【译者的话】 在一个版面里将一张图片用上两次出来的效果是什么?你可能会说:缺乏变化,没有创意,好象没有必要啊。但本文却通过几个实例告诉你,将一张图片在一个版面中重复应用的效果是:充满变化对比、与众不同,漂亮有趣,绝对能增加回头率!一篇令人获益非浅的文章。
原文出处:www.bamagazine.com
将一张照片以不同的表现方式用上两次,可以让你的版面变得吸引漂亮。
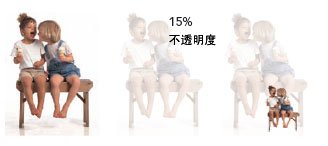
在你下次的设计中,如果图片是你最想表达的元素,可以试一下这样处理:将这张图片变成一小一大,其中,大图片采用降低不透明度的处理,呈现一种若隐若现的视觉效果。这种方法在设计上具有两个优点:一是这两种大小不一样的图片可以传达各自不同的信息,所以当你将图片用上两次(或者更多次)时,这种信息的传达将会更加强烈。二是这两张不同视觉效果的图片本来就来自于同一张图片,所以它们能够轻易形成协调的版面效果,也意味着,你在设计时能够更加轻松自如。看一下我们是如何做的。

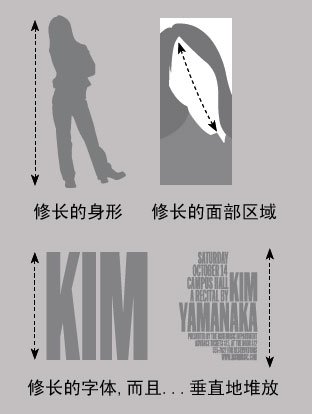
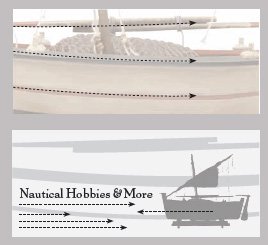
上图中,两张轮廓形的图片互相呼应,使到观看的人的视线由远至近,产生了一种有趣及与众不同的视觉效果。

基本的技巧并不复杂,将这张图片复制,其中一张降低其不透明度(这里是 15% ),而另一张则缩小其尺寸,在靠近中间的视觉焦点处加上文字,则大功告成。
办公用品设计:
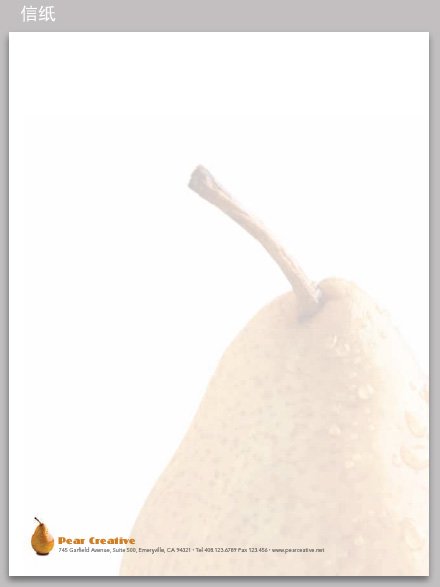
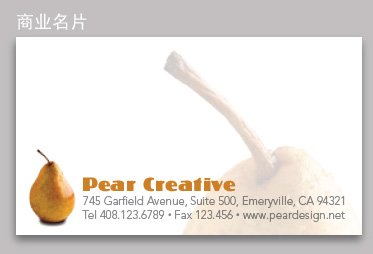
使用简单而且在尺寸上具有强烈对比的图形可以创造出漂亮的且具有艺术感的办公用品。在这个例子中,朦胧的梨子图片在尺寸上比小图片大出 20 倍之多。这张大图片占据着大部分的页面,平静地传达一种生命气息,而在下角的区域则大胆放置着小图片及强有力的字体。



在三种不同的办公用品上的应用。留意为了适应不同的版面,大图片也根据实际环境在移动位置及尺寸变化。但左下角的小图片却仍然保持一致。

LOGO 文字颜色从梨子取色,轻易产生一种和谐及漂亮的搭配。
册子封面的应用:

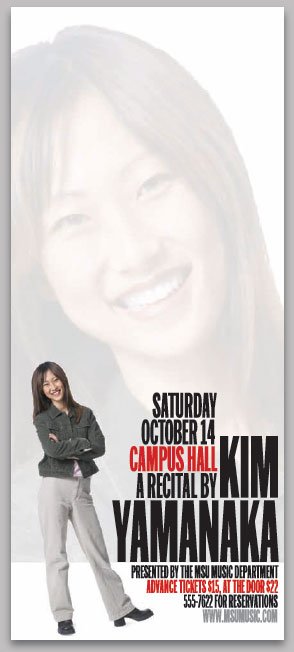
(封面内容为 YAMANAKA 独奏表演的宣传册子――译注)
同一个人,两种不同的视觉效果:一种是现场观众看表演者的距离,而另一种则是近看的距离,当放在同一个版面里,就呈现了对比,但同时,这两张图片在视觉上又是互相补充的――其中一张是用身体语言,而另一张则强调面部表情。感觉就象是你一边在观看舞台上的表演者,同时又在看着舞台上方那个大型的屏幕一样。
封面下方是白色的“地板”,让她的双脚有地方站立。这个白色区域的作用是:与旁边那些尺寸较小的文字形成更加强烈的对比,因为这些文字虽少,但信息却非常重要。我们不想让人忽略这些文字。
这个版面的尺寸有点极端――非常修长,但在观看时却让人觉得很自然,没有别扭的感觉,到底是什么东西在发挥作用?

上图可以看到,修长的元素配合修长的版面,而且这些相似的元素使整个版面变得简单,所以整个视觉效果给人一种流畅感。
还有一个地方你可能没有注意到:

文字区域的轮廓不但配合腿部轮廓,而且,这些文字的整体轮廓与其大图片的面部区域大小相同,在形状上也非常相似。
正是这个版面中这些相似的元素在发挥着作用!
推广卡片:

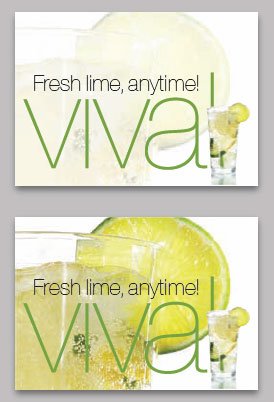
上图中,两张图片所扮演的角色明显不同。后面这张非常大的图片给观看的人一种很强烈的感觉,酸橙、饮料及冰块呈现一种强烈的清新感。而右下方的小图片则显示了这杯饮料的全貌,传达了一种冰凉及吸引你的信息。这两张图片,一张向你展示了产品,另一张则让你能够感受它。
不透明度选择多少?

一般来说,背后朦胧的图片我们一般将不透明度设置为 10-20% ,但在这个例子中,我们要掌握好,在降低透明度的同时,也要让玻璃杯及酸橙能够呈现一些对比。
上图第一张,不透明度太低,背景几乎完全消退。
但如果象上图第二张,背景没有改变不透明度,则又会使大图与小图互相冲突,所以在这个设计中,我们采用了 50% 的不透明度(大图)。所以说,还是要具体情况具体分析,不透明度的设置并没有一个规律,相信自己的眼睛!
采用什么字体:

当你要用到一种字体来表达干净、清爽、清新,理所当然要找一些细体的字体。为什么?因为这些字体的空间开阔,使到字体间的留白空间可以自由流动。看起来也没有繁琐的细节。
视觉上的标点符号:

对于这个世界上绝大多数读者来说,我们阅读时总是从左到右,从上到下,所以右下方的位置是文字的转角位,也是一个放置产品或 LOGO 非常理想的地方。它起到了一种视觉上的标点符号那样的作用,这个位置就相当于一个句号,当观看的人来你的产品上刚好在视觉上处于停顿状态――意味着多看几眼!
名信片

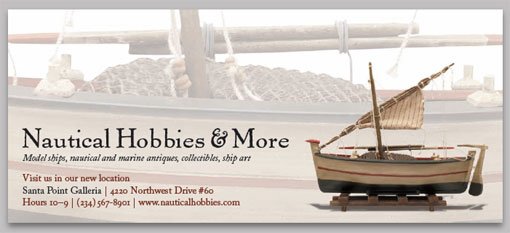
能够近距离观察桅杆、船舷、鱼网及其它细节,会让喜欢收藏此类物品的人感到满足――但在小图片中,就不可能做到这一点。在这个例子中,大图片只是小图片的简单放大,两者所传达的“信息”基本相同。就象你用一个放大镜去观察一样东西,目的是希望你的读者能够看得更多更仔细。

方向协调:
水平方向的设计可以加强一个原本就呈现水平方向感的对象。留意在图片中,在船上有三条主线穿越左右两端。所以在文字的排版上,文字同样是采用一种比较长的句子来配合这种特点。小船图片是这个版面的视觉焦点,原因有三: 1 、它保持原有的颜色数值; 2 、它处于文字的右边,并在版面的右下角,如前所述,读者的眼睛会在这里停顿。 3 ,它与文字所形成的流动方向相反,再次加强了停顿的效果。
本文所用颜色数值如下:

