
西方建筑史对于网页设计的进化有重大参考意义。作为一种艺术形式,两者都遵循以下事实:
在这些限制条件下,两者的演化路径惊人相似,都建立在过去的基础上,以近似的方式产生影响。如果想知道网页设计将去向何方,可以看看建筑领域发展到了什么地步。
简单、有限的结构

巨石阵,公元前3000-2000年;W3.org,1992年

除了稍微调整了尺寸和位置,它只是把东西摆在相应的地方。
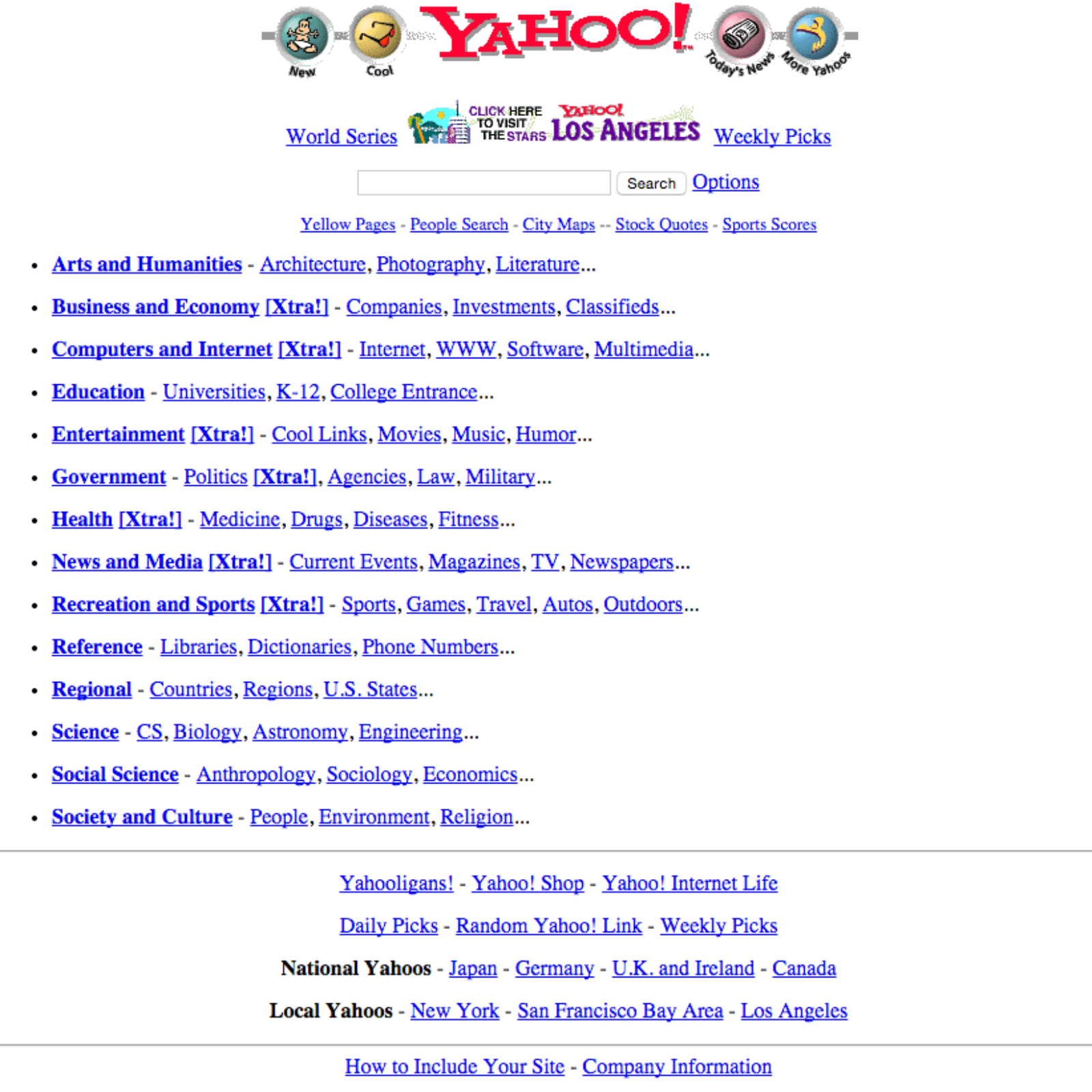
秩序与均衡,略带修饰

巴特农神庙,公元前437年;Yahoo.com,1996年

古典建筑时代精炼了对称与层级,采用了泾渭分明的区域划分,承担不同的用途。所用媒介(石头、像素)的外观也效仿先前的材质:石质的三竖线装饰象征着木质横梁,就像用3D按钮表现物理按键。
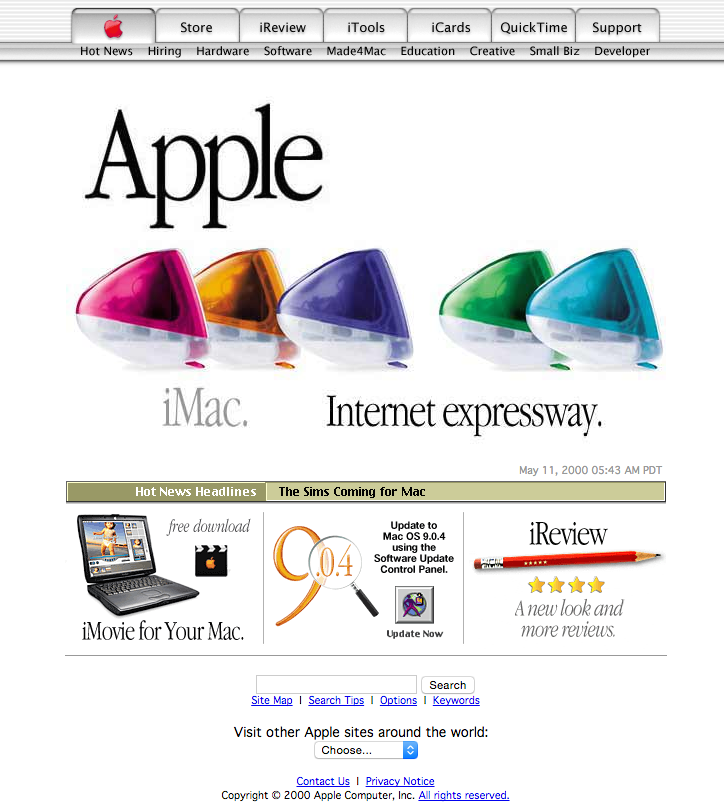
更厚重的形式与更圆润的边缘

玛丽亚拉赫修道院,公元1093年;Apple.com,2000年

柔化边缘的同时,罗马式建筑时期也加厚了隔墙——菜单和按钮也一样——创造更庞大、厚重、易点击的形式。
华丽、令人着迷

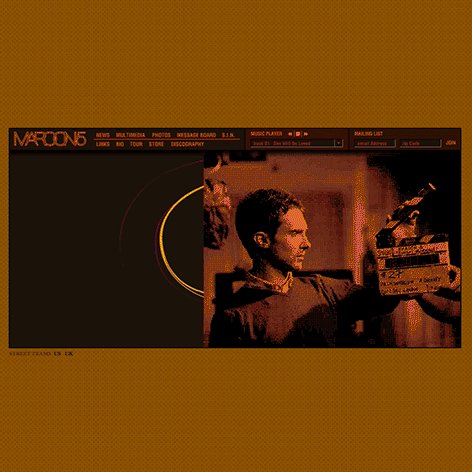
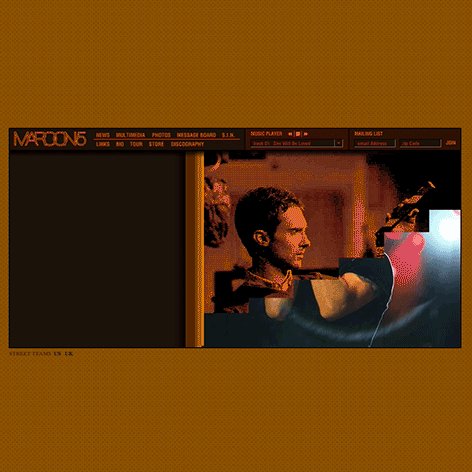
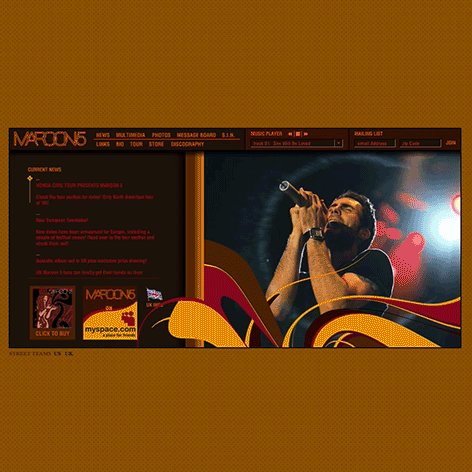
兰斯大教堂,公元1211年;Maroon5.com,2005年

CSS和FLash就是网页设计中的彩色玻璃。基本元素到位,我们就开始选用看似不可能的材料。哥特式建筑将石头变为反重力的壮举,令人屏息。虽然如今难以记得,那些早年的Flash和CSS网站,仅凭像素就使我们惊异不已。
没错,我将早期的Maroon 5网站与兰斯大教堂进行了对比。
干净、精确、合乎逻辑

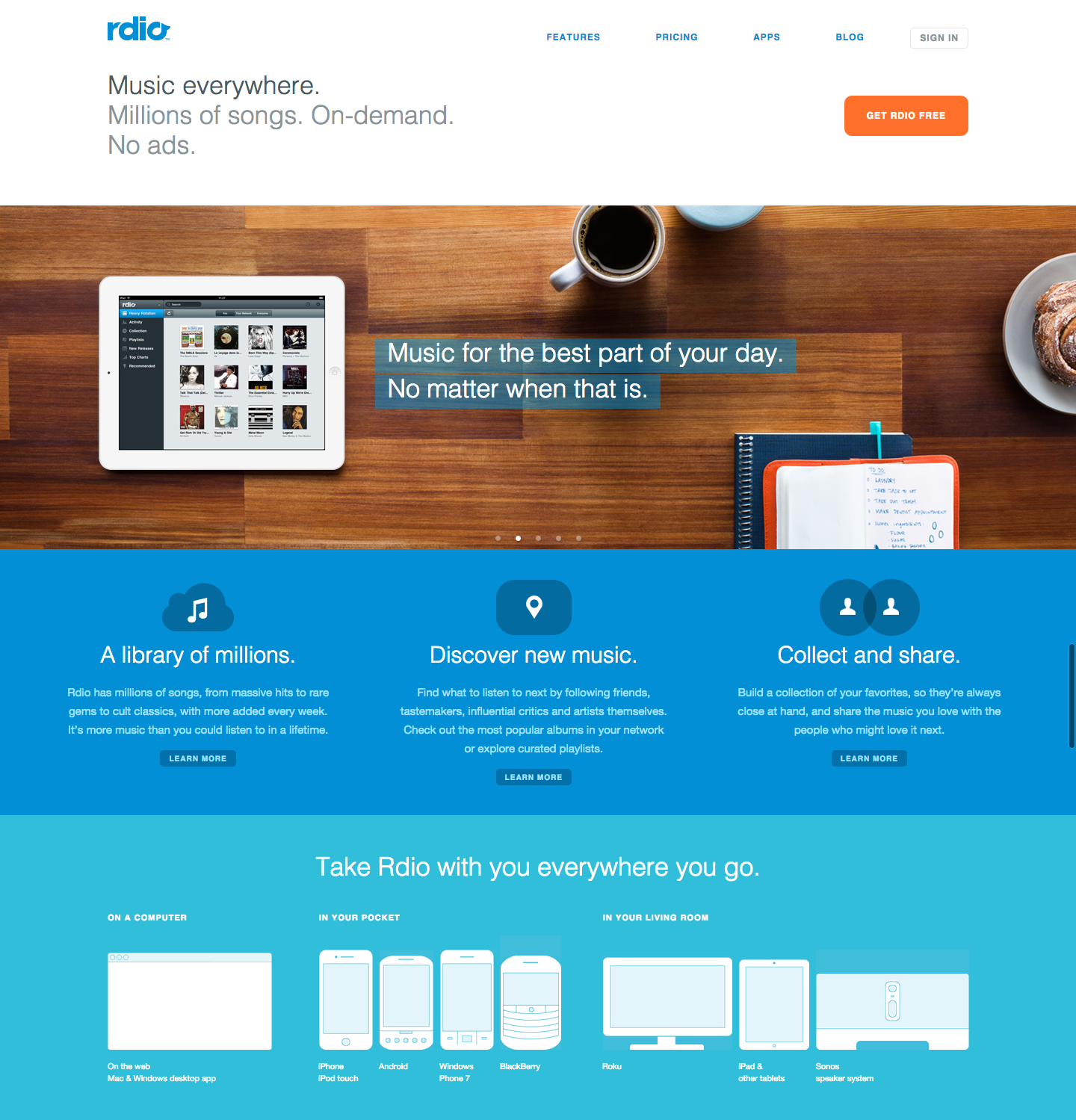
维琴察圆顶别墅,公元1567年;Rdio.com,2012年

这就是我们如今的阶段,近年来的“扁平式设计”趋势,与文艺复兴时期建筑惊人相似。文艺复兴建筑呼吁古典逻辑的回归。简单的几何学形式取代了华丽的复杂度。设计变得更干净。人们开始发表新准则的论述,一切都在变化。
接下来,我开始走进未来…
扭曲一切准则

罗马圣卡罗教堂,公元1638年;未定义,2017年

合乎逻辑、保持精确的乐趣只持续了这么久。最终我们开始打破规则。在建筑设计中,这意味着真正打破部分古典元素,将他们扭曲成某种复杂的形式。与文艺复兴时期的理性主义相比,巴洛克式设计更富于情感和戏剧性。
我们在网页设计上会怎么做?这很难说。只要再等等,它几年内就会显现。
Harkening back to the past
聆听过去

先贤祠(巴黎),公元1790年;未定义,2022年

一切周而复始。一旦获得足够的进展,我们会开始赞美最初的经典,全面复古。只要一定时间。新古典主义网页设计就在遥远的前方——虽然旧时代的Yahoo网站在我们看来很逊,并不庄严。但是6、7年后呢?它可能又很酷了。
我们大概知道了。它会类似于新罗马主义或是新哥特式的形式。总之是某些新形式。艺术会持续以复活重生的形式延续自身。最终呢?新的科技和新世界观会到来,我们如今是无法想象的。
然后一切开始变得神奇超然。

