箭头符号可能是人类图形史上最伟大的创造。
足够简单的图形承载着丰富而又抽象的概念。如果追溯起来,箭头符号的现实原型就是弓箭的箭头。所以箭头指向的方向意味着猎物,意味着目标。现代社会的我们能够清楚的理解箭头的指示作用,我相信这一点与百万年前穿着兽皮的祖先举着弓箭追击猎物求生的经验有着遗传意义上的必然联系。那种强烈的想获取食物的求生意愿,对作为猎物的目标的渴望,一代一代的遗传下来。所以作为现代人的我们握着鼠标,盯着屏幕上来回移动的指示箭头,会觉得这个图标理所当然。甚至于眼心手一体,忽略了这个再正常不过的存在。

最好的界面是没有界面,最好的图标是用户看到这个图标的时候意识不到这是个图标而直接得到了图标背后的信息。这就好比英文学到一定程度之后,读过一篇文章再回忆起来会只记得文章的意思而不记得文章是用中文还是英文写的。语言是为了沟通与交流而存在,无论是计算机语言还是图形语言,都是语言的一种。如果我们可以像潘多拉星球上的那维族人一样可以通过辫子上的神经元交流,那么也就不会有那么多误解与纷争,也就不需要那么多复杂的语言了。
作为语言的不同形式,图形相较于文字也有着不可否认的优势。比如它像音乐一样没有国界的限制,它在传达信息时更加直观、具体。自从2007年iPhone横空出世之后,智能手机的普及让App逐渐逐渐取代了网址的作为互联网入口的作用。移动应用的启动图标占领了用户的桌面,如何让用户在一屏一屏的图标海中迅速发现自己的App并且让用户一眼就能搞懂自己的产品是做什么用的就变得非常重要。启动图标虽然没有被称之为Logo,但他确实发挥着Logo的作用。
移动App相对于PC站点,有一个非常重要的特点在于移动App的轻量化。轻量化和即时性是这个时代的特点。深度的、需要长时间集中精力才能搞定的事情通常被放到PC上来做。用户在手机上习惯就一个目标打开一个App然后迅速完成任务后关闭。用户在移动端的平均使用时长是远低于PC端的。PC端占据着用户的工作时间,移动端占据着用户的碎片时间。

轻量化的特点要求移动应用需要具备清晰易懂的信息架构与交互方式,页面层级深度不能给用户带来困扰和负担。在这里我把这种合理设置页面与页面之间的流转关系的设计工作称之为交互路径的设计。那么页面中的“返回”按钮、“下一步”按钮在产品的交互路径上起到路标式的作用,而这两个按钮通常都有箭头图标辅助或代替。
如果把一个个页面理解为交互路径上到达的一个个房间,那么房间越多,用户可能会越焦虑,在用户进行的当前任务之外,始终有一个问题需要面对:“我怎么回去?”
这个“返回”,不仅仅意味着从哪儿来的回哪儿去,有时候也意味着我要回到上一级目录去,有时候则意味着退出某项任务,有时候则意味着类似Ctrl+Z式的撤销操作。所以说,返回按钮就像是用户手里的一根儿救命稻草,像是安全逃生通道的绿色的EXIT标识,它给用户带来一种潜在的安全感。所以在任何一个页面中充分考虑当前任务的退出与返回是交互设计的一个非常基本的工作。
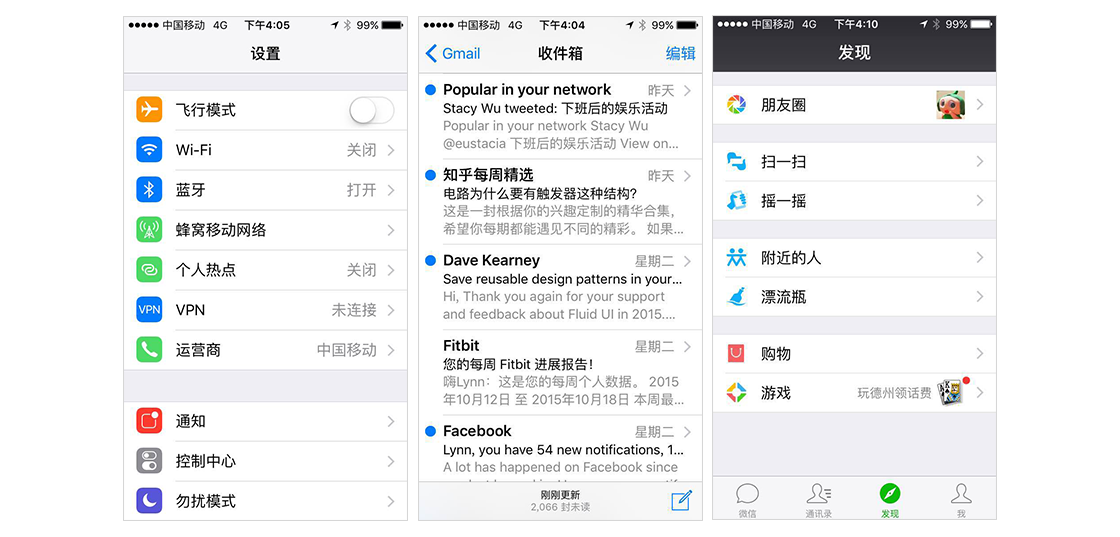
微信这样的超级App复合了社交、通讯录、浏览器、支付等多个功能,而它又不支持多线程后台任务(当然如果支持的话可能会更复杂),那么假如我在某一项任务(比如浏览朋友圈文章)时,另外一项任务(比如有人给我发消息了)突然出现,这时我打开聊天界面之后怎么返回到刚才浏览的文章的页面上去呢?
数据的上传(Upload)与下载(Download)其实本没有上与下的方向概念,只是一种客户端与服务端的数据交互。上传是要把用户的数据传到服务器,下载是将服务器的数据传给用户。上与下的概念只是方便用户理解而设定的一个概念模型。这是一个非常成功的概念模型,使后来“云”的概念变得容易理解。
与刷新和同步相比,上传与下载更偏向于用户自发的一种主动行为。刷新意味着重新下载新的内容,所以刷新图标通常是一个圆形的向下的图标。同步则意味着上传新的内容或同时下载新的内容,以与服务器上的内容保持一致。所以通用的同步图标由两个圆形的箭头组成。
圆形的刷新图标和同步图标,还附带着一个可旋转的心理模型的预期。就像iOS系统更新时的齿轮图标一样,这种预期可能在潜意识中存在,一旦旋转动画出现时,带给用户一种“本该如此的惊喜”的感觉。同时,一个旋转的圆圈通常用来表示加载进程,加载与刷新的相关性,也体现在了两个图标的表达上。
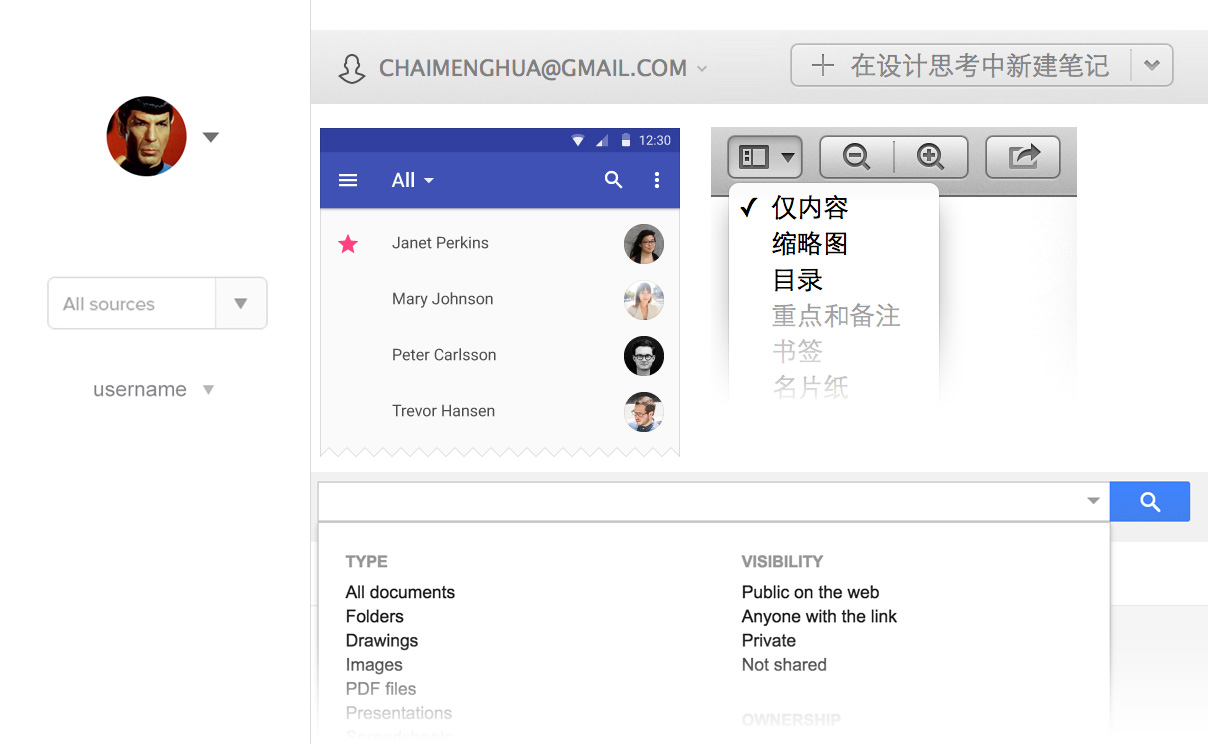
一个圆形的用户头像,右侧有一个向下的右箭头,这是现在用户界面中一种常见的表现形式,大家都知道点开这个向下的小箭头你会在用户头像下方得到一个关于用户的菜单。

也许这种形式并不是那么普遍,但文字与下箭头的结合已经成为了一种通用样式。组合形式其实也有不少,但这些形式之所以能够迅速被用户认同变成零学习成本的东西,功劳在于用户界面中一个基础的组件:下拉菜单(Droplist)。下拉菜单与普通的文本输入框控件有什么区别?只是多了一个箭头。
这里这些箭头起着吸引注意力和辅助提示两个作用,首先文字与图标的组合形式会比单纯的文字链接更能吸引用户的注意力,并且文字链接的通常用来实现页面之间的跳转;其次文字与箭头图标的组合形式提示这里点开还有新的内容。
箭头图标的第一个引申意是方向,在此基础上继续引申出了指示(提示)的含义。右箭头和表示返回的左箭头相呼应,通常在界面中提示用户这里将会前进到下一个页面。

在智能手机发展初期,右箭头在移动端的交互界面中与返回箭头一样,有着举足轻重的作用。尽管在有些时候我们觉得没有这个右箭头的提示用户也会理解一个列表页,但iOS还是保留了它。可以理解,附带右箭头的列表相对于没有右箭头的,肯定会带来更强的指示性。
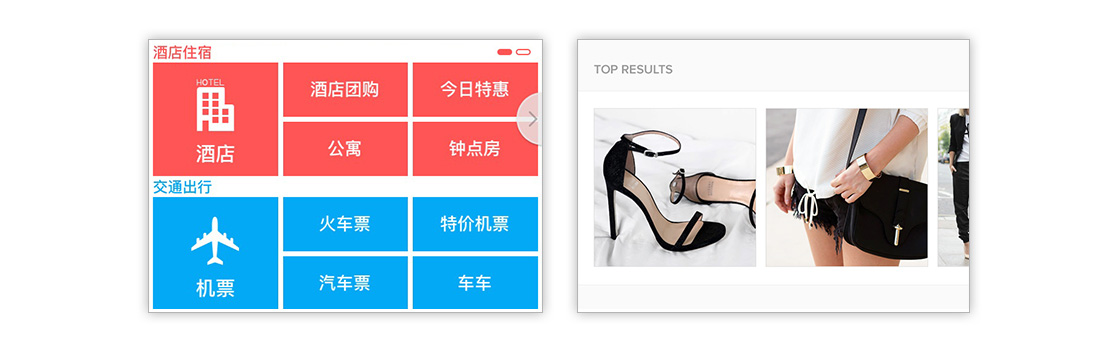
在界面中怎样让用户明白横向滑动还可以查看更多内容?你可以加一个小巧精致的箭头指向右侧,提示用户右侧还有东西哦,不信你来点我呀。
各种机器、各种设备发出哔哔哔之类提示声音起初起着友好的提示作用,但这种声音变得无处不在之后就会让人心烦意乱。现实生活中满大街都是箭头,给你指示不同的路。有时候能帮上大忙,有时候却搞的你晕头转向。这种晕头转向的感觉在某些产品中也可以找到,太多的界面里充斥着各种各样、各种方向的箭头。箭头符号有很好的提示效果,但用的时候还是要慎重。也许我们应该多问问自己,真的需要这个箭头吗?

对比上图这两个设计,左侧的界面依赖右箭头给用户提示右边还有内容,右侧的界面依靠遮挡住的未显示完整的图片来告诉用户右边还有更多内容。哪个更高明一些呢?
挡住一部分,暗示后面还有内容。为什么用户一看就能明白呢?这里利用了用户的生活经验。诺曼博士在《设计心理学》中提到的社会化语义符号,就是这个意思。运用用户的生活经验,尽量少的在界面上添加不必要的元素,大家的眼睛都够累的了,尽量让用户把注意力集中在实际的内容上吧!
是的,这只是一个箭头,一个最常见不过的图标,但如何把它放在合适的位置,如何不过度的滥用这个符号,却是我们每一位设计师不得不每天面对的问题。
原文链接:http://mux.baidu.com/147
