今天看到了一篇非常棒的问题,详细阐释了图标设计过程中方方面面的知识点,今天,咱们就来看看设计师Slava Shestopalov的文章:
1 使用光栅来更好的设计图标
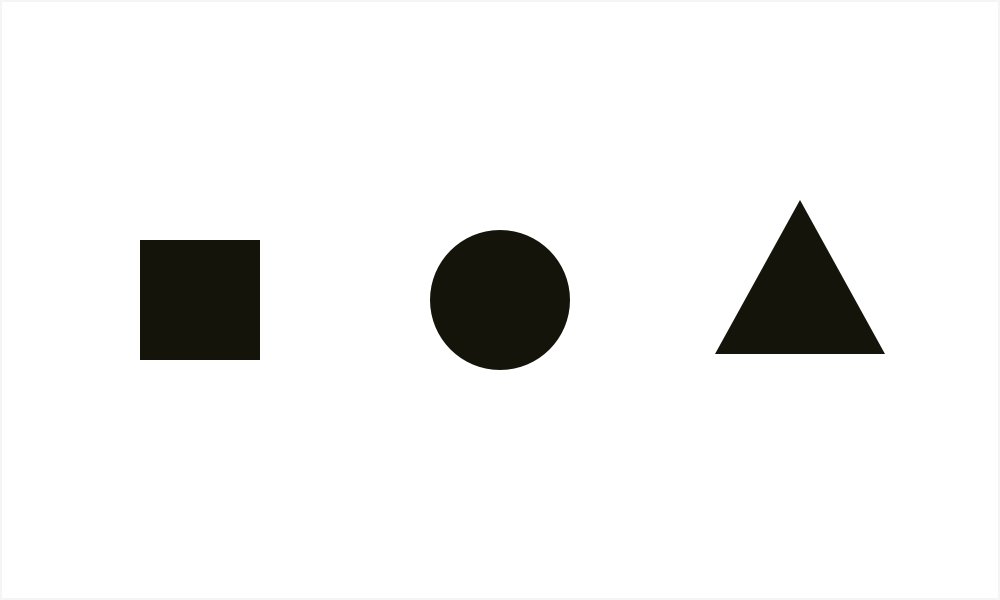
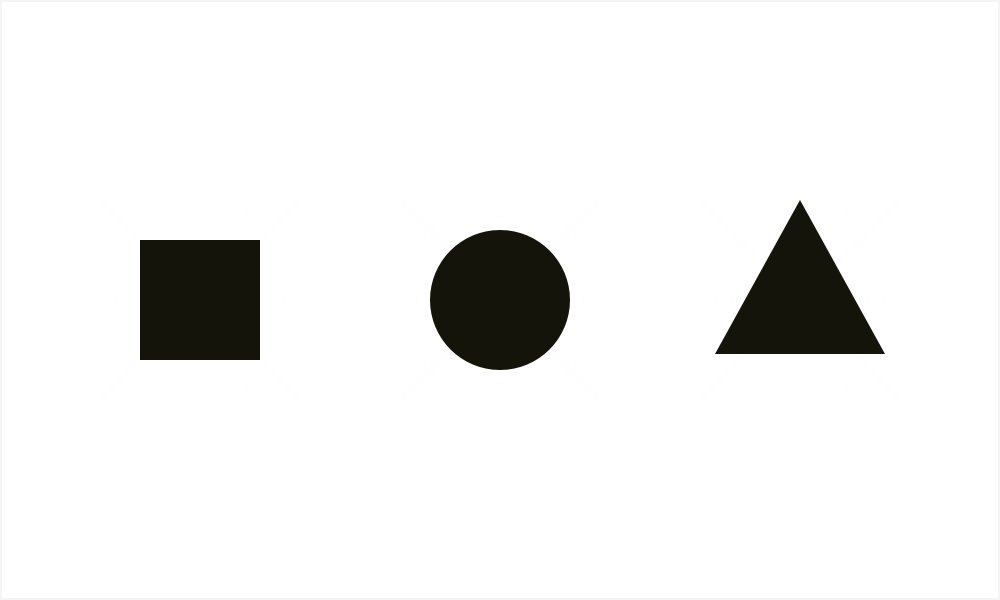
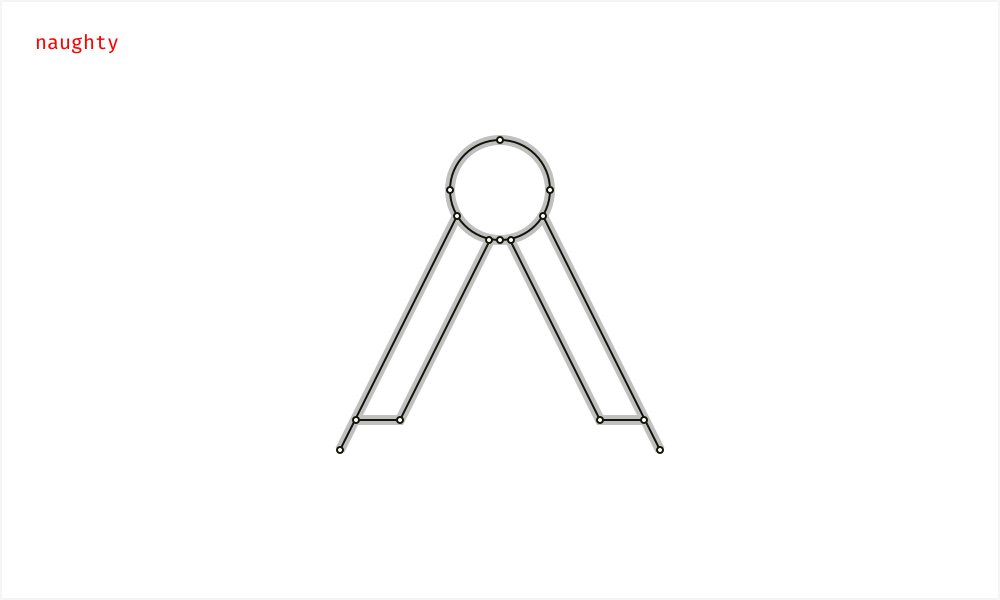
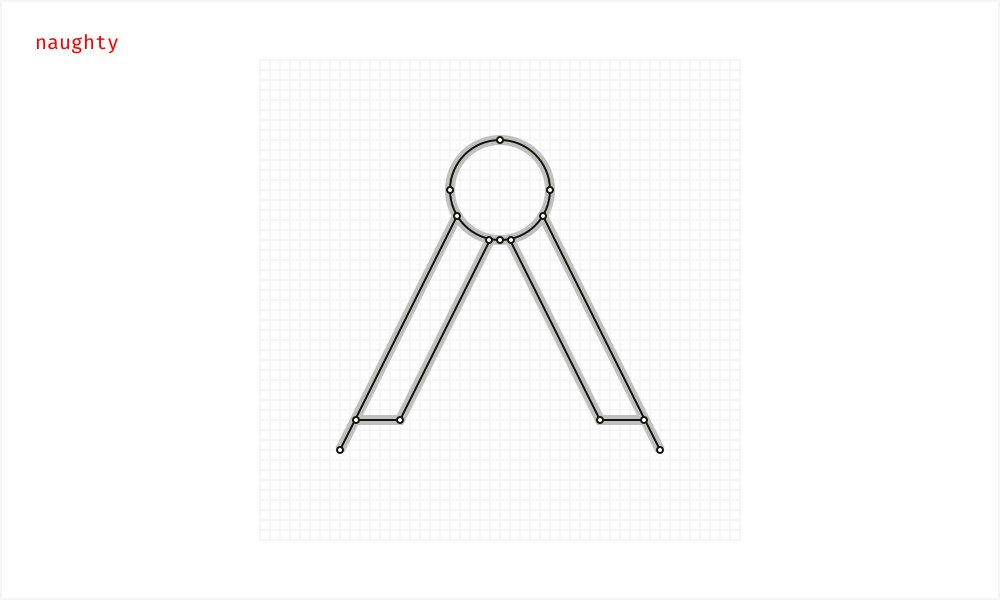
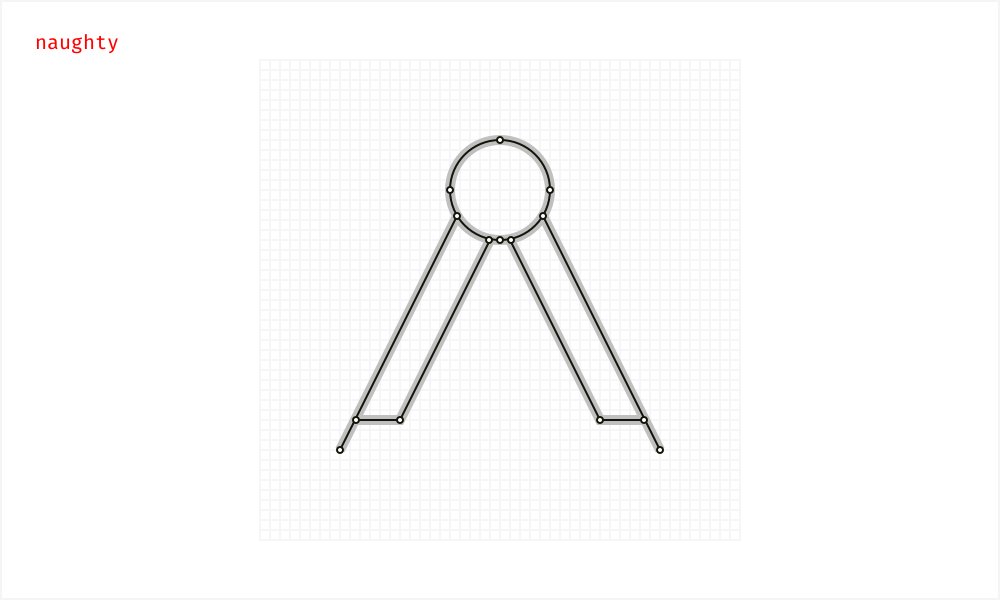
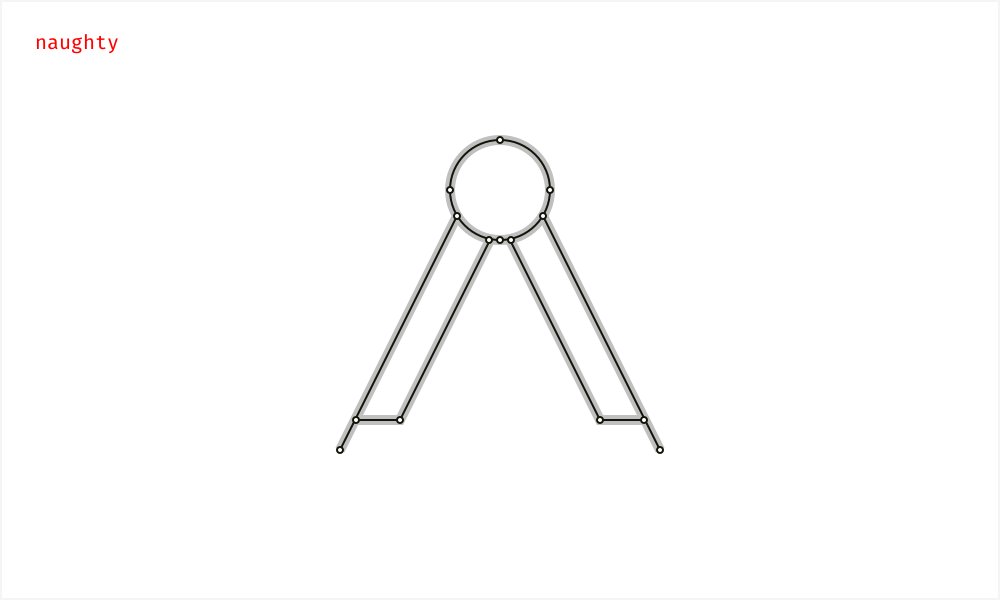
UI界面的图标通常可以近似的看做以下的基本格式之一:横向矩形,纵向矩形,对角矩形,圆形,三角形,正方形。 如果把它们做成高斯模糊效果,你就会发现它们具有相同的视觉重量,因为它们变成或多或少相同的斑点效果。

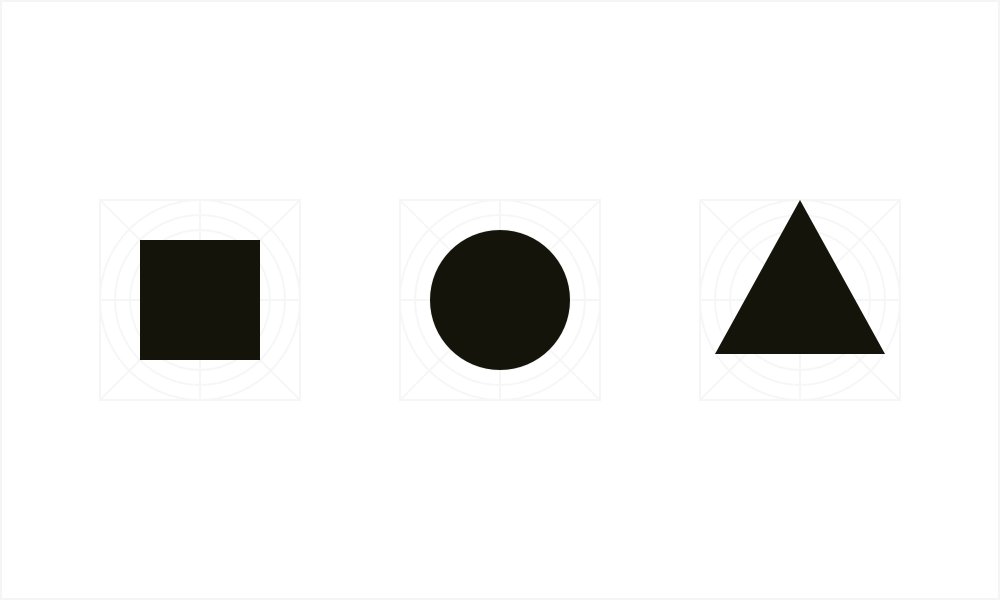
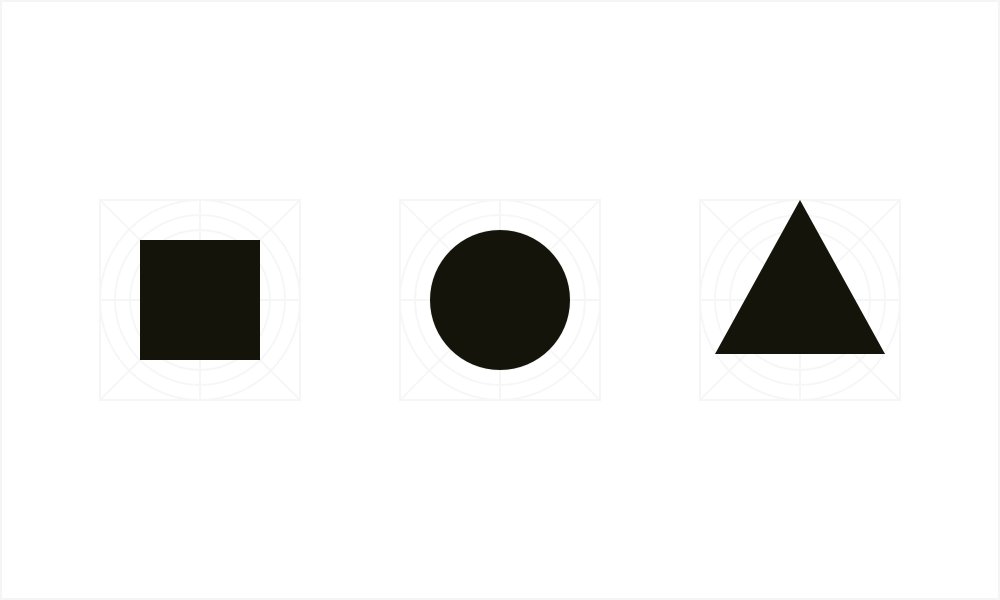
根据图标形状,将它们放在相应的框架中。你就会发现,方形图标比三角形或细长图标更紧凑。


图标越紧凑,所需空间就越小。图标的边缘越锐利,细节越多,它们占据的画板空间就越多。


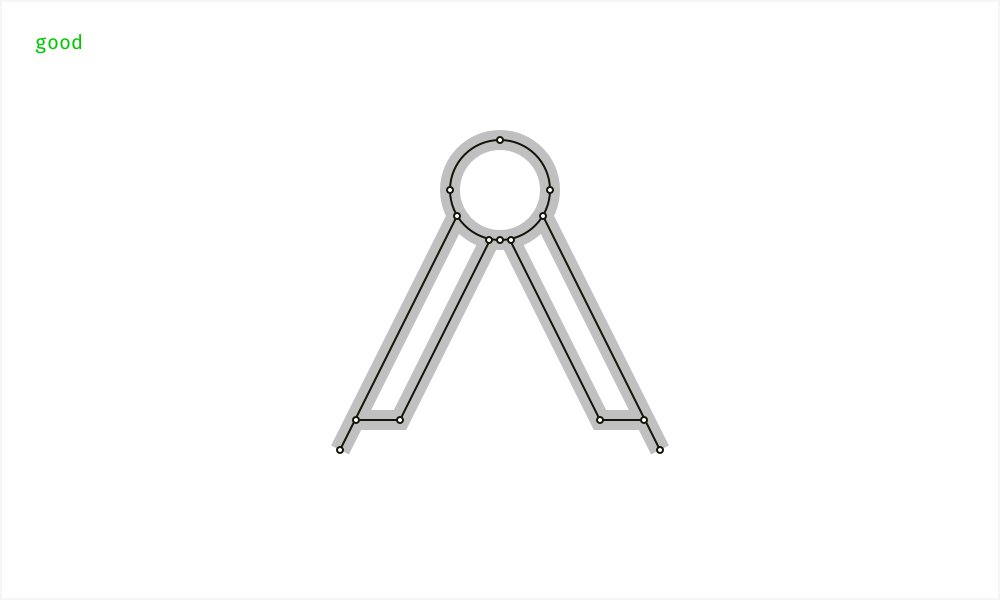
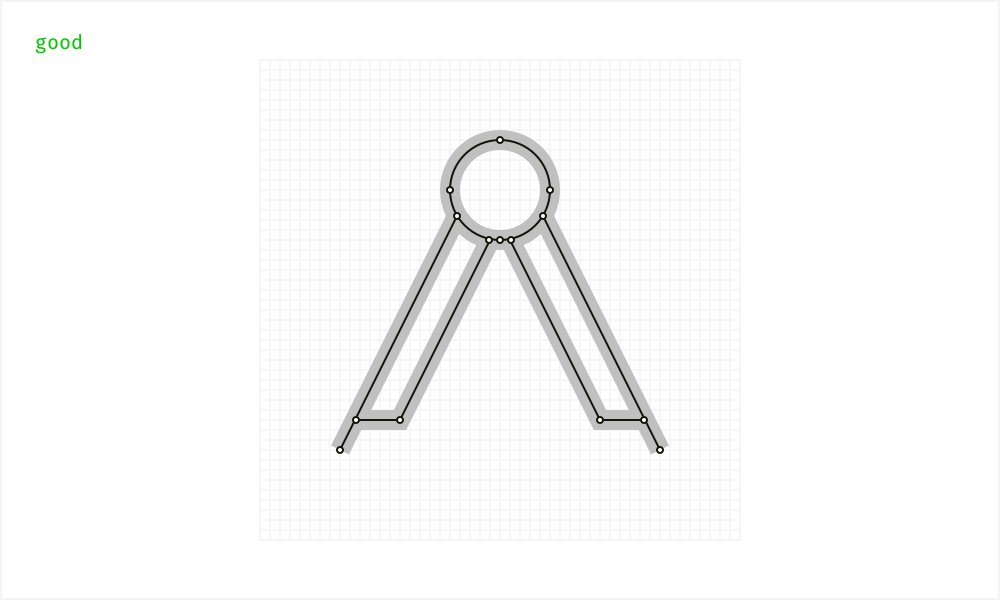
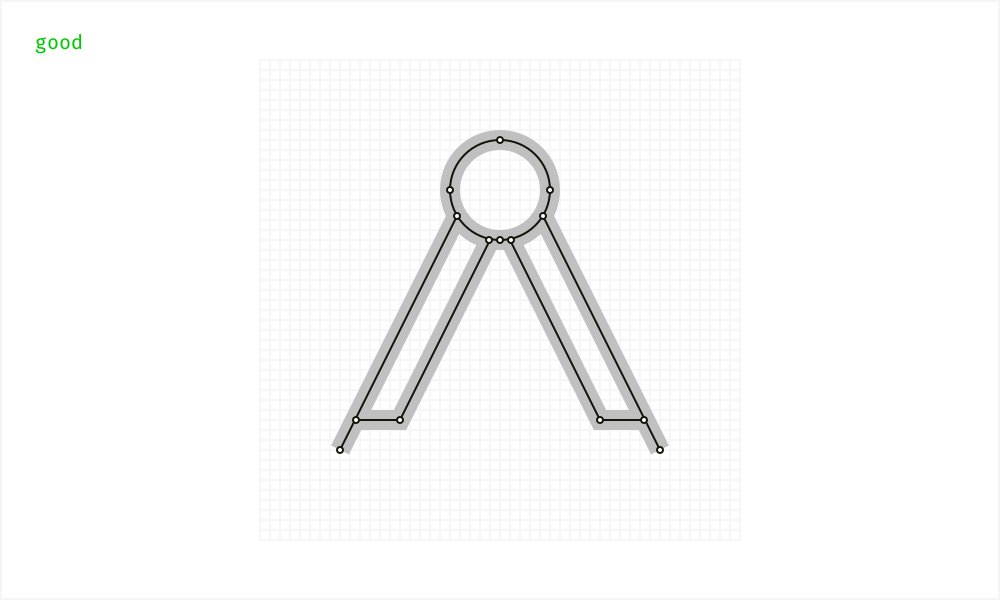
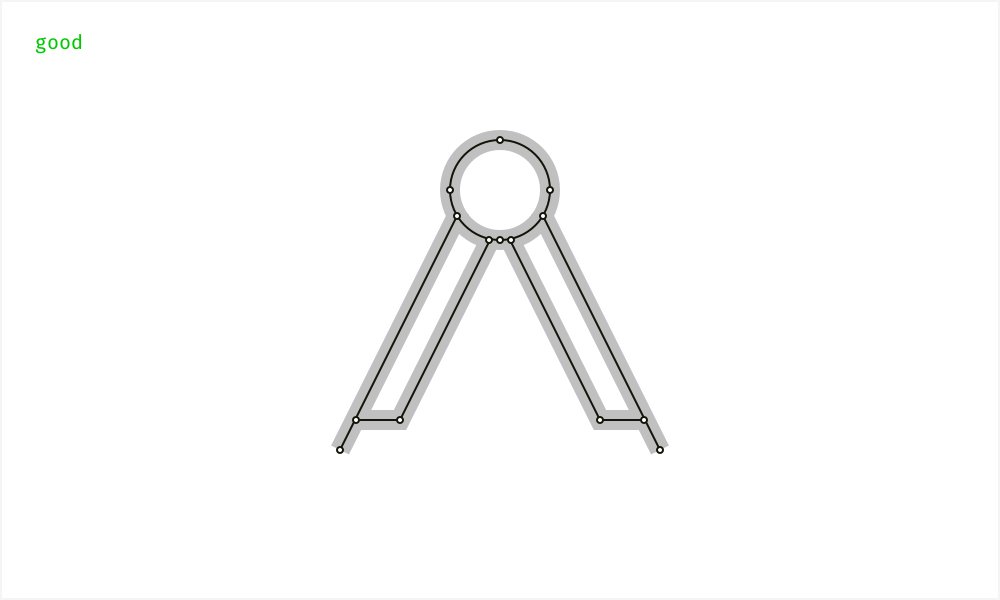
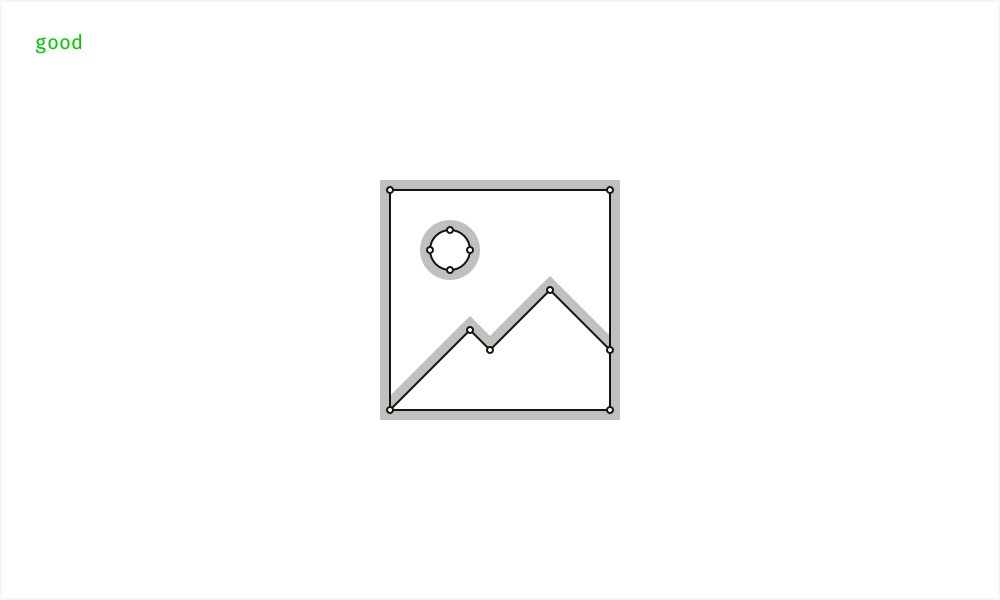
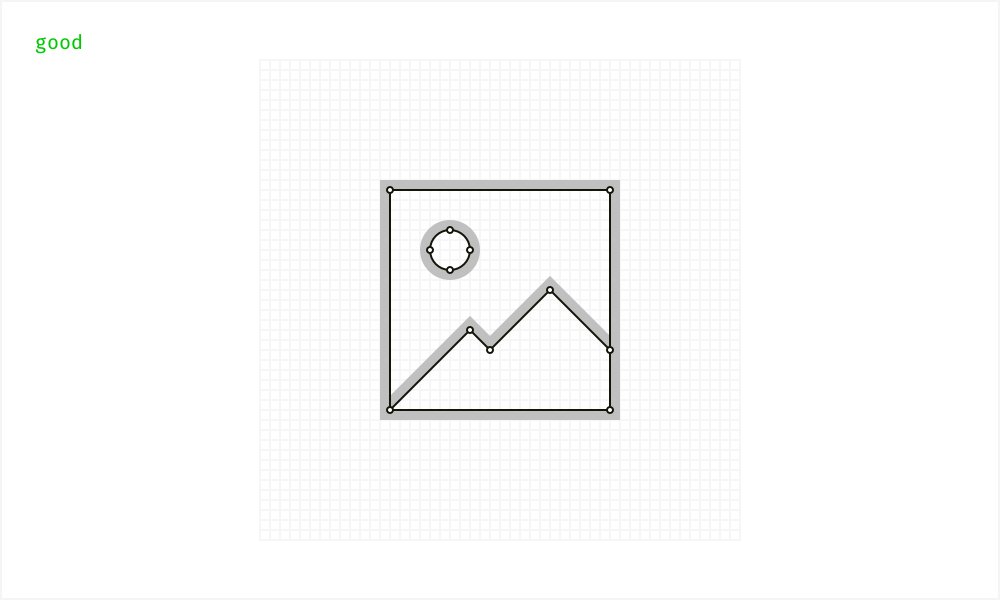
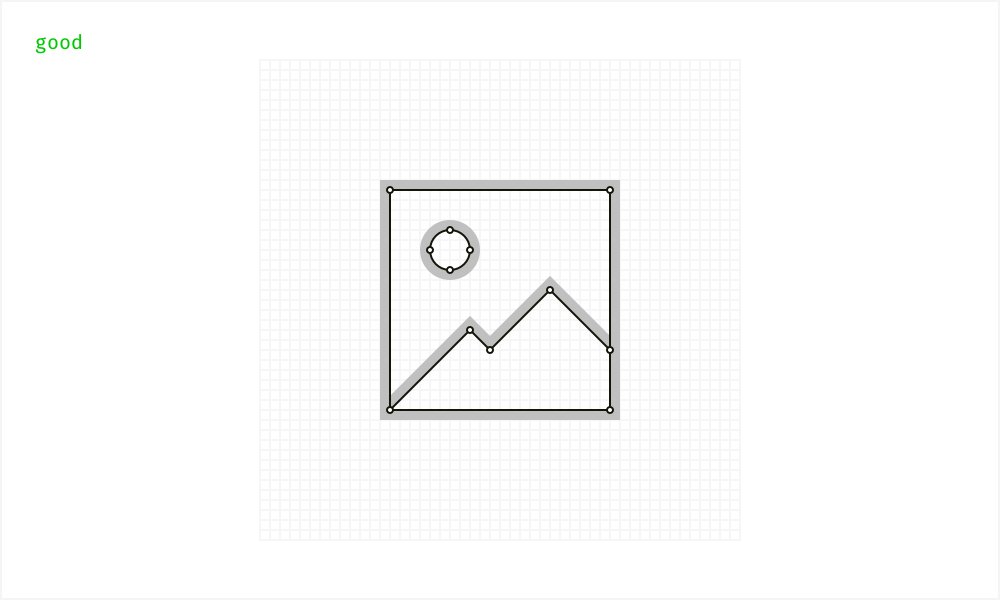
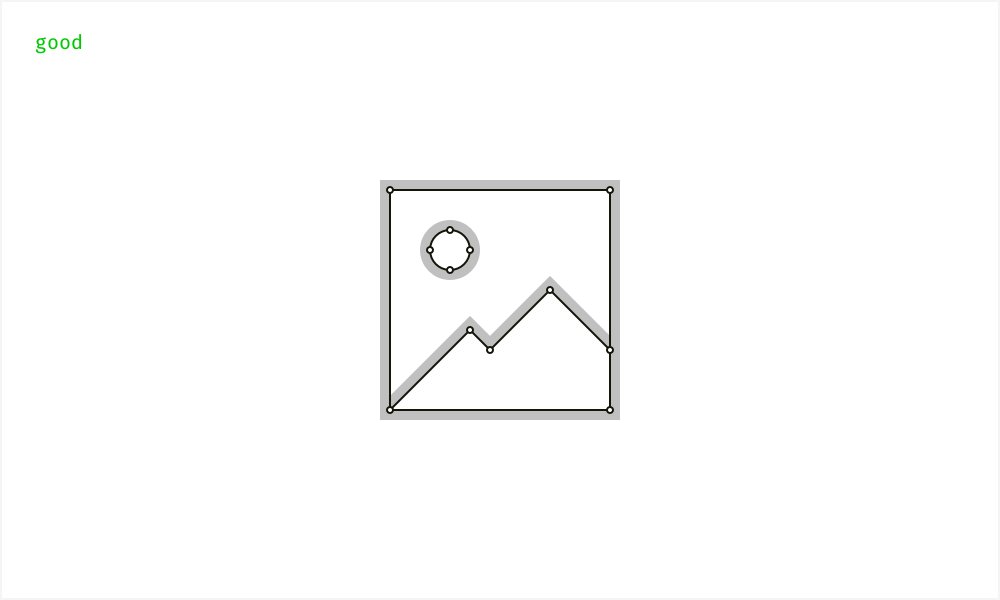
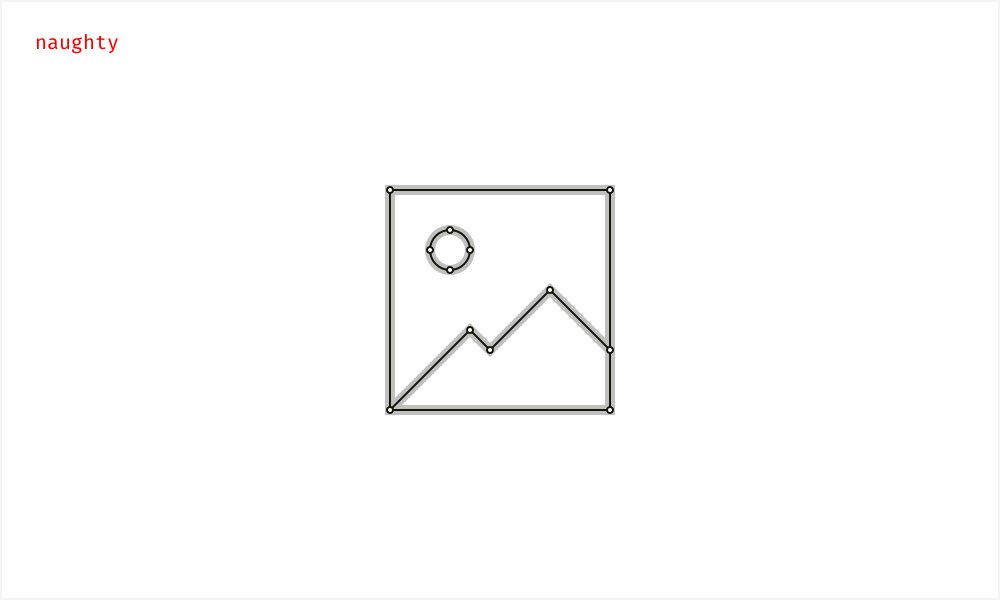
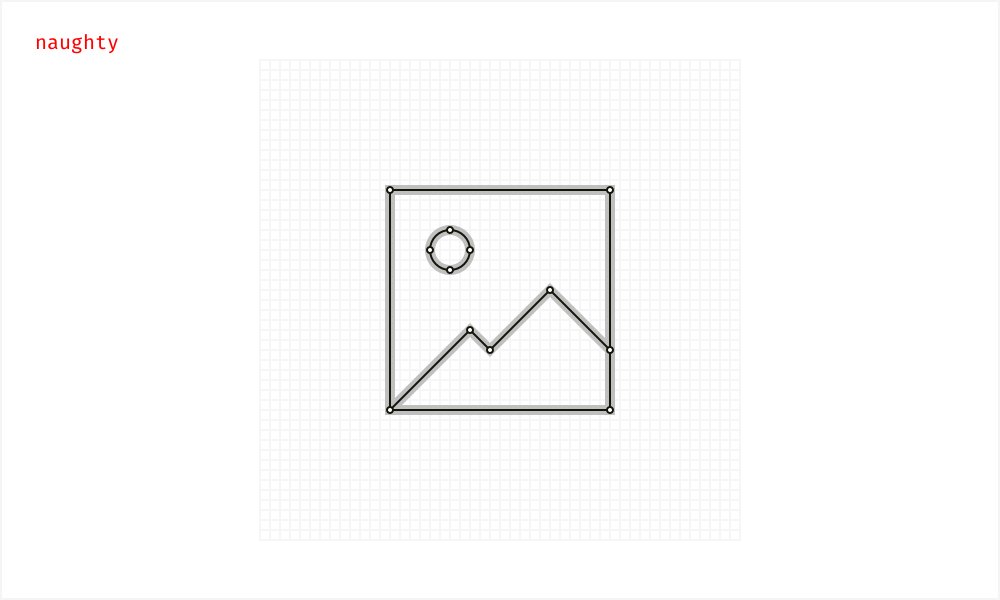
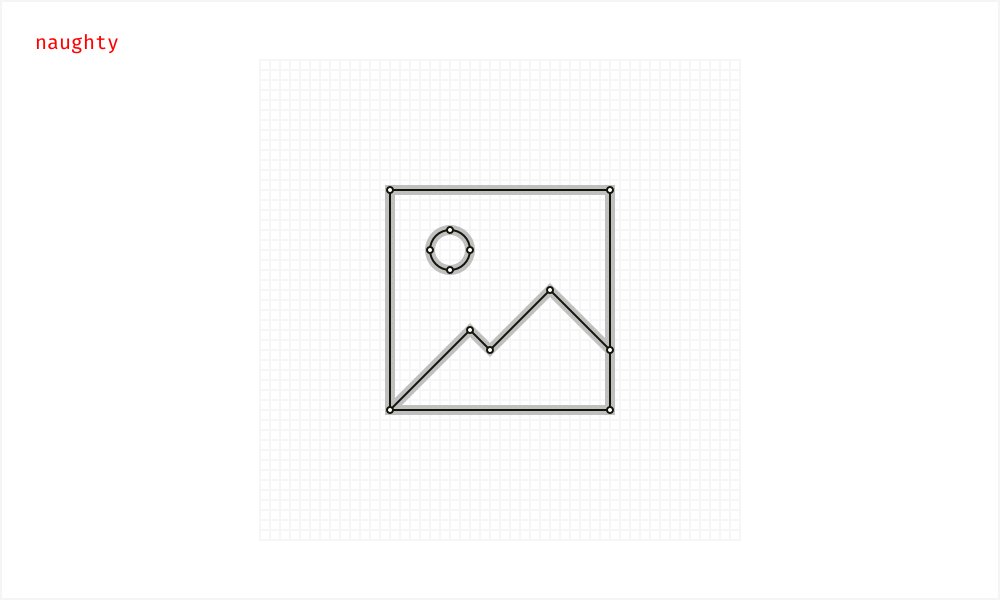
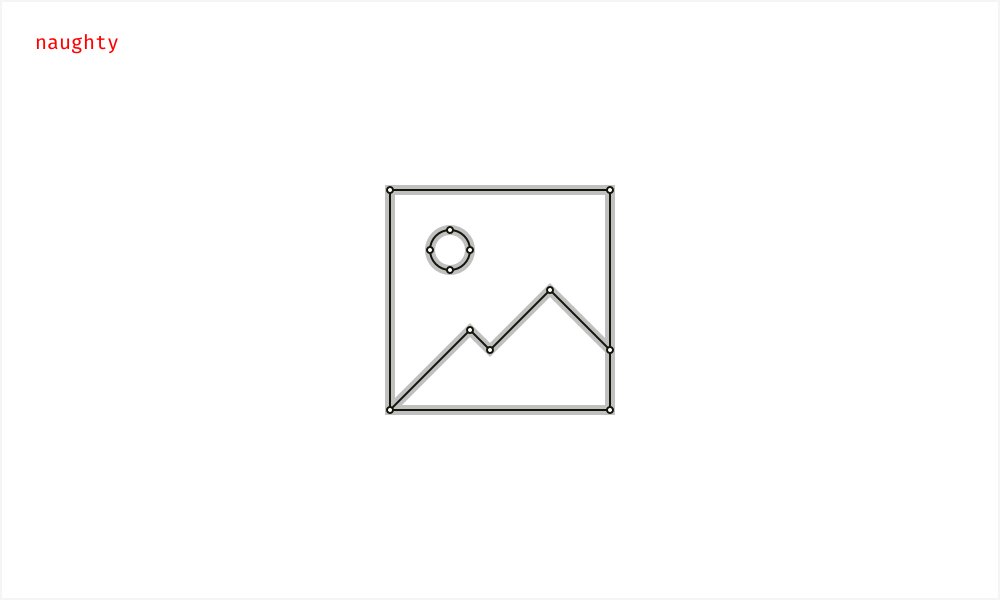
请注意,不要过分的依赖于网格来设计图标。它们是用来帮你而不是限制你的。如果一个图标的某些元素伸展出来更好看,那就顺其自然让它们伸出来。
2注意像素网格的重要性
在非视网膜屏幕上设计图形的时候,要特别遵循使用像素网格,并优先选用2像素的边框作为图标的线条。因为它可以让图标在这些显示屏上更加清晰。


如果为图标设置1像素的边框,这个时候,这些边框应该使用外部或内部的描边样式,但不建议是居中的。如下图,你可以看到他们的区别。


居中描边的一像素边框,虽然在放大它们的时候,它们看起来很清晰。但在100%比例大小显示的时候,它们会模糊掉。所以,慎用~下面两张图是图标在居中描边的时候所产生的效果:


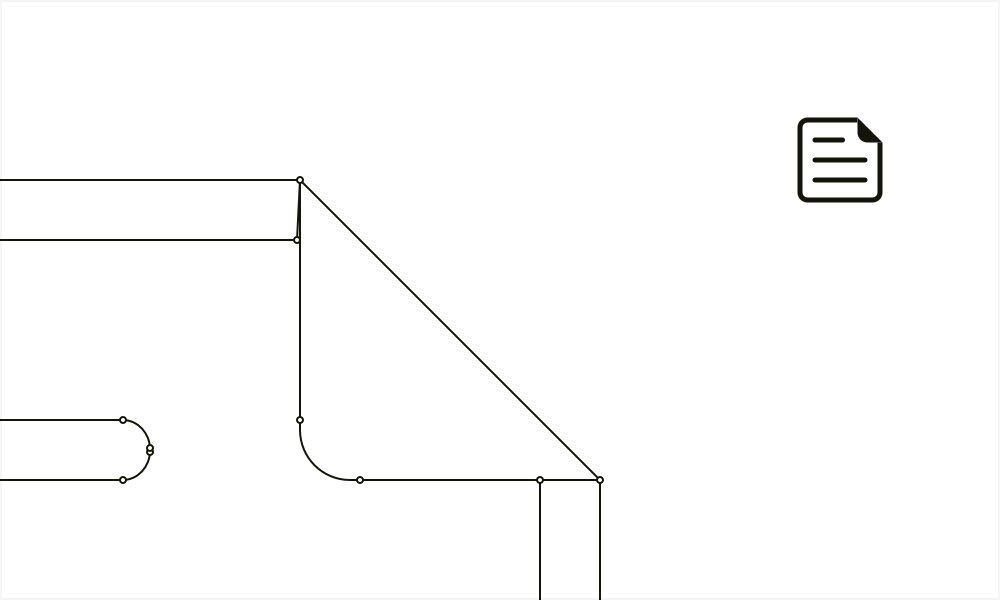
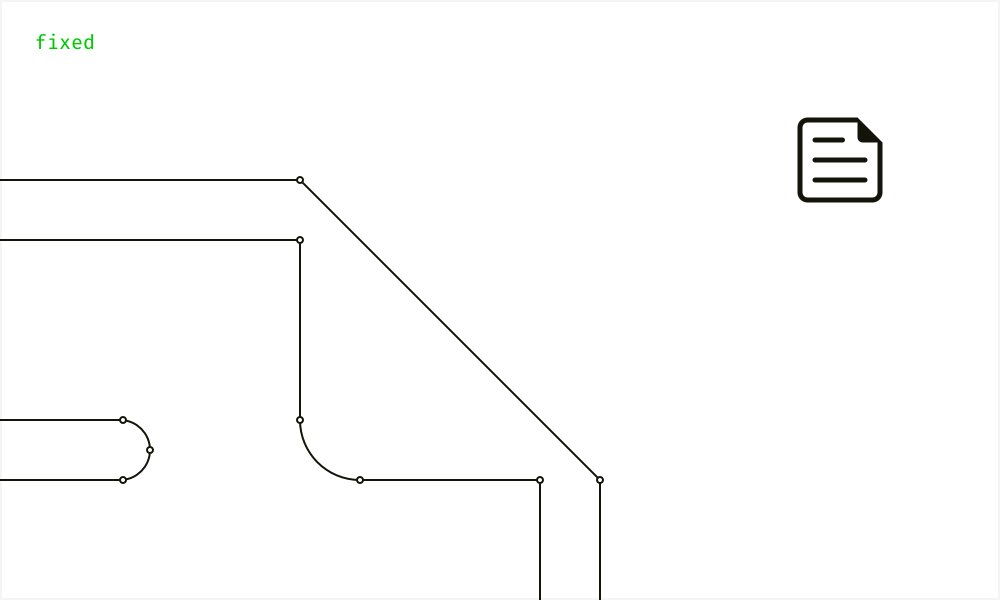
根据像素的网格线来设置一条线的起点和终点,会让你的图标看起来更清晰。通常情况下,线的倾斜角度在45°,30°,60°的时候,清晰度会比一些不常见的角度效果会更好,比如13.7°,81°等等。所以,尽量避免用这样的数值。

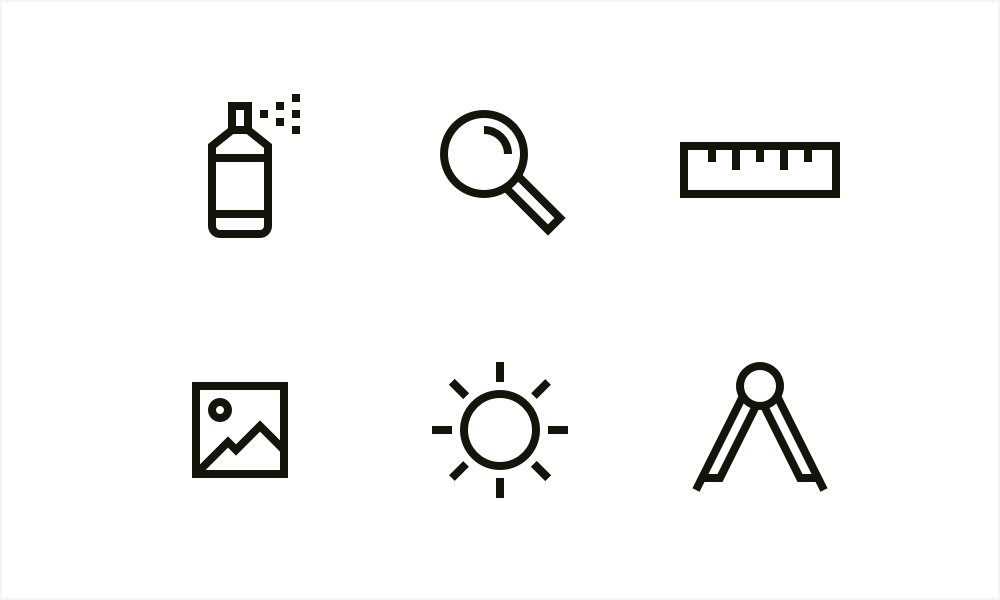
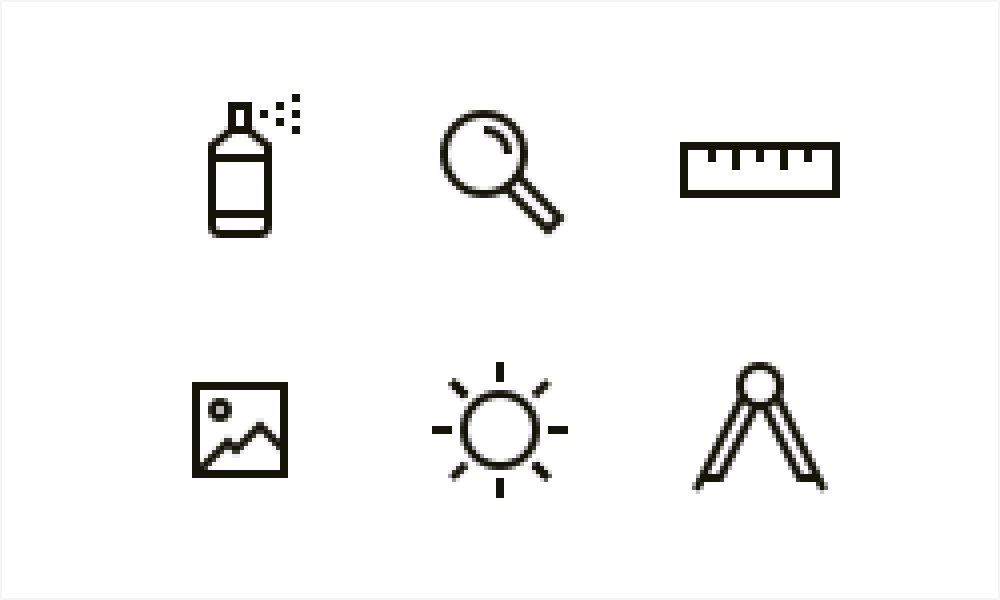
3保持一定的图标细节
从一套图标中最复杂的那个开始来设计通常是最有效的,因为它会帮助我们定义相同的视觉重量,让所有的图标视觉重量保持一致。

当图标具有不同的细节层次时,更复杂的图标会吸引用户更多的注意力,而且视觉上看上去更重。

4控制最小的间隙尺寸
图标的相邻元素之间空间在整个图标集中不应太小或不一致。在任何情况下,都要定义最小间隙,以避免轮廓“粘滞”。比如下方的图标,太小的间隙,所产生的粘滞感要特别注意:

下面这个则是调整后的效果,是不是好多了?

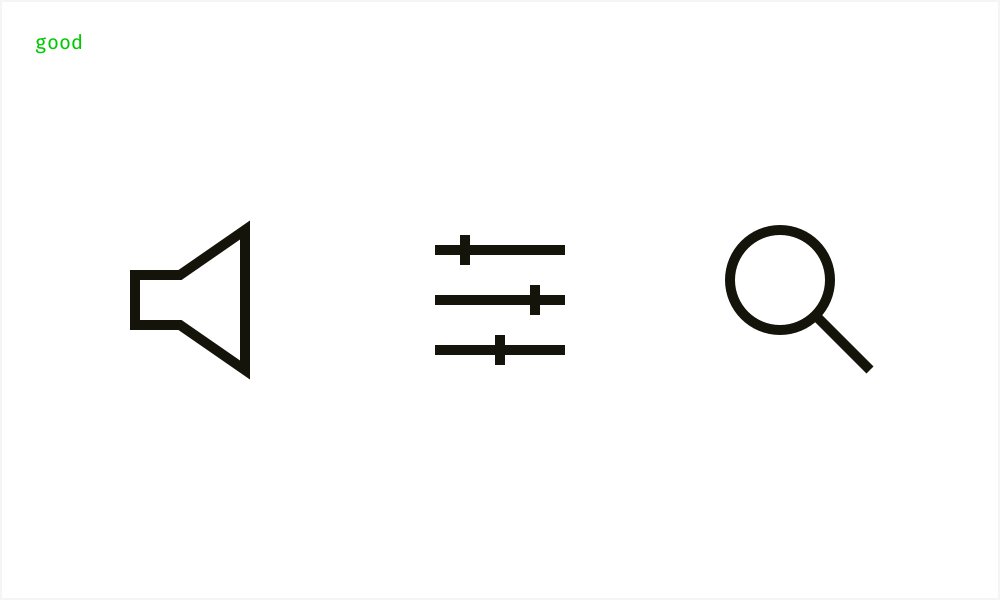
对于线性图标来说,图标线段的最小间隙应该等于线的粗度。另外,线条应该明确的分开或者准确的闭合连接。下图是从错误的例子:

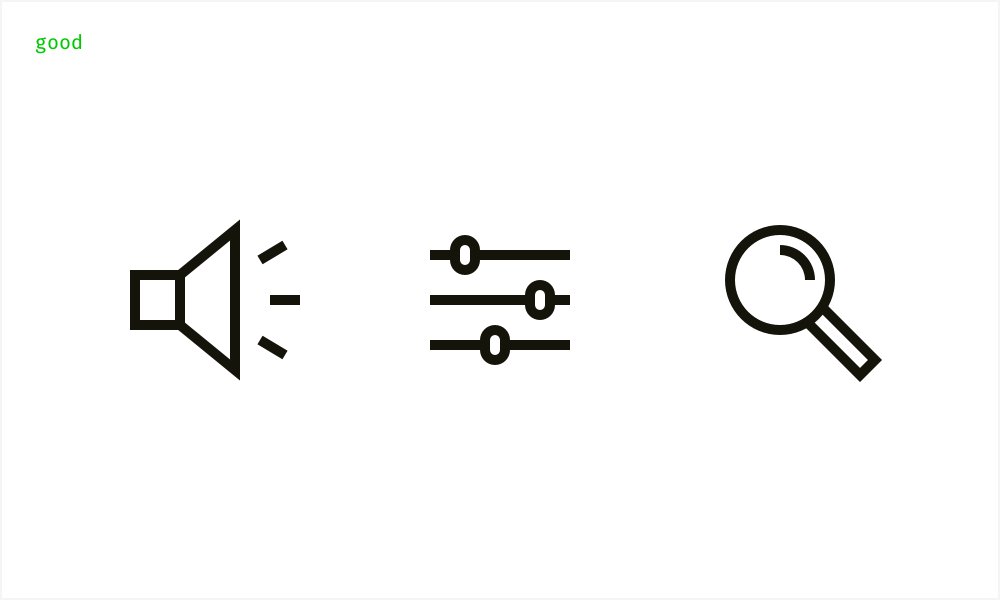
下面这个则是修改后的效果,是不是好多了?

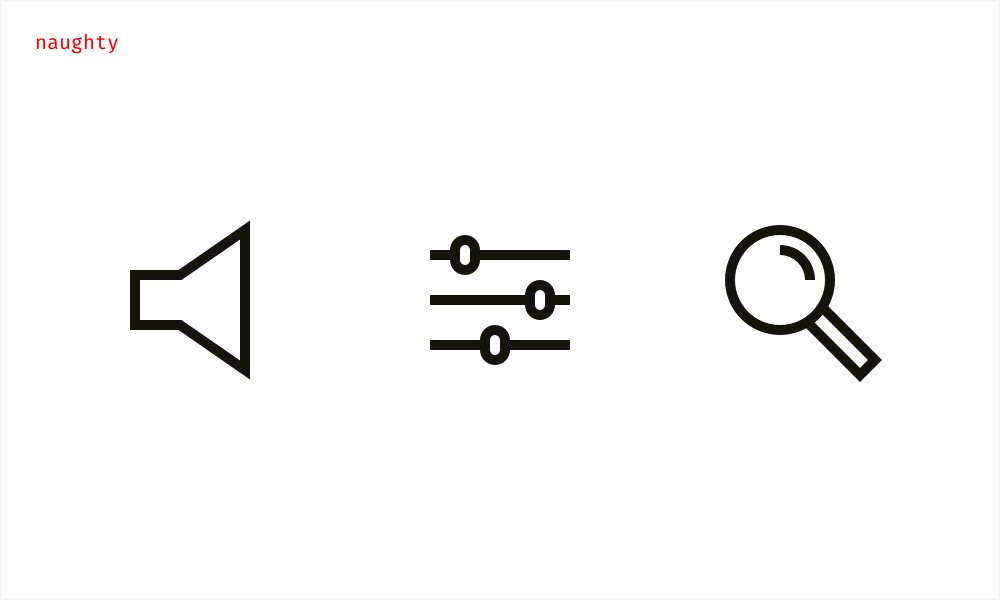
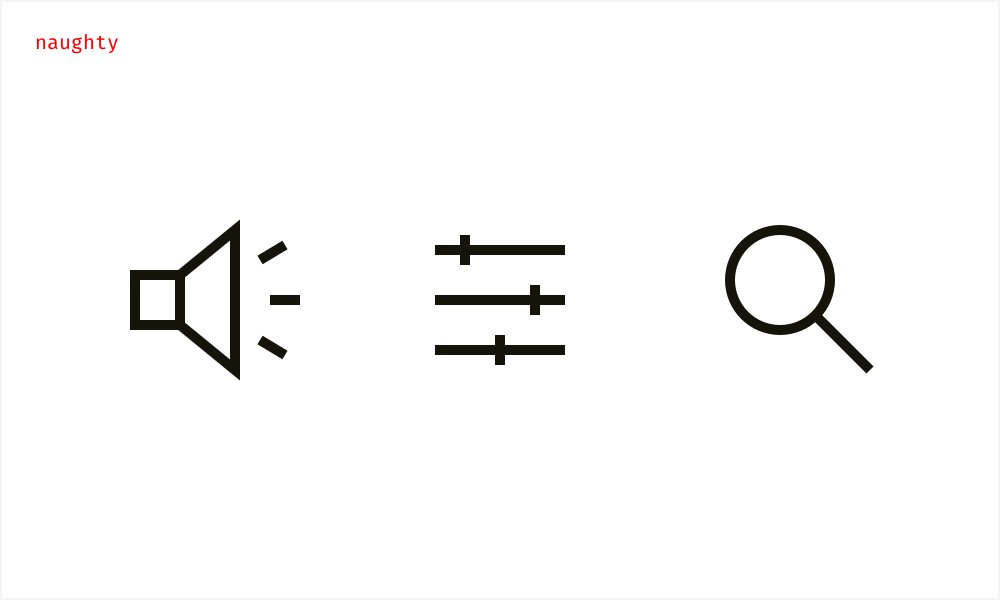
5去除重复部分
在一套图标集中,你很可能会重复一些细节,比如下图这样。但是尽量不要这么做,让观众的注意力集中在不同的东西上。这就像数学中的分数简化一样。您看到的图形噪声越少,用户的理解就越清晰。

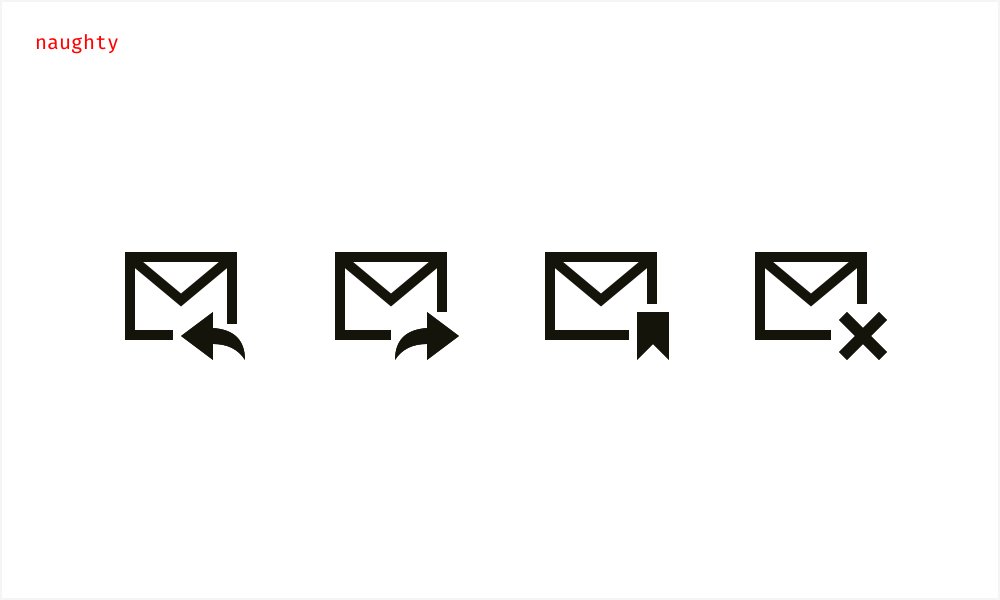
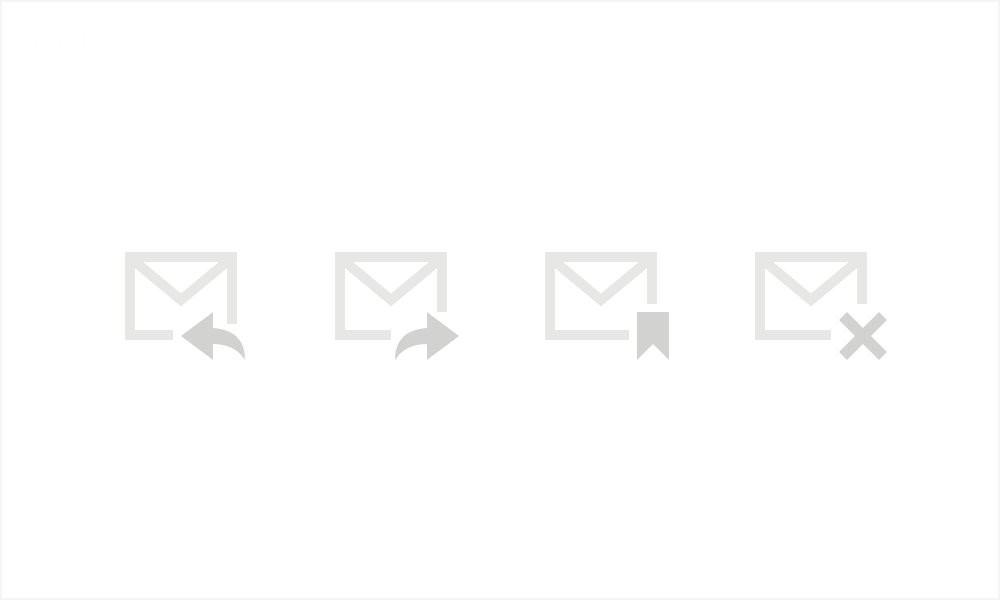
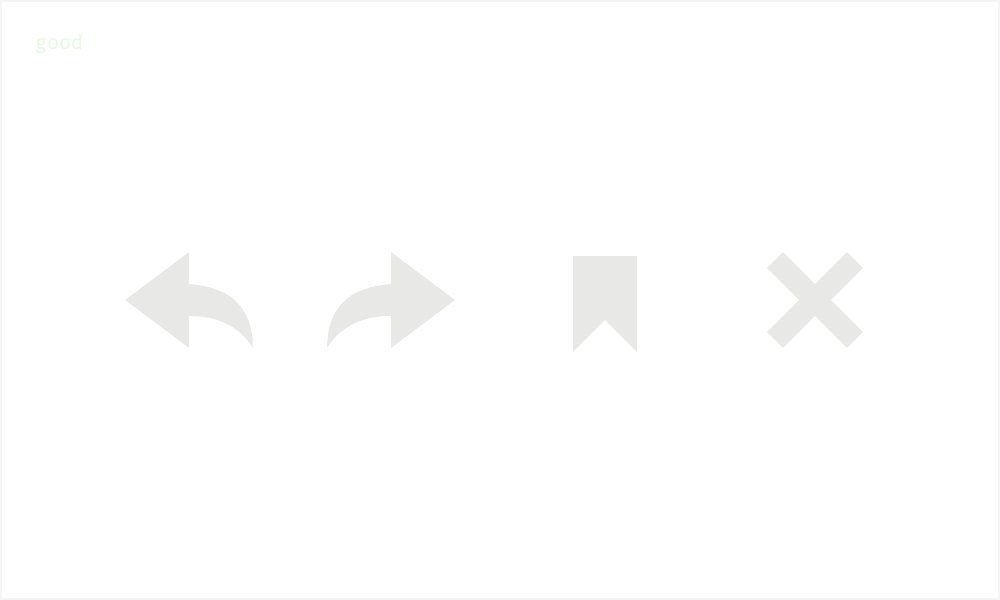
比如下方这个邮件收发主题的图标,当用户已经非常熟知自己的具体操作,比如收邮件,发邮件,回复等等。那就不要在设计图标的时候反复强调“信封”这个图形了。将它们简化,效果反而更好。

此规则还涉及图标周围的各种装饰,框架,背景。如果它们没有帮助帮助更好的阅读图标,就让它们更加简化一点比较好。
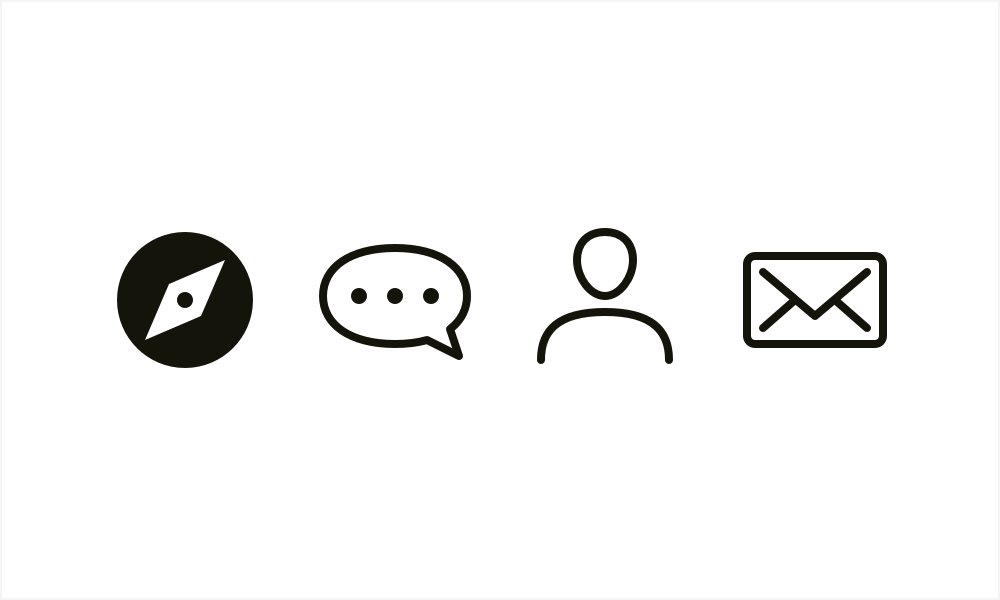
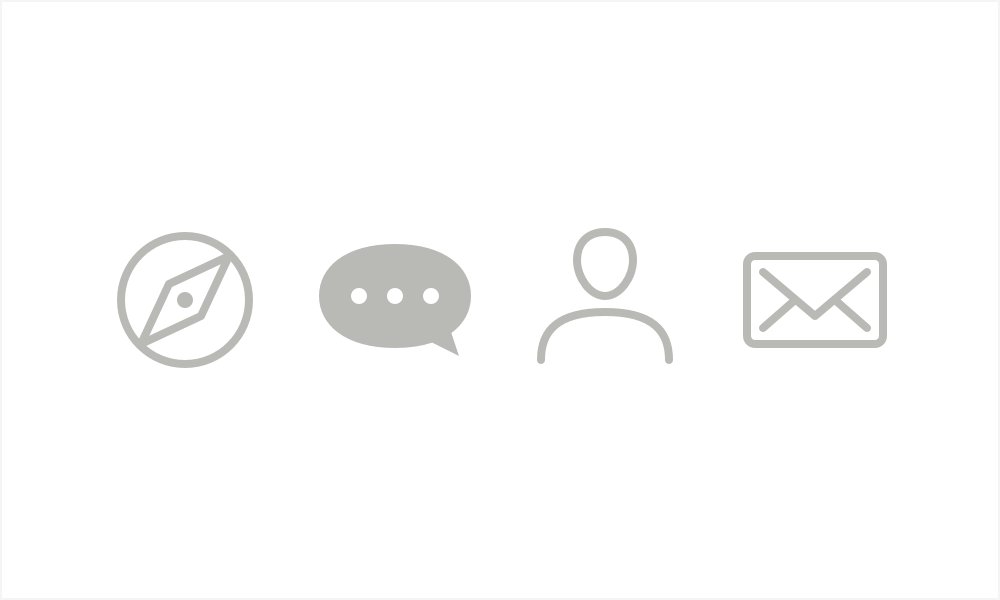
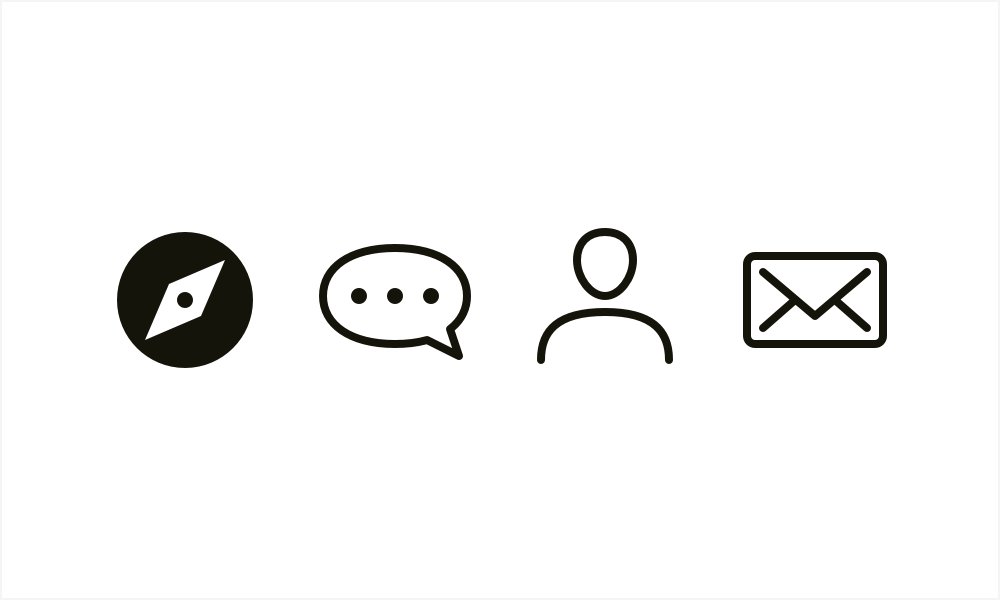
6保持图标风格统一
下面的两幅图可以很好的展示正确的和错误的例子,比如一套家具的图标,如果一个图标的绘制角度是斜45°,那么其他的图标也尽量保持这样的角度。而不能一个是正视,一个是斜视。看看下面两幅图,哪幅图是正确的呢?


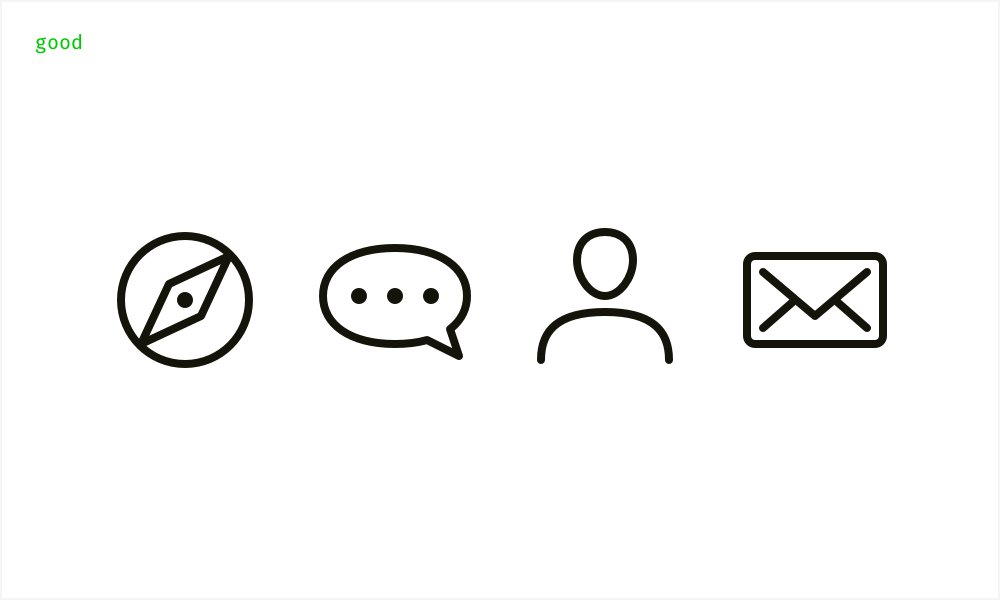
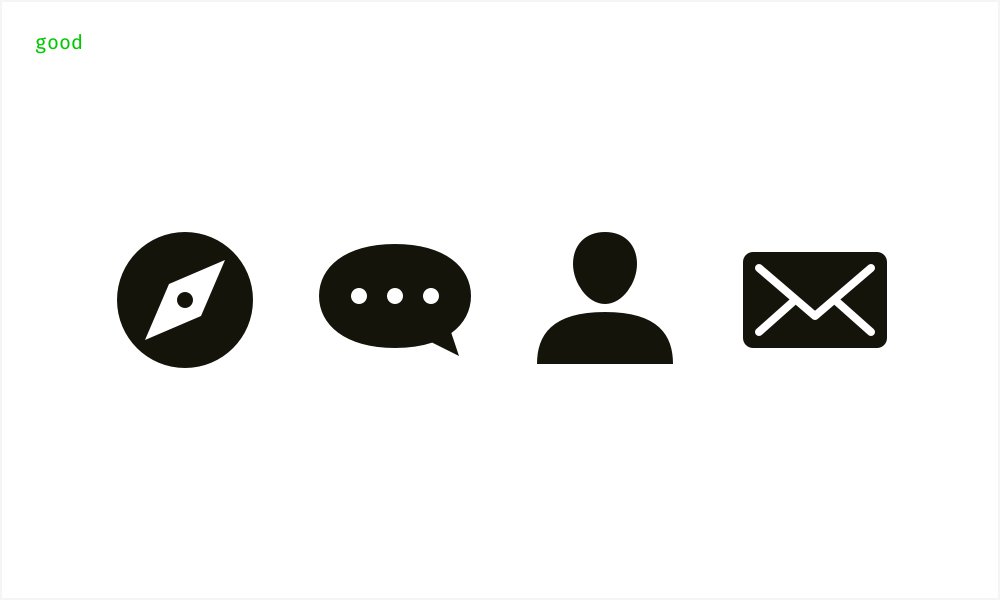
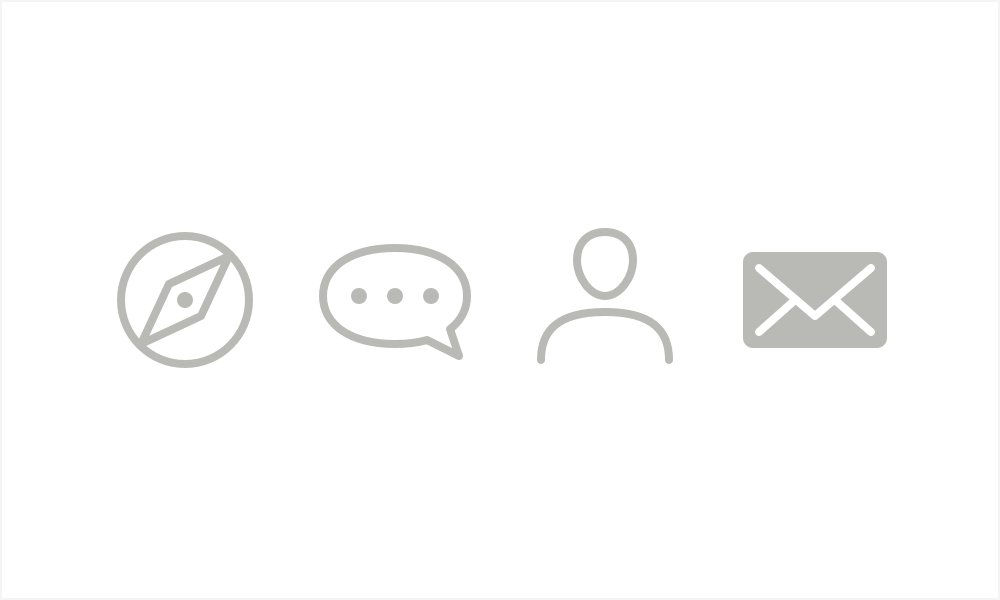
相同的原理适用于线性图标和填充图标。 如果你把它们混为一谈,人们可能会认为它们具有不同的重要性或地位。 当然,除非你刻意想要那个。 例如,填充图标用于键命令,线图标用于其他命令。


当然,我们可以用填充图标表示当前态,线性图标代表非选中状态,这样也是不错的选择。

7基于二倍数的度量系统来设计
与基于十进制的大小调整相比,8像素网格和12列布局用于许多接口更灵活。 12可以分为2,3,4和6。因此,24或48像素图标区域已成为标准。 如果需要更大的尺寸,可以缩放这些图标。是时候补习下数学啦!

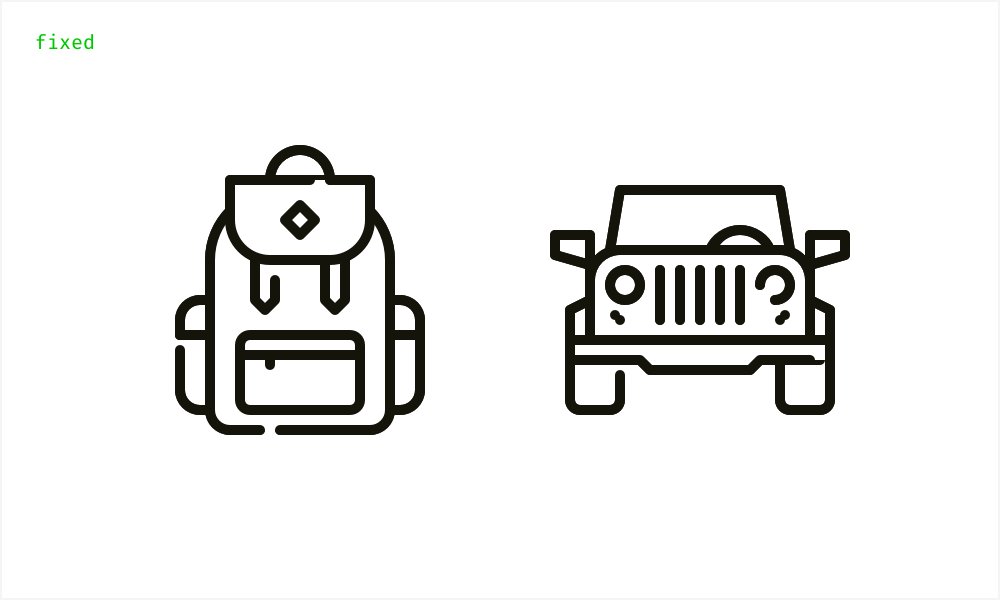
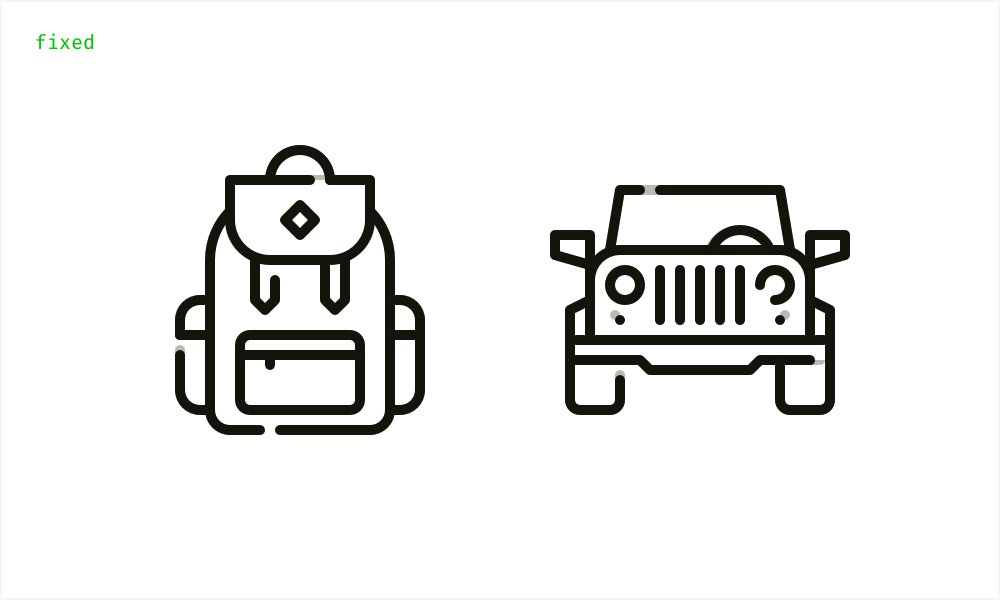
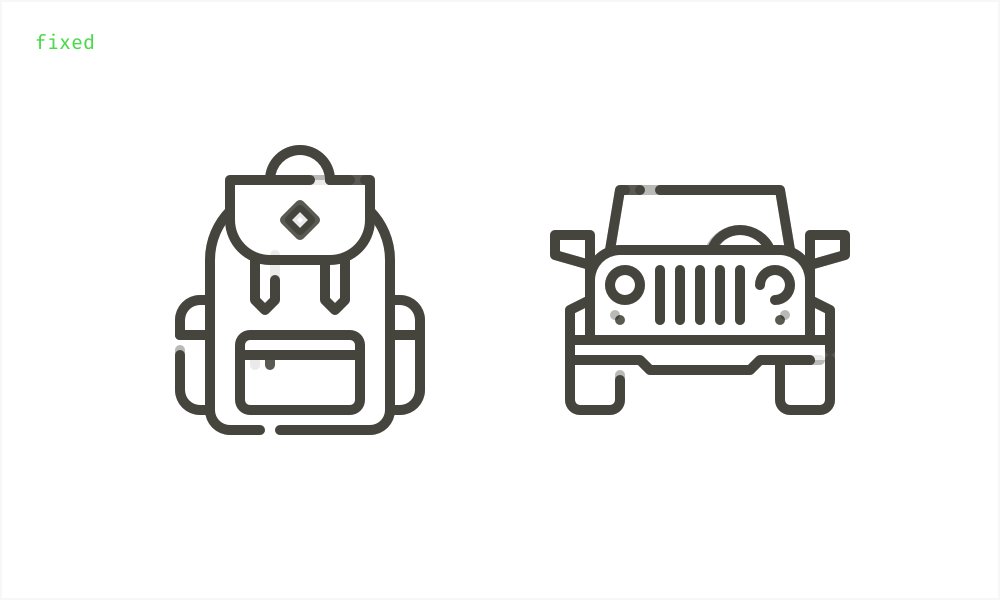
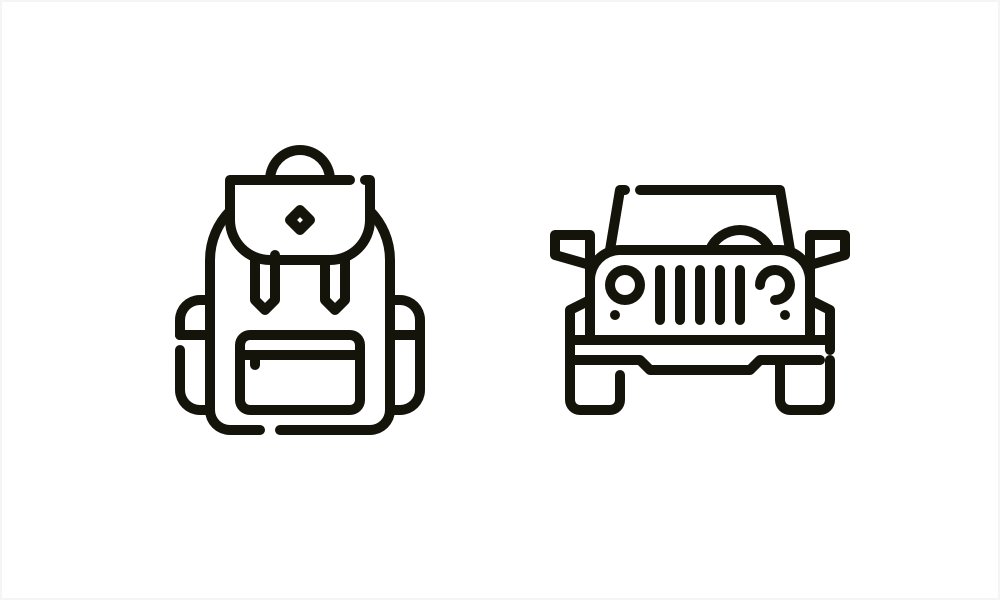
8保持轮廓的干净和准确
对于完美主义,设计师不能钻牛角尖,因为没有完美的事物。但是在你的最终设计稿里边,正确的,不扭曲的图标设计还是非常重要的。特别要注意,确保相邻的节点和相邻的元素是完全对齐或者没有间隙的。

一定要避免 “8.999 px”或“100.001 px”这样的尺寸。如果节点定位准确,图标边缘看起来很清晰。这个非常必要,保持整数吧!

9清理SVG图标中的垃圾代码
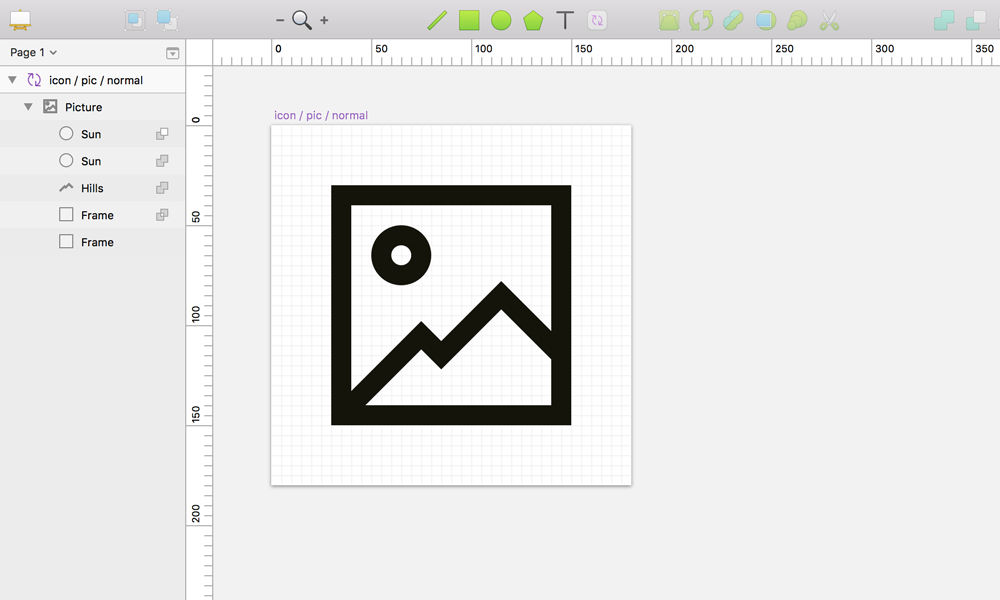
我们都知道SVG图标最终是一串代码。在Sketch中生成的SVG图标通常会包含很多不必要的冗余代码,比如组,颜色图层还有遮罩。下面的这个图标在Sketch中看起来很棒,但是.......

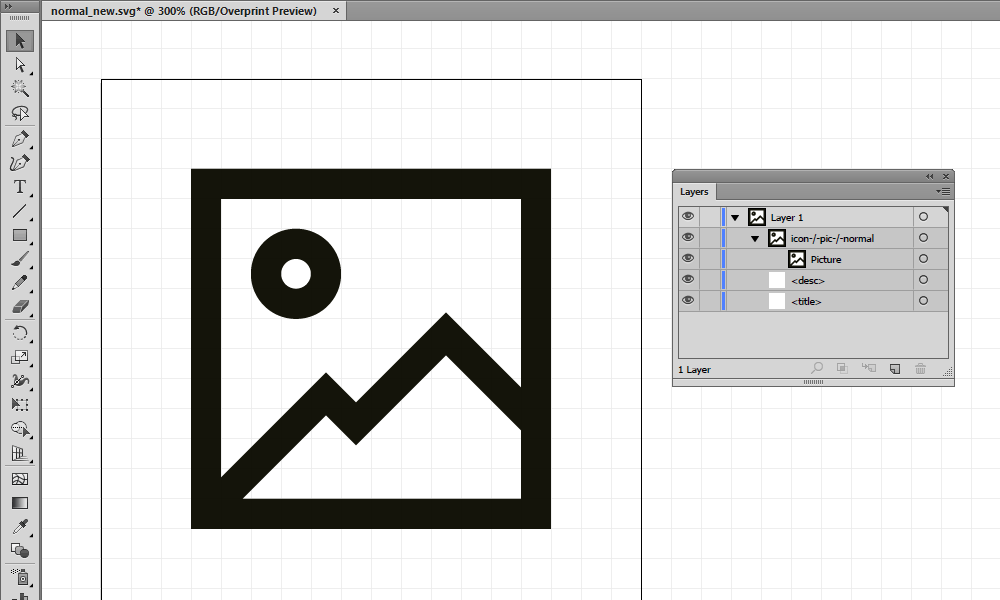
我们把Sketch生成的SVG图标在AI中打开的时候,你会发现它的图层非常混乱。这些混乱的图层都可以会让前端开发工程师在转换代码的时候出现问题。

我们可以把这些不必要的图层删除掉,这样看起来简洁多了:

10不要把本文当公式
当然,以上我们讨论的建议只是建议,他们不是刻板的公式。如果你知道自己在做什么,则可以仅仅把它们当作参考,而不一定要完全遵从它们。设计是灵活多变的,只要符合用户体验的规律,都可以被我们所用。
作者:Slava Shestopalov
原文:https://medium.muz.li/icon-set-3b4fc87dc6b5
翻译:静电
