整的路。

尽管上述的线条中间断开,但格式塔的连续法则理论说明了我们的眼睛会自动将这个断开的部分补上,形成连续性。

而且我们在心理上还会顺着这条线的两个终点继续延伸。

就算在毫无关联的对象上,连续性仍然产生作用,在上图中,我们在脑海里会在线条与圆点之间搭起一座视觉的桥梁。
利用连续性的心理法则,我们可以在设计中创造一种张力——从而形成一种吸引力。

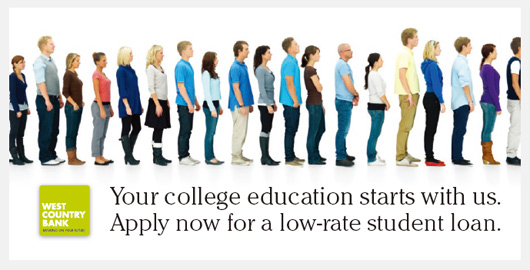
上图是一家银行的大学生教育贷款宣传,宣传语为“你的大学教育从我们开始,现在申请可获低利率贷款”。整体上看并不差,学生排列图片呈现的水平方向与同样水平分布的文字互相形成强有力的视觉效果,也呈现一种简洁清晰并容易观看的效果。但问题是,想象你也是他们中的一员,你可能想到的是这个队排得太长了,不知要等到猴年马月才能申请到。

为了解决这个问题,将这条队列断开,根据连续法则原理,虽然左右人群被隔成两部分,但我们仍然会将它们当作是一个整体,好处不仅是让队列看起来没有这么长,更重要的是你的信息刚好出现在这个断开的空间——这是一个视觉的张力点,这极大的增强你的信息关注度。这是一种更好的排版。
任何具有视觉冲击力的线条都可用于创造一个焦点。

不和谐的图片与版面
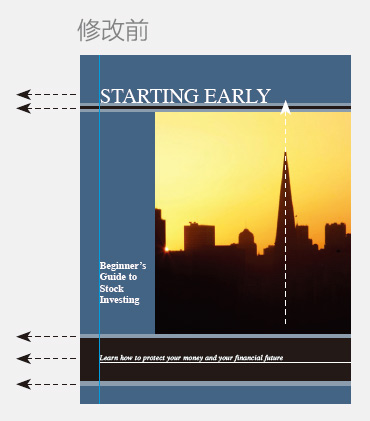
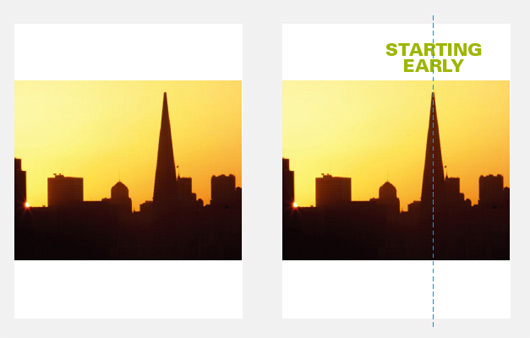
上图显示的是旧金山泛美金字塔及周边建筑物的轮廓图。这张富冲击力的图片置身于一个毫无特色的版面中,削弱了图片的力量,也使塔尖及左边的文字变得不突出。乏味的蓝色扼杀了跳跃的图片色调,版面充斥着各种水平线的视觉引导也与呈垂直的塔尖格格不入。

上图左:我们从图片开始着手。我们要充分利用图片中塔尖呈现出的特点,先对图片进行裁剪,让大楼的塔尖更靠近边缘,对图片的下半部也进行裁剪,这样图片的天际线会显得更富冲击力,这时,塔尖也成为了一个强有力的焦点。
上图右:上图的蓝色指示线正是各个元素在视觉上所形成的一条看不见的路径,标题居中对齐,因为根据连续法则,塔尖会自然地与上方的标题产生视觉联系,同时使标题成为一个版面焦点。

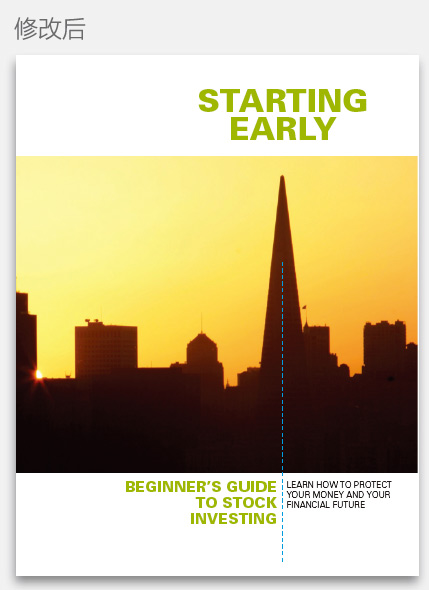
安置其余的文字:将文字分成两块,放置于指示线的左右两侧。出来的效果就是图片与文字形成了一种视觉上的联系。这是更好的一种设计。
原文:www.bamagazine.com
