随着通讯技术的飞速发展以及各种移动设备的快速普及,使用移动设备浏览网页的需求变得越来越多。如何在不同尺寸的设备上以一致、合适的方式显示内容和布局,并且要兼顾开发的效率就成了所有团队绕不开的问题。响应式设计因此应运而生。
响应式设计的概念最早由Ehan Marcotte在2010年5月份的文章 <响应式网页设计>中提出。 他强调:页面可以根据用户的设备环境,包括系统,分辨率,屏幕尺寸等等因素,进行自发式调整,提供更适合当前环境的阅读和操作体验,对已有和未来即将出现的新设备有一定的适应能力。可以说响应式设计能够完美解决文章开头提到的问题,小到智能手表的屏幕,大到电视显示屏,只需要一套代码就能够完美兼容,实用且高效。

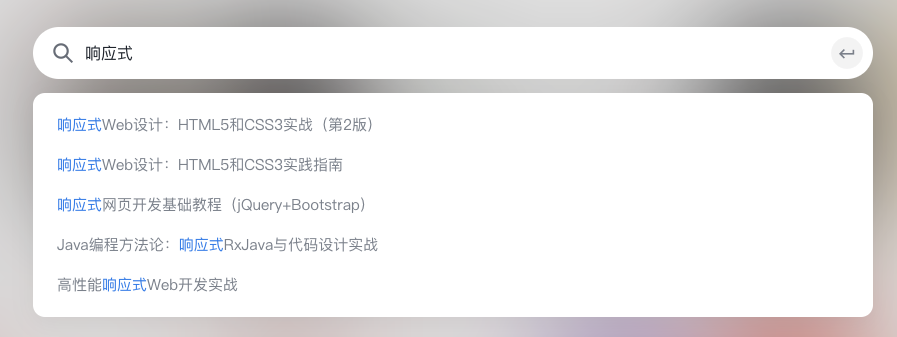
当我们搜索有关响应式设计的资料时却发现大多数教程都是针对前端开发工程师撰写的,有着许多难懂的专业名词,让人望而却步。

以下笔者通过案例,简单介绍有关响应式设计的技巧。
Ehan Marcotte的文章中提到了三个概念:流动布局(Fluid grids)、媒介查询(Media queries)和弹性图片(Scalable images)。这些概念原本指的是实现响应式的一些技术手段,从设计师的角度,我们可以简化为以下两点。
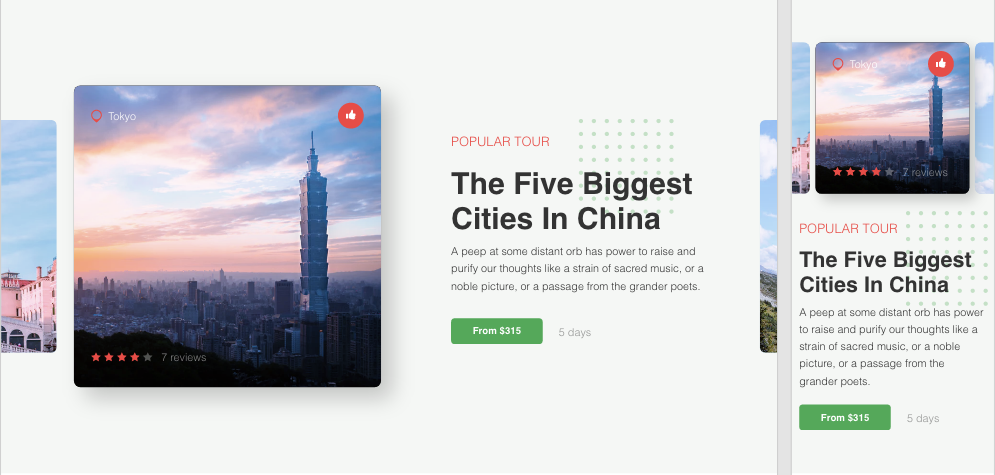
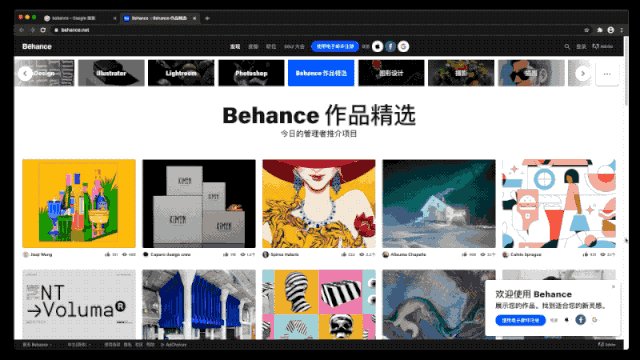
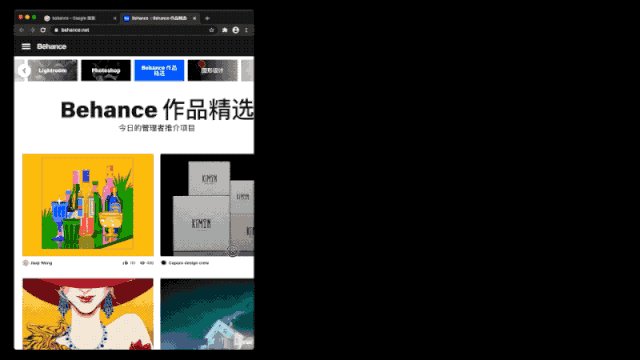
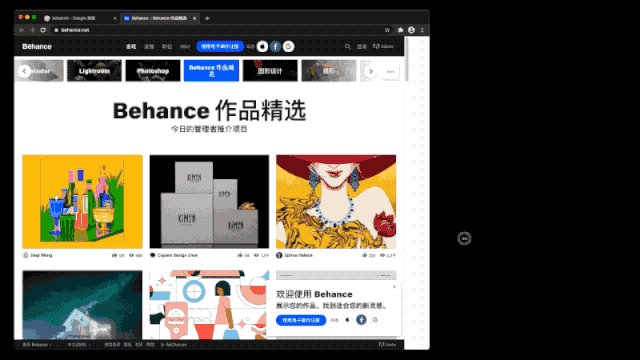
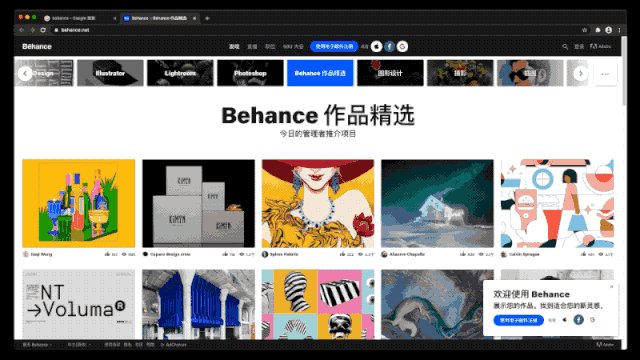
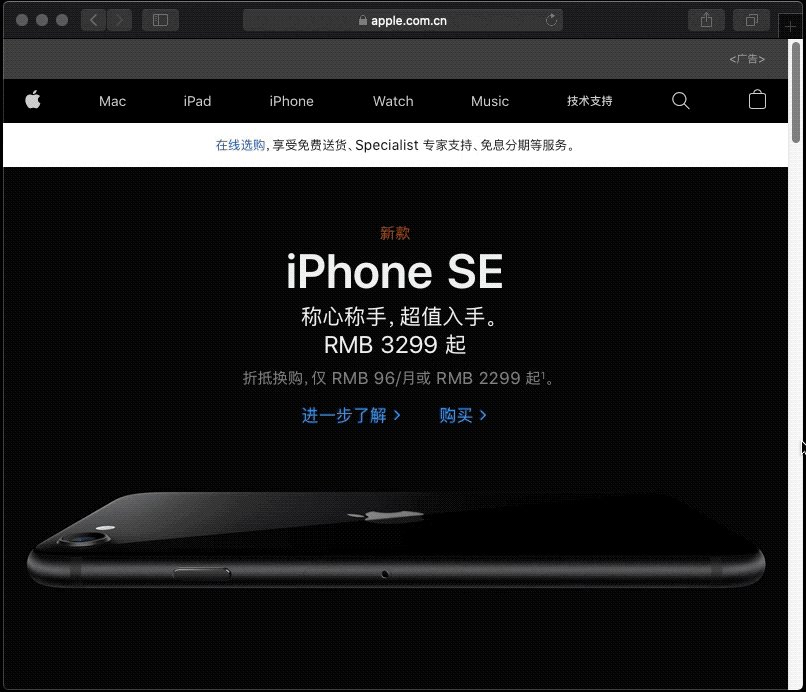
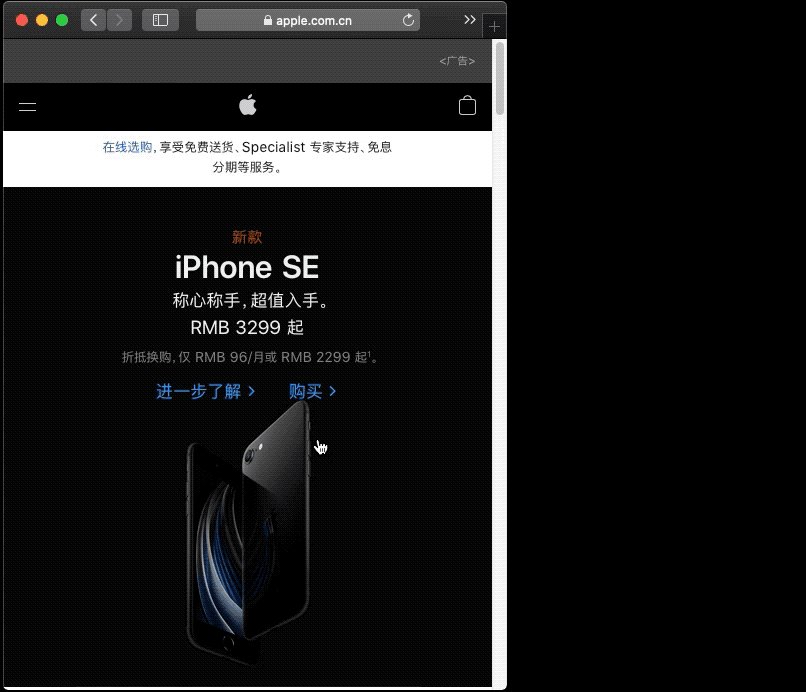
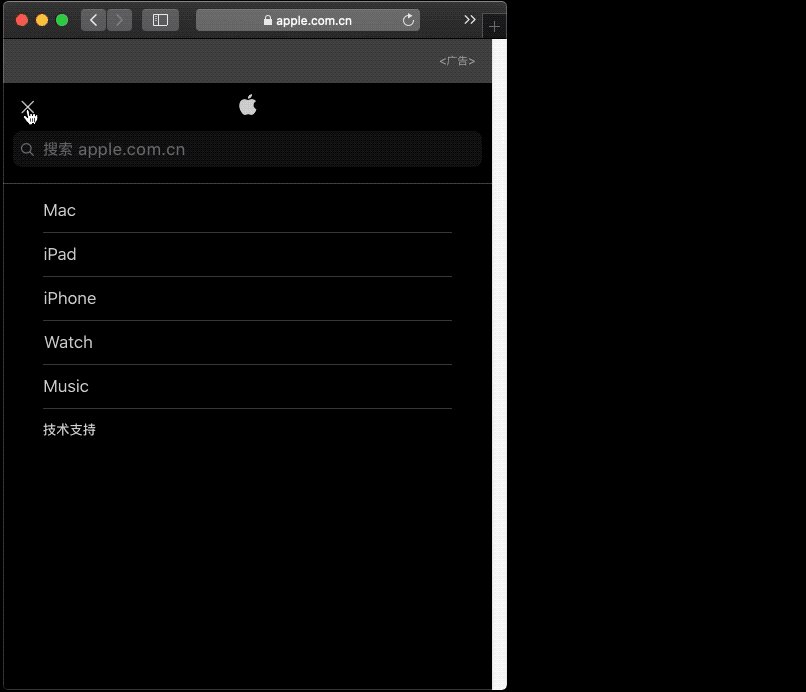
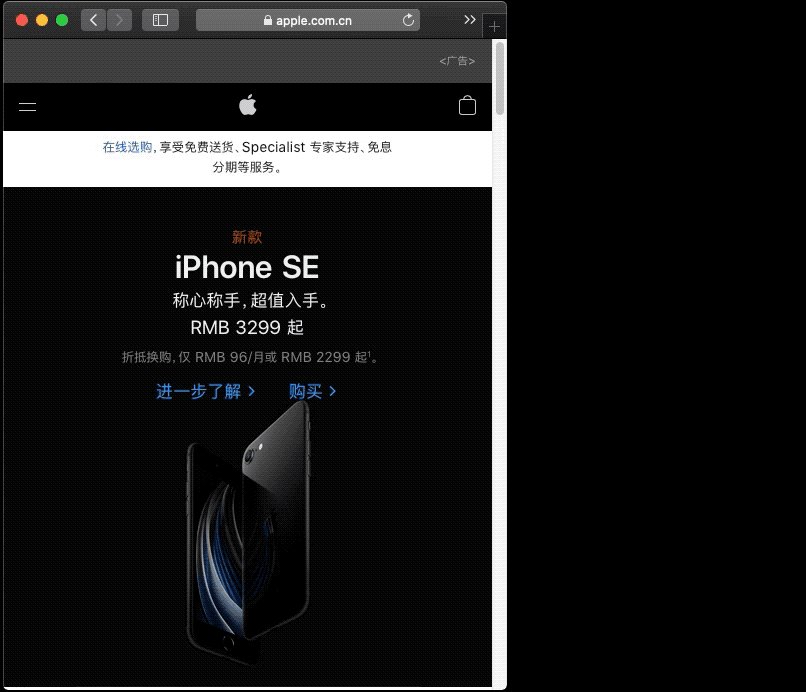
通过拖动浏览器的宽度,我们会发现响应式网页会随宽度的改变自动调整布局方式。

需要注意的是,每当浏览器达到一个宽度节点,网页布局就会相应发生较大变化,这就是分段响应。这里我们又需要注意两个要点:
- 宽度节点应该如何确定?
- 达到宽度节点时页面布局应该如何变化?
1.宽度节点应该如何确定?
宽度节点来源于前文提到的媒体查询(Media queries),是前端工程师用简单的方法,来获取不同设备的特征,例如设备的宽度/高度,窗口的宽度/高度,设备的手持方向,分辨率等。设计时也可以采用相同的思路,参考网站用户的设备分辨率数据,比如手机尺寸、平板电脑尺寸及桌面显示器尺寸,确保常见设备宽度能够落入到某一设计范围之内。

2.达到宽度节点时页面布局应该如何变化?
页面布局的变化可以简单归纳为三点:内容增减、布局调整、样式调整。

内容增减--当浏览器宽度较大时,有足够的空间展示更多的页面内容。随着浏览器宽度的减小,为了使有限的页面不至于拥挤,就不得不对原有内容进行部分隐藏以满足整体布局的合理性。
布局调整--如同前文提到的,当页面空间被压缩时,其布局方式也需要相应变化,最常见的就是布局的行列数发生改变。
样式变更--页面中的有些模块,例如导航栏等不能简单的只隐藏部分内容来适应浏览器的变化,这时就需要调整其样式,将整个模块变更为其他形式展现,以方便小尺寸设备的使用体验。

总的来说,分段响应就是页面针对不同的浏览器宽度展示不同的布局方式。每个组件都可以根据具体使用场景应用不同的变化类型。
解决了分段响应的规则后,接下来需要制定浏览器在宽度节点之间变化时,组件该如何变动,即动态布局。
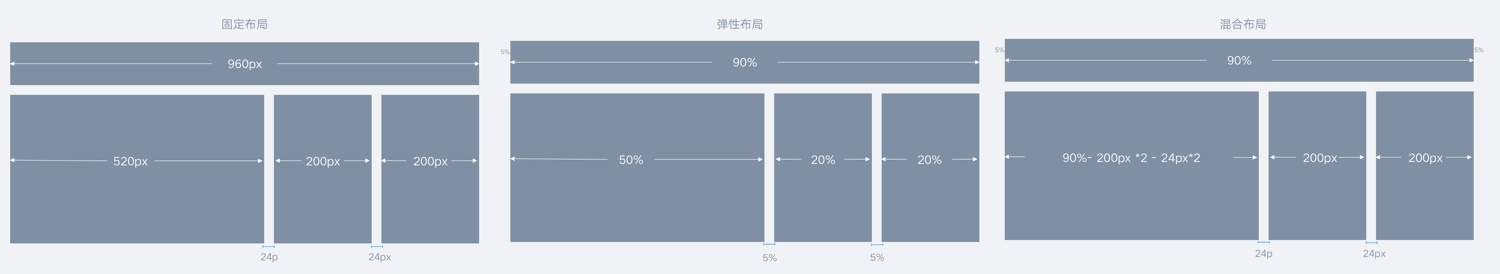
这里再次搬出Ehan Marcotte的文章所提到的流动布局的概念,原特指以百分比为度量单位的布局技术实现方式。这里就不对如流动布局、弹性布局、流体栅格等各种概念做一一说明。笔者就此统为一个大的概念:在响应式设计的布局中,不再以像素(px)作为唯一单位,而是采用百分比或者混合百分比、像素为单位,设计出更具灵活性的布局方式。

首先,要注意的是什么情况下适合采用响应式设计?一切设计的最终目的都应该围绕着产品体验这一核心。为了做响应式设计而做响应式设计,往往得不偿失。
其次,在搞清楚产品本身的核心用户体验之后,选取你的用户群体所使用的硬件设备,这个时候你应该了解每种设备所使用的场景,设备使用的环境和场景是设计的重要依据。
最后,并非所有的内容都符合不同设备的使用场景,比如智能手表就不适合展示大量的文本内容。你的产品所覆盖的设备组当中,每种设备的使用场景不同,应该匹配的用户体验也不一样。比如移动端用户和桌面端用户的需求就是不同的,场景差异也很大。
以上就是关于响应式设计的分享,希望对你有用。
