
许多人对现代艺术的评价是这样的:“这不就是一团乱麻吗!”“一滩烂泥!”“复制粘贴而已,我也会。”(请自行脑补该类文字所描述的作品)。每当一个艺术家的作品在国际艺术品拍卖会上拍得天价时,总有几个围观的吃瓜群众会泼下几滴自信的冷水:“这是什么玩意儿!我也能做好不好!”
然而,有一幅图是这么机智地反驳的:

作者默默地表示赞同…谁叫你想到的时候没有做呢?
然而,无论你是否能真的创作出与大师相同的作品,你都需要先对大师创作的动机有些了解。即使说有许多作品的确很容易复制(想想那些专业复制名画的油画村吧),如果不去思考作画背后的过程和背景的话,所作出来的画也只能是形似,达不到神似,更不用提自己创作了。这篇文章就是想讨论几点现代艺术家在创作过程中的思考,并扯一扯这些思考与用户界面设计的一些微妙的联系。
虽然从事着UI这个行业,作者的大学专业却是艺术史。经过了四年的专业洗(cui)礼(can),对从古至今的艺术的变革历程有了一个客观的、系统的了解。当看到吃瓜群众们从媒体引用有关艺术品的观点时,作者时不时要为他们擦一把冷汗。许多看上去好似极易上手、平庸无奇的作品实际上是艺术家做了无数次加减法的结果。

当时作者的期末考试便是背画名,画家,及作画时间。想象一下,每日盯着几百幅画作背诵它们创作的时间、地点、创作媒介是件多么美(nao)好(can)的事情!所以在经历了这样的洗礼后,作者每接触一个与曾经背过的画有类似元素的图像时,脑中就如数据库般调出那幅画的图像记录。自然到好似自己已变成一个移动的艺术品数据库(真是感动不已)。
这种感觉作者称之为“回光返照”之感,即在有意识的情况下,你所接收到的信息令你回想到了过去所接触到的信息,下意识地与之形成对比。那么在UI的世界里,我们能否寻觅到现代艺术的影子呢?
先看它:

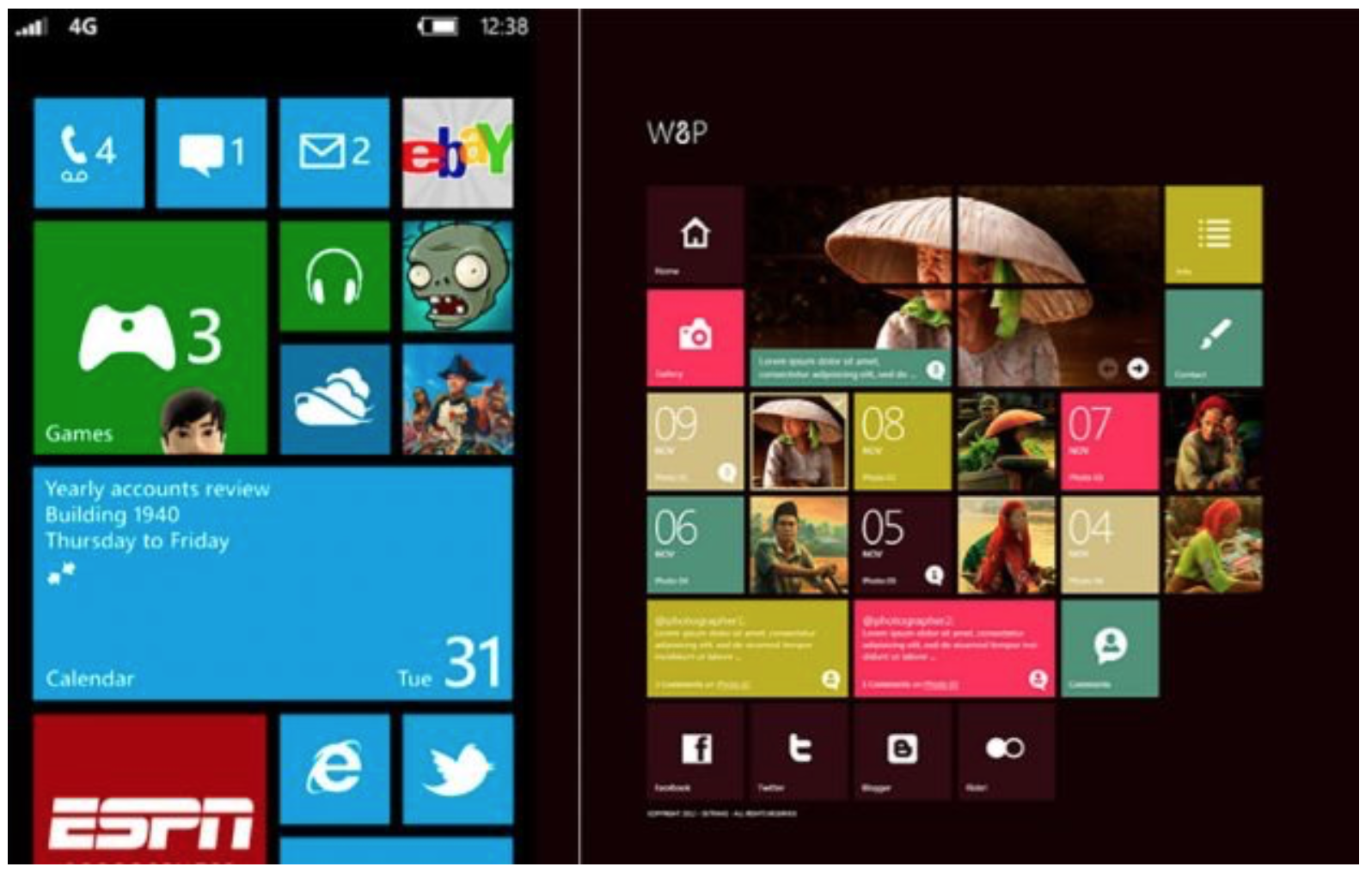
在许多令作者印象深刻的UI风格中,最典型的就数已遍地开花的“方格子风格”,或“网格化风格”。比如上面大众点评的APP主界面,也如Windows Surface Pro的主屏界面:

大家一定在想,作者的数据库此时调出的是哪位艺术家的作品?
?
?
?
?
?
?
?
?
?
?
答案是:

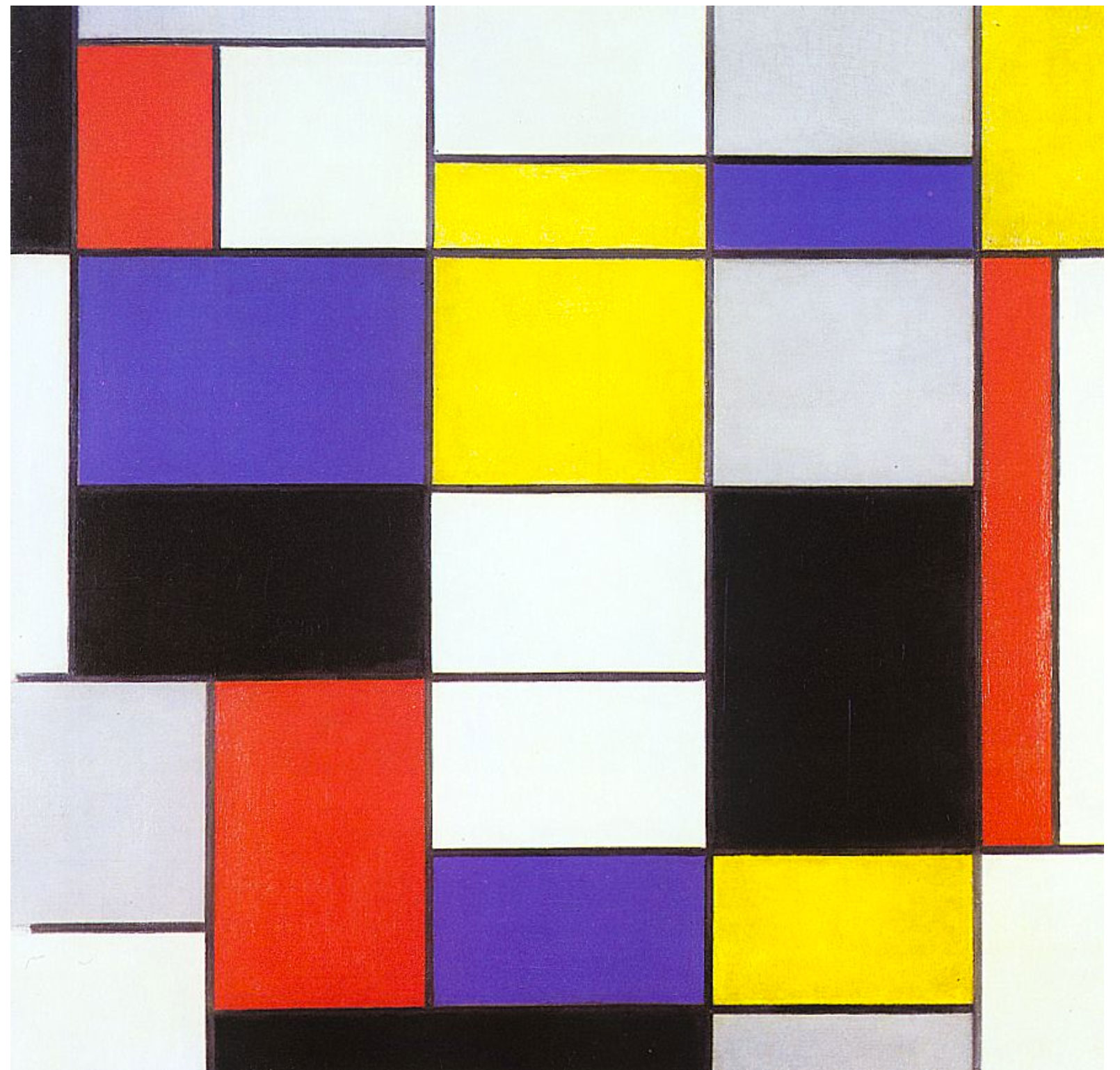
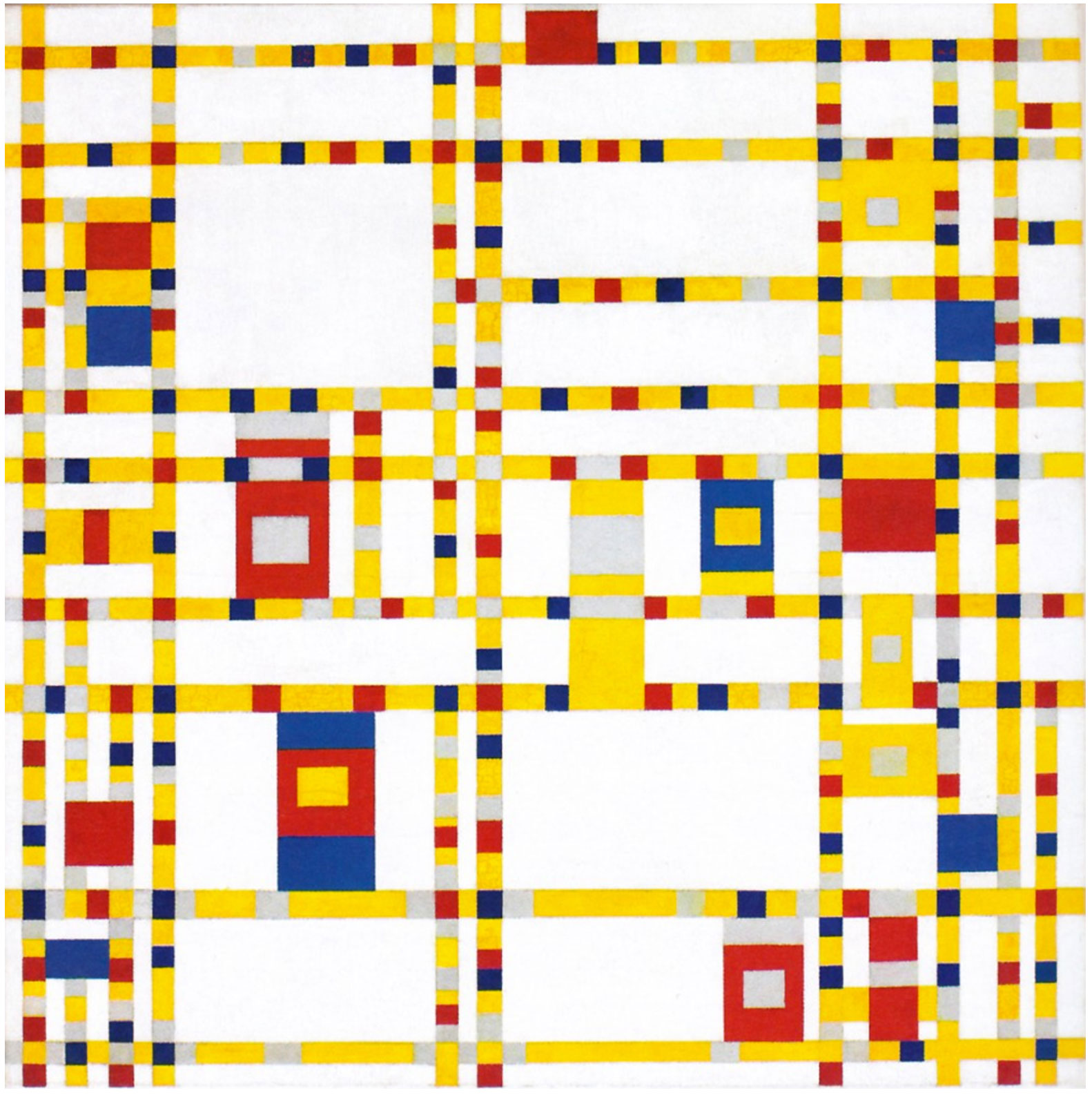
方格子的设计让作者分分钟联想到了蒙德里安啊!
网格化风格在近年来已被广泛地应用于许多主界面的设计当中,如上面截图的Windows Surface Pro和许多文件管理APP和游戏APP。对于Windows Surface Pro来说,这样的设计旨在将多样化的软件和文件快捷方式均匀且富有变化地排布在桌面上,它相比于传统的Windows桌面快捷方式更为生动,并可以缓解用户使用时的乏味感。有人这么总结过,“网格的最重要的用处是为一个构图中如何定位元素而建立一套规则。一个有效的网格不仅定义着它的度量,也为设计增添了韵律,。”(引用1)之所以作者想到了蒙德里安,不仅因为表面上可以看到的“网格”风,更在于它与网格化设计共同想体现的一种富有变化的韵律。下面这幅画的灵感取自于纽约曼哈顿的百老汇街道。

繁荣热闹的百老汇街道被蒙德里安用抽象化的方式浓缩进横竖交错的网格,而散布在网格上的较小的方格则代表了川流不息的车流和人群。在表现“欢腾、热闹”这一主题时,除了错落的网格,网格中填充的颜色同时起到了至关重要的作用。当作者看到Windows Surface Pro的主界面时,第一个感受到的也是界面的非静止性。当代表着不同意义的方格被同时呈现在一个界面、由直线相互连接着时,观者的目光不再是静定的,而是沿着各色格子的边框而不断跳跃。
在艺术不断被“现代化”的过程中,有一个非常关键的词汇,那就是“简化(simplify)”。几乎所有经典的,传统的画作中常见的特点,如精致的人像或物件轮廓、一丝不苟的质地描绘、对眼见之物准确完整的再现,都在艺术的现代化进程中,被一点一点地抹去了。简化有一个关键的目的:让观看者更加专注于剩下的部分。通过做减法,艺术家们逐渐学会了有目的性的只留下他们想呈现的部分。古典艺术很像是复刻了照片,每一个细节都完美展现,而现代艺术作品则是往截然相反的方向发展,尽可能地简化现实中的景象,浓缩成简化的形态。
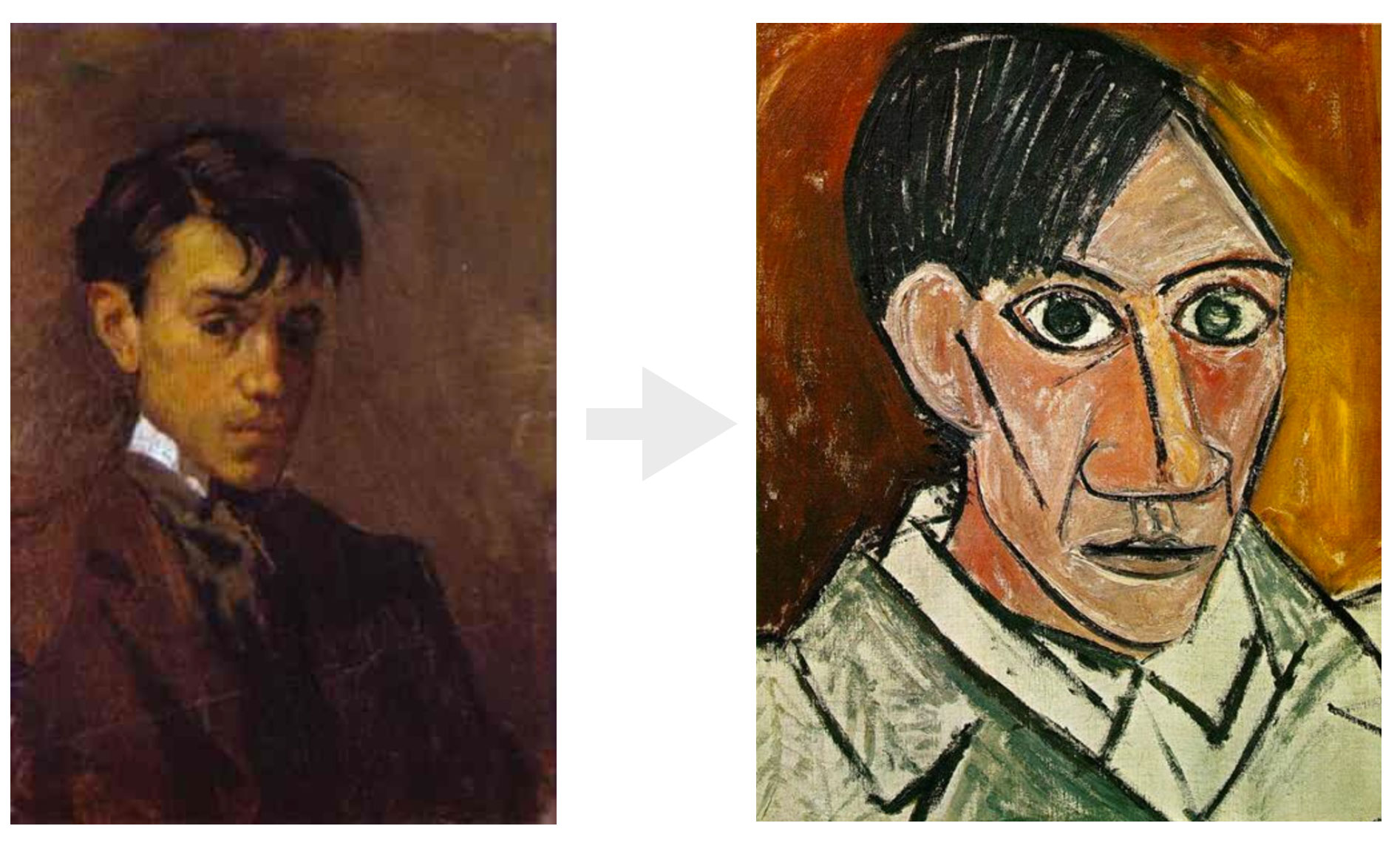
请看Picasso不同时期的作品对比:

人们熟知的毕加索是右边这张图代表的风格,而孰不知风格大胆的毕加索也曾经做过循规蹈矩的好学生。同样是自画像,毕加索把自己化成了完全不同的样子。事实上,从写实到抽象的描绘方式的不同,是现代艺术相对于古典艺术的一大革新之处。
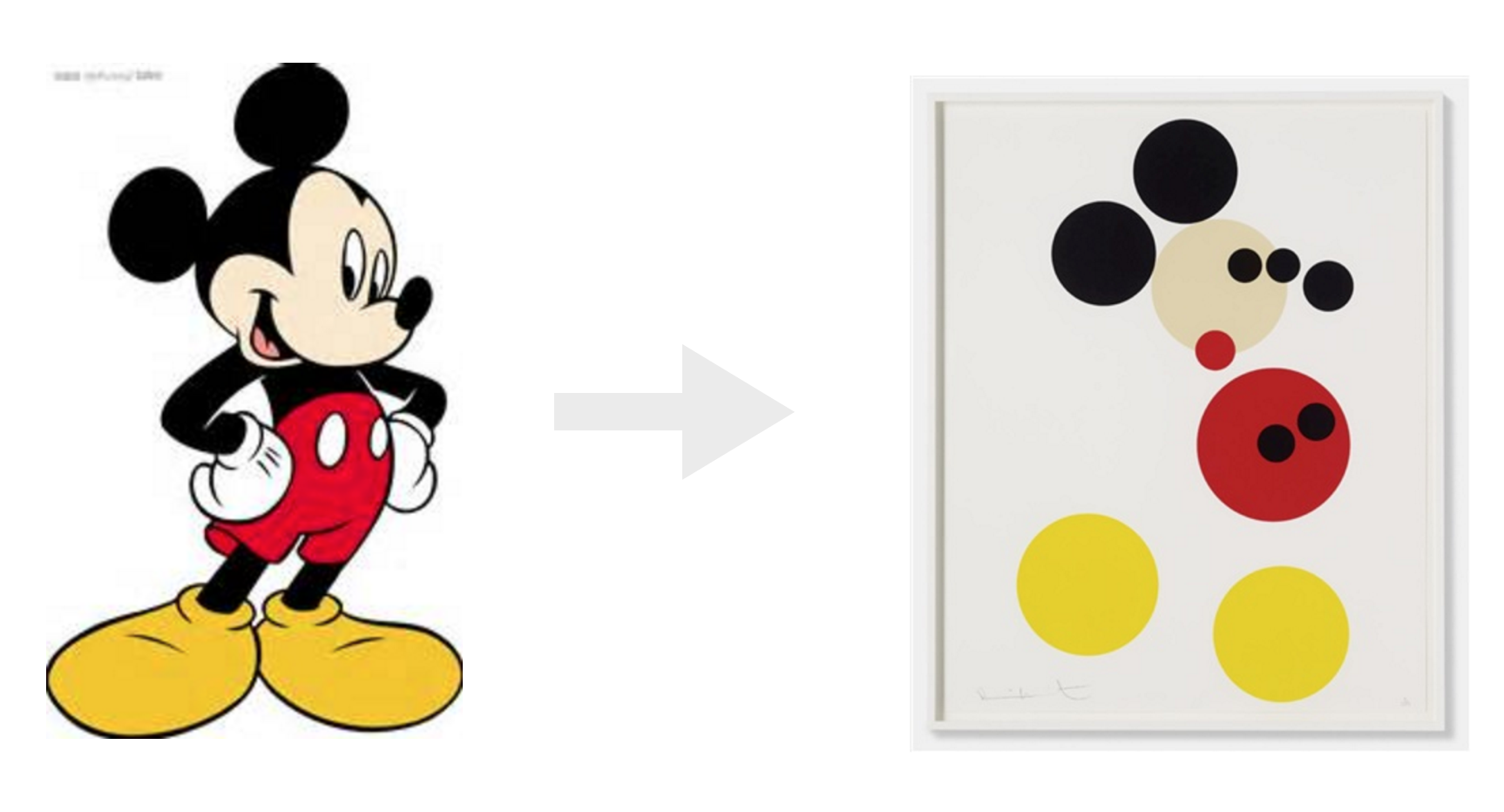
如果上面毕加索作品的对比不够深刻,请参考这组:

米老鼠竟还可以这样画?而如此几何化之后,我们竟然还能认得出它是什么。这与UI设计中的扁平化好像如出一辙?是的,无需完整的边描,仅仅使用基本的几何形状依然可以呈现物件最基本的结构,UI设计也是如此。
若要谈UI设计,就不得不谈icon这个不可或缺的基本元素,以及近年来被极度推崇的扁平化设计。而从拟物化到扁平化的设计发展,就如古典艺术至现代艺术的进程。过度的设计容易使人产生视觉审美疲劳。在电脑普及的短短几十年内,icon的风格已从最早的精致刻画逐渐发展到今日扁平化、极简化、几何化的风格。
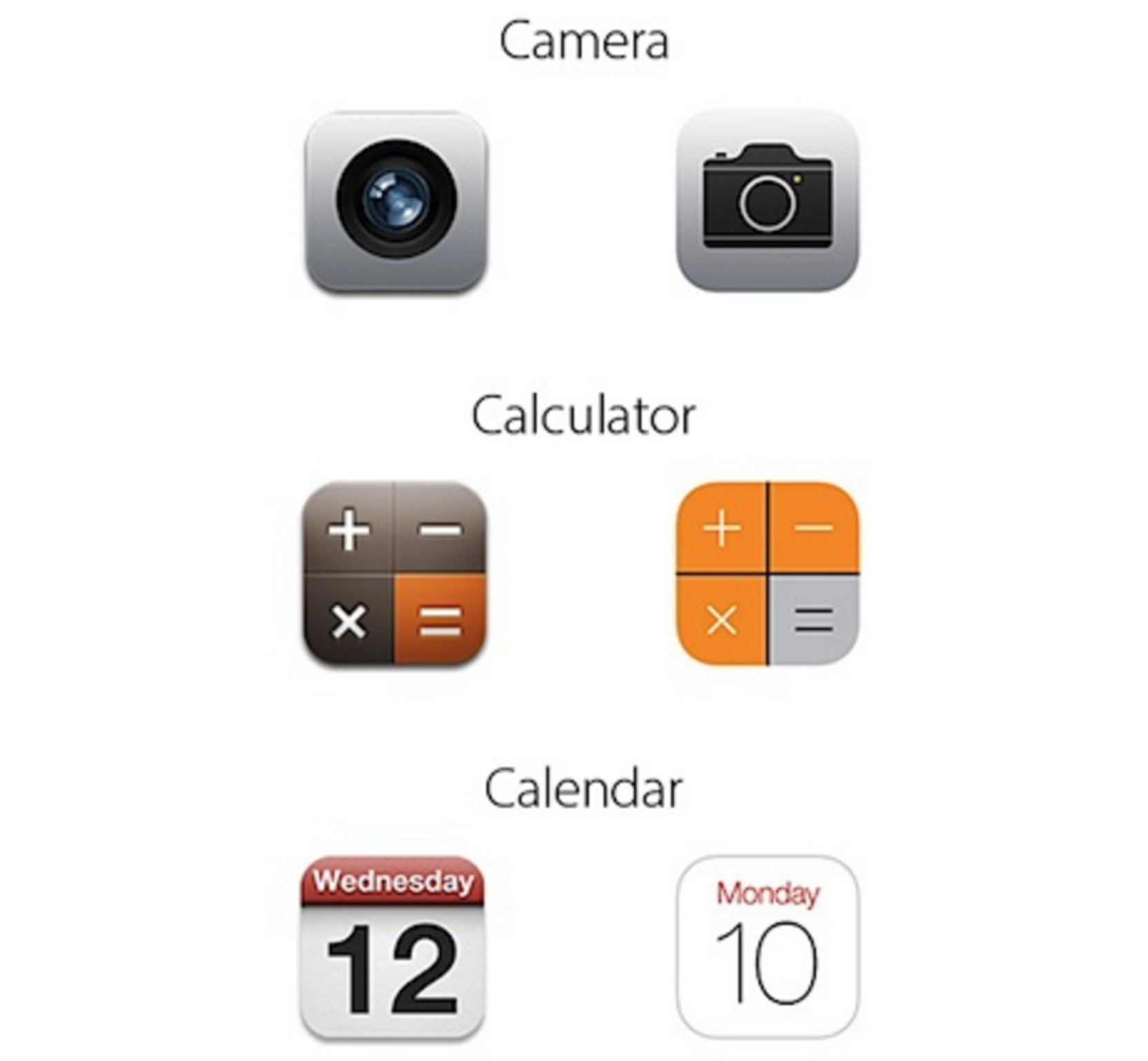
iOS 6 和 iOS 7 的对比:

阴影被弱化,纹路被舍去,字体纤细了,也不再有摄影精度的图片出现在icon内,取代而之的是平铺的色块和精简的几何形状。生活中的物件被不断抽象化,提取至几条简单的线条。icon的设计进化似乎借鉴了艺术的现代化,不再具象、立体。因而不得不说,不管是在艺术作品还是UI设计中,精简化都是一个必要的走势。
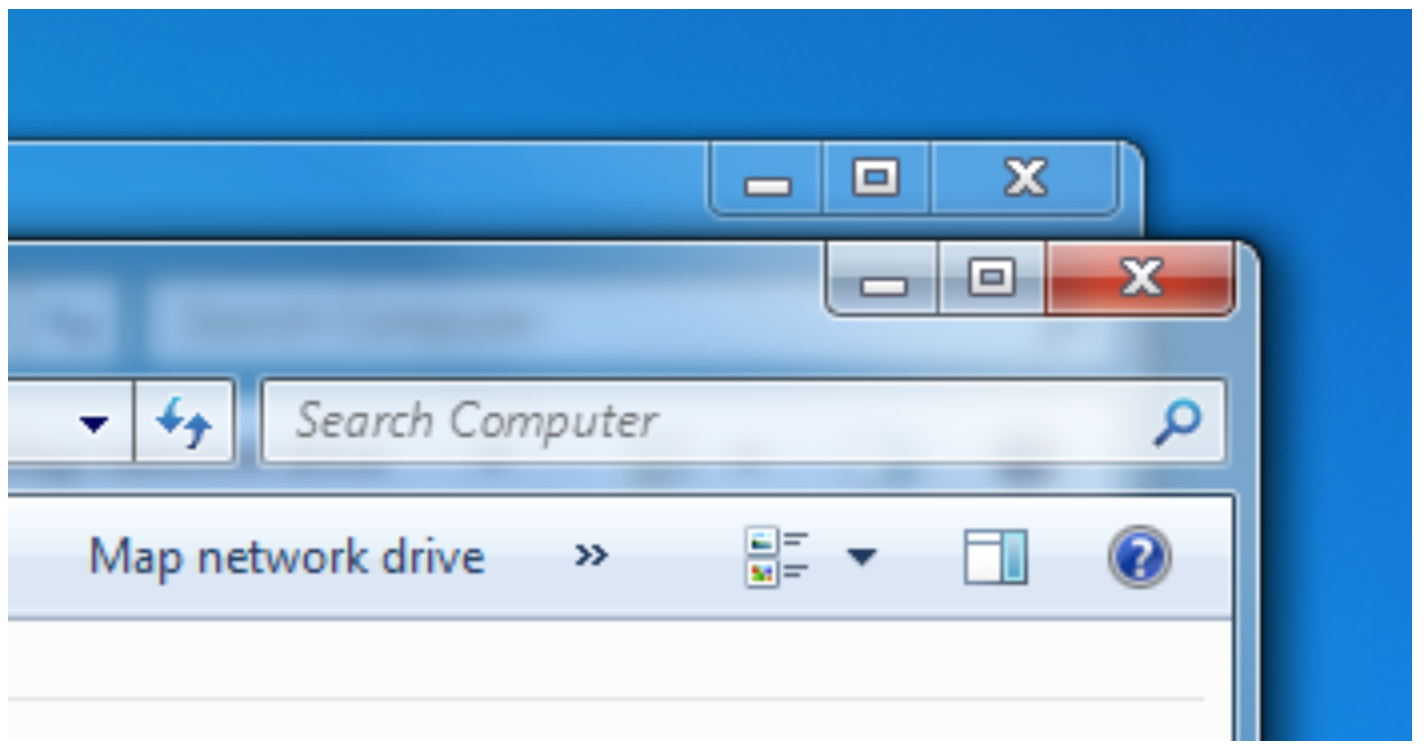
最后要比较的一个UI效果是它:

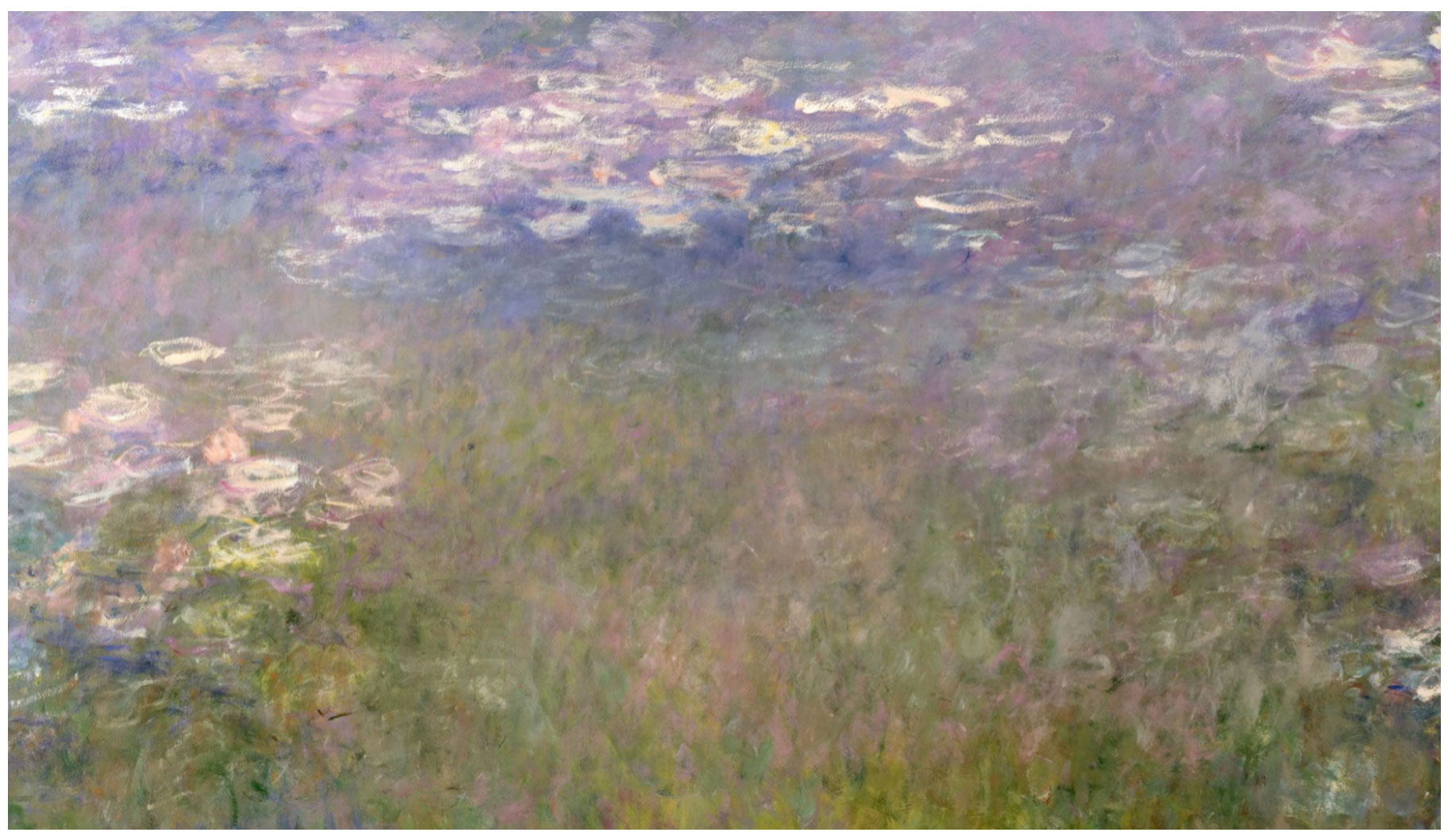
没错,就是毛玻璃效果。对此类设计最早的接触来自于Windows vista的窗口栏。那时作者对印象派的了解并不深。而后正式学习了印象派的定义时,才意识到,如今在OS 8.0中随处可见的毛玻璃效果原来与印象派有着异曲同工之妙。请看莫奈的雾莲系列作品:

被誉为最喜爱雾霾的艺术家,莫奈的创作特点是舍去对具象物体的描绘,而反过来通过描绘光影对物体的效果来呈现物体本身。他的目的是营造一种光影的氛围,而不是具体体现任何一个具体的物件。
莫奈这样描述他的“Water-Lilies”,’创造一种没有尽头的整体感,一种没有水平线或边岸的水平面’(引用2)。距离和角度已被摒弃,水好似无限地延伸到了我们整个的视觉中。
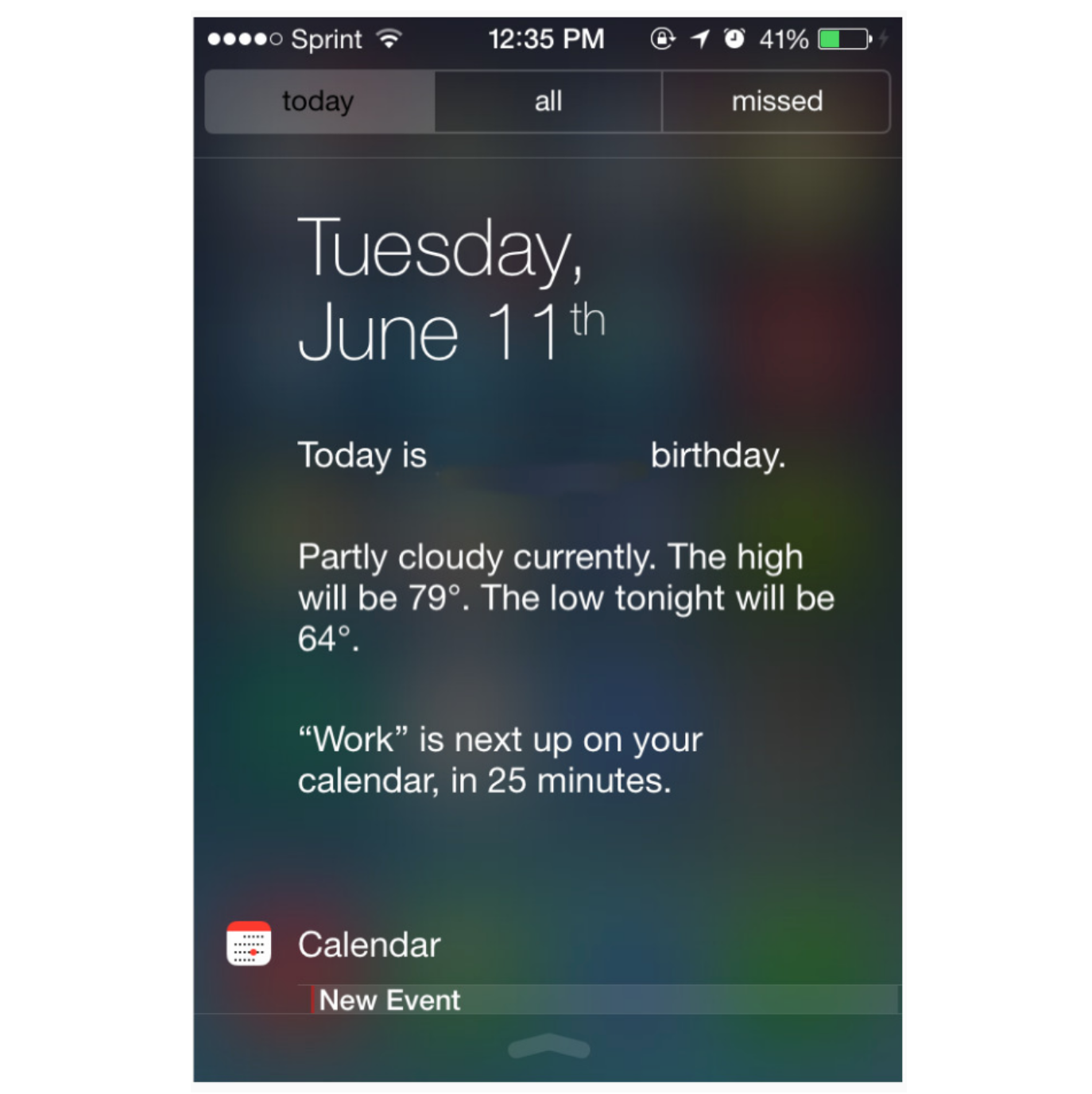
而作者转念一想,在UI中对毛玻璃的运用不亦如此吗?通过模糊背景、却保留背景的光影,使得原背景中较为锐化的颗粒得以模糊化,为浮于上层的功能性控件提供了极好的背景效果。它使窗口内的文字清晰呈现,却又维持了大环境的色泽、光影的流向,得以让我们的视觉沉浸在无限广阔的背景当中。试着把莫奈的作品置于常用的天气APP的背景,即是如下的效果:

毛玻璃的作用效果与莫奈的光影处理如此相似,着实耐人寻味,让人不禁感叹到艺术的博大精深。
笼统得说,设计和艺术的区别在于,设计更有目的性,它为特定的用户、需求而存在,而艺术更加自由、主观。尽管如此,在现代艺术的极简化道路中也不乏与UI设计思路相谋的地方。上面列举的只是作者发现的UI设计中与现代艺术的几处微妙的联系。抛开商业化、功能化、用户需求这些词语,设计和艺术的区别也许并没有那么明显。我们只是需要用一双开阔的眼睛去感受这些视觉的变化,这些不同时空里的匠心独运。
怎么样,是不是对艺术和设计的关系有了全新的认识?想不想尝试一下回光返照的美好感受?快去丰富下自己的数据库,开始背画吧。可以先从《教你看100幅世界名作》开始。来,作者悄悄告诉你一个快速背画的秘诀……:
…
…
…
…
…
…
…
…
那就是,
没有秘诀。

原文链接: dianrong
