灯管字体效果又称为霓虹灯效果,灯管是最近几年一直比较流行的一种表现方式,无论是商业广告设计,还是越来越多的电商页面设计都不可避免的会使用到这种效果。希望今天这篇教程可以给同学带来全新制作霓虹效果的方法,喜欢的朋友一起来学习吧。
这款原创教程比较详细的解析Photoshop在不使用任何三维软件协助的情况下,如何绘制灯管效果,难度不大,适合一些新手,当然也欢迎老鸟交流,互相学习。
先看看效果图

我的基本思路就是利用Photoshop自带的工具,在没有三维软件的帮助下,快速的画出灯管效果,说白了就是在Photoshop里画出灯管的体积,光效,投影等。
由于灯管的造型相对简单,光效也比较容易模拟,所以在ps中完全可以画出还不错的效果。当然你要是觉得还是三维软件做出来效果更好,那我也没得反驳,但是在ps中做的话,无疑速度更快,更容易,也方便于调整。
闲话不多,我们看一下完整的预览gif后就开始步骤了。

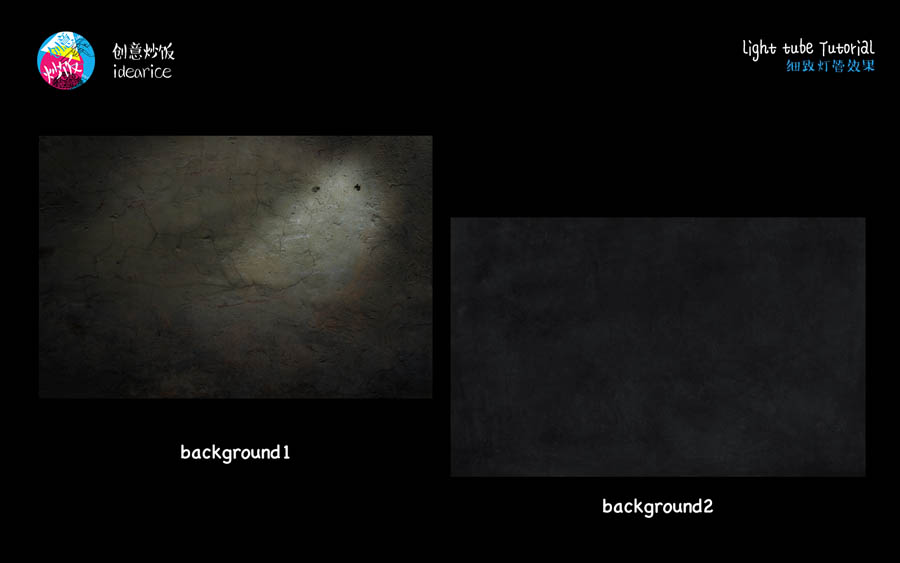
首先我觉得,这种灯管效果其实背景很重要,需要选用一些比较有质感的背景。由此,下面两张图进入眼帘。

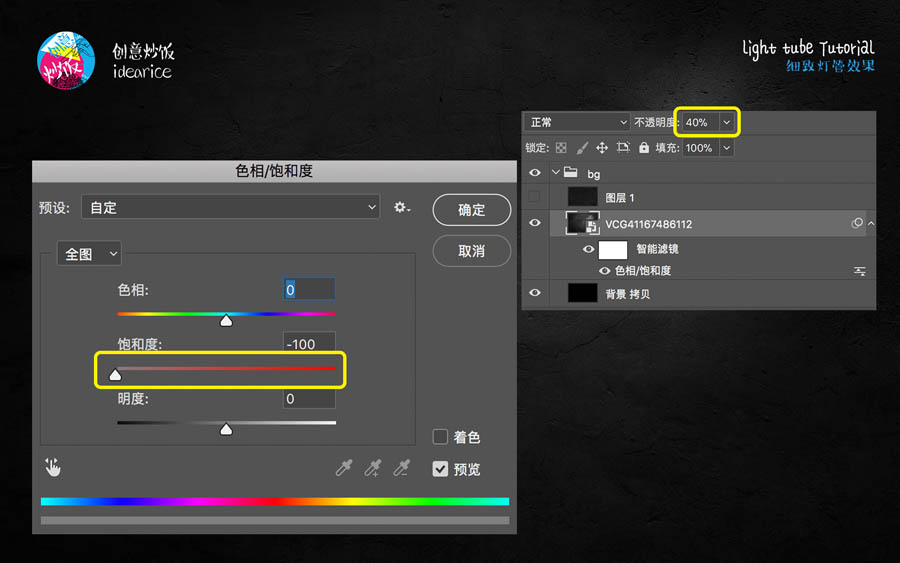
调整background1的饱和度为-100,并且不透明度调整为40%

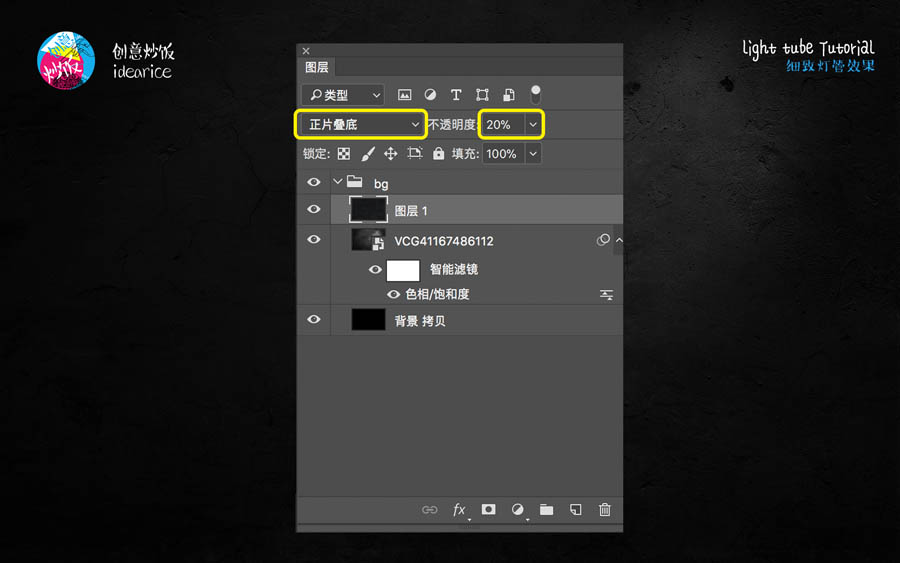
导入background2背景,调整不透明度为20%,图层样式为正片叠底。

简单背景完成后,用文字工具,选择圆体字体,输入“炒饭”,并且摆放到类似于下图的位置。

并且把字体转化成形状,并且用路径工具做一些处理。字体的总体原则是拉长一些笔画,让文字看上去经过一些编辑。当然如果你字体功底够好,也完全可以多做一些字形的修改。

在编辑完成的“炒饭”两字后面,画上一个圆环。注意圆环的粗细尽量接近字体。

用钢笔工具编辑路径,把圆环灯管分成两部分,注意分开两头位置的弧度尽量一致。

同样方法,把圆环与文字重叠的部分相应的打断。

合并路径之后,给灯管填充一个蓝色,#016edd

现在基本第一阶段完成了,灯管造型已经完全出来,剩下的就是为灯管制作光效与投影了,当然这也是最重要的部分。
光效和投影不是乱画的,我个人是不太建议用图层样式中自带的投影和外发光,一方面是文件会比较大,还有就是如果缩放灯管的大小,又会需要重新调整图层样式,比较麻烦。
为了方便理解,我做了一张图来说明灯管的光效是如何分层的。

我们明确一点,其实灯管也是有体积的,只是因为发光的关系会显得不明显,但是如果,需要比较细致的效果,那我们就必须把灯管的体积感画出来。
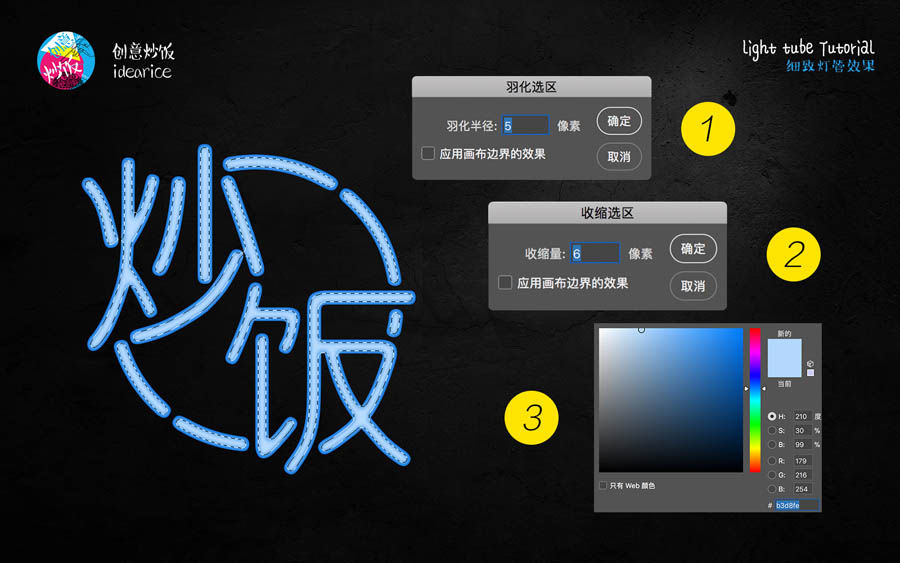
首先,我们选择灯管的选区,做羽化处理,半径输入5,然后收缩选区,收缩量6,完成后填充一个淡蓝色,#b3d8fe,这就是灯管的提亮层。


再来,同样选择灯管路径,转化成选区,选择收缩选区,收缩量6,填充一个白色,然后做图层样式,白色描边,大小 5 像素,并且把该图层的填充设置为 0

