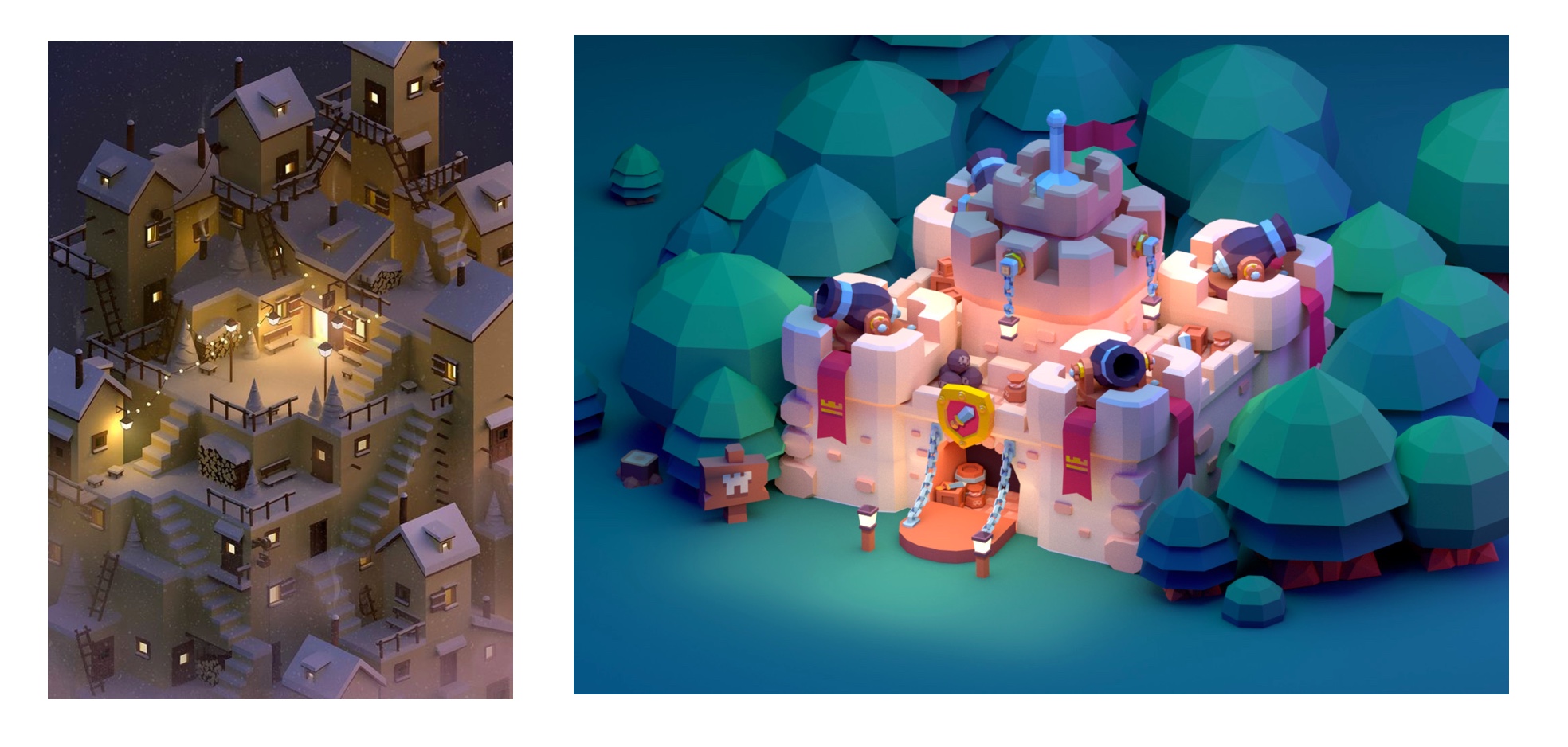
等距视图是指,绘制物体时每一边的长度都按绘图比例缩放,而物体上所有平行线在绘制时仍保持平行的一种显示方法。
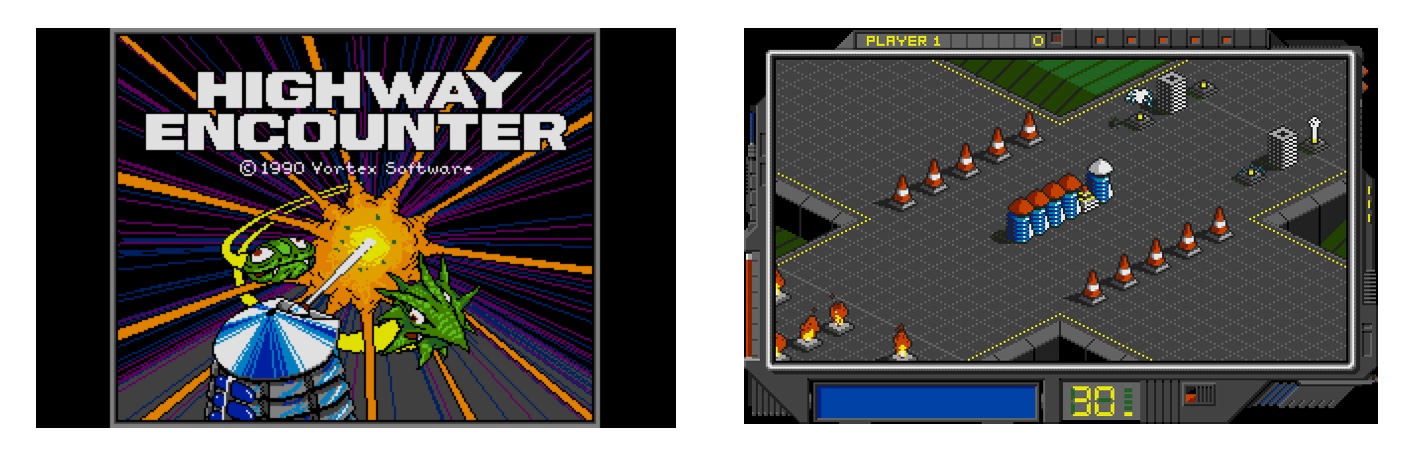
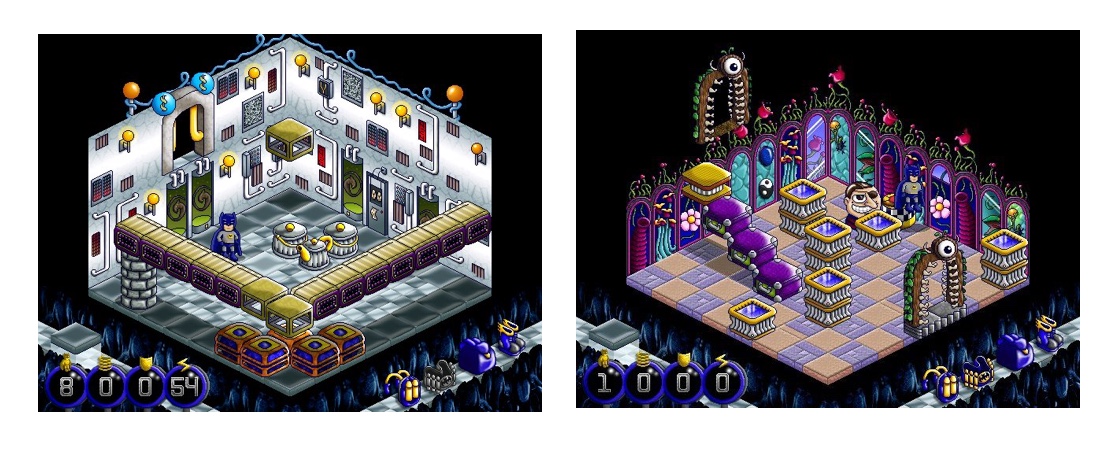
最早是出现在电脑应用程式的图像,以及早期的8位元电子游戏,近几年来的被广泛的使用在因特网、GUI(Graphic User Interface)以及行动游戏等等。
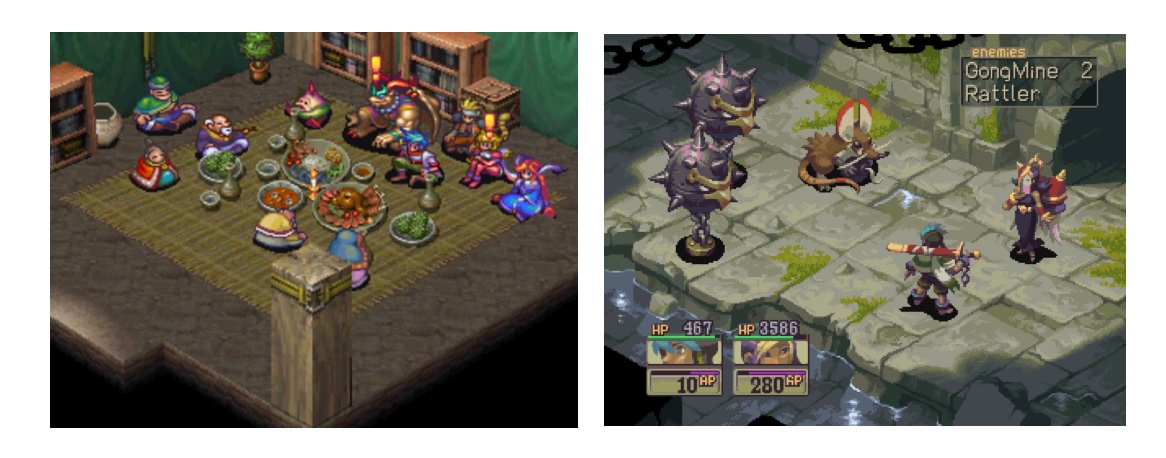
虽然计算机游戏的历史一直在20世纪70年代初期就看到了一些真正的3D游戏,但是第一个使用上述意义上的等距投影的不同视觉风格的视频游戏是20世纪80年代初的街机游戏。

等距视图是一种把2D游戏伪装为3D游戏的显示方法。使用这种方法的游戏有时候会被称作伪3D或2.5D

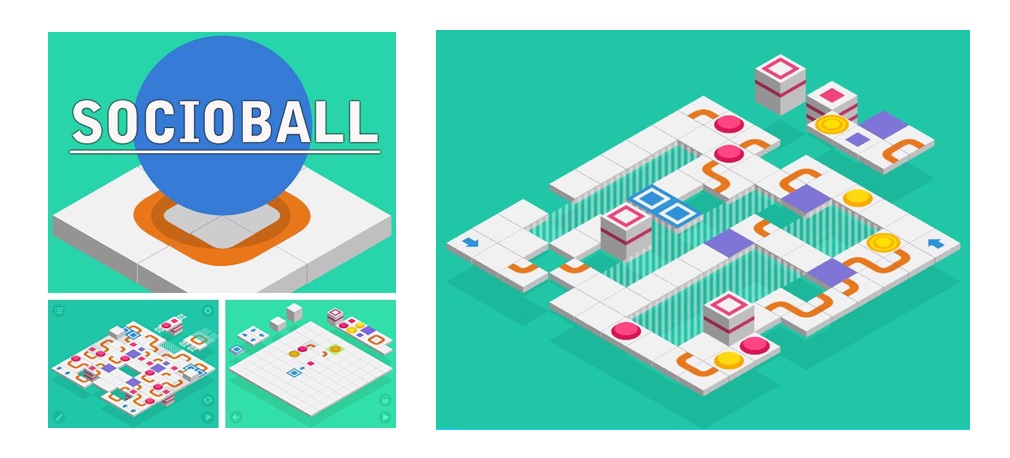
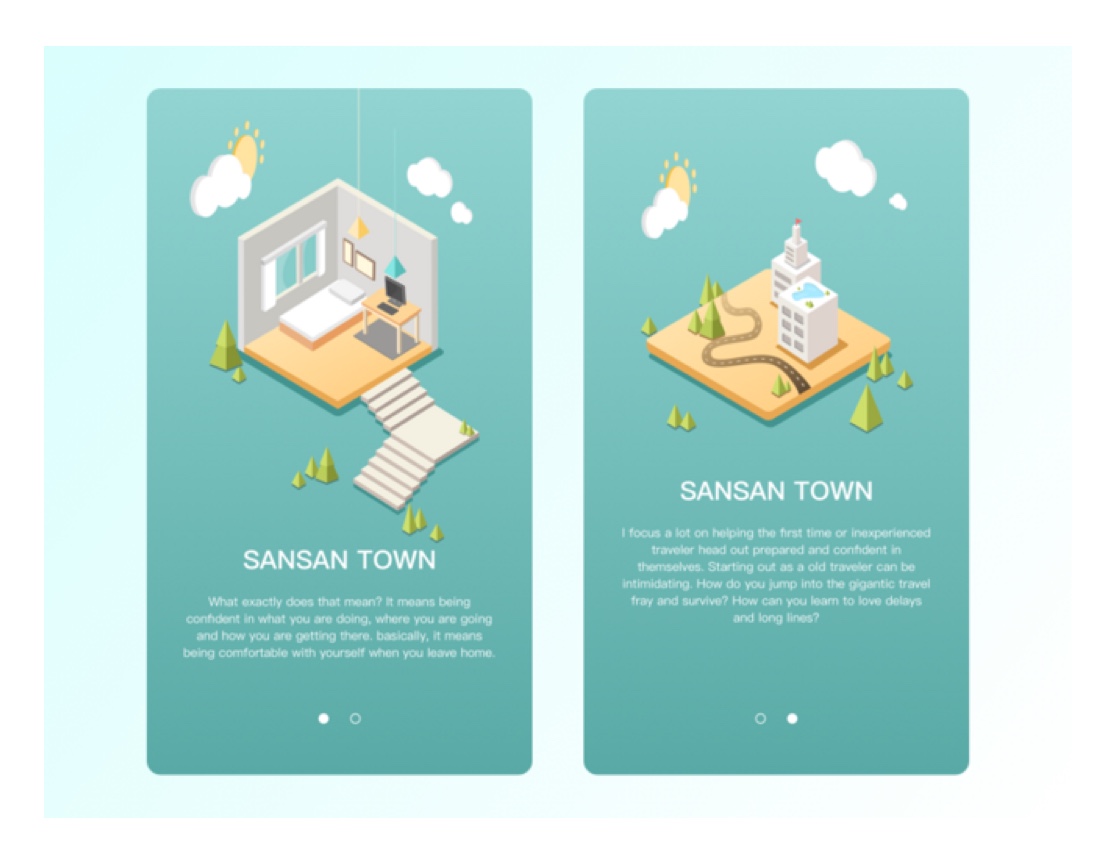
执行等距视图的方法有很多,但为了简化,最有效最常用的一种——贴图法。从上面两张图可以看出,其上覆盖的菱形网格把地形划分贴图。


在贴图法中,各个视觉元素都被切分为更小的部件,称为“贴图”,都是标准尺寸的。根据预先确定的平面数据——通常是2D数组,这些贴图被组织成游戏世界。


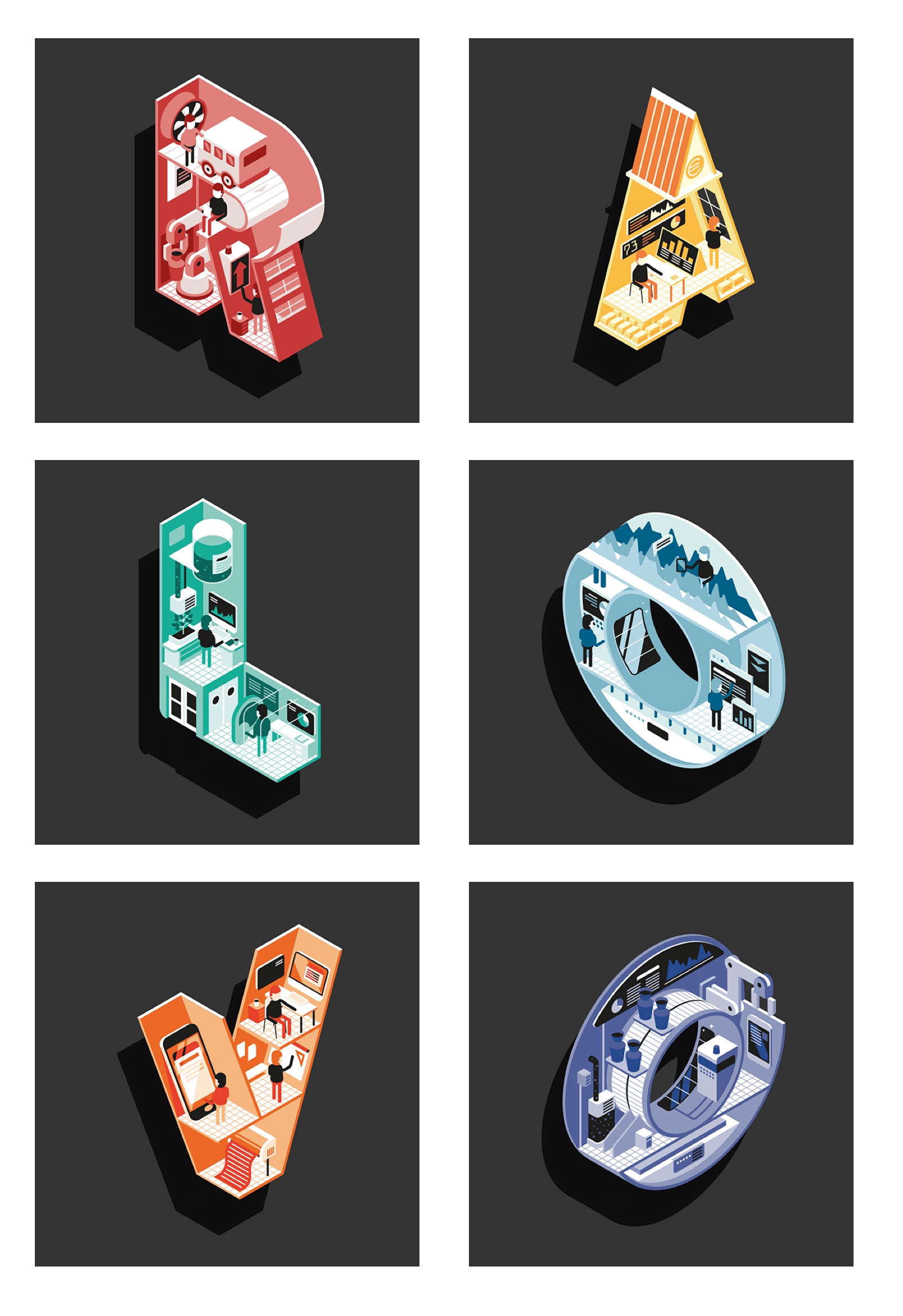
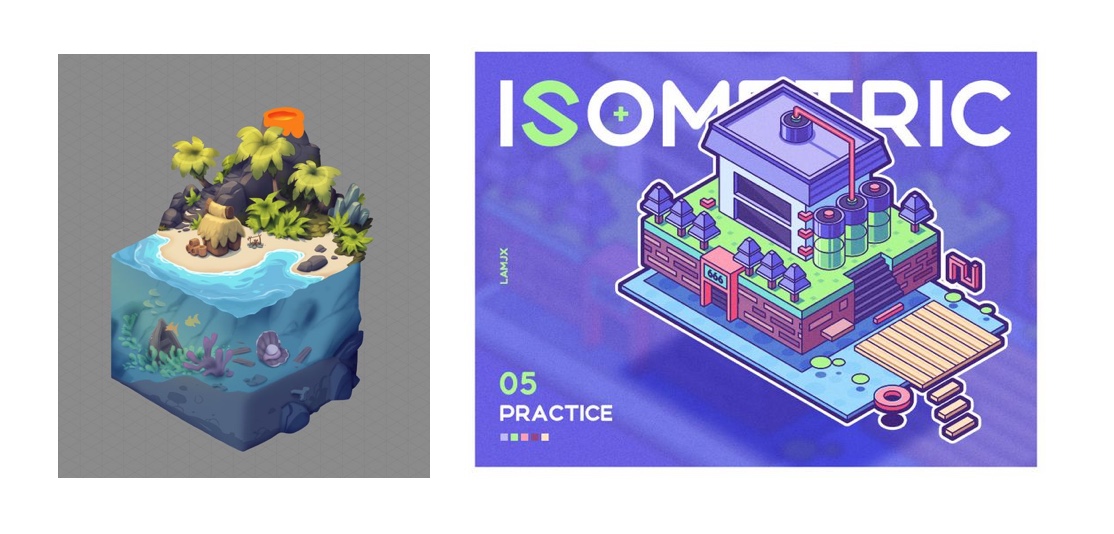
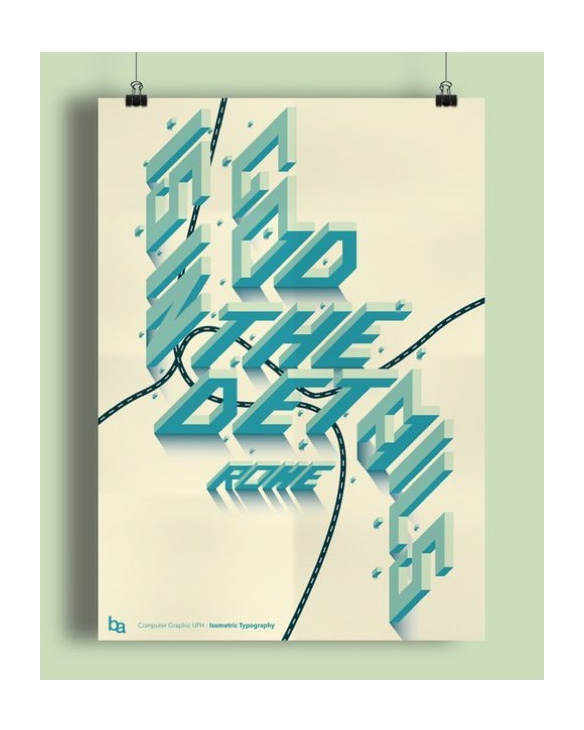
这种插画有一个专门的名字叫“isometric”。
应用范围很广,比如:icon、界面、启动页、插画、游戏、动画视频等等。





目前常用的软件有PS、AI、C4D。
现在网上有很多教程,比如:
http://www.ui.cn/detail/204993.html
http://www.zcool.com.cn/work/ZMTQ0MjkxMDg=.html
虽然PS/AI都能画出等距图标,但是现在有一个软件Affinity Designer 比它们画等距图更加轻松。

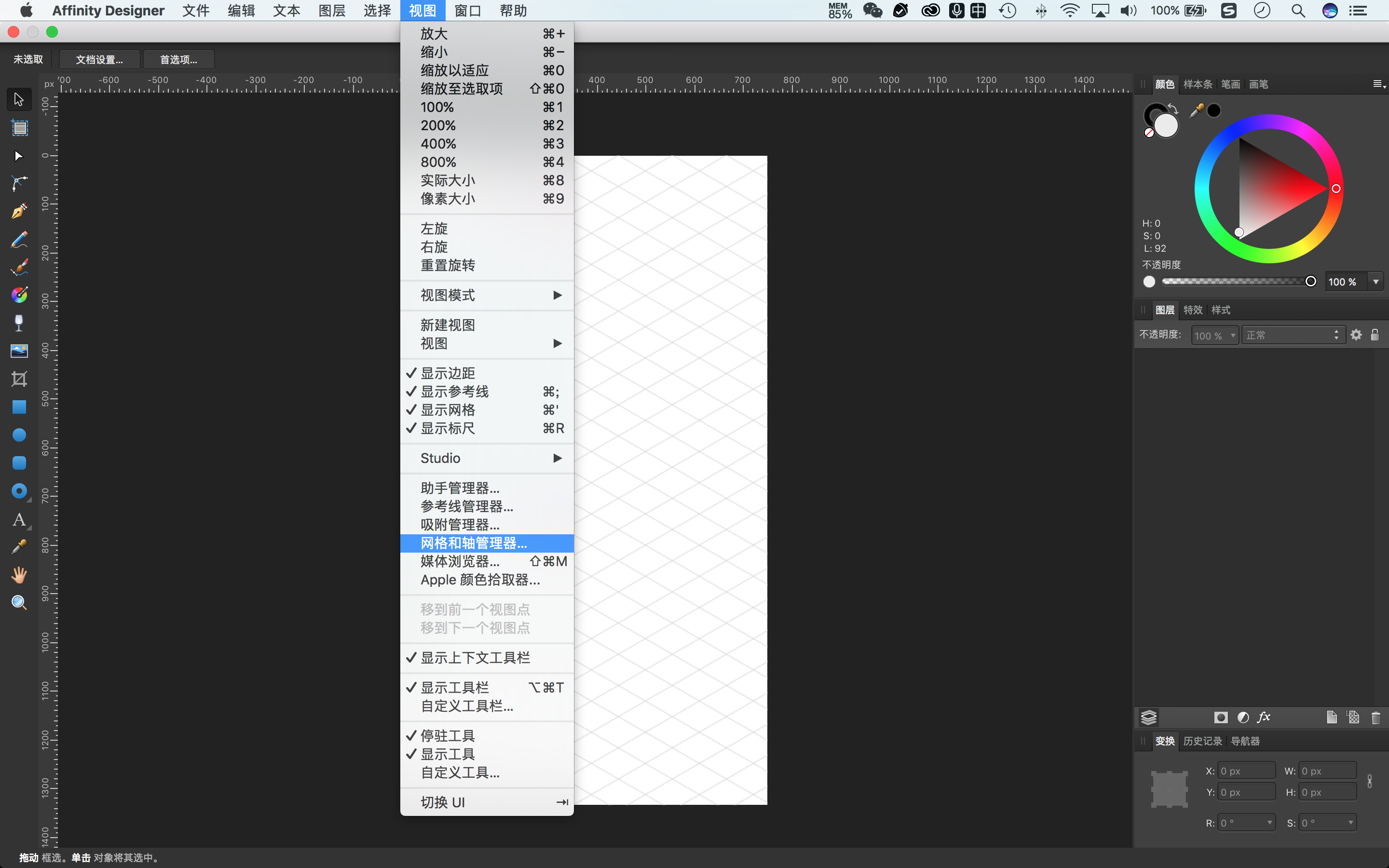
首先画等距我们需要画参考线,PS/AI都能画出来,但是方法还是稍稍显得复杂了一点,一些基本功不到位的同学会很头疼这个参考线的画法。Affinity Designer 的网格和轴管理器十分人性化的解决了这个问题。
不但对于新手来说是个不错的选择,而且它完美的融合了Adobe和sketch两个原本不相融的软件。



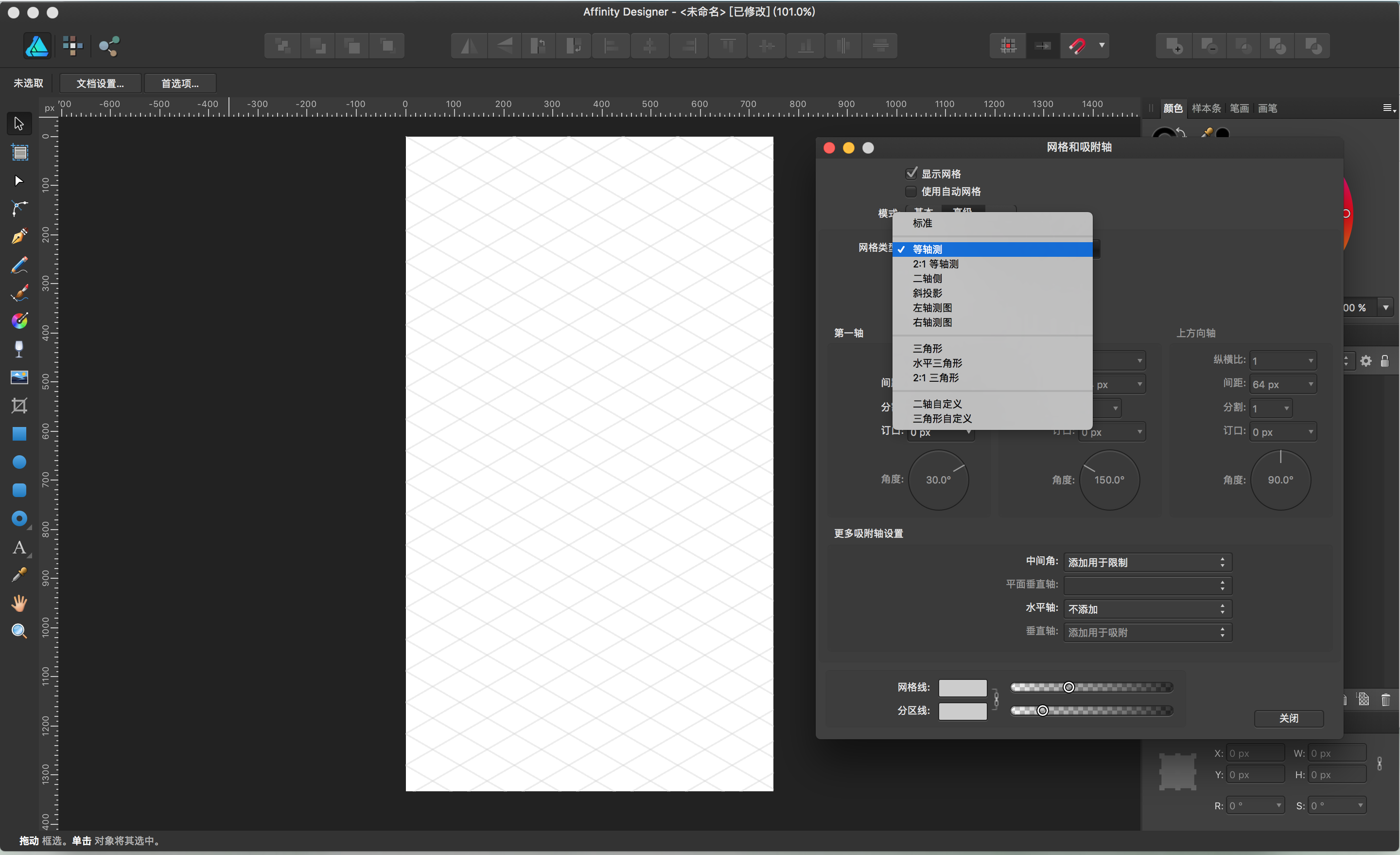
网格类型选择等轴测,这样网格就会自动生成等距所需要的斜线。
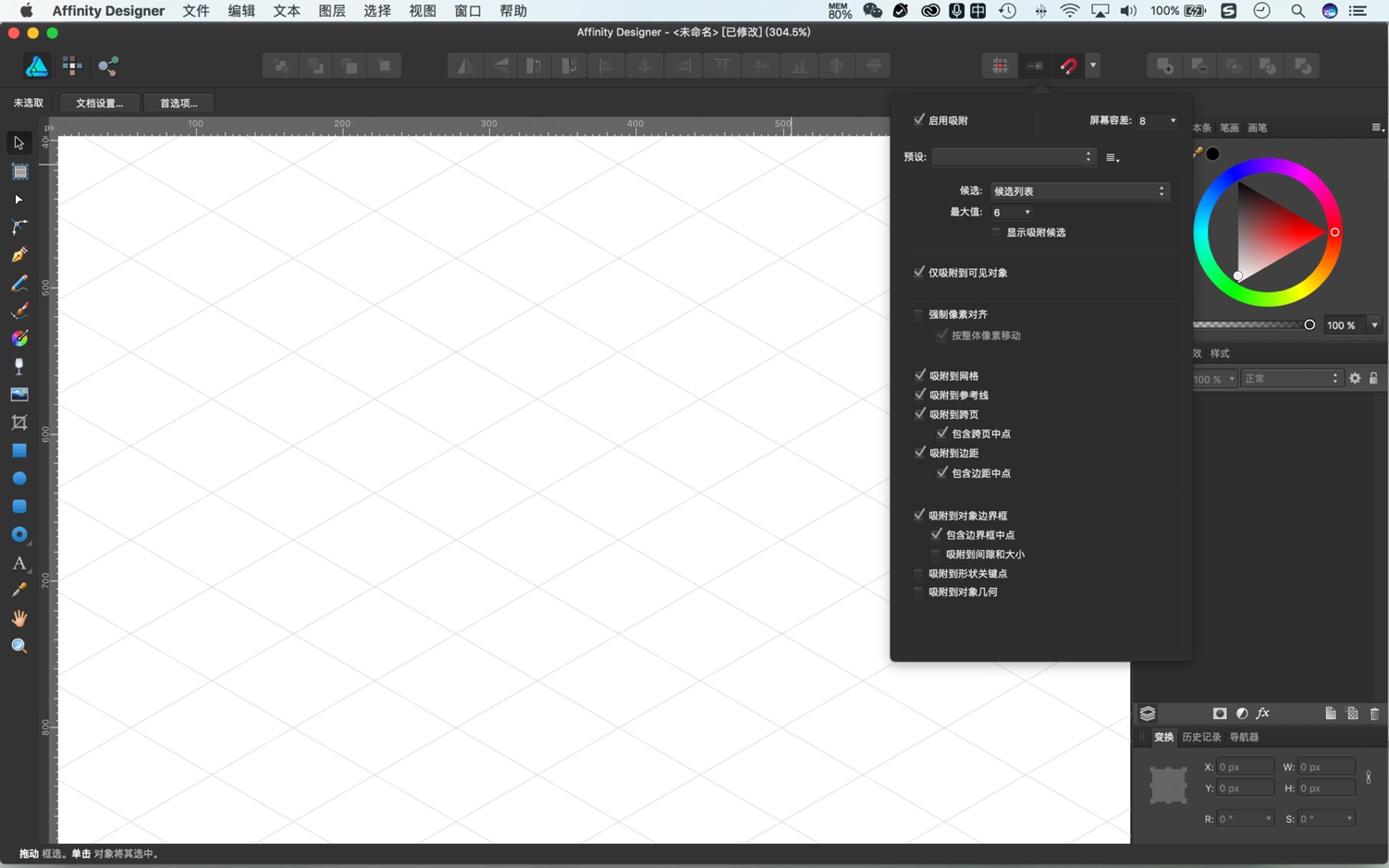
并且它的网格还可以设置吸附功能,也就是画的每个元素都可以自动吸附在网格边缘。


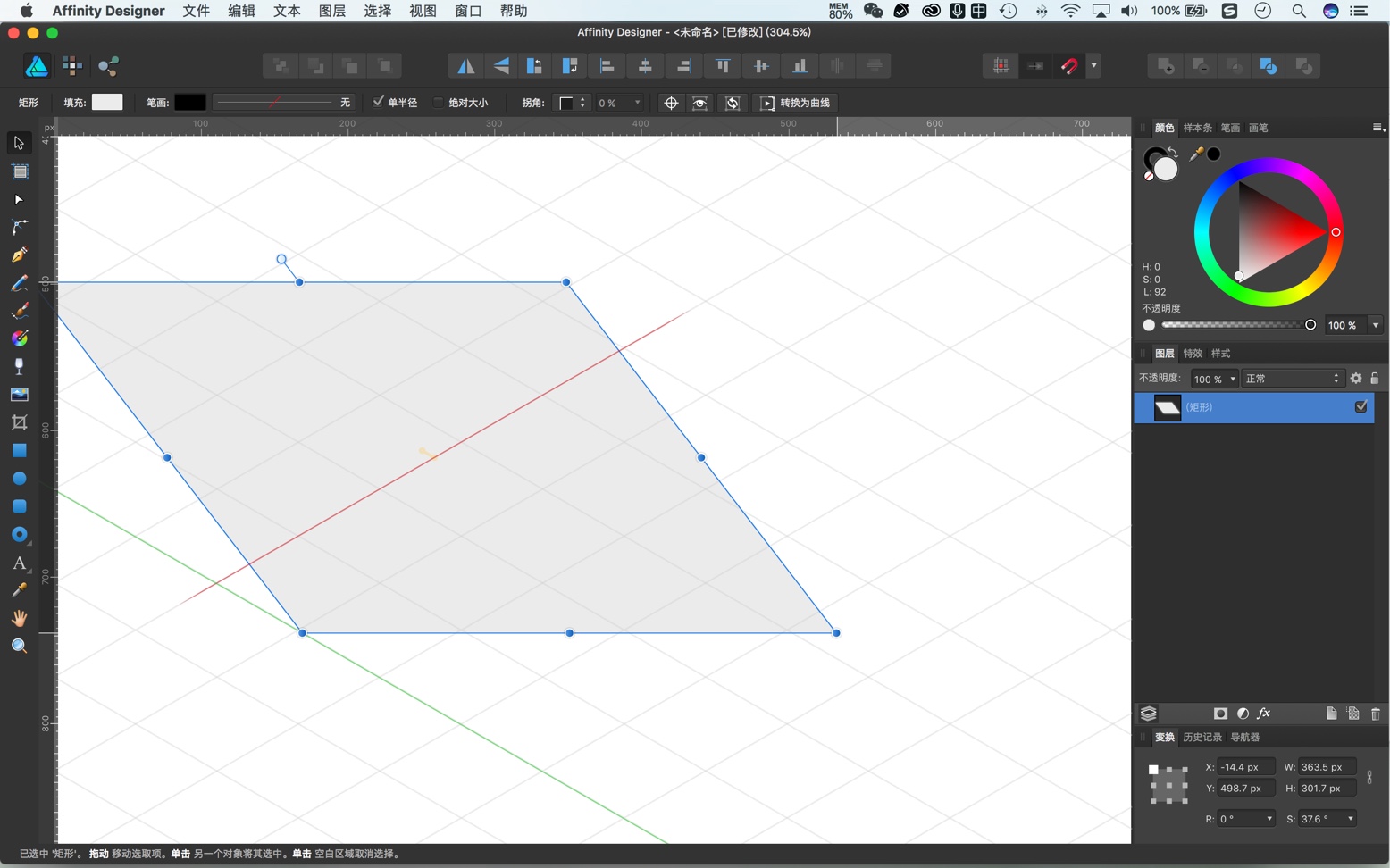
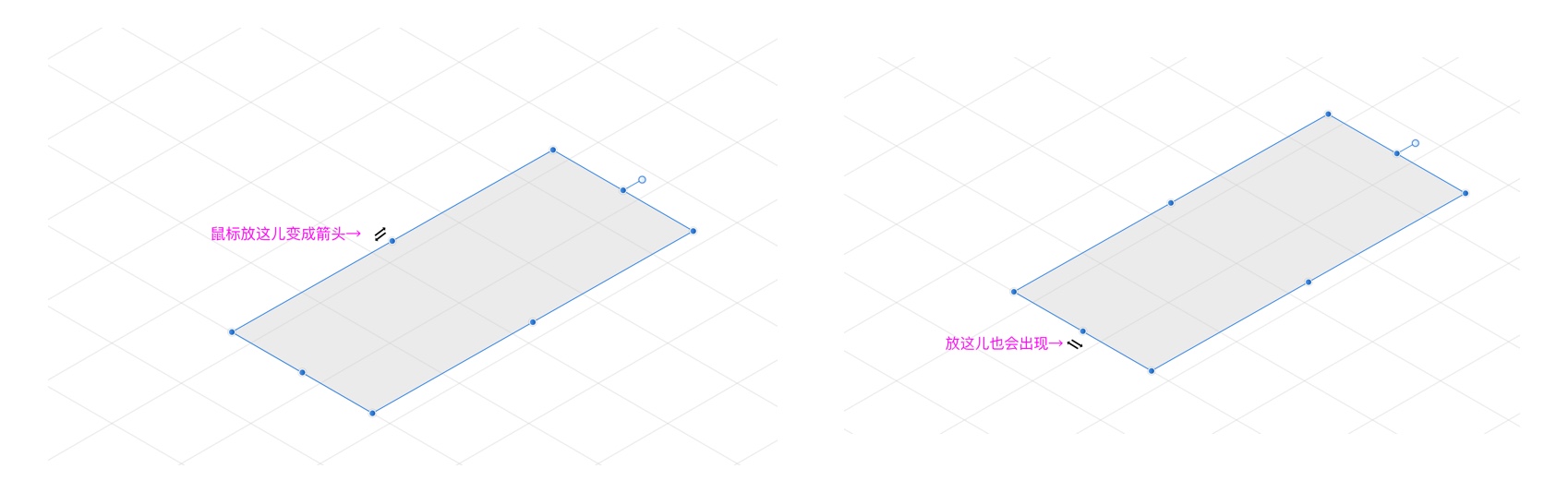
另外它还有一个十分便捷的功能,它的图形变形功能也十分强大。鼠标移动到矩形中间节点的会出现上下重叠的箭头(→),如下图:

这样可以十分轻松的倾斜矩形到任意角度,并且还自动吸附到网格上了。

拖拽矩形长宽的时候也是根据网格的路径来,不会影响矩形倾斜的角度。

轻轻松松画一个小icon。
Affinity Designer这个软件目前只适用于苹果操作系统,在App Store商店里有售卖。