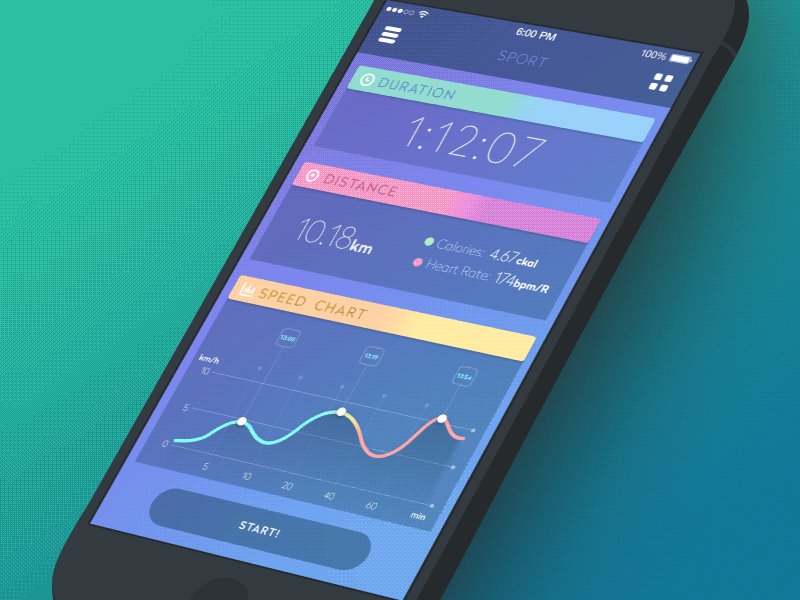
动效不仅是装饰,其本质是用户对物理对象操作时获得的交互体验反馈,在提高使用效率的同时感到愉悦。因此,大多数用户都期待动效作为交互体验的组成部分。让用户满意和愉悦是带来使用黏性的重要指标。

动效不仅具有吸引力还要有意义,根据产品定位的不同,最终的动效实现方式也会有所区别。要选用怎样的动效形式,可以在设计过程的各个阶段完成:
用户研究确定目标用户是谁,他们的年龄、喜好、技术水平、使用产品的环境和条件,以及可能影响用户体验的大量其他因素;
营销研究提供现有产品的洞察力,形成用户忠实度,解决特定用户问题,为产品演示方式提供良好基础;
原型绘制思考交互、布局和页面切换逻辑,在实际使用场景下如何进行操作;
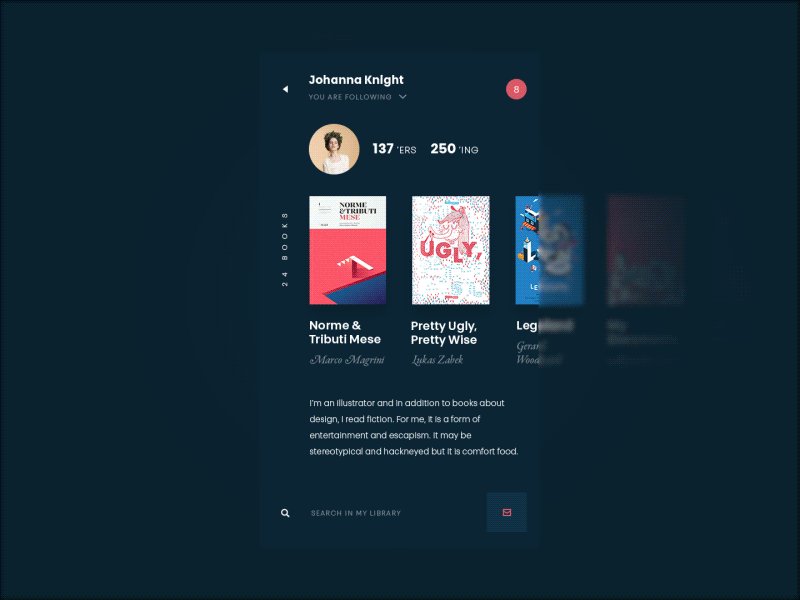
UI设计通过视觉表达降低用户学习成本,并在使用中感到舒适;
用户测试将显示动效呈现方式是否正确,及时发现错误。

在实际的动效设计中,有7件事是你应该知道的。
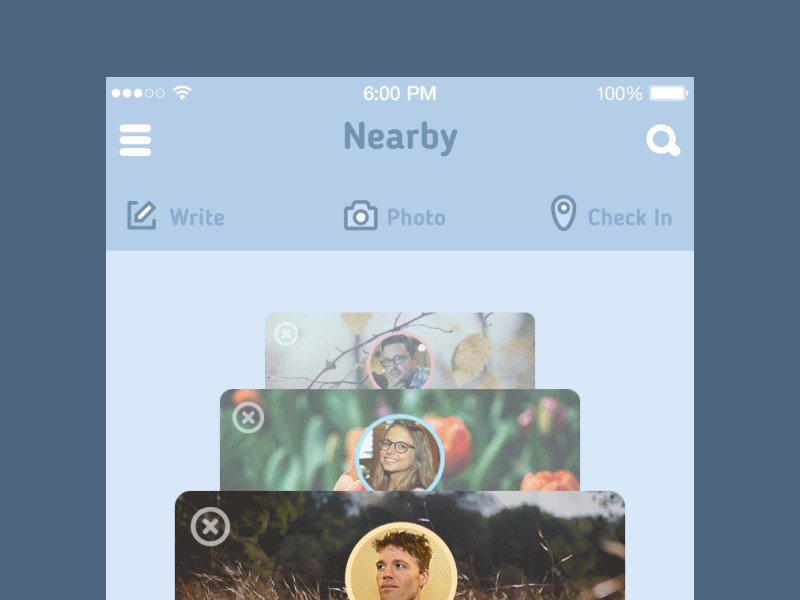
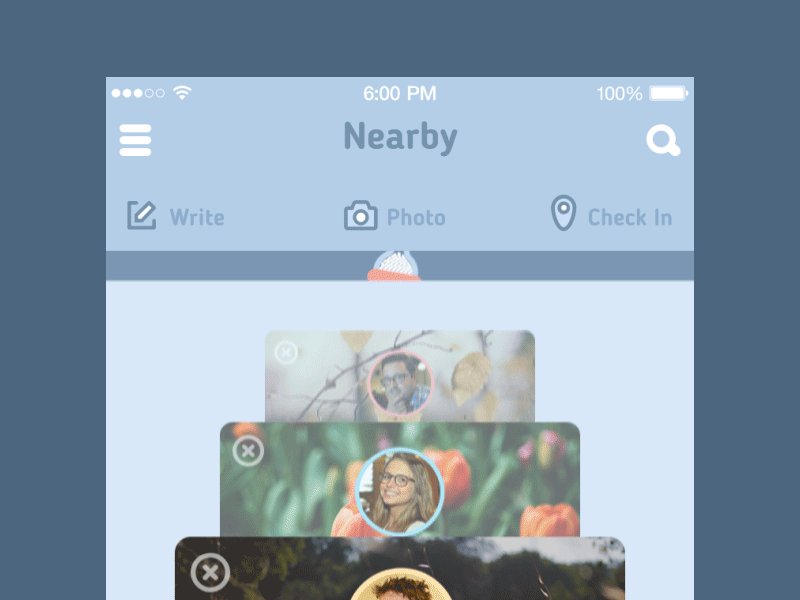
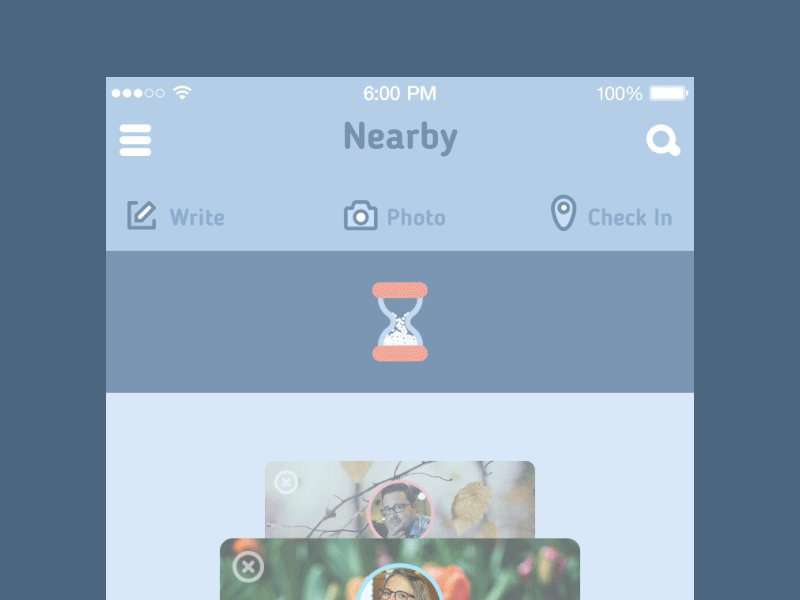
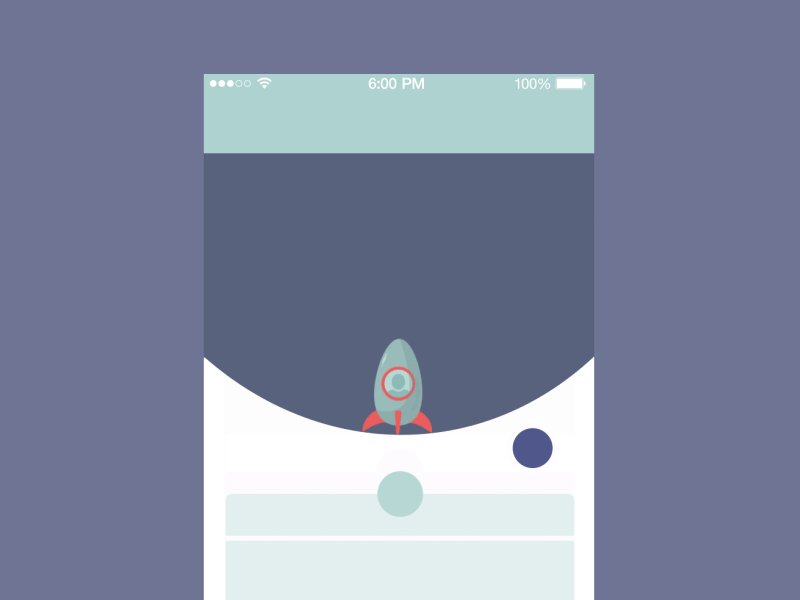
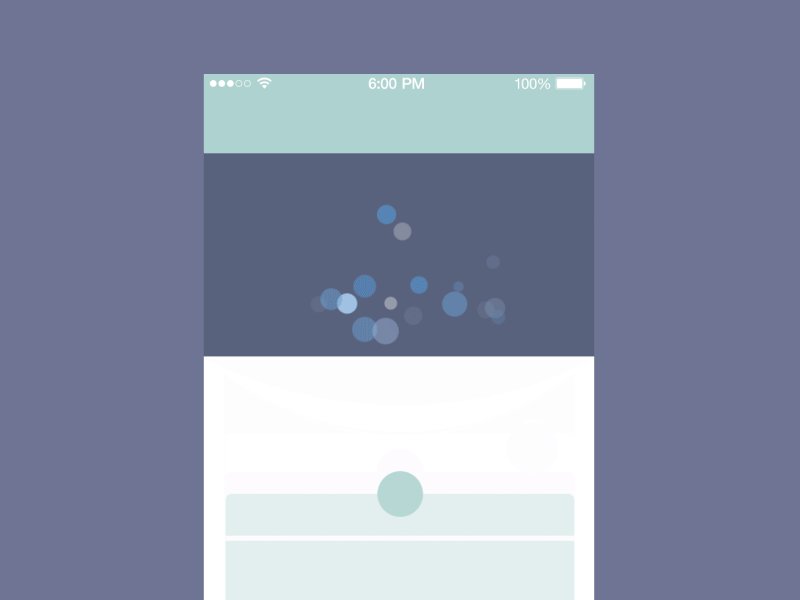
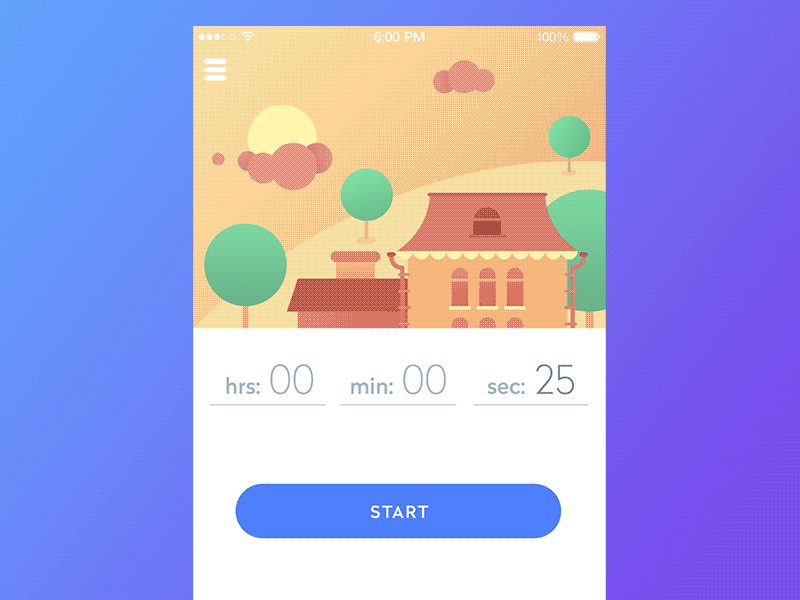
用户想知道在每一步中发生了什么,如果超过3秒没有反馈,使用户在不确定性等待中极易关闭应用。 但是,如果告知用户应用正在运行,等待就不会不那么恼人,尤其是在刷新、载入页面更应该注意这一点。





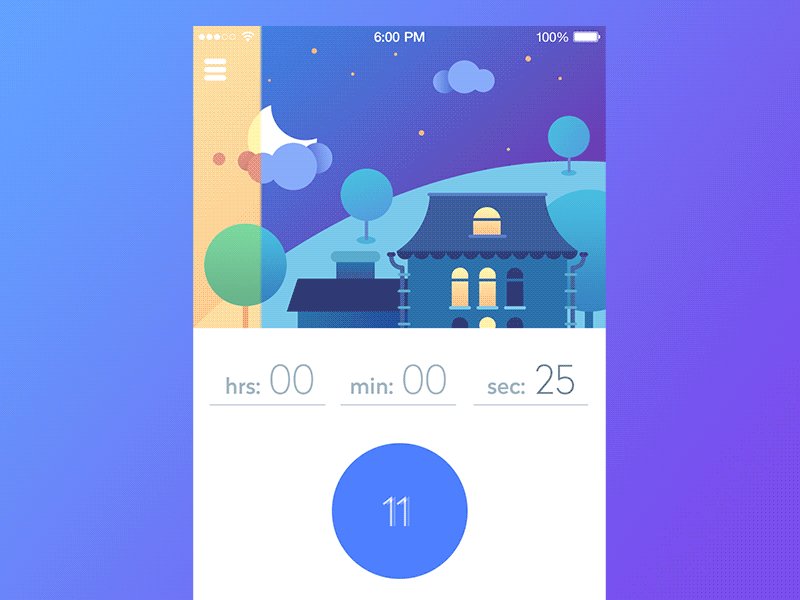
通常只是让用户知道程序正在运行是不够的,还要能够看到载入速度和加载时长,进度条的作用得以突显:
告知用户进度状况
可以成为交互等待过程中的娱乐元素,抵消的负面体验
可以成为一个"病毒"功能,引起用户分享的兴趣,从而吸引更多的用户。


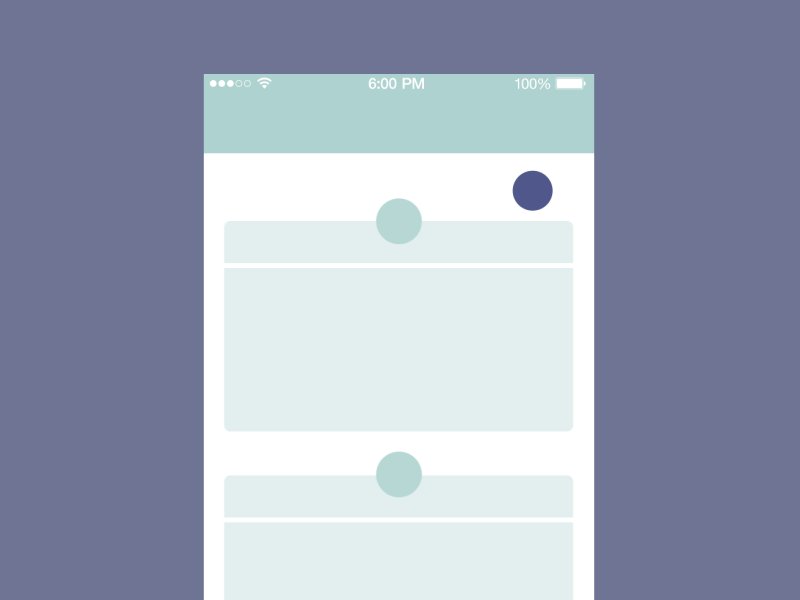
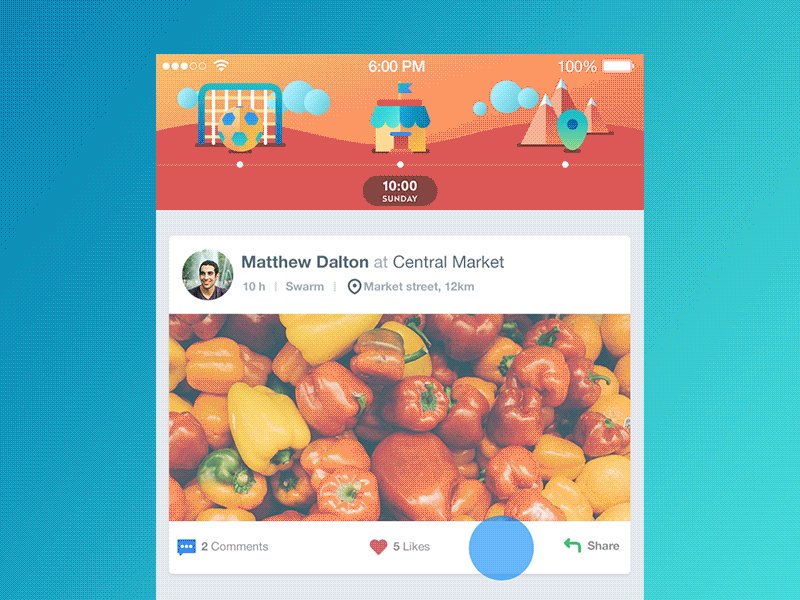
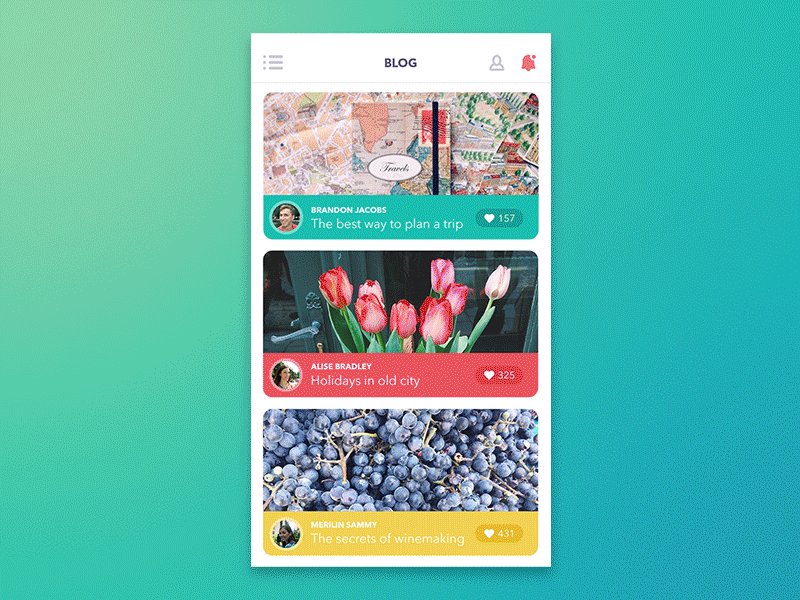
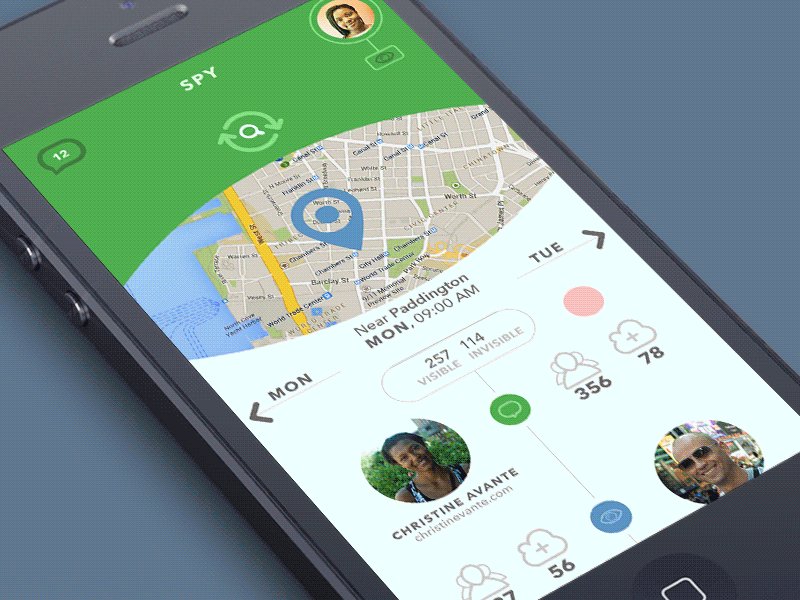
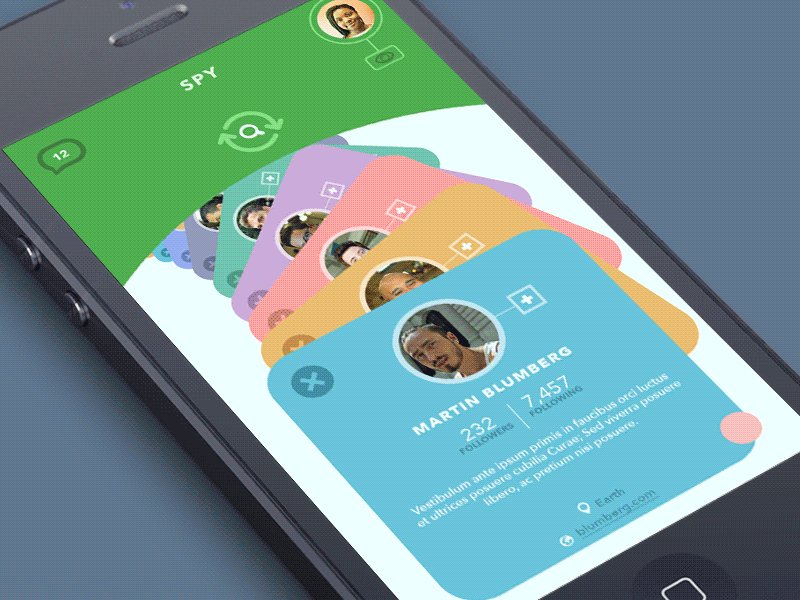
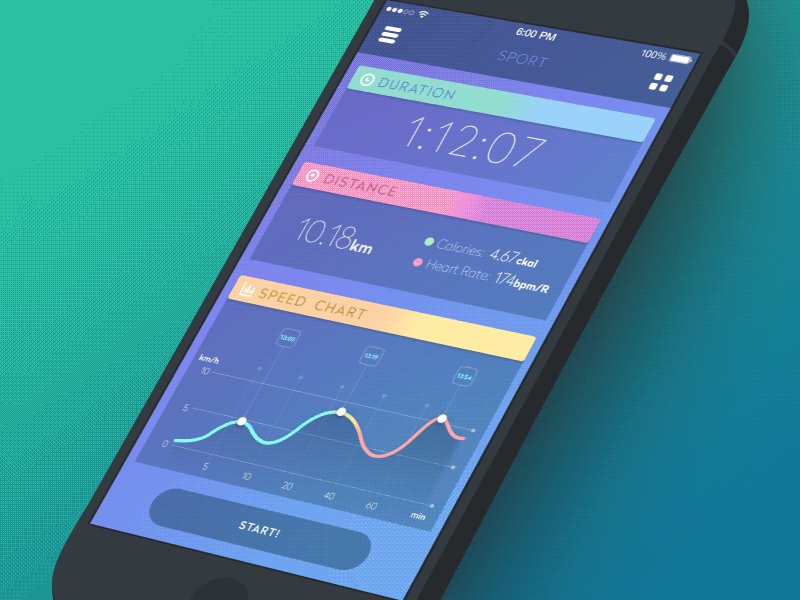
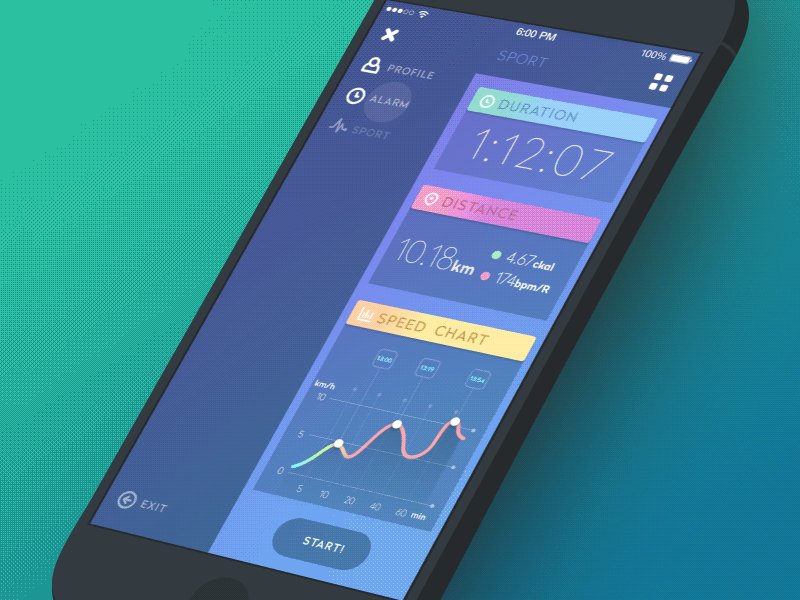
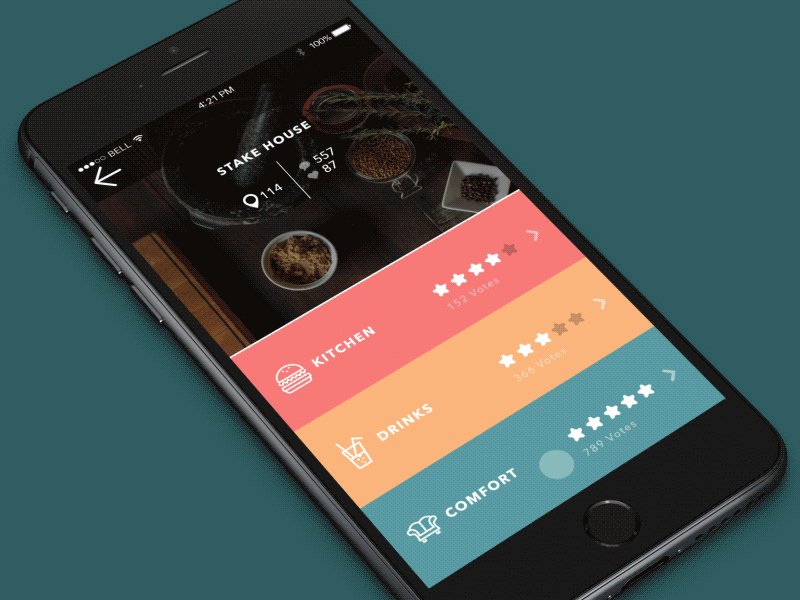
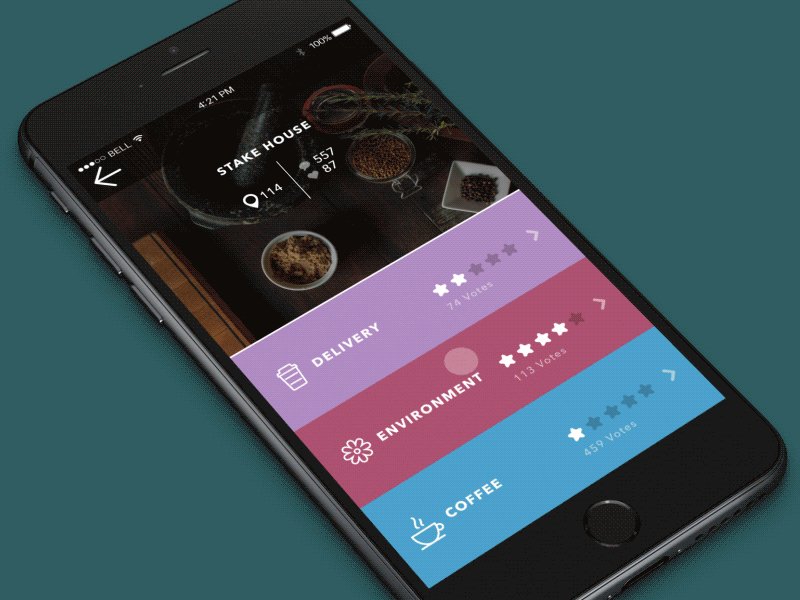
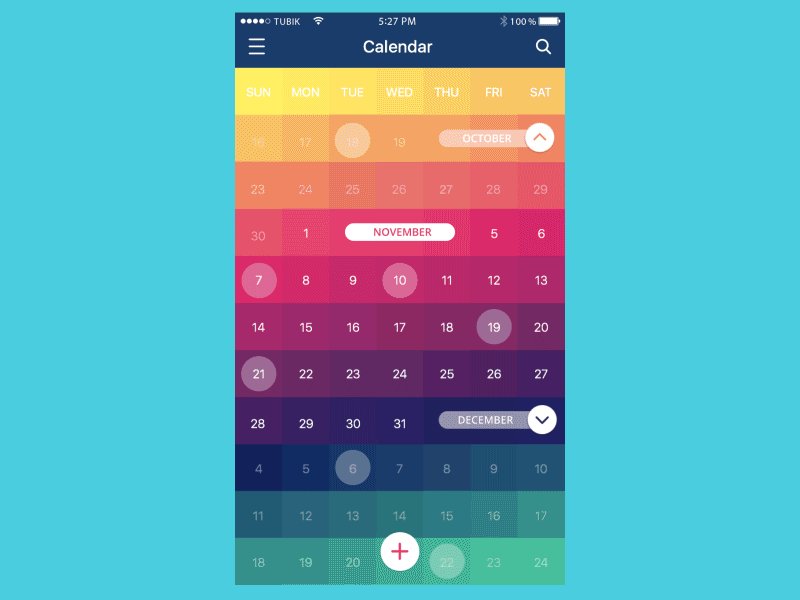
动效可以清晰的表明各种数据块中间的逻辑结构,即使在数据高度饱和的情况下也能使一切从观感上有组织性。



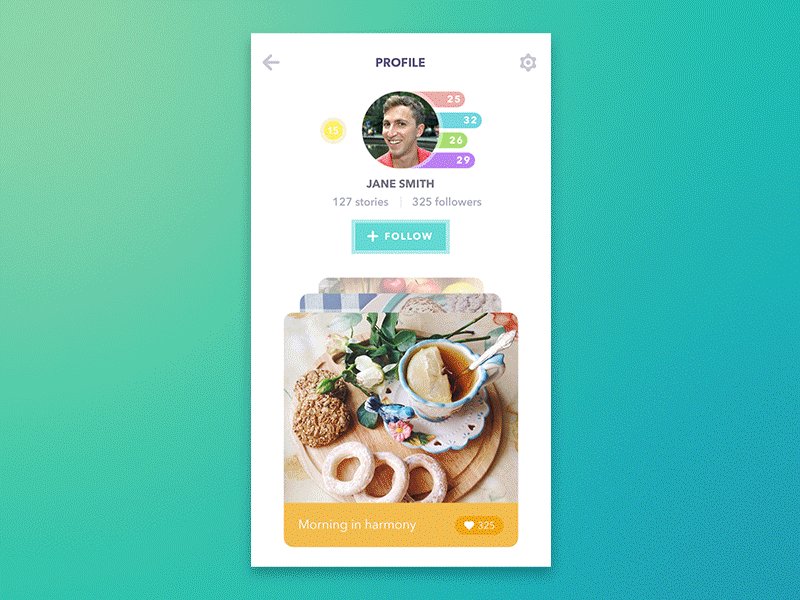
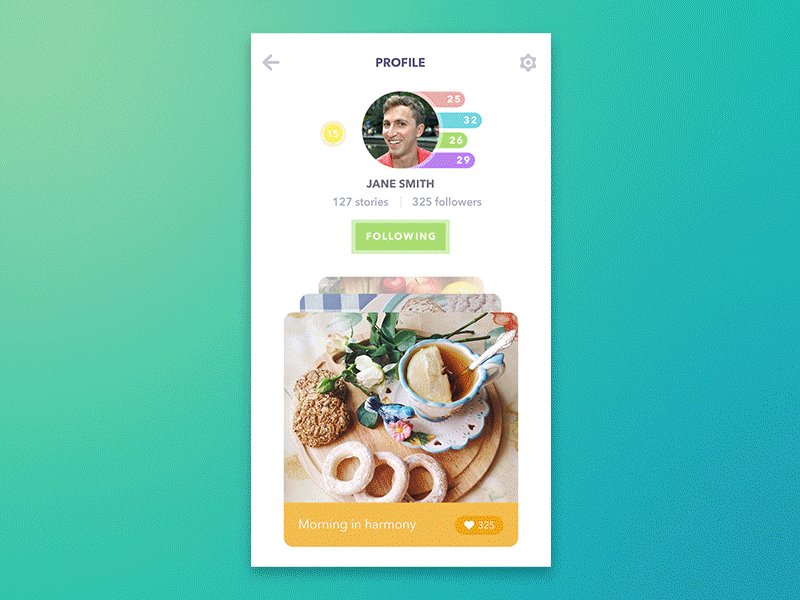
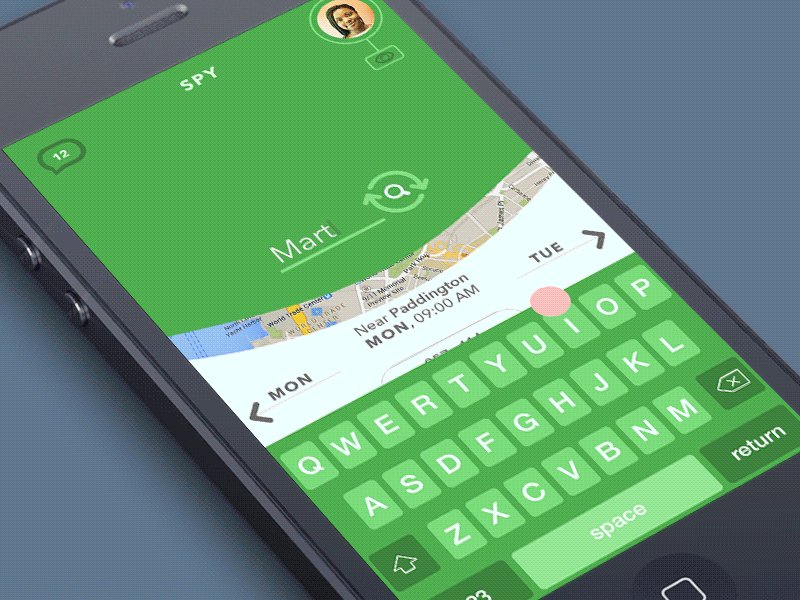
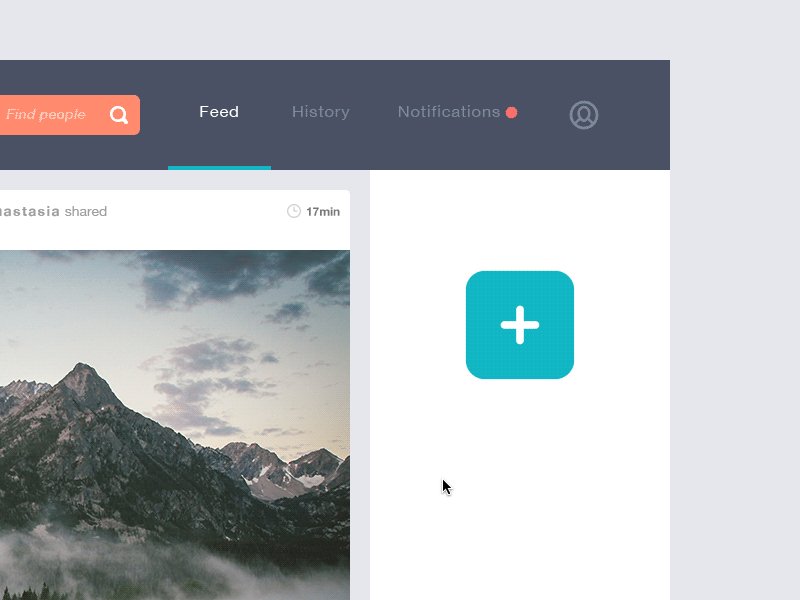
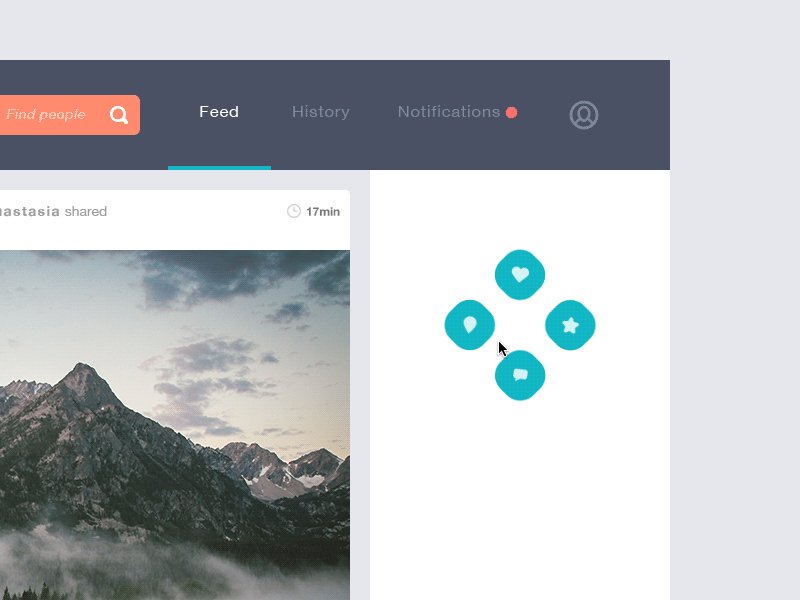
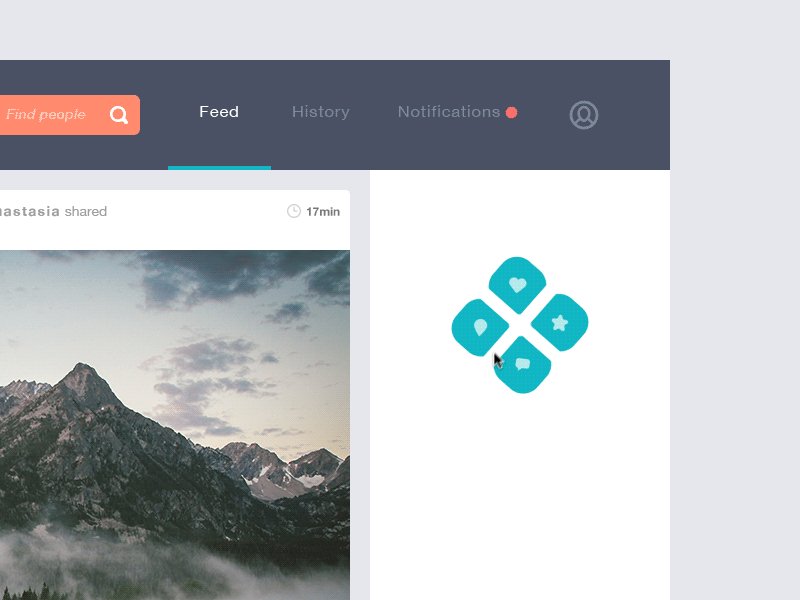
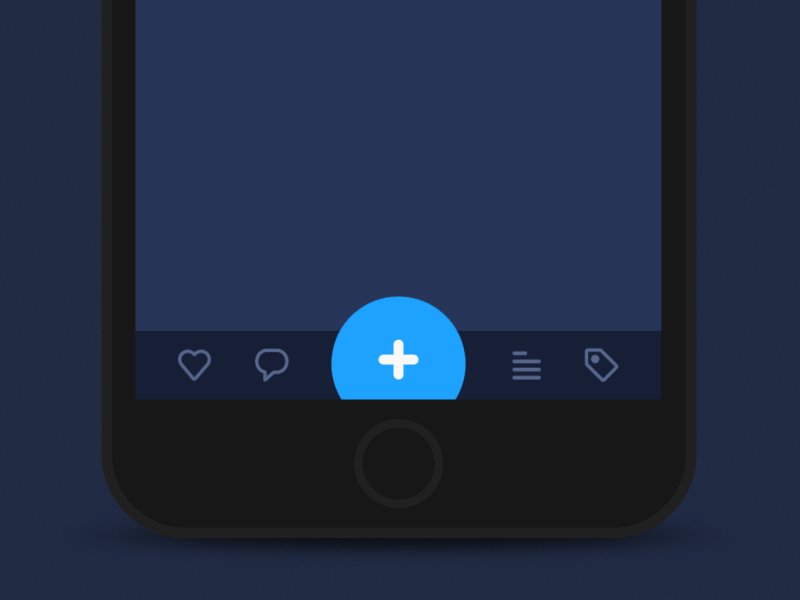
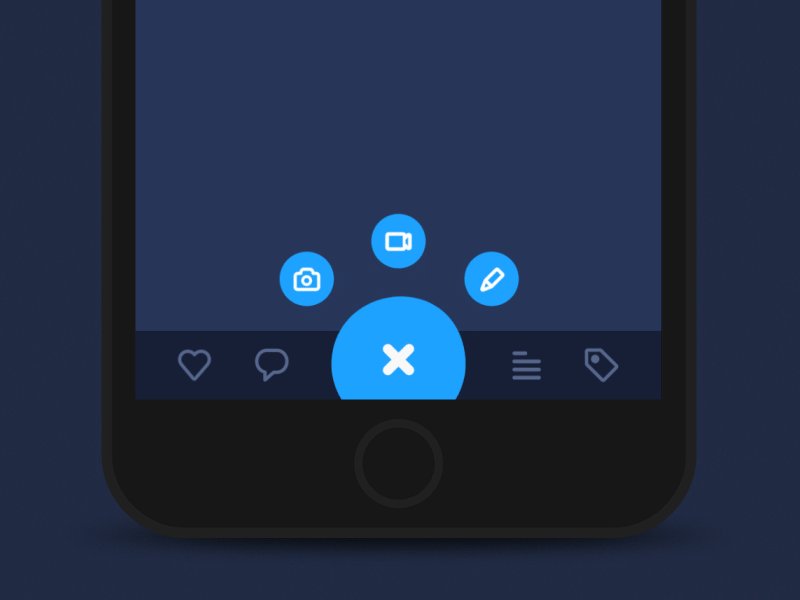
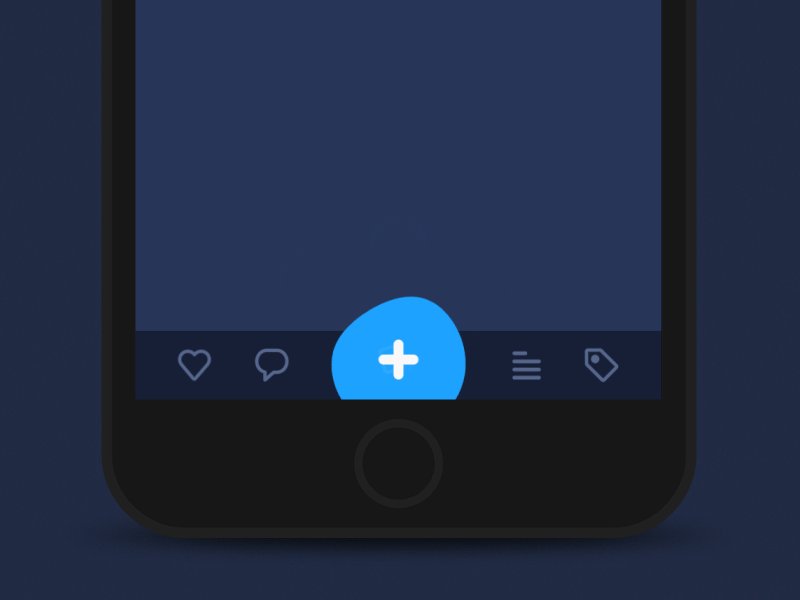
可以通过微交互解决这一问题。 微交互通过清晰的运动路径为用户创建快速反馈,按钮、切换器和相关元素会快速激活用户视觉感知,预知操作效果。






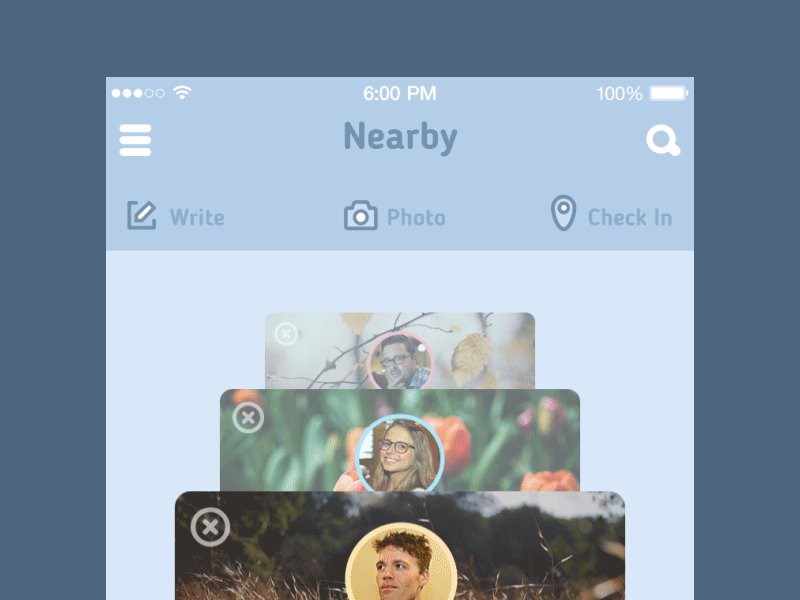
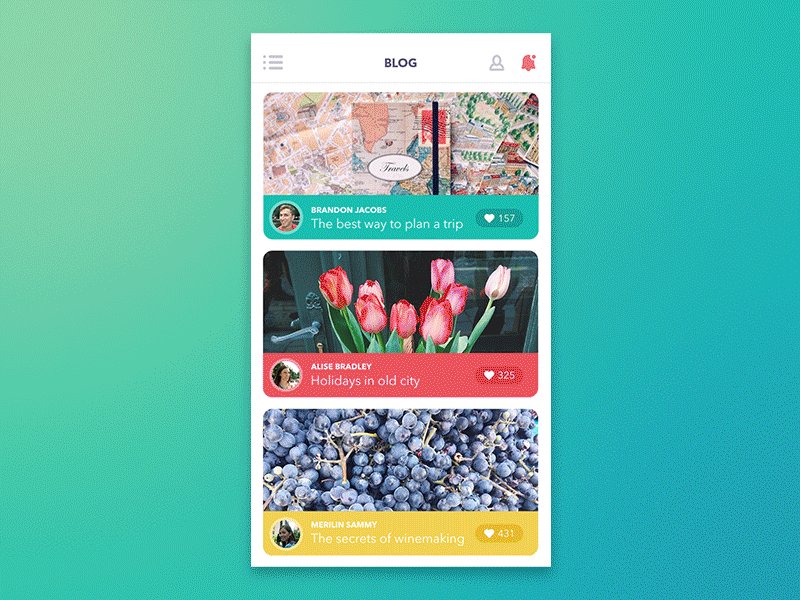
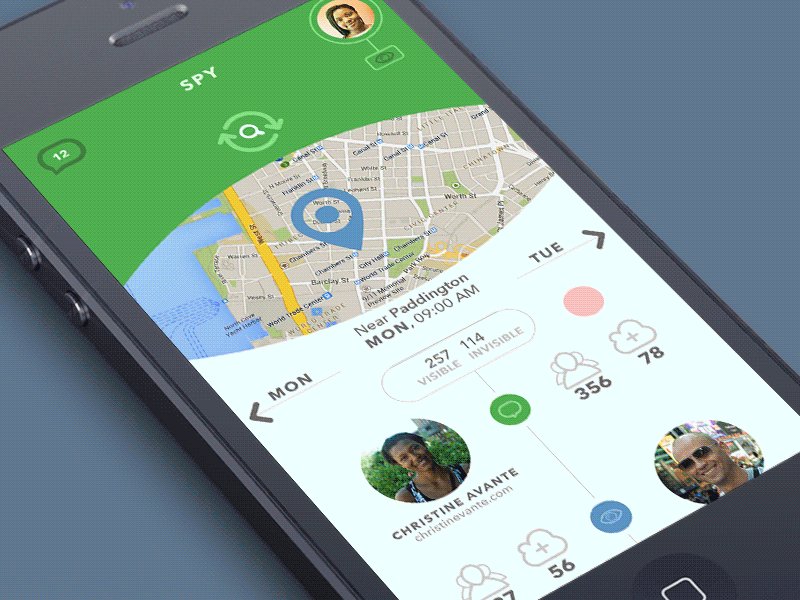
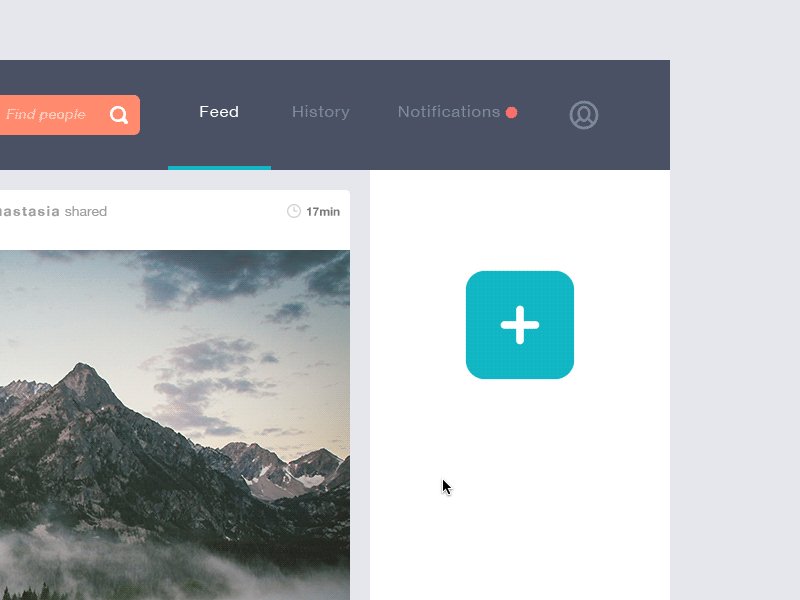
视觉的层次感和导航的明确性始终是设计动效的一个重要问题。 用户的注意力应该根据其目标和条件立即被吸引到交互的关键要素。 动效元素为这一方面提供了巨大的支持力,实现了布局中更快,更清晰的标记重要元素。


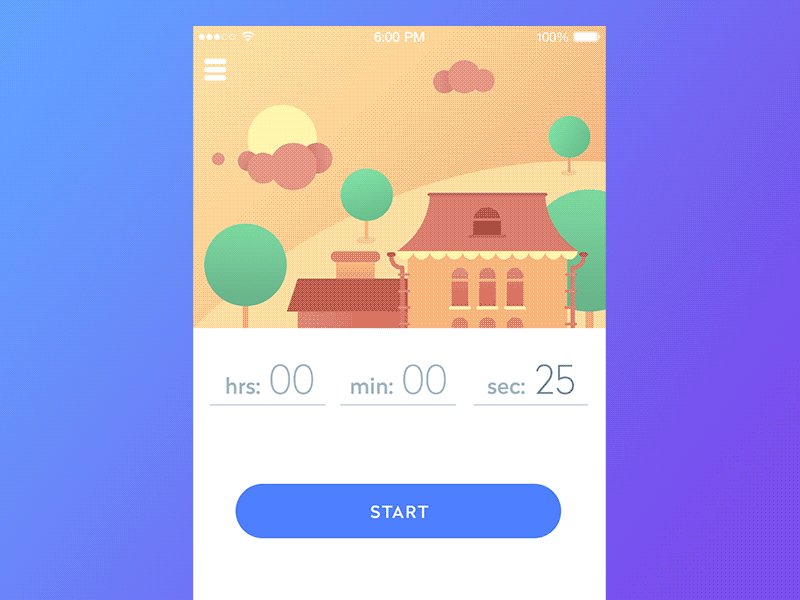
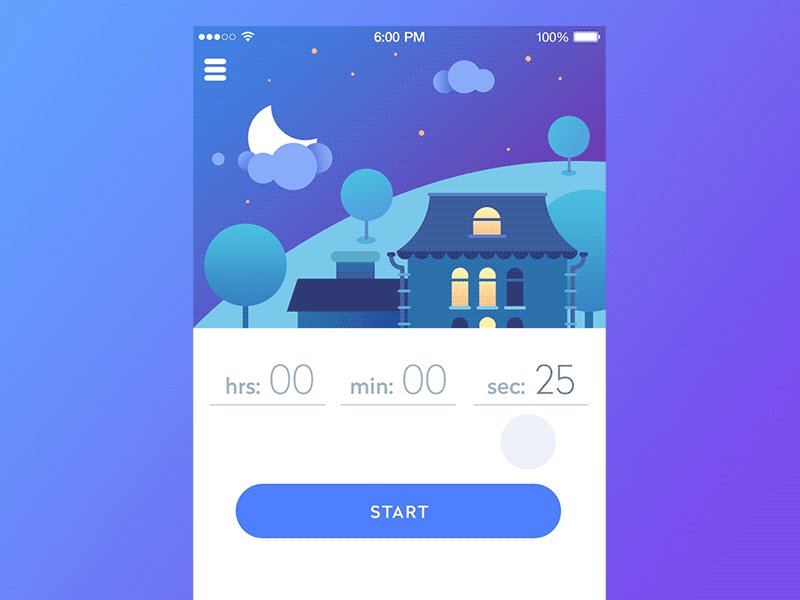
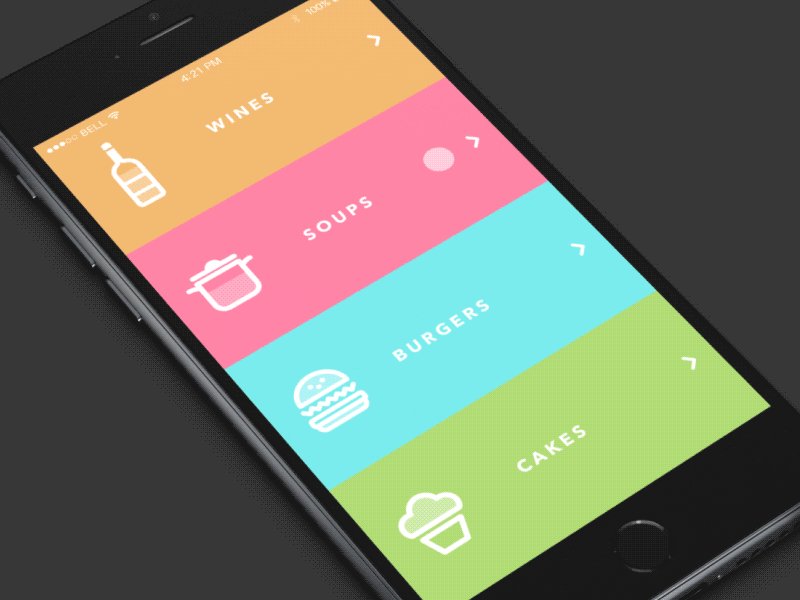
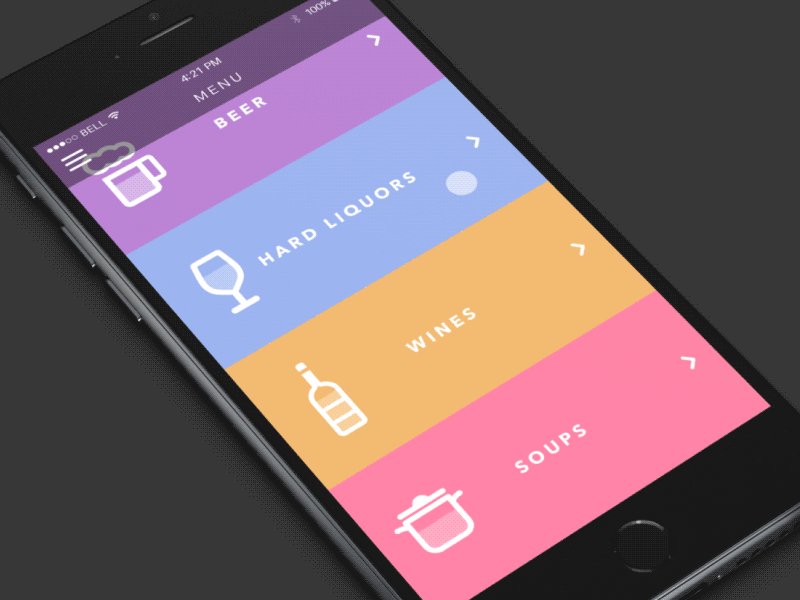
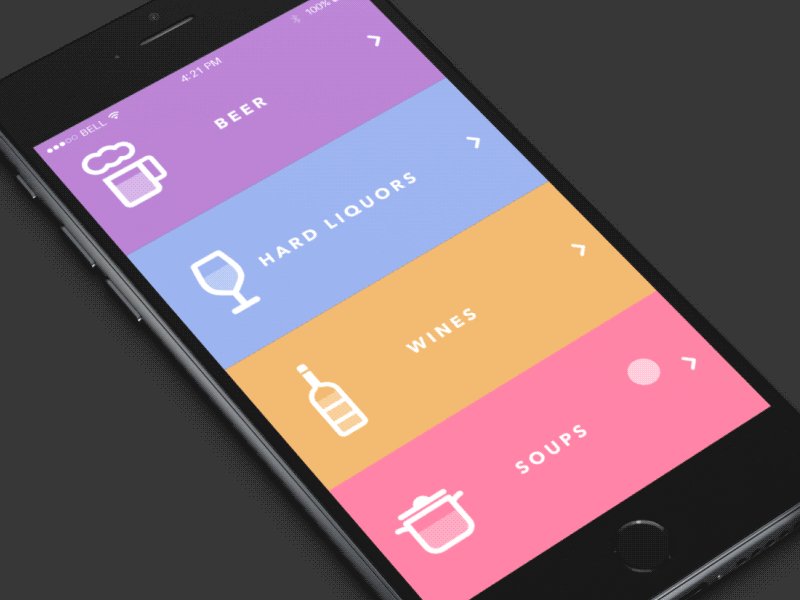
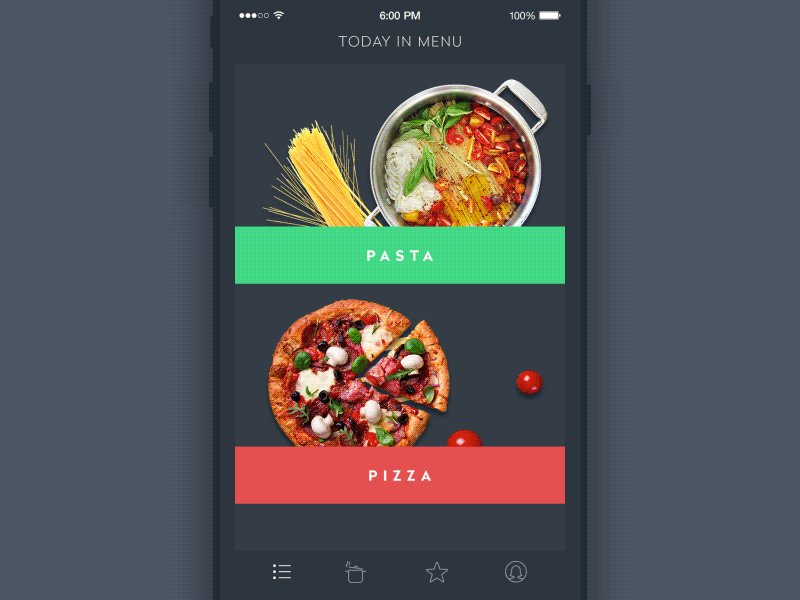
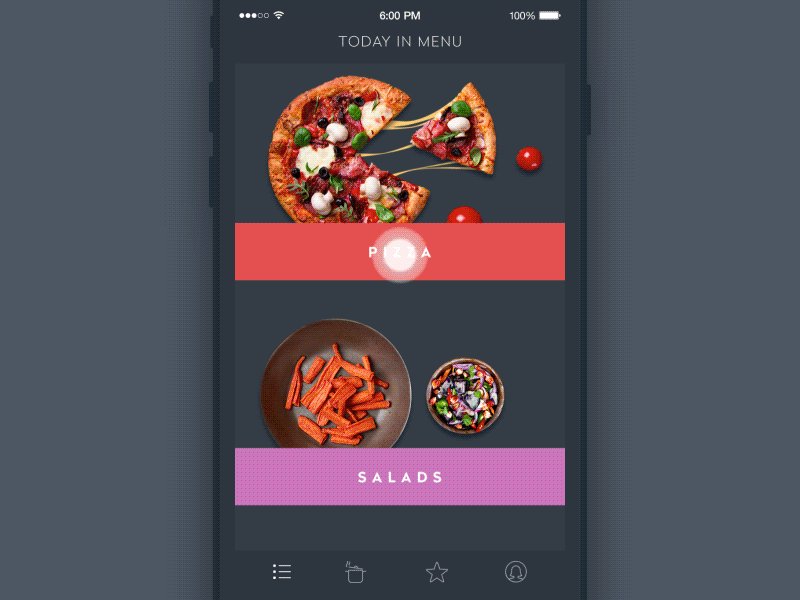
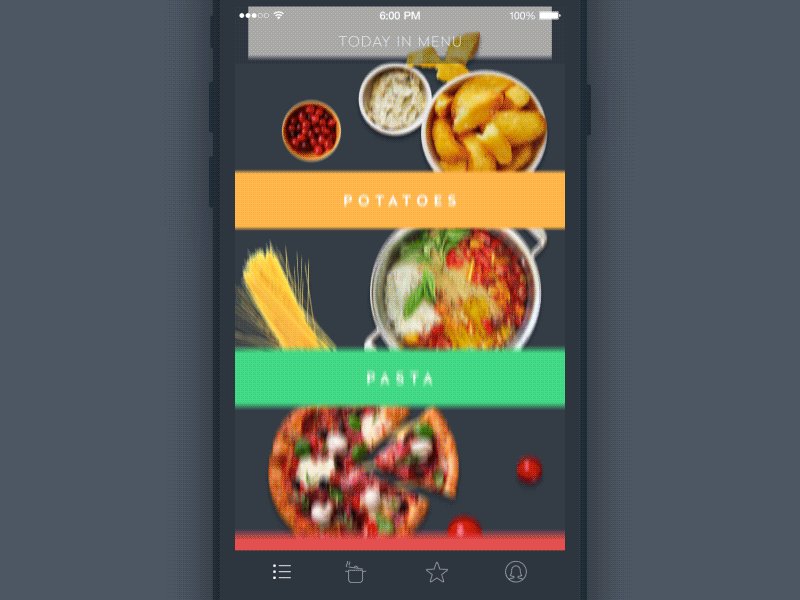
动效的具体呈现形式尽可能接近实际物理对象的使用方式,这通常不需要太多的认知过程。 例如,如果需要移动元素对象,按住它,移出标签,运动过程会很自然。 同样,用户无法看到设计师完成的这个复杂的工作,他们会把它视为理所当然的事实,让用户感到舒适是对设计解决方案的最大赞扬。


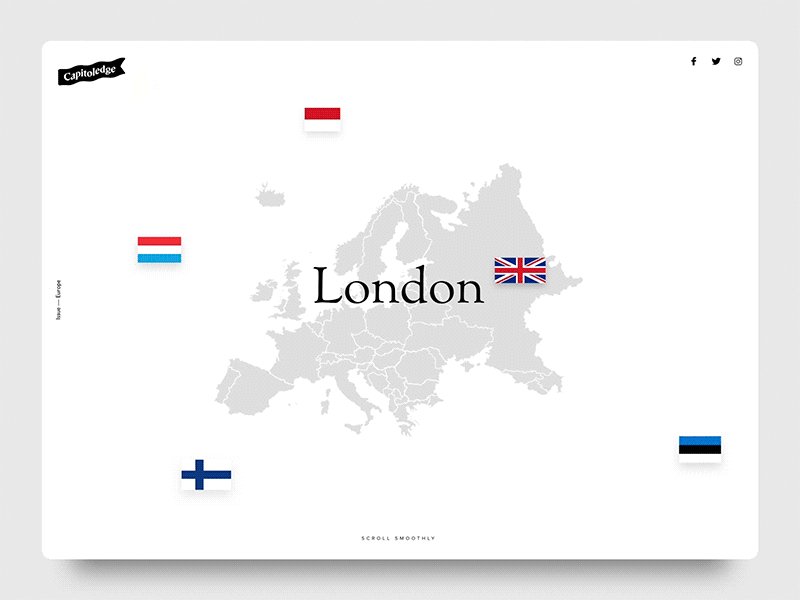
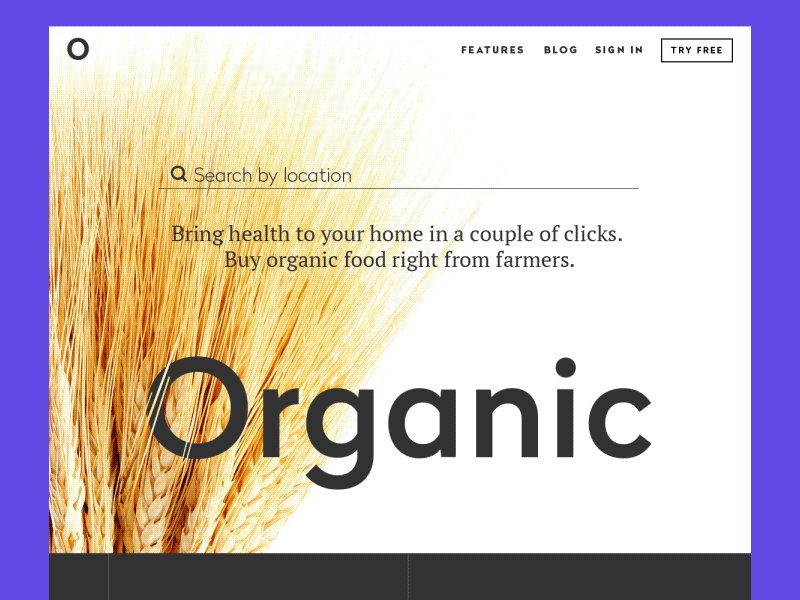
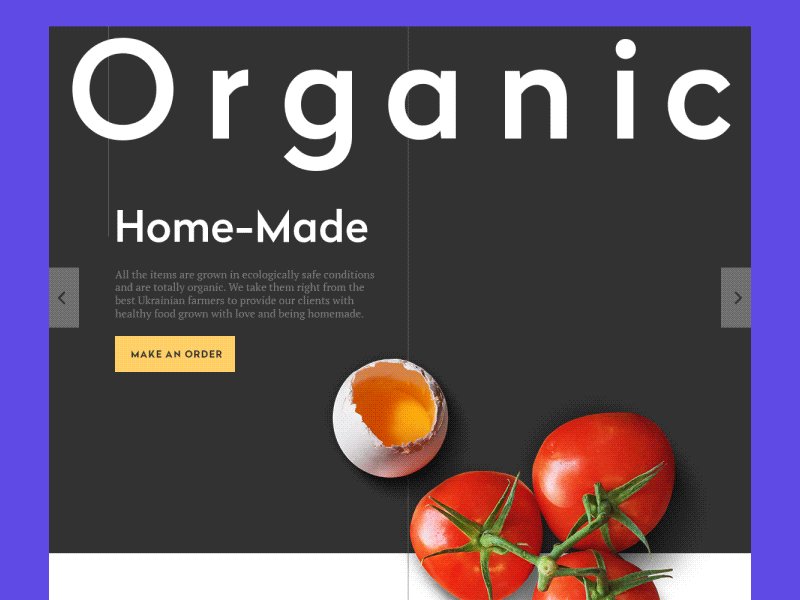
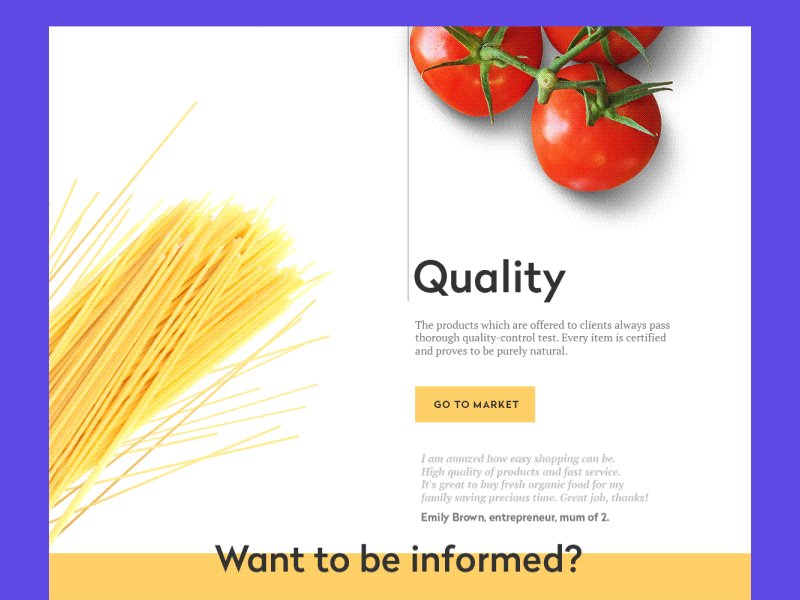
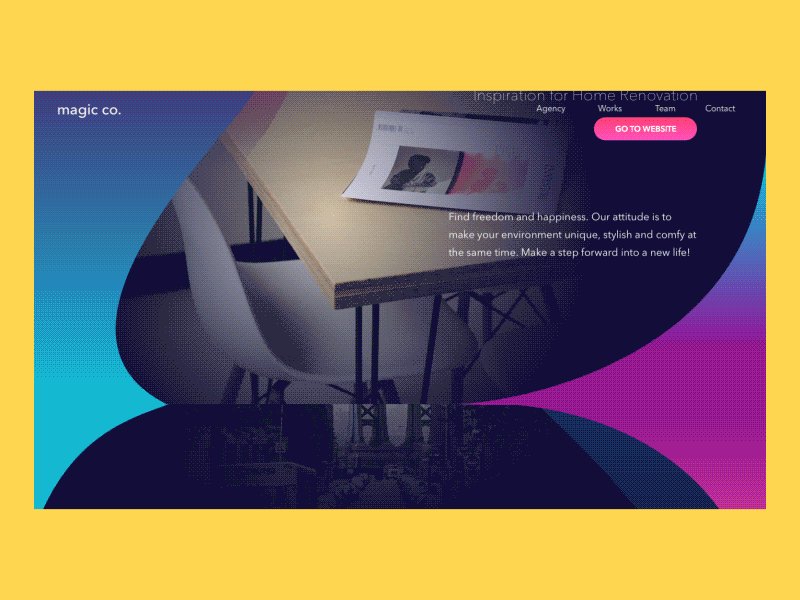
在Web端界面交互中也是可用的。 当网页滚动时,布局元素整体平滑的运动感可以增强用户体验,而不是页面的几个单独的部分移动,使用中的愉悦感是留住用户的重要因素。




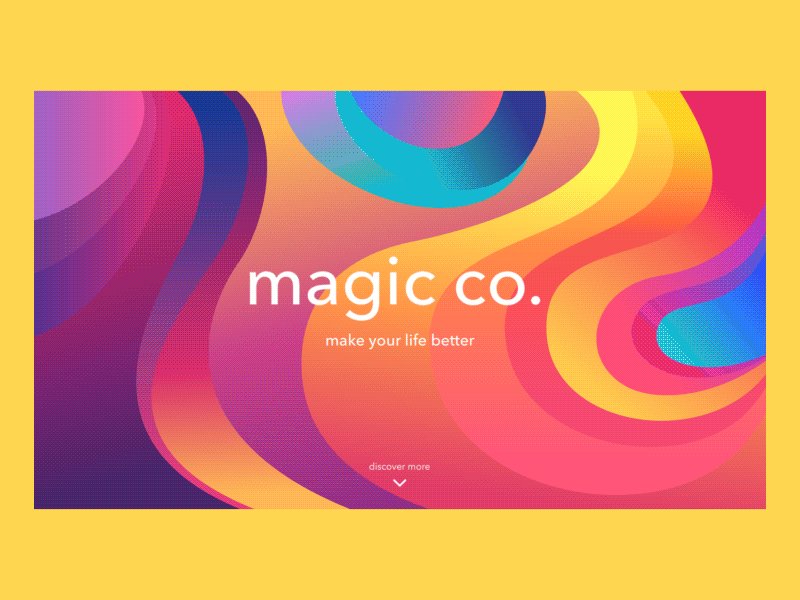
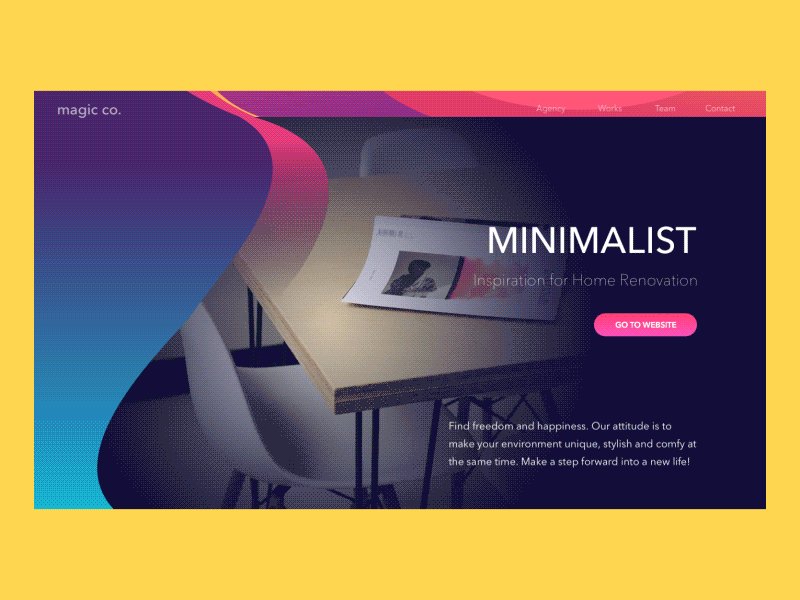
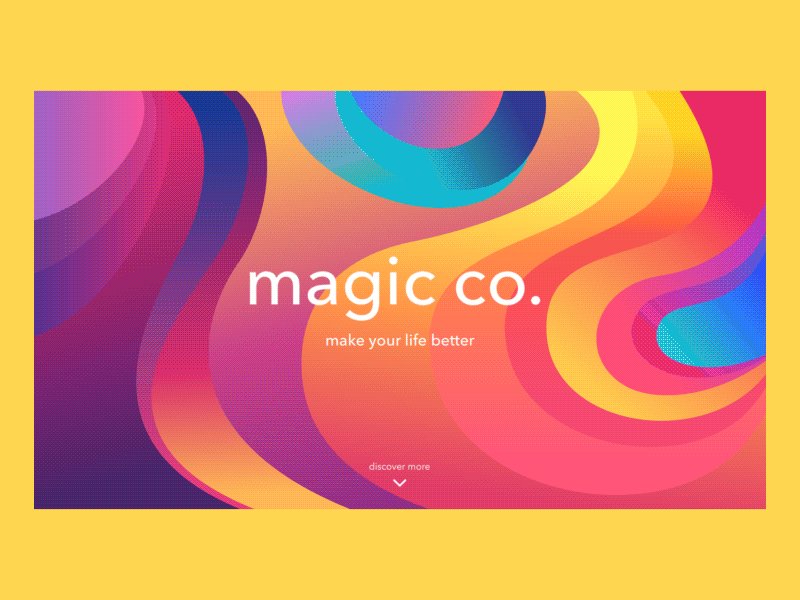
诸如情感和美学满足,实用性和可用性的均衡等因素能够大大影响用户体验。 动效是UI设计得以突飞猛进的强大动力, 它可以表现美丽的颜色和渐变、精妙的布局结构、有趣的运动动态、突出UI元素等等。





可以肯定的是:动效具有解决各种互动问题的巨大潜力。 同时,即使是最轻微的运动设计,也需要周到的方法,不仅分析其优点,还有可能的缺点。
文章来源: 公众号:用户设计
